CSS 选择器
目录
1、导语
2、css基本选择器
1)、标签选择器
2)类选择器
3)ID选择器
4)通配符选择器
3、css组合选择器
1)标记类别选择器(交集选择器)
2)后代选择器
3)子选择器
4)兄弟选择器
|、相邻兄弟选择器
||、普通兄弟选择器
1、导语
css样式是由若干条样式规则组成的,这样的样式规则可以应用到不同的元素或文档上。css规则由两部分组成:选择器和声明语句。
选择器:selector用来指点需要设置样式的元素或文档(即HTML对象)
声明语句:通过属性(property)和属性值(value)描述样式的具体内容,多组声明语句用分号(;)分隔。声明语句不分先后顺序。
今天我们重点来介绍css中的选择器。
//基本语法
selector{
property1:value1;
property2:value2;
property3:value3;
...
}2、css基本选择器
1)、标签选择器
可以看这篇博客链接HTML的标签HTML的常用标签
HTML文档的标签是css样式规则中非常常见的选择器。我们可以直接将HTML的标签作为选择器的名称,如p、h1、em,设置html本身。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* p{ //p标签选择器
border: 1px salmon solid;
height: 100px;
width: 100px;
text-align: center;
line-height: 100px;
}
h5{ //h5标签选择器
border: 1px red solid;
height: 100px;
width: 100px;
text-align: center;
line-height: 100px;
} */
</style>
</head>
<body>
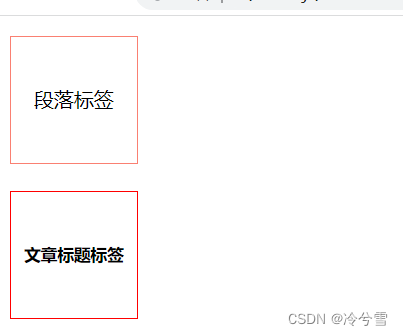
<p>段落标签</p>
<h5>文章标题标签</h5>
</body>
</html>未 加标签选择器

加 标签选择器

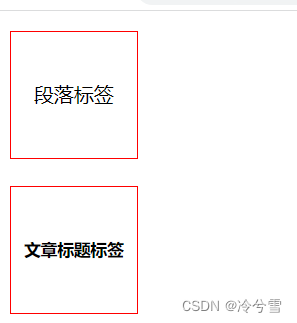
2)类选择器
网页中通过使用标签选择器控制文档中所有该标签的样式,但是在实际设计过程中,有些由相同标签定义的不同对象需要显示不同的样式,这时就需要利用其他选择器来实现差异化的样式定义,例如可以利用类选择器轻松地将文档中多个<p>段落设置成不同的样式。
CSS 类选择器会根据元素的类属性中的内容匹配元素。类属性被定义为一个以空格分隔的列表项,在这组类名中,必须有一项与类选择器中的类名完全匹配,此条样式声明才会生效。
语法: .类名 {样式声明 }
示例
就比如上一个代码只需一个类选择器就可以实现和上述代码一样的效果,因此,灵活运用各种选择器是我们写好代码的关键。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.class{
border: 1px red solid;
height: 100px;
width: 100px;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<p class="class">段落标签</p>
<h5 class="class">文章标题标签</h5>
</body>
</html> 
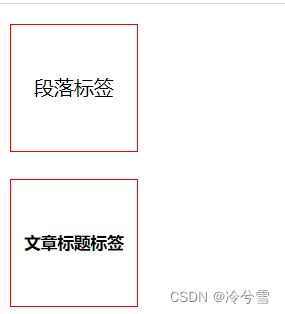
3)ID选择器
ID选择器的使用方法和类选择器基本相同,定义了样式规则之后,通过标签的id属性来引用。
语法:#id 属性值 {样式声明 }
示例
还是上面那个代码,只要稍微改动即变成了ID选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#class{
border: 1px red solid;
height: 100px;
width: 100px;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<p id="class">段落标签</p>
<h5 id="class">文章标题标签</h5>
</body>
</html> 
那这个时候就有人会问那ID选择器和类选择器有什么区别吗?
答:有。正常情况下,ID属性值在文档中是具有唯一性的,所以ID选择器和类别选择器最大的区别就是:一个ID选择器只能被引用一次,针对性强;一个元素只能引用一个ID选择器。因此一般大结构用ID选择器,如标志、导航、主体内容、版权等,结构内部用类别选择器。
4)通配符选择器
在 CSS 中,一个星号 (
*) 就是一个通配选择器。它可以匹配任意类型的 HTML 元素。在配合其他简单选择器的时候,省略掉通配选择器会有同样的效果。比如*.class和.class的效果完全相同。在 CSS3 中,星号 (
*) 可以和命名空间组合使用:
1、ns|*会匹配ns命名空间下的所有元素
2、*|*会匹配所有命名空间下的所有元素
3、|*会匹配所有没有命名空间的元素
3、css组合选择器
1)标记类别选择器(交集选择器)
这是由两个选择器直接连接构成,其指点的对象是两个基本选择器所指向的交集。其中第一个选择器必须是标签选择器,第二个选择器是类别选择器或者ID选择器。
语法: 标签名.类目(#ID名){样式声明 } (两个选择器之间不能有空格,必须连写)
示例
当你希望两个基本选择器所指向的交集有所不同时,就可以使用该选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#class{
border: 1px red solid;
height: 100px;
width: 100px;
text-align: center;
line-height: 100px;
}
p{
border: 2px gold solid;
height: 100px;
width: 100px;
text-align: center;
line-height: 100px;
}
/*标记类别选择器*/
p#class{
border: 3px black solid;
height: 100px;
width: 100px;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
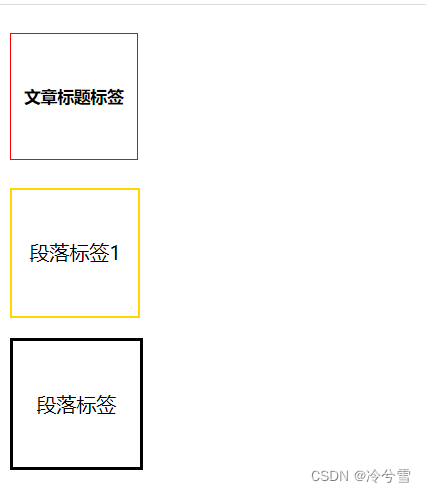
<h5 id="class">文章标题标签</h5>
<p>段落标签1</p>
<p id="class">段落标签</p>
</body>
</html> 
2)后代选择器
通常用单个空格(" ")字符表示 组合了两个选择器,如果第二个选择器匹配的元素具有与第一个选择器匹配的祖先(父母,父母的父母,父母的父母的父母等)元素,则它们将被选择。后代选择器有利于表现文档结构的上下文关系。
语法:选择器1 后代选择器2{样式声明}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
border: 1px red solid;
text-align: center;
line-height: 100px;
}
/*后代选择器*/
p span{
border: 3px black solid;
text-align: center;
line-height: 100px;
}
/*span{ //与后代选择器作用相同
border: 3px black solid;
text-align: center;
line-height: 100px;
}*/
</style>
</head>
<body>
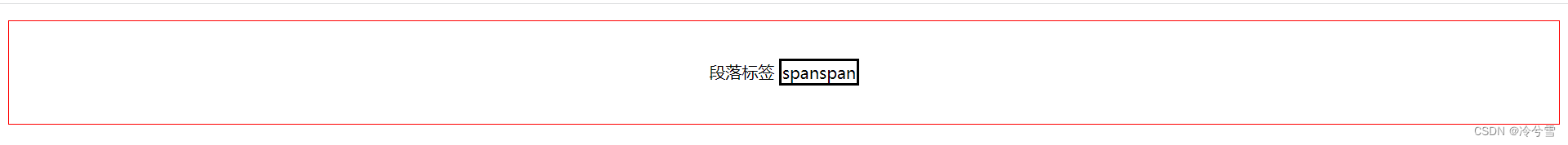
<p>段落标签
<span>spanspan</span>
</p>
</body>
</html>
3)子选择器
描述的是某个元素的子元素,在两个选择器之间用">"来连接。
语法:元素 1 > 元素 2 {样式声明 }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
border: 2px gold solid;
height: 100px;
width: 100px;
text-align: center;
line-height: 100px;
}
/* 子元素选择器 */
p>span{
border:3px black solid;
height:100px;
width:100px;
text-align:center;
line-height: 100px;
}
</style>
</head>
<body>
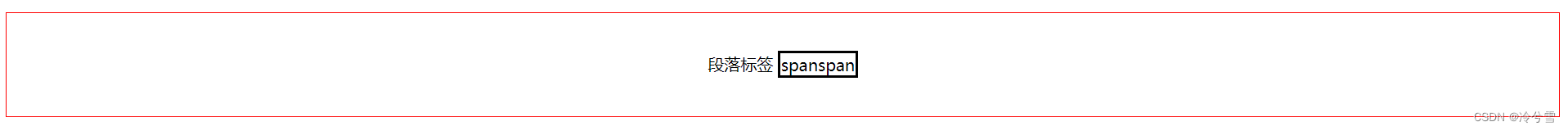
<p >段落标签1
<span>spanspan</span>
</p>
</body>
</html>
4)兄弟选择器
兄弟选择器主要包括两类:相邻兄弟选择器和普通兄弟选择器
|、相邻兄弟选择器
当第二个元素紧跟在第一个元素之后,并且两个元素都是属于同一个父元素的子元素,则第二个元素将被选中。
语法:选择器1+选择器2{样式声明 }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li:first-of-type + li {
color: red;
}
</style>
</head>
<body>
<ul>
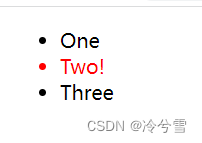
<li>One</li>
<li>Two!</li>
<li>Three</li>
</ul>
</body>
</html>
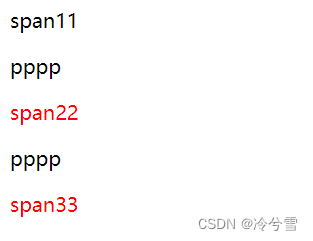
||、普通兄弟选择器
兄弟选择符,位置无须紧邻,只须同层级,A~B 选择A元素之后所有同层级B元素
语法:选择器1~选择器2{样式声明 }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p ~ span {
color: red;
}
</style>
</head>
<body>
<span>span11</span>
<p>pppp</p>
<span>span22</span>
<p>pppp</p>
<span>span33</span>
</body>
</html>