unity动画_UI动画案例 c#
首先我们打开一个项目

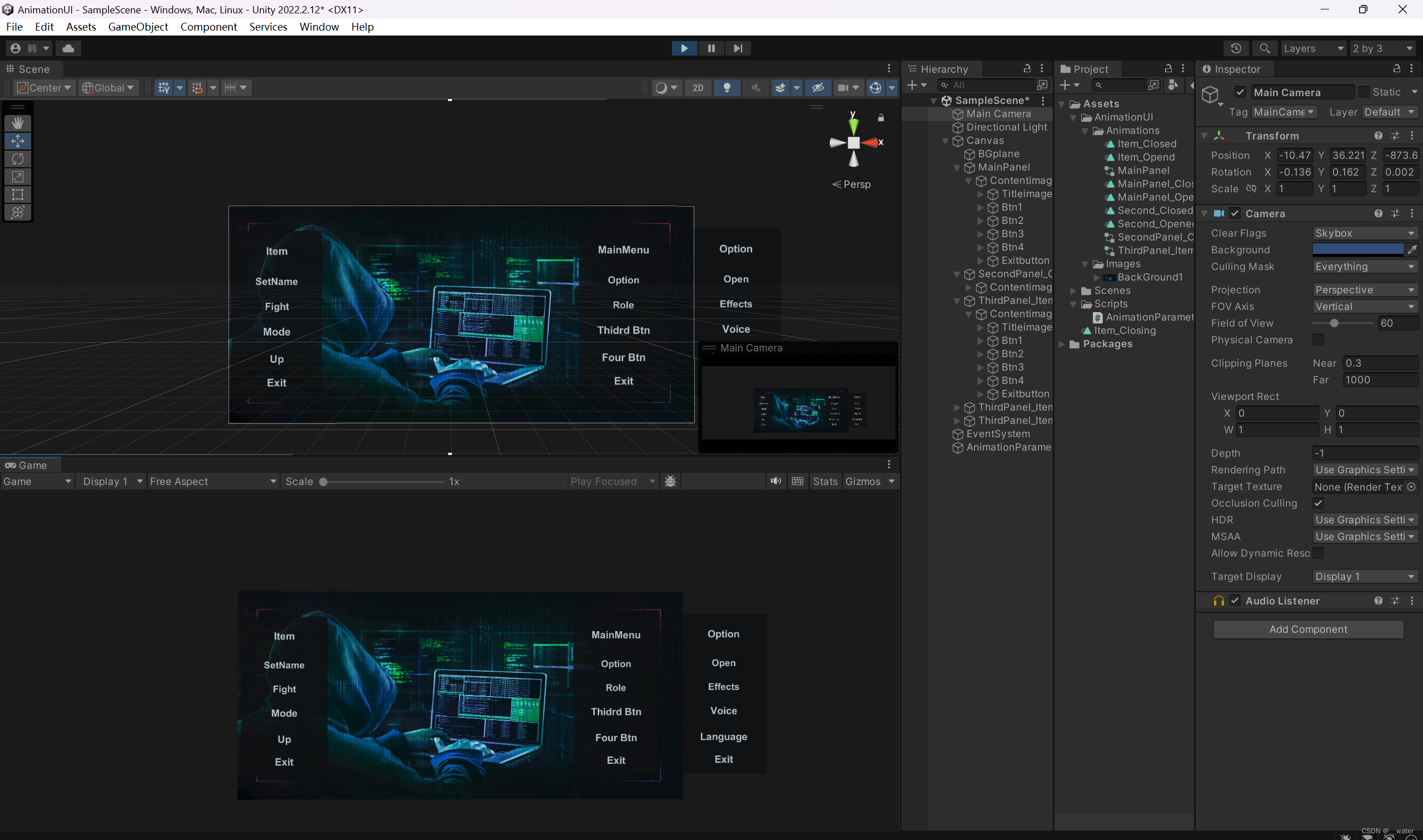
在这个初始界面我们需要做一些准备工作
创建基础通用包

在场景上创建一个Cube

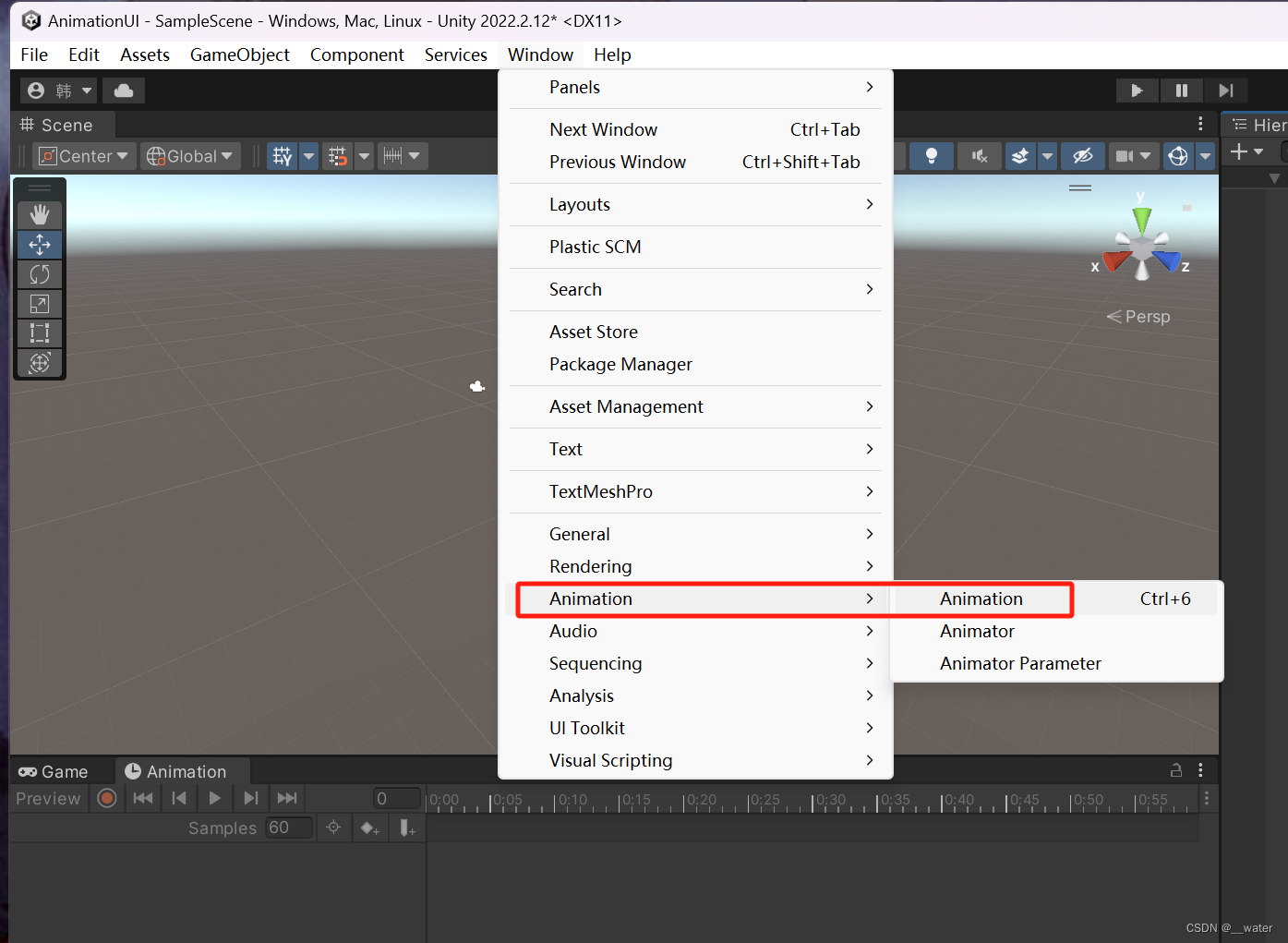
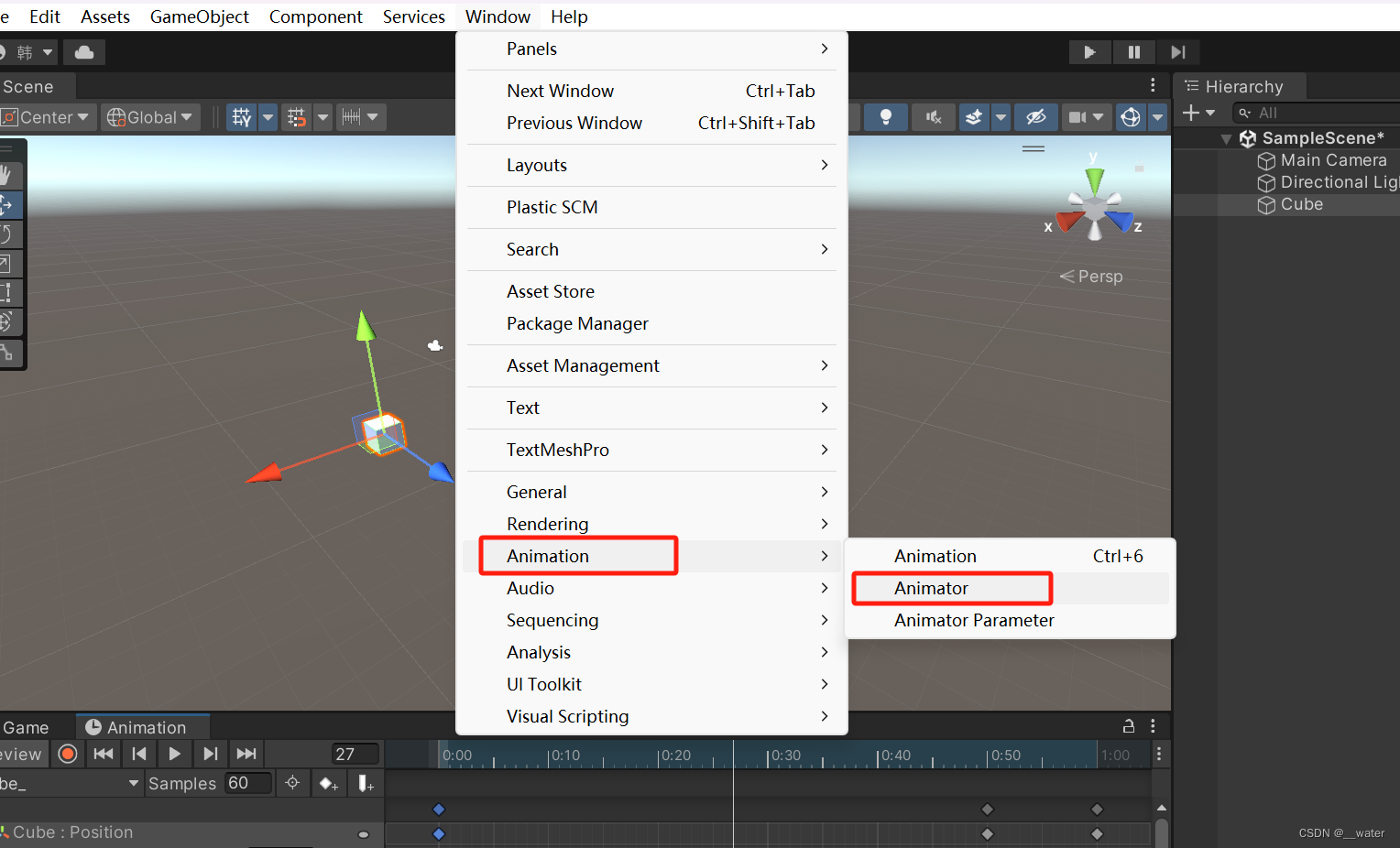
选中Cube 在Window下点击Animation拖拽至运行窗口


点击创建


保存后

这个操作是给Cube添加了一个组件

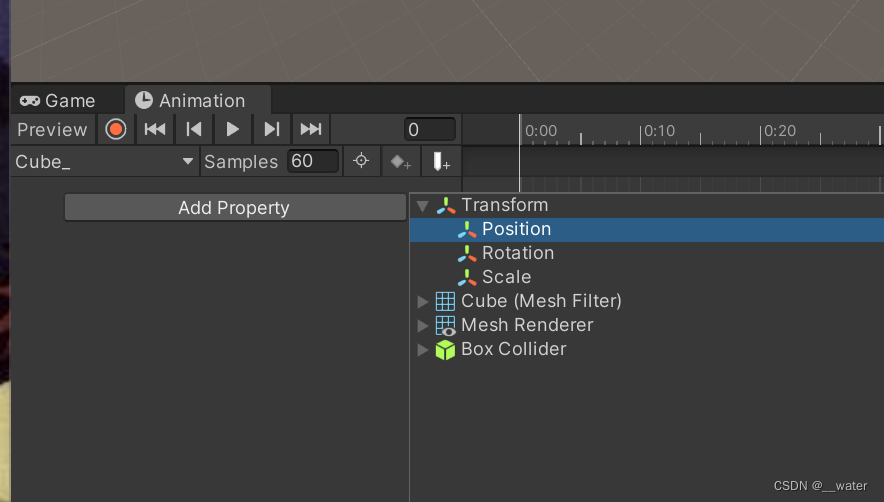
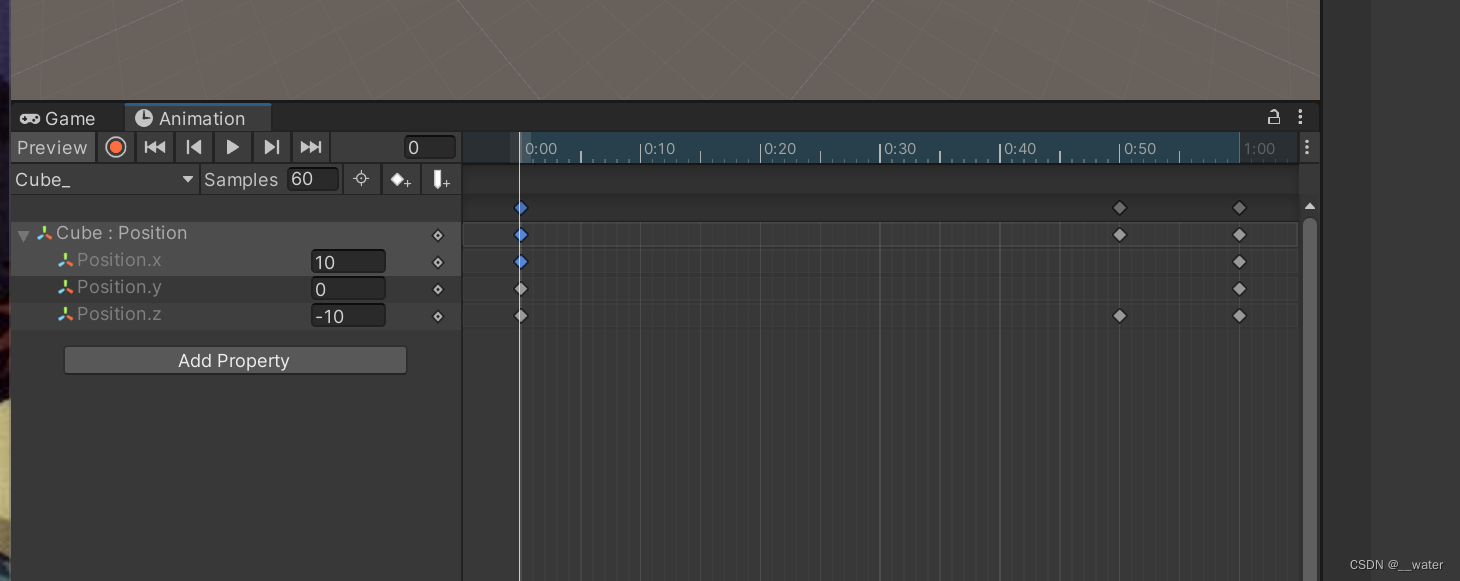
对Cube_添加一个Position动画

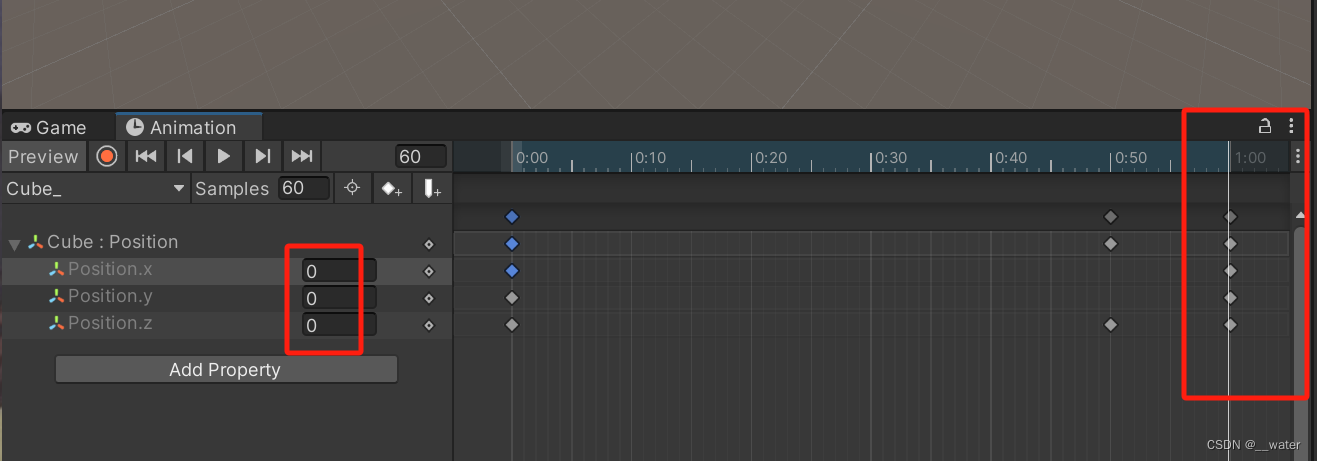
设置几个帧位置的坐标(x,y,z)值




点击运行测试

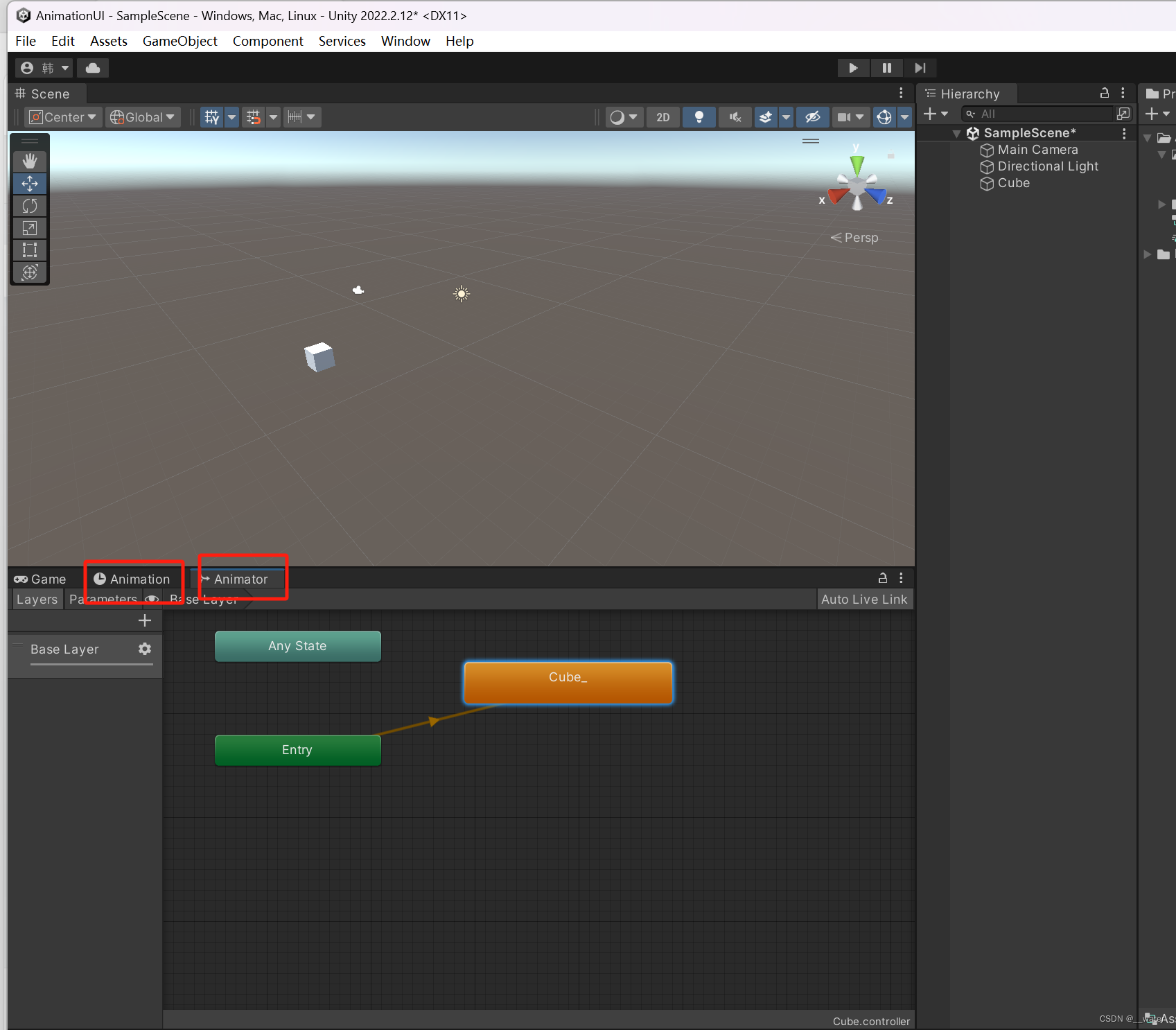
再创建一个Animator

Animator(动画控制器):控制游戏对象的动画状态机,允许以交互式和可编程控制对象的动画
Animation(动画剪辑) :剪辑动画数据

Animation Controller : 是通过若干个状态组成的

Animation Clip 具体动画 :具体动画 用于创建、定义和管理游戏对象动画的一种资源
Motion 绑定动作 :将创建的动画绑定在 Motion中

Animation结构:

引入结束
接下来我们开始做UI动画:
我们先将Cube删除
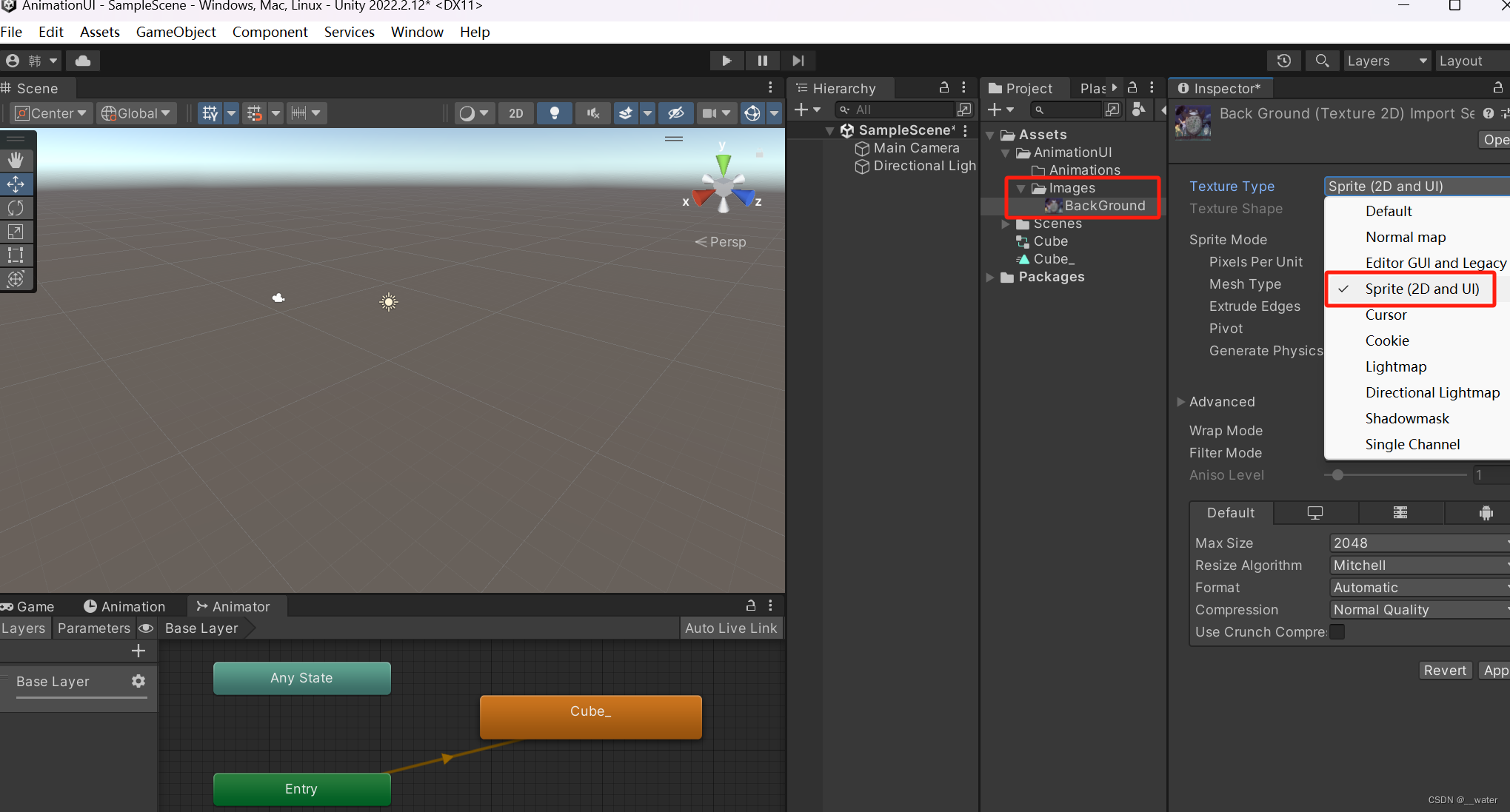
在UI文件夹的Images添加一个图片背景

创建一个画布


重置Canvas位置 并调成世界坐标

在Canvas下创建一个Image 并调成不显示 作为一个主面板

修改长和宽并调成不显示状态

改名为MainPanel 作为主面板

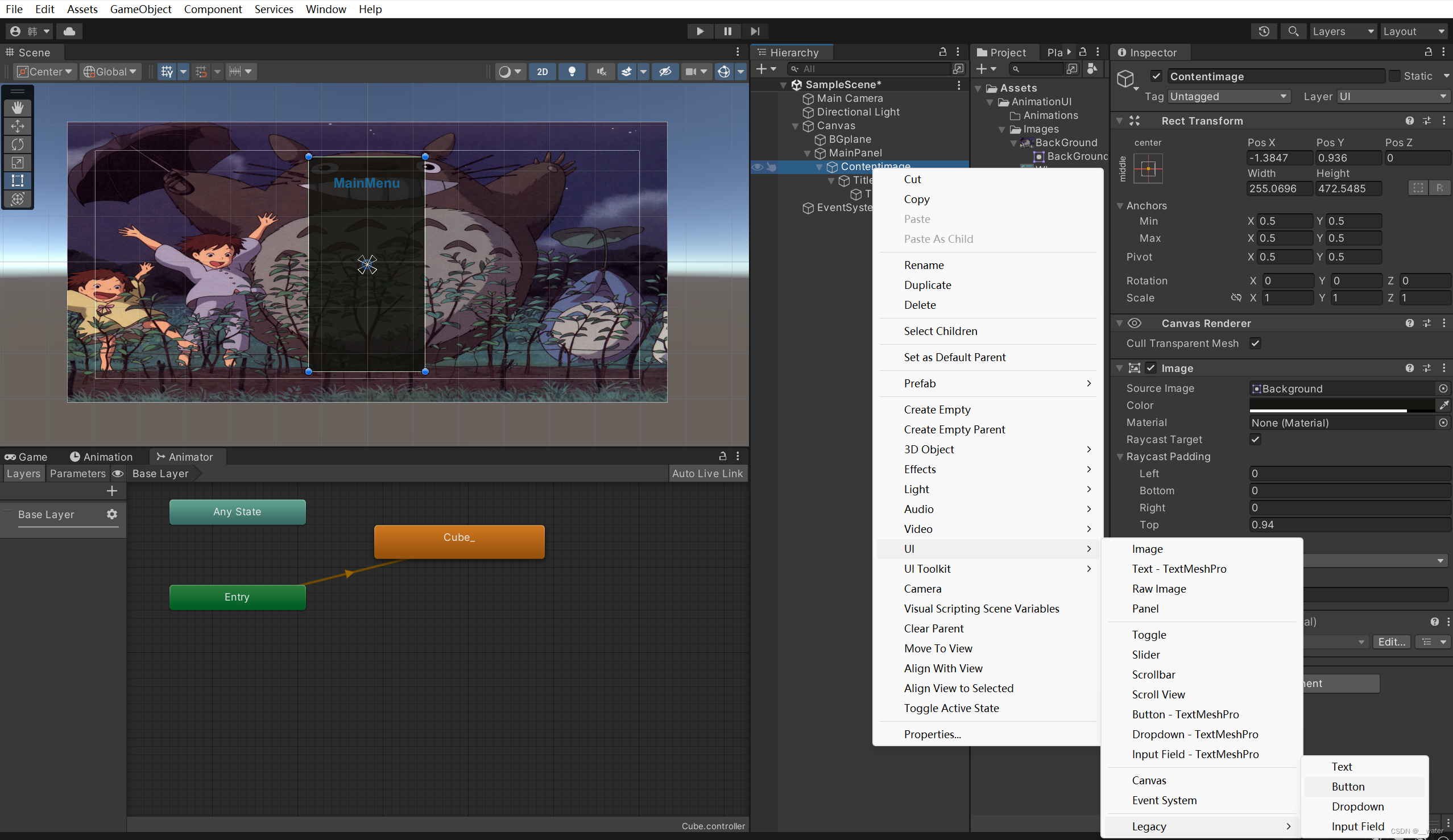
在主面板下创建一个Image

导入外边框资源 并设置成精灵

设置固定尺寸


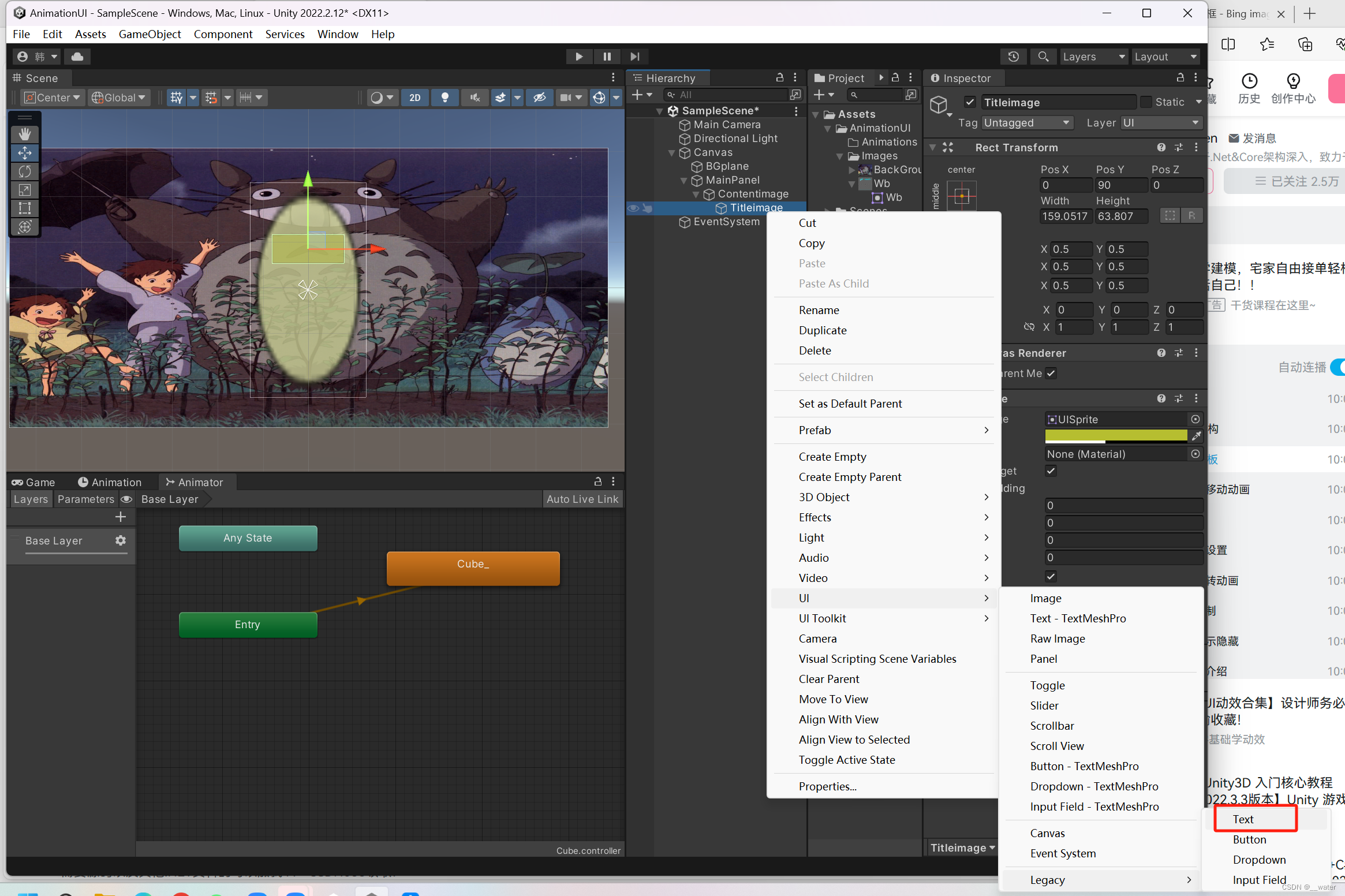
再在Contentimage下创建按钮Button

我们再多次创建button设置背景和字体颜色的时候 可以copy设置好的组件复制即可

粘贴到新的button上

ctrl + d复制五个并修改名字


copy

修改图片

接下来我们进入设置UI动画部分
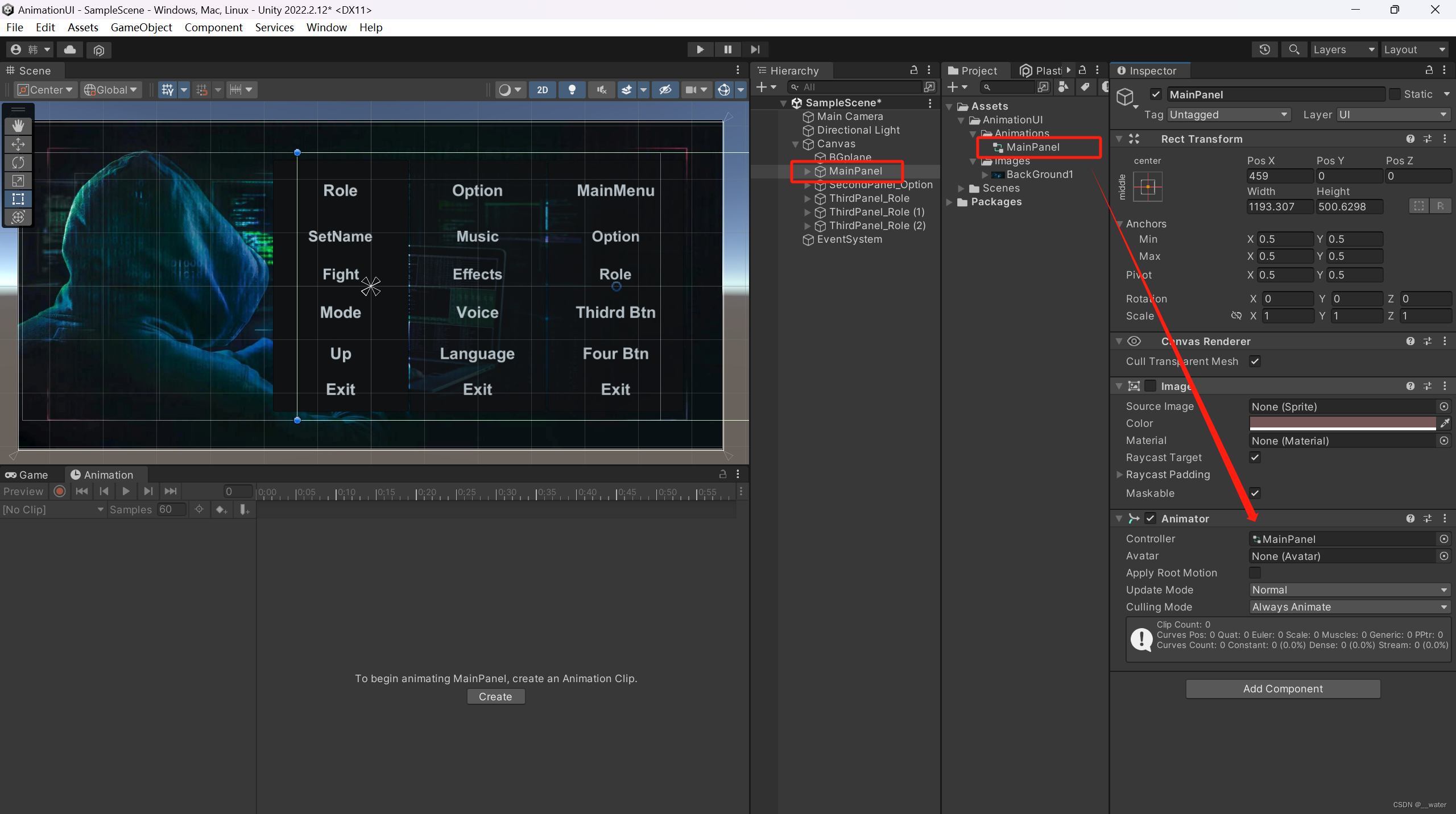
首先给MainPanel增加 Animator动画控制器

这时Animator 需要 绑定Animator Cotroller但是现在我们还没有Animator Cotroller需要自己创建


改名MainPanel

此时就可以把刚创建的Animator Controller 绑定MainPanel

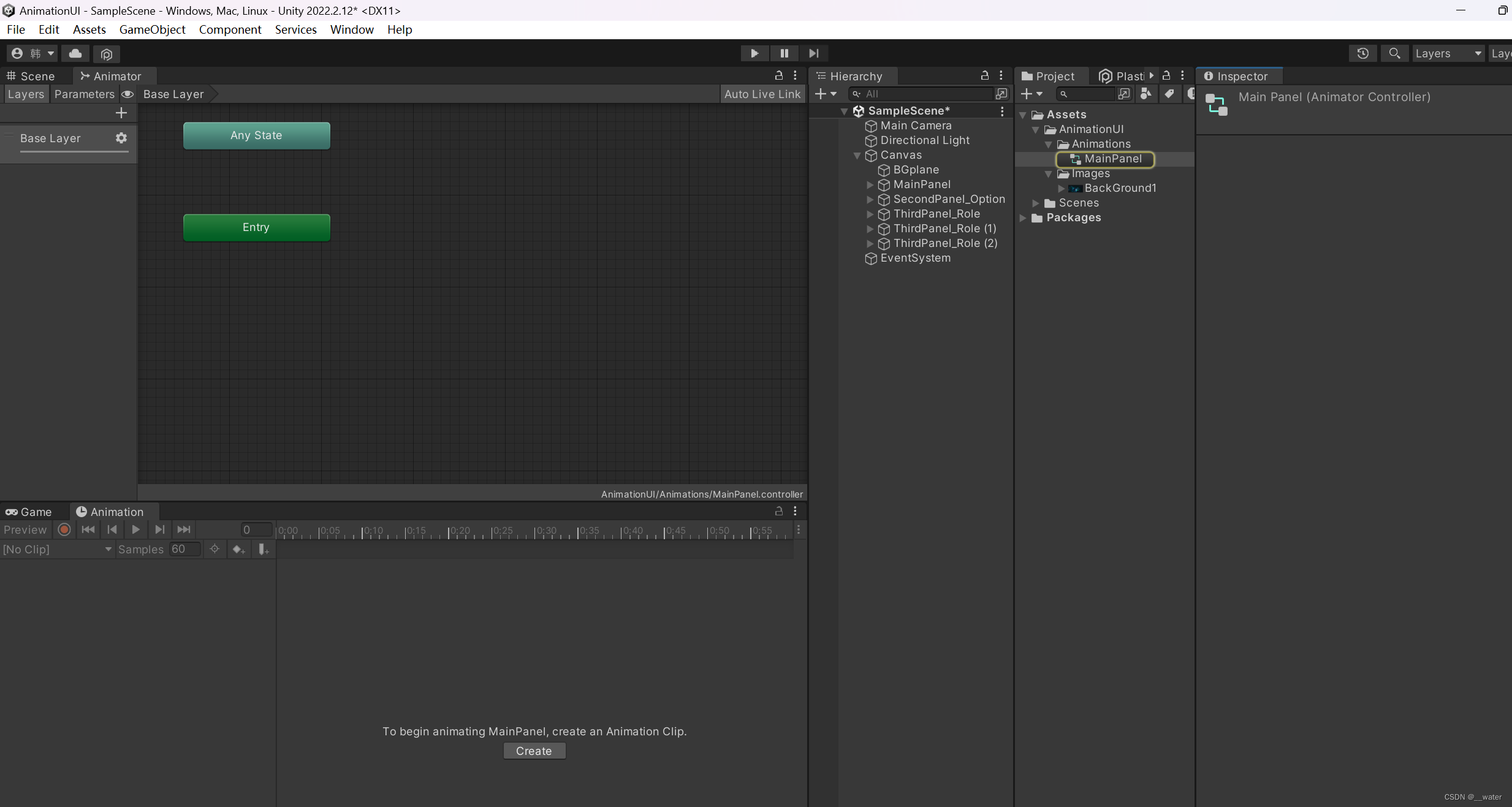
双击Animator Controller打开

创建一个打开状态

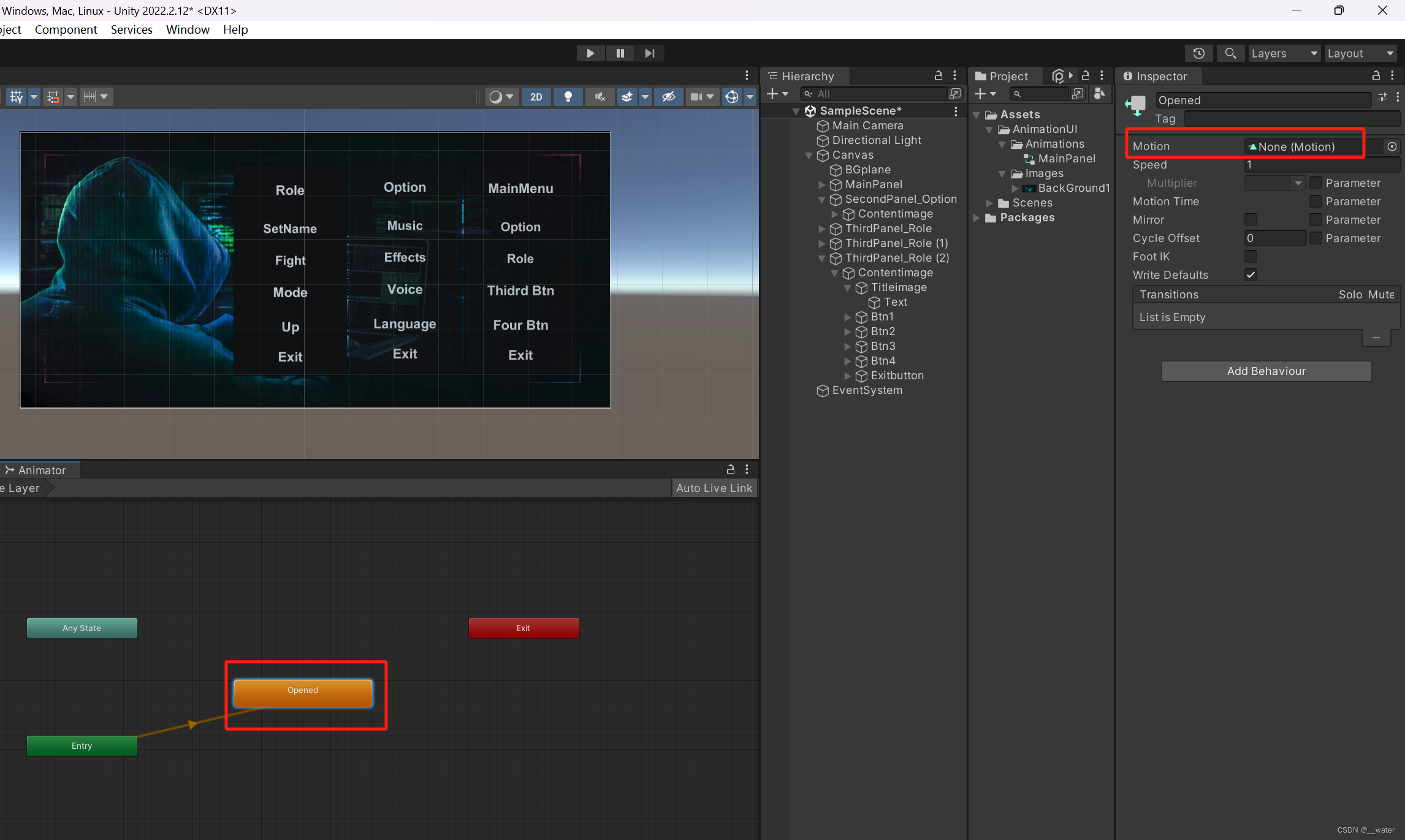
我们发现新创建的Opened状态 的 Motion并没有绑定动画,这时需要我们创建一个Animation



现在就可以把动画绑定在Opened状态的Motion上了

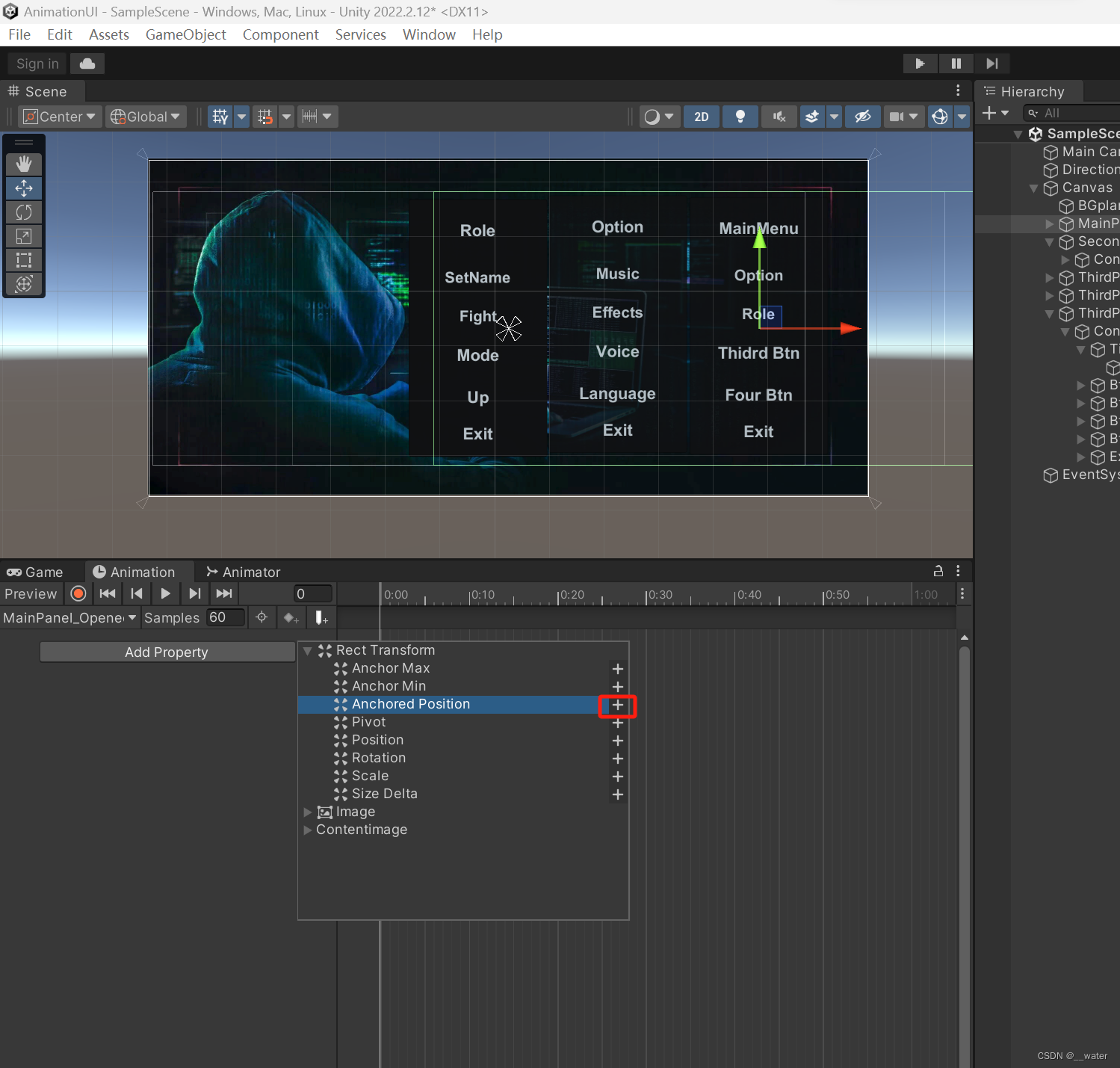
接下来制作Opened动画



作为主菜单只需要一个位置

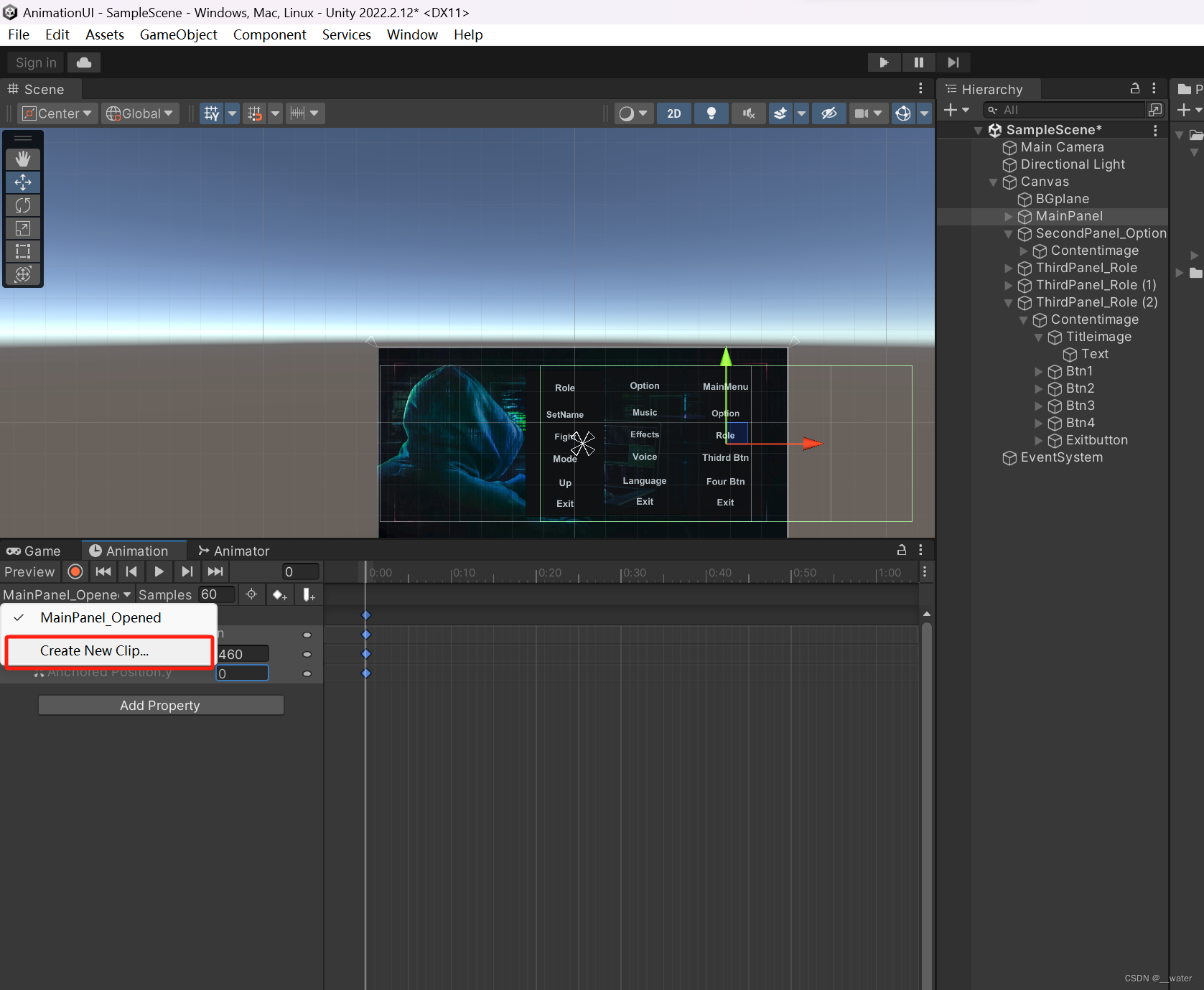
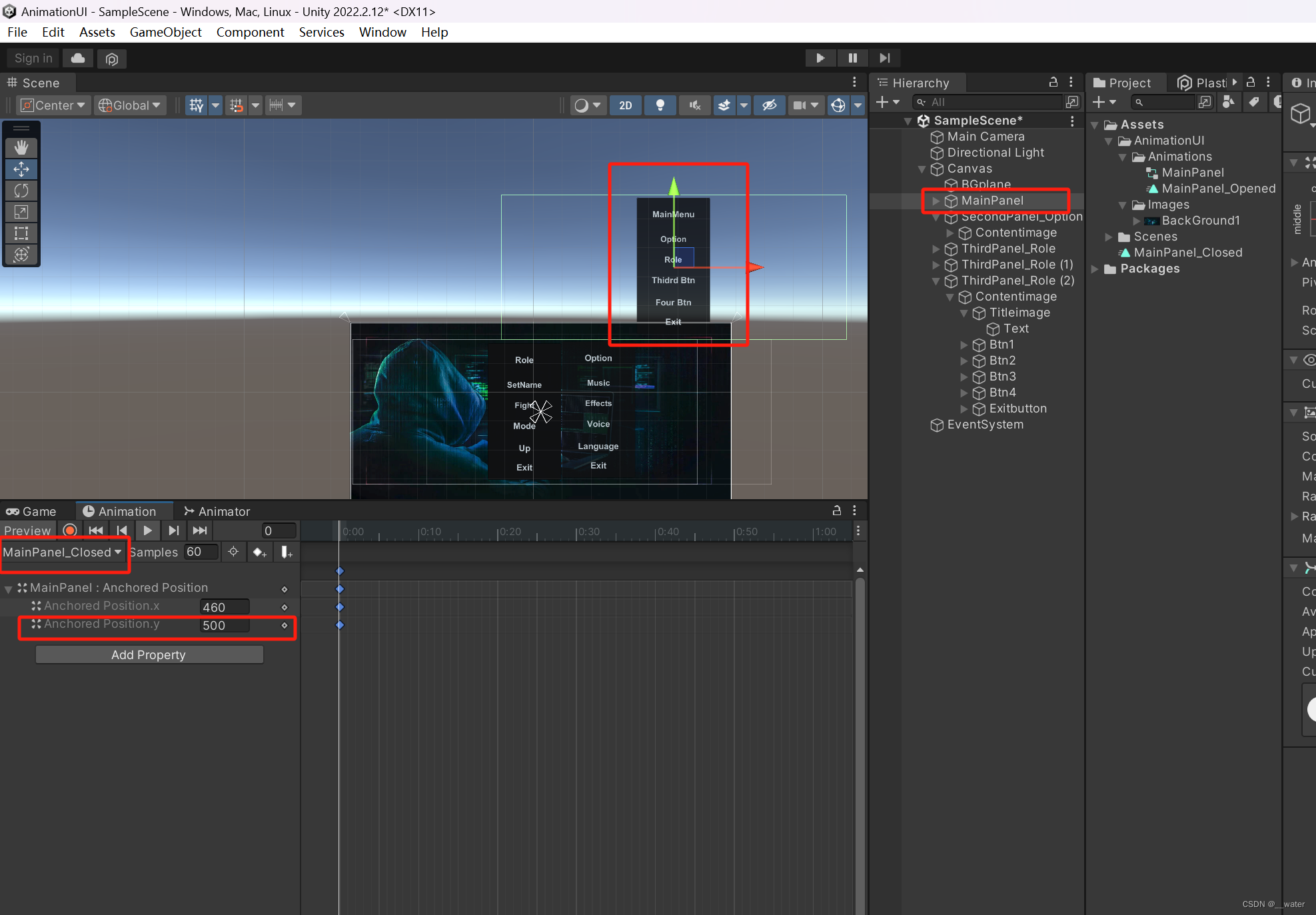
Opened状态做好了,接下来我们做Closed状态


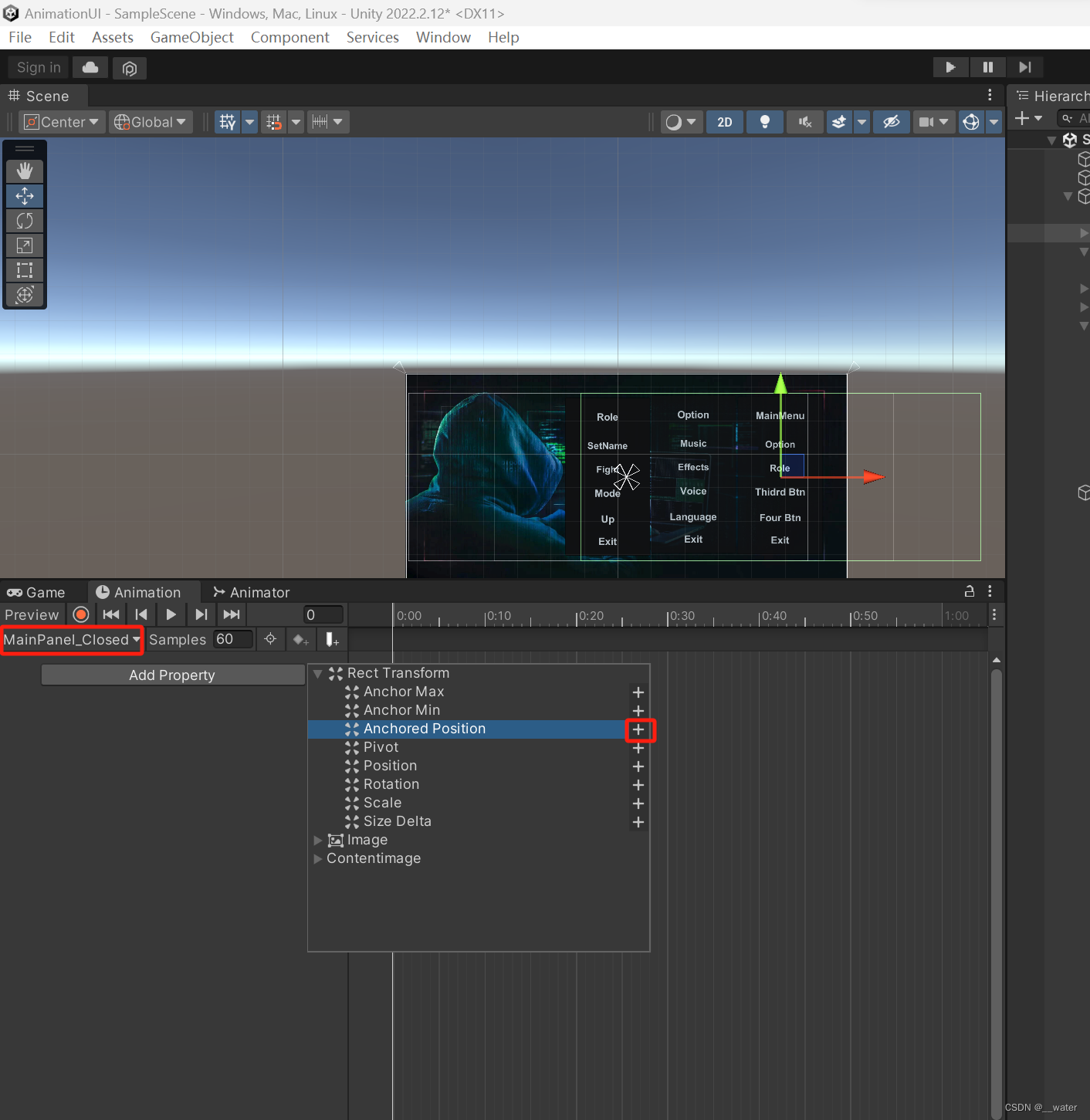
对关闭状态添加一个位置


设置好后我们接下来做一个切换
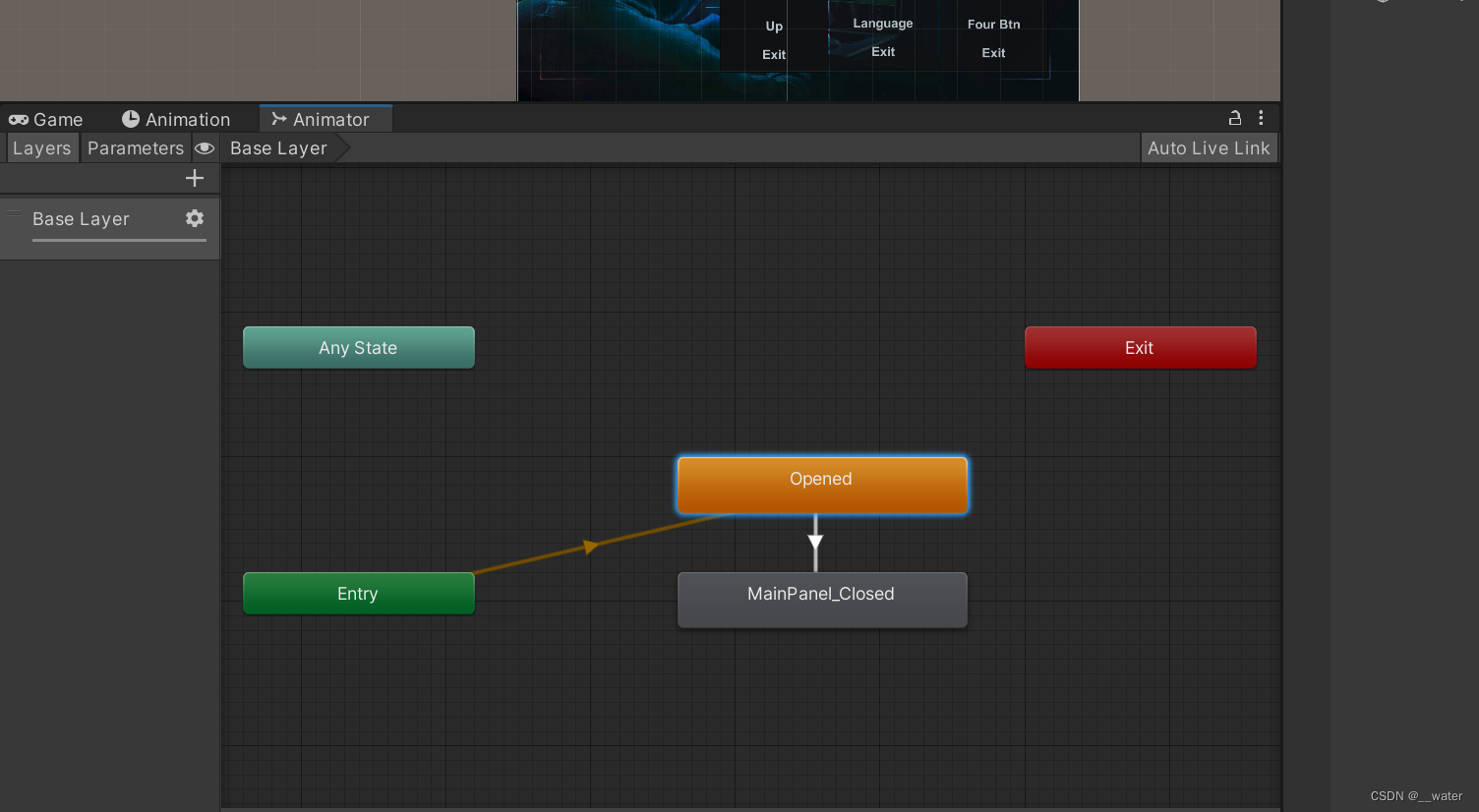
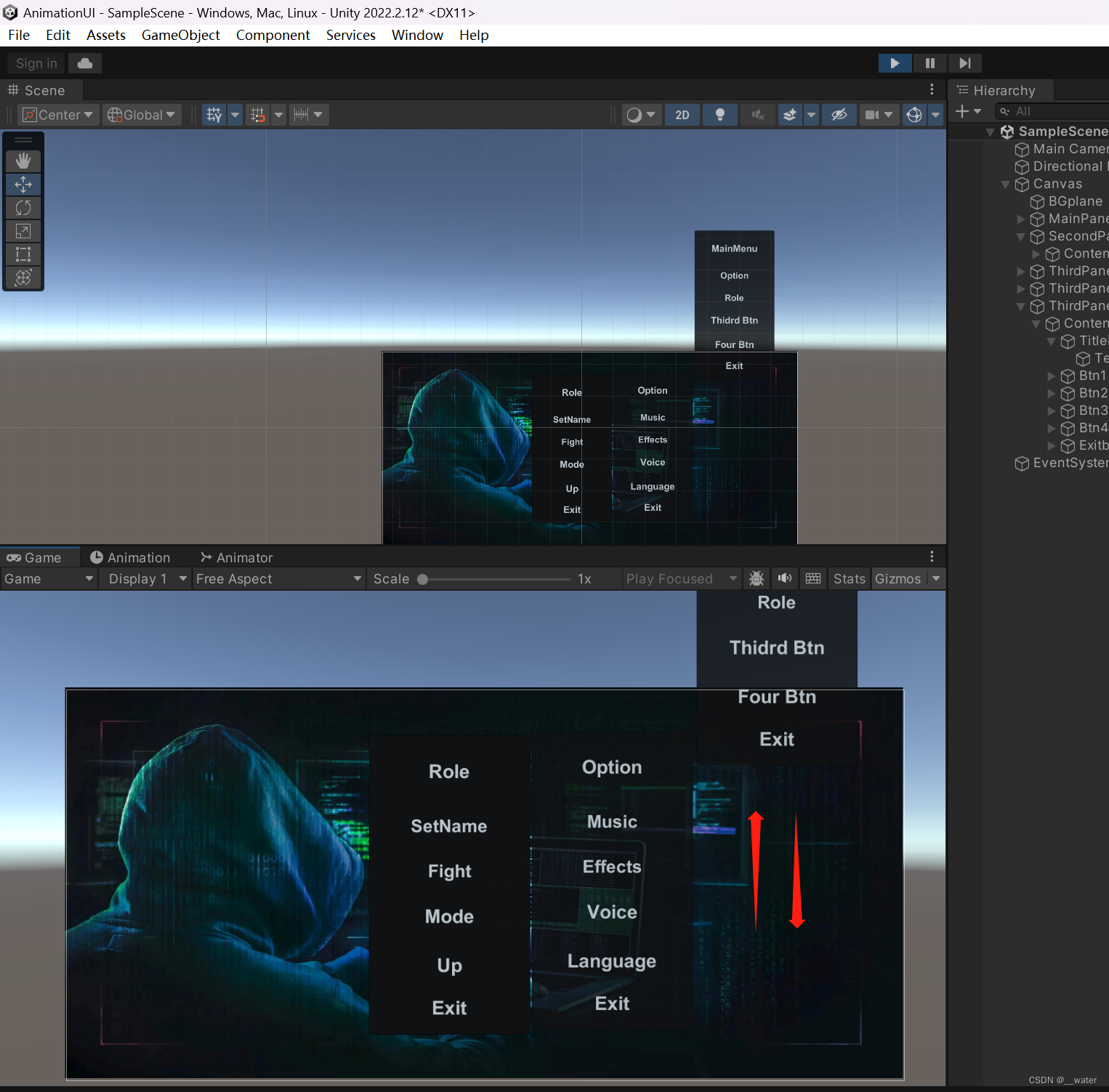
在Animator中我们可以看出运行后是一个打开主菜单的UI页面

建立连接线——过渡


再建立往返连接线


运行项目我们可以看到主菜单在循环做打开和关闭的两个状态的转换

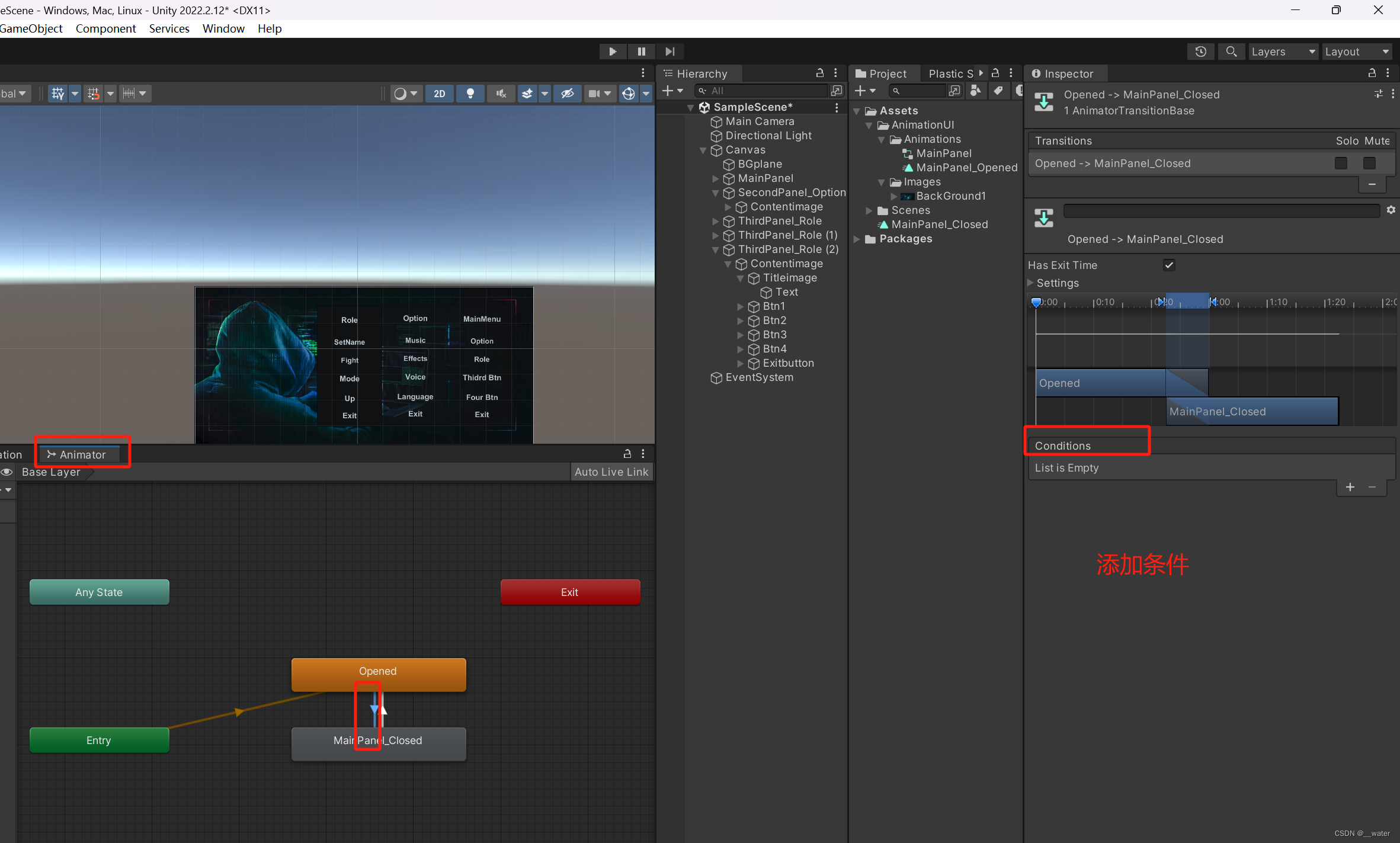
点击Animator的Opened进入Closed的连接线在右侧我们可以添加一个限制条件
但是我们在添加条件前需要创建参数

我们添加一个bool类型的参数作为一个开启关闭的开关
 改名IsOpen
改名IsOpen

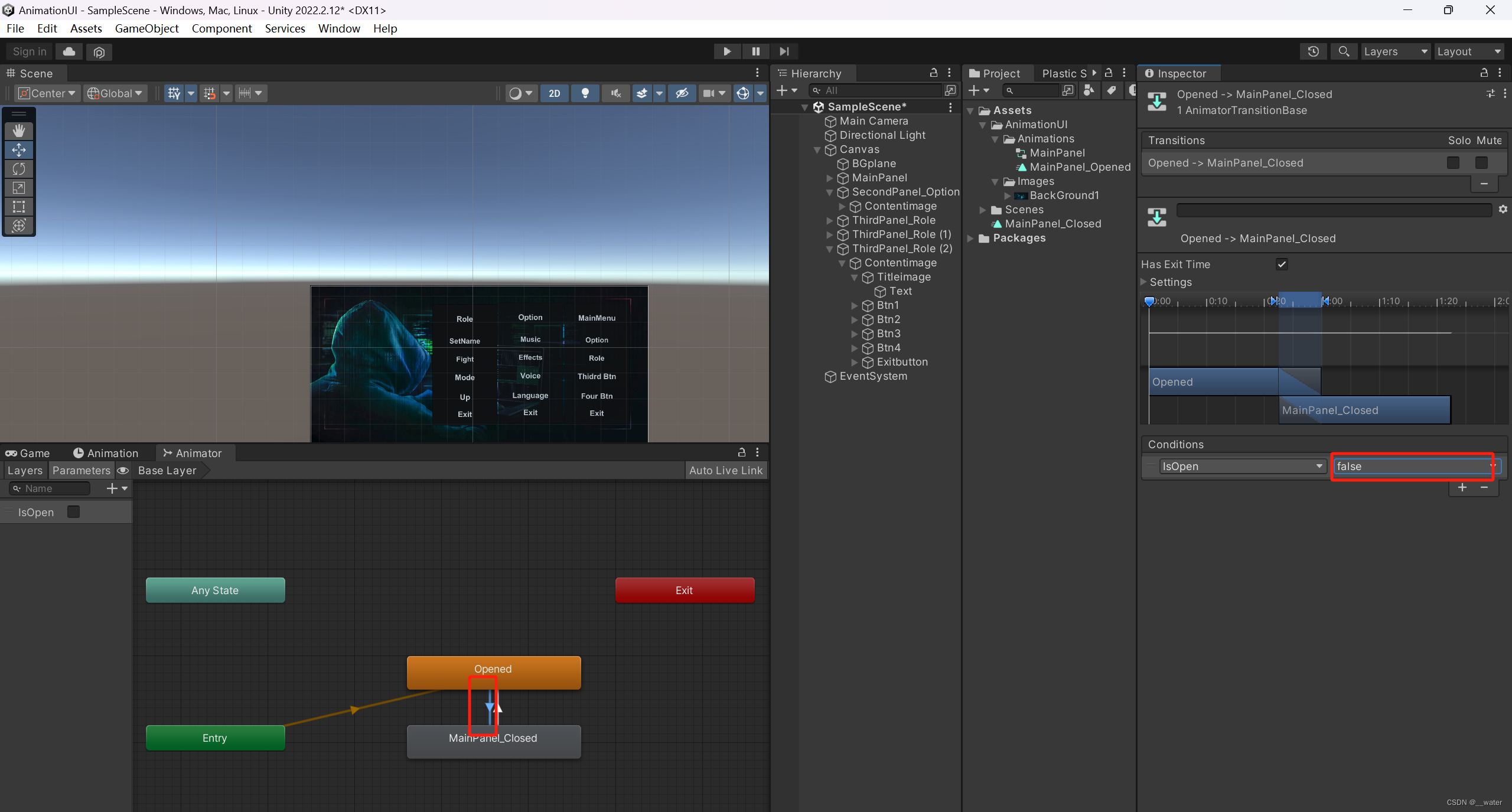
有了参数之后我们就可以在连接线(过渡)上添加条件了


修改条件限制


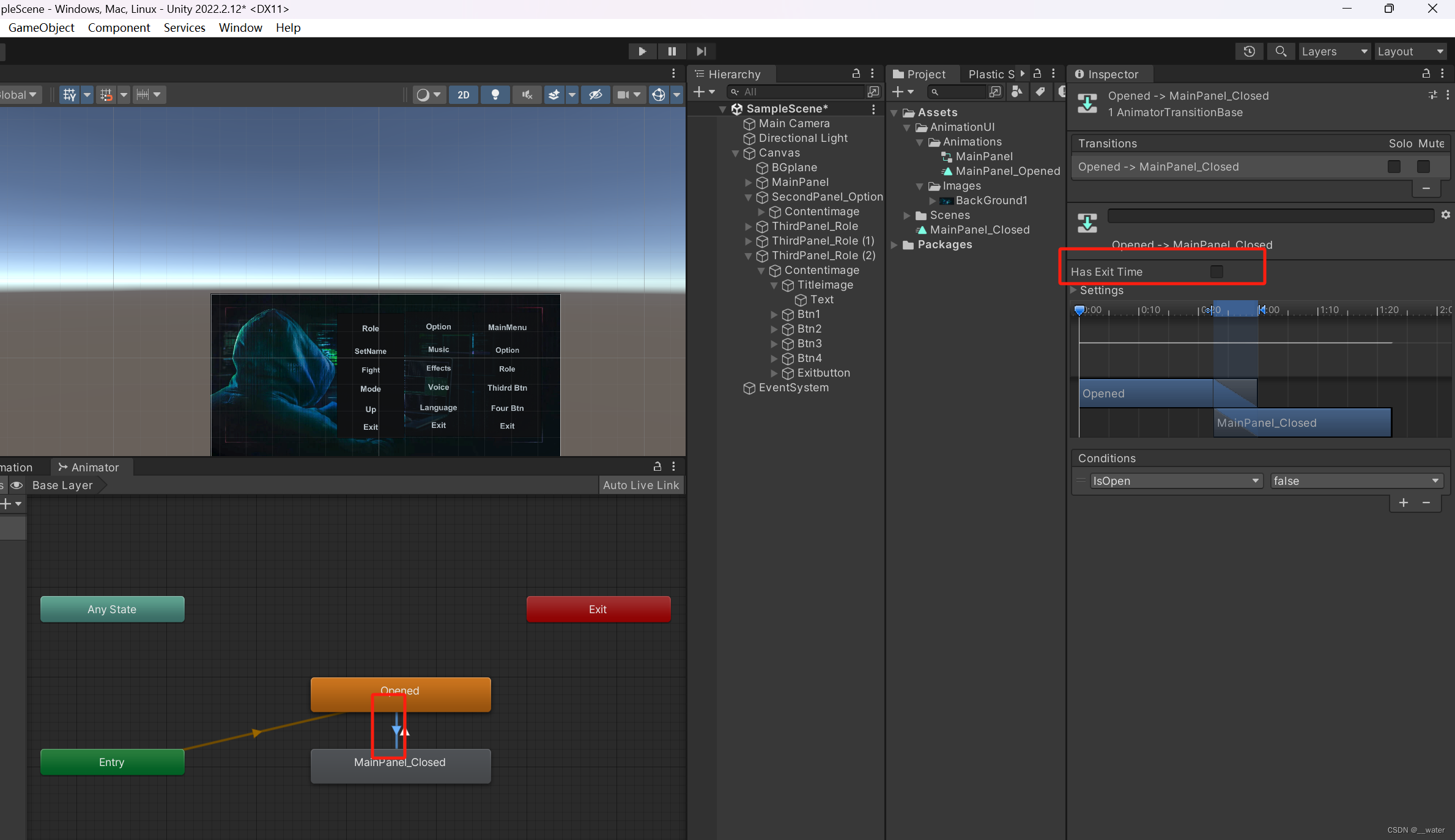
取消延迟播放时间


快速创建 第二个菜单
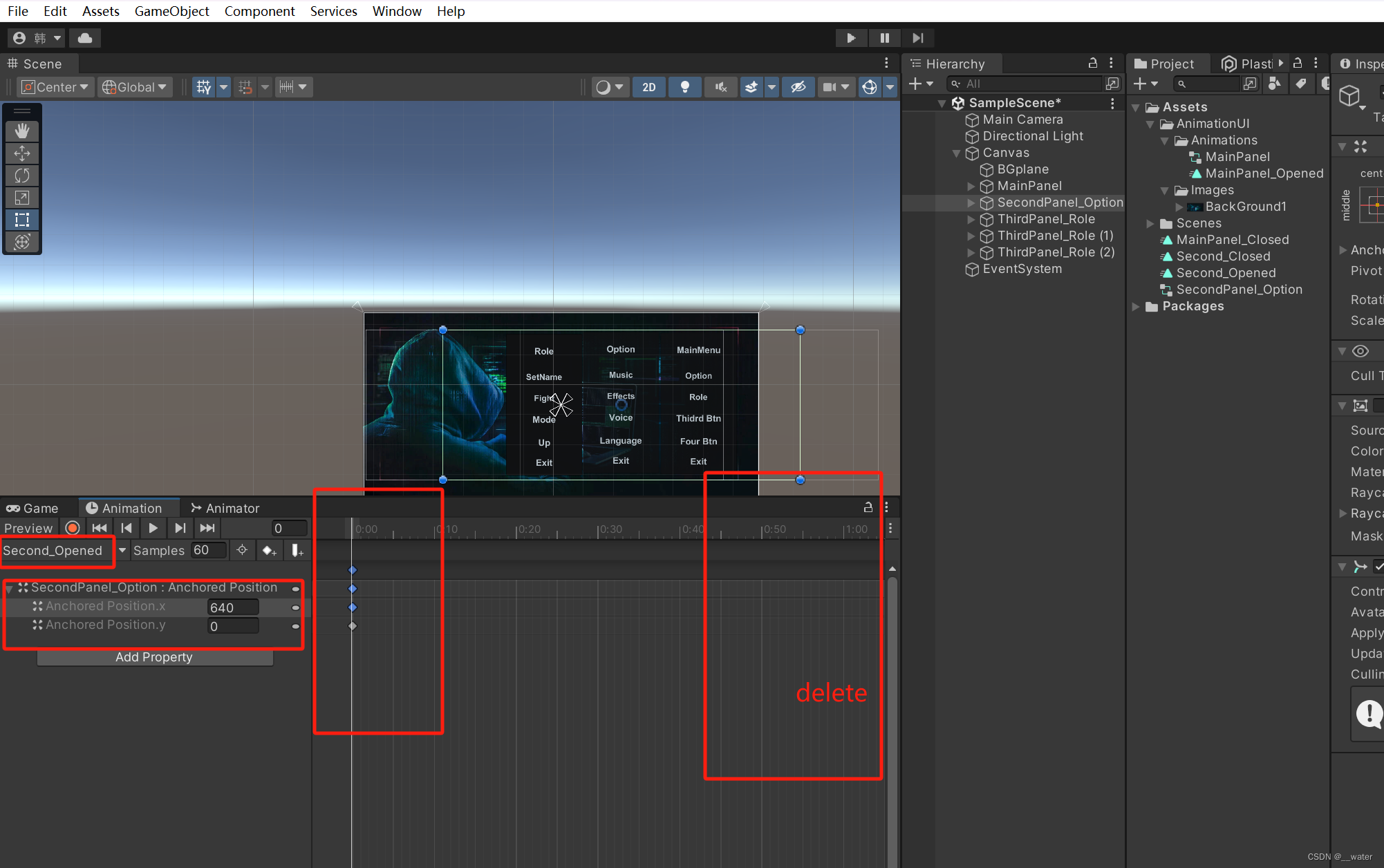
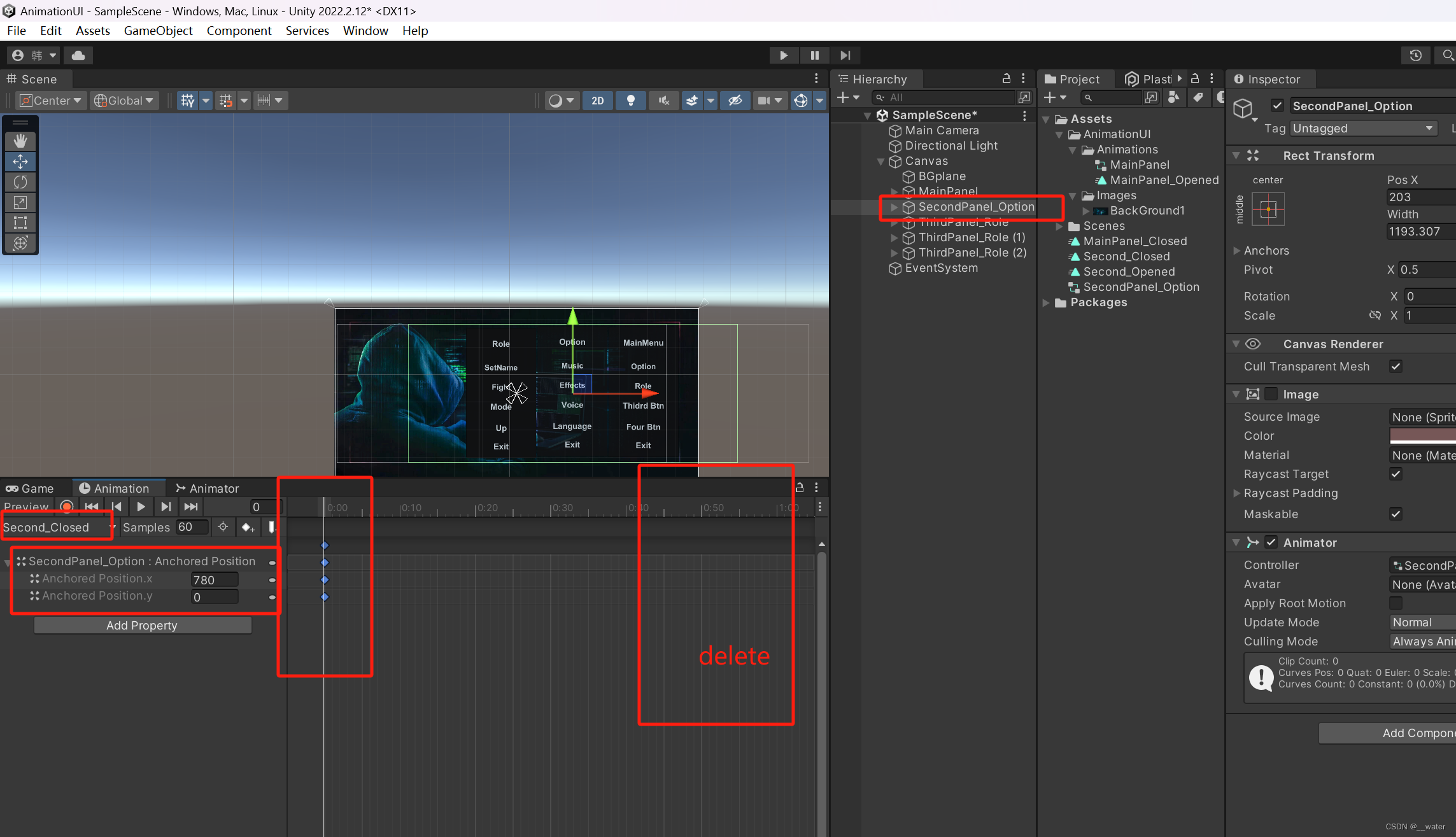
选中SecondPanel 点击Window下的Animation的create



接下来再添加一个Second_Closed


对Second_Opened增加一个位置性质


同样方法设置第二个菜单的关闭状态

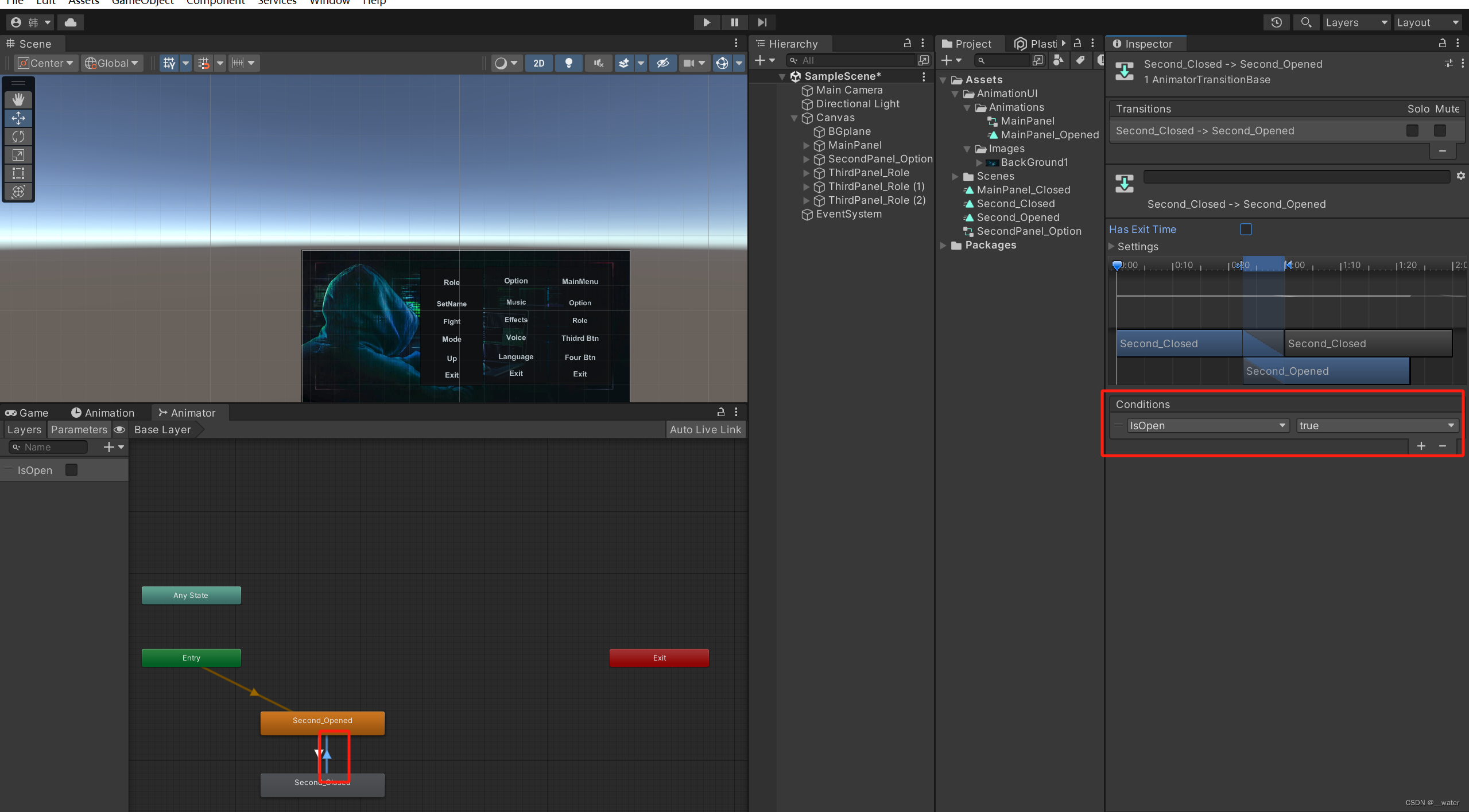
Animation做好之后做Animator部分
首先添加一个IsOpened参数

接下来连接线做过渡

设置线


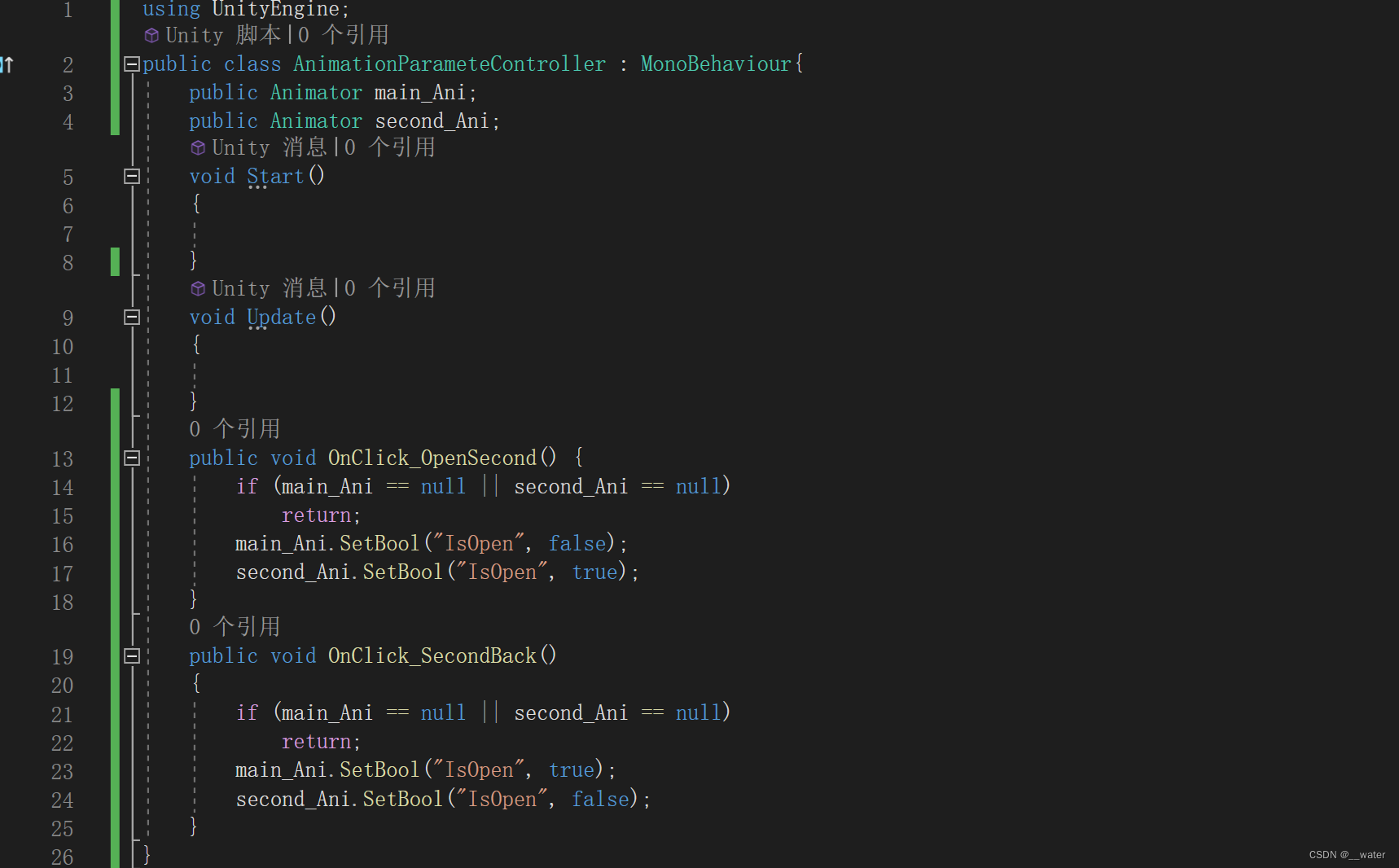
做好两个菜单的动画和动画控制器之后 创建一个脚本

脚本名称为 AnimationParameteController动画参数控制器

using UnityEngine;
public class AnimationParameteController : MonoBehaviour{
public Animator main_Ani;
public Animator second_Ani;
void Start()
{
}
void Update()
{
}
public void OnClick_OpenSecond() {
if (main_Ani == null || second_Ani == null)
return;
main_Ani.SetBool("IsOpen", false);
second_Ani.SetBool("IsOpen", true);
}
public void OnClick_SecondBack()
{
if (main_Ani == null || second_Ani == null)
return;
main_Ani.SetBool("IsOpen", true);
second_Ani.SetBool("IsOpen", false);
}
}
在unity场景中创建一个空物体挂载代码

命名为AnimationParameteController

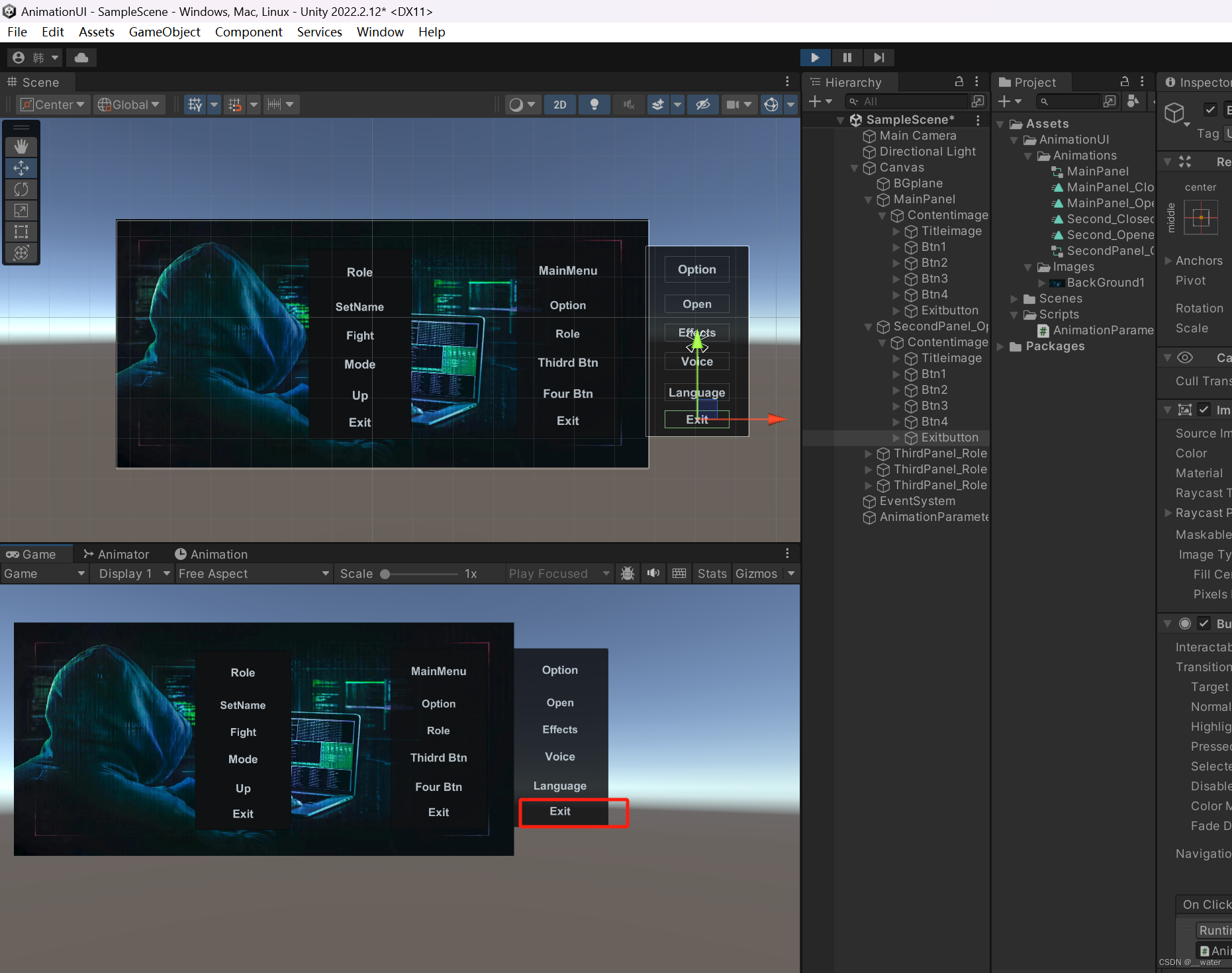
接下来绑定UI菜单

再绑定事件 选择Second_Panel 下的 Btn1 Open设置成函数中的打开

选择事件的方法

同样方法做Second_Opend的 Exitbutton按钮

打开MainMenu_Opend的开启状态

运行即可点击按键启动UI动画



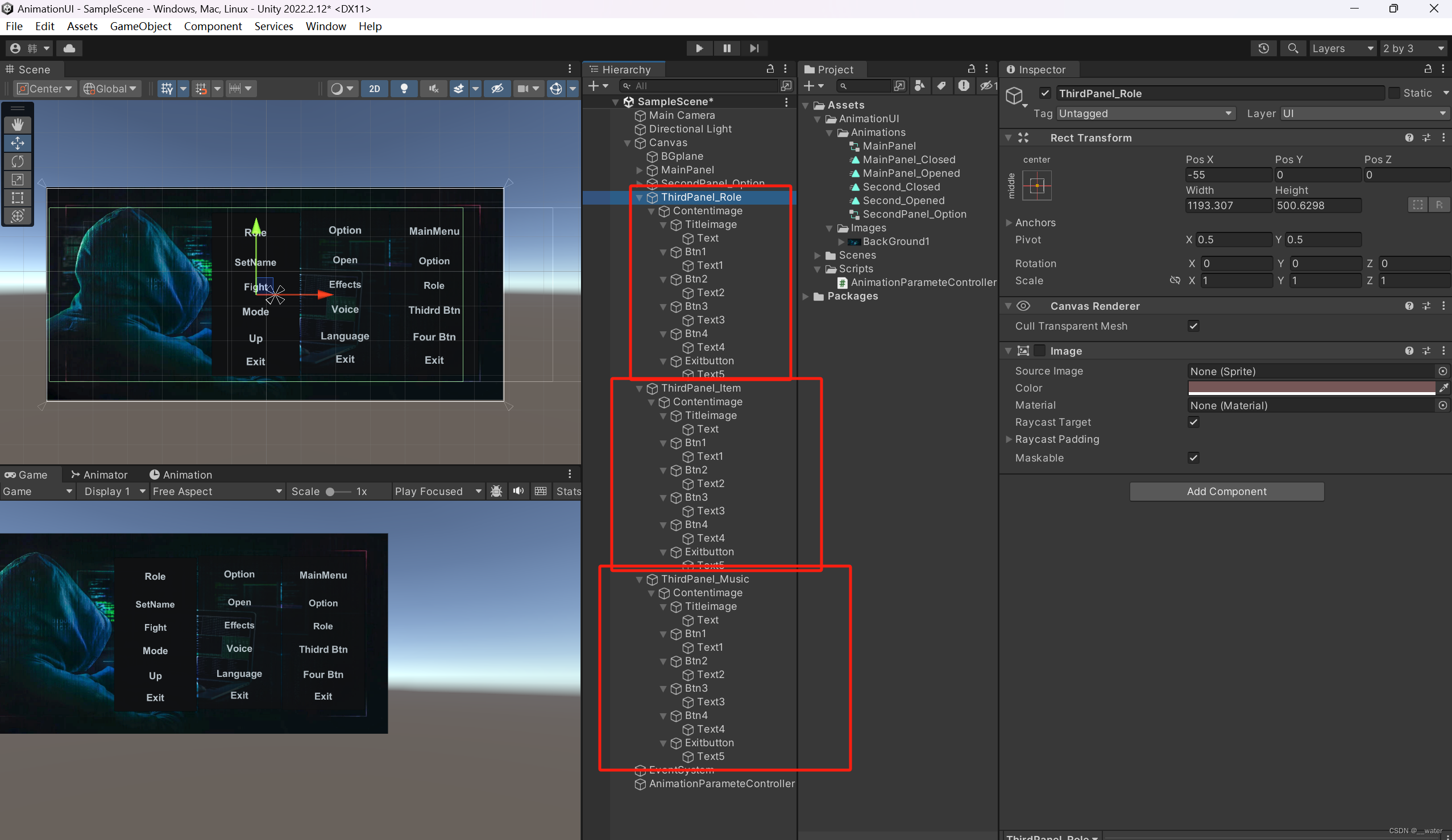
接下来我们做左侧的旋转UI动画
我们的下面三个菜单 可以做一个旋转Animator

但是需要注意:如果用同一个Animator也就是同一个动画器的话需要让子类名字都必须相同

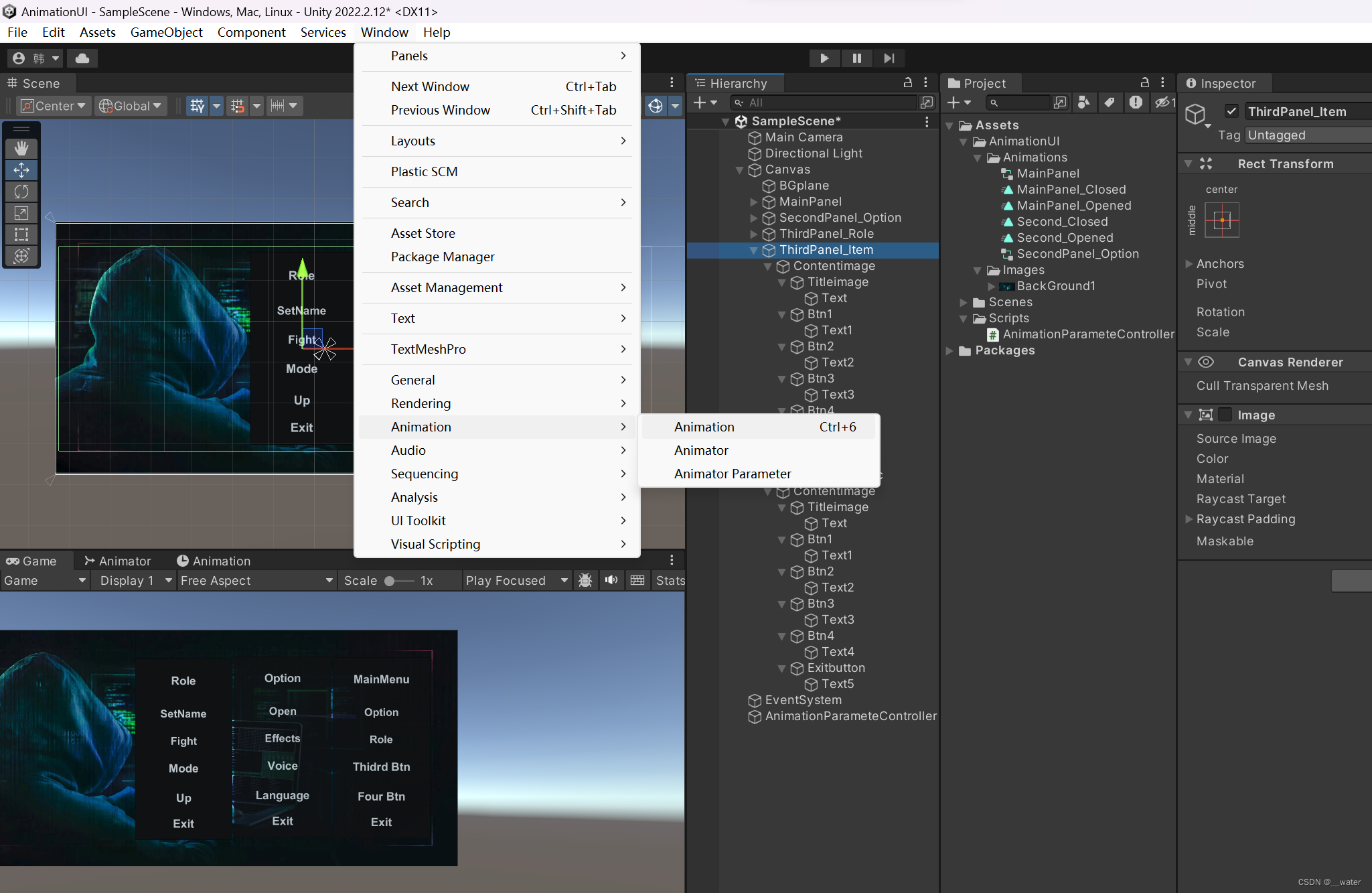
我们开始制作这个动画



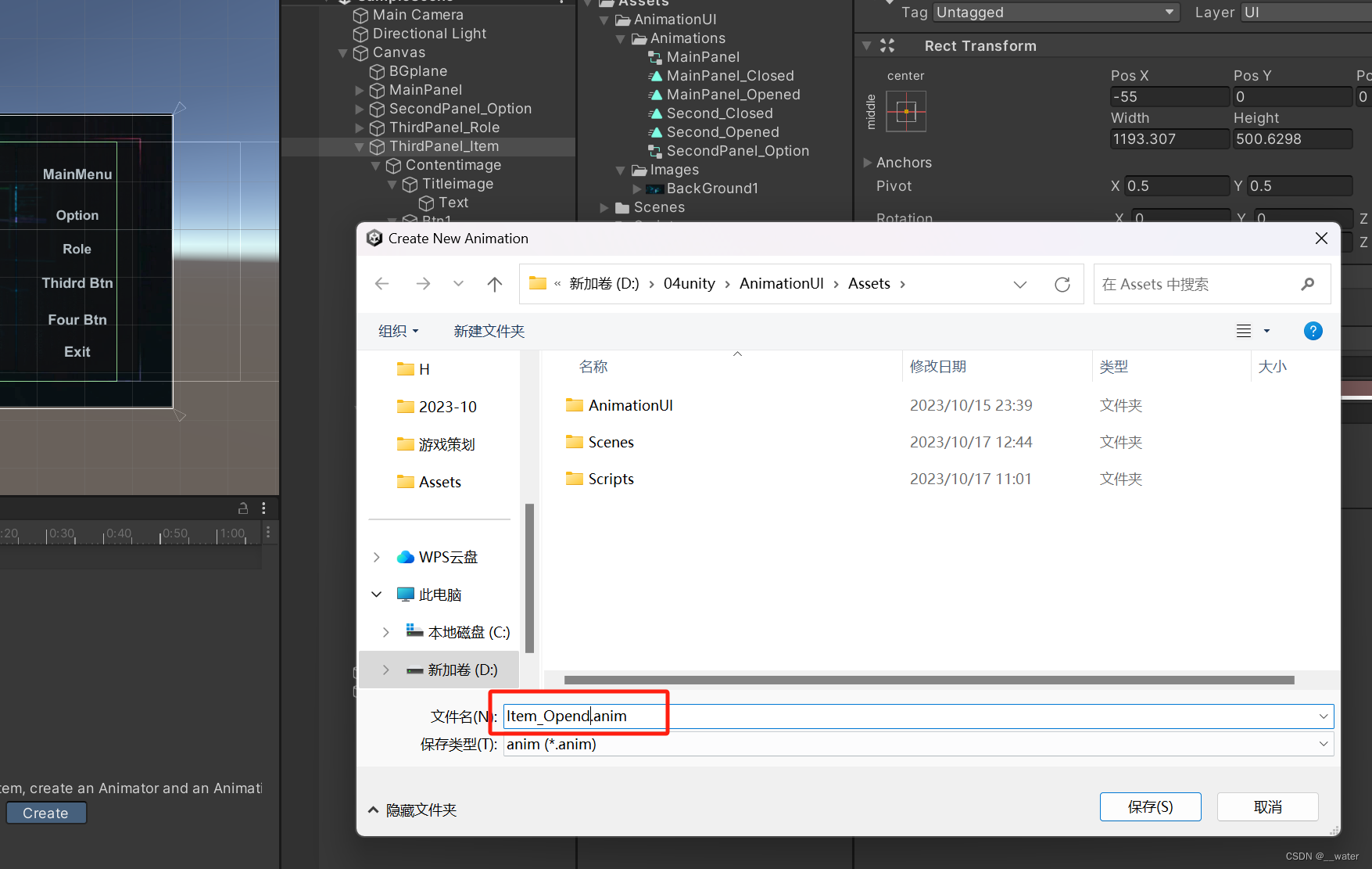
再添加一个Item_Closed.anim的动画

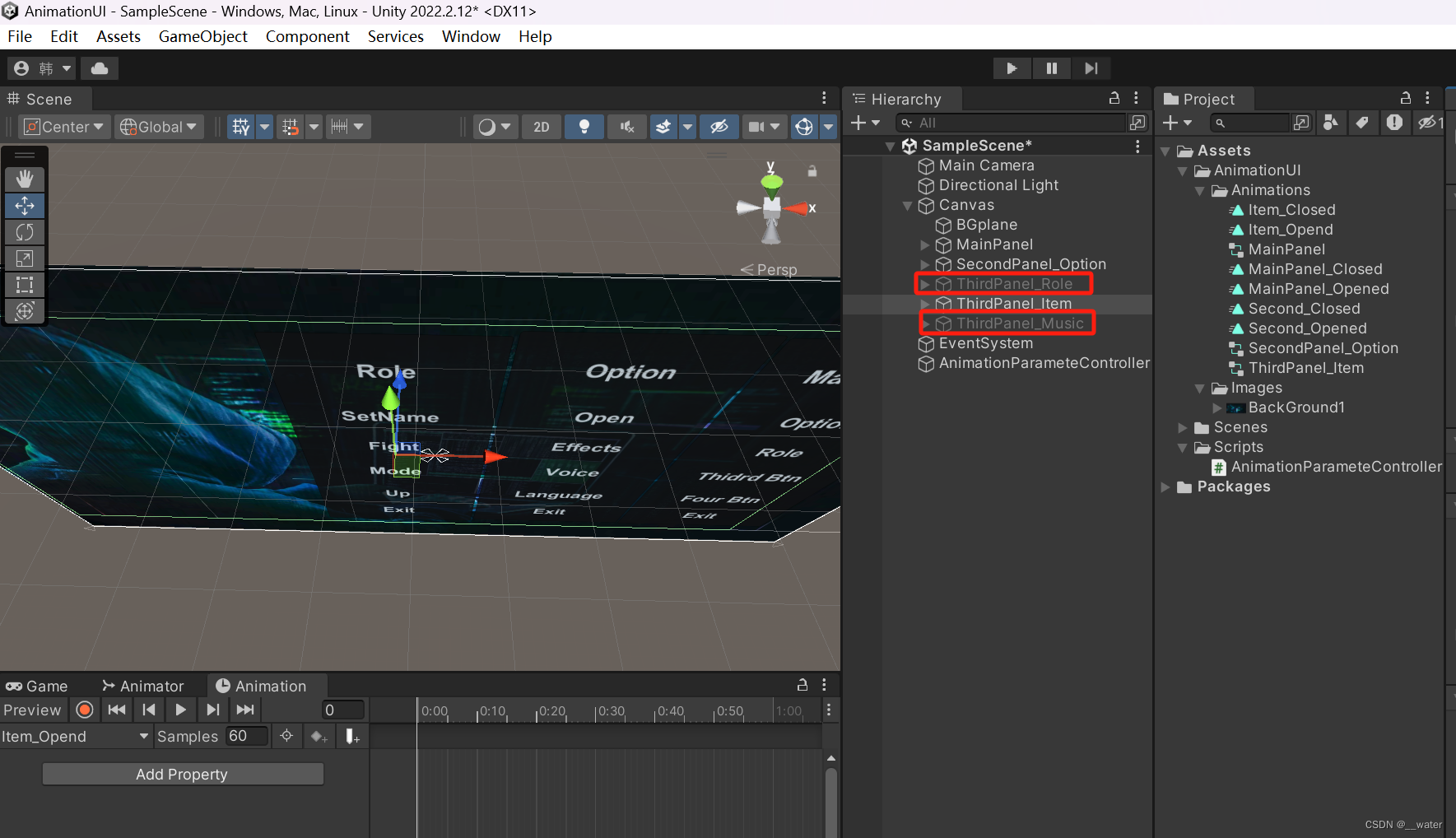
我们先将除了Item的两个第三菜单隐藏

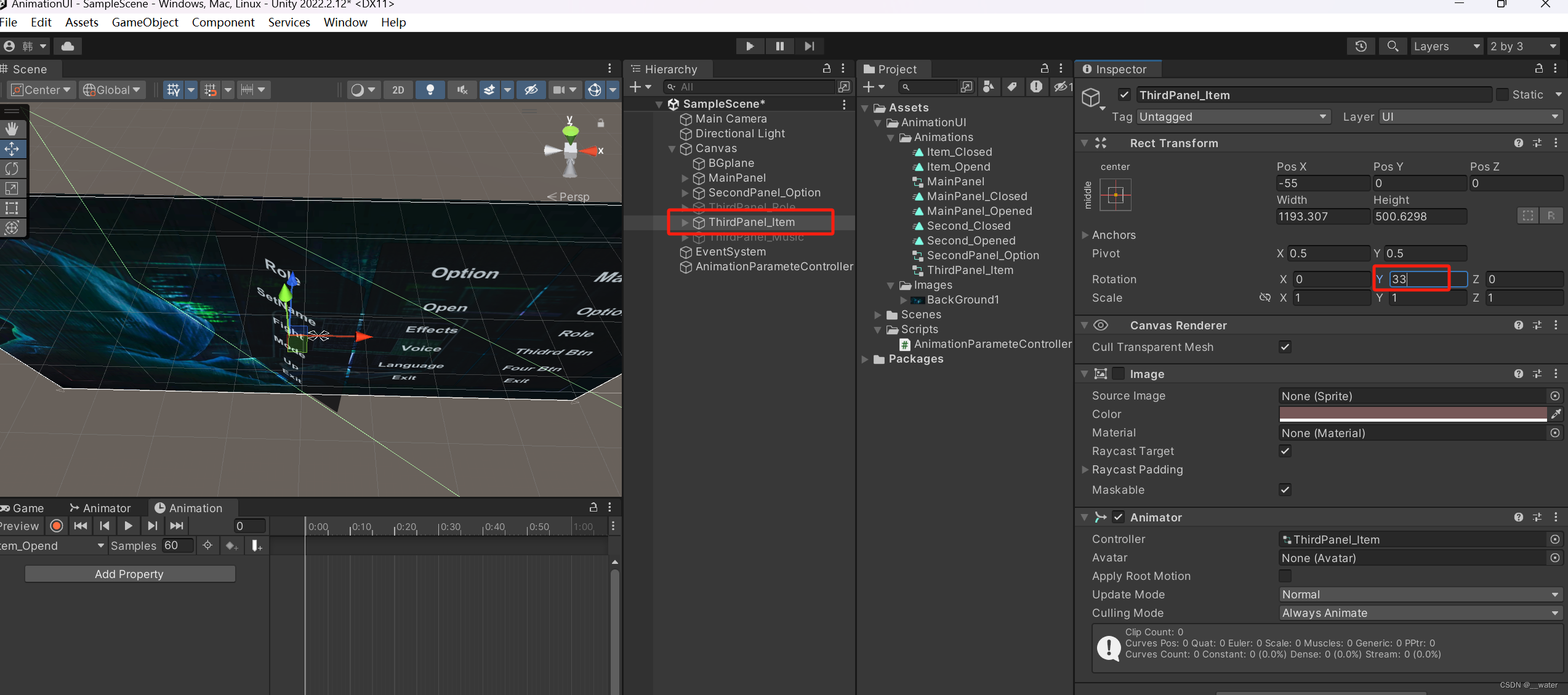
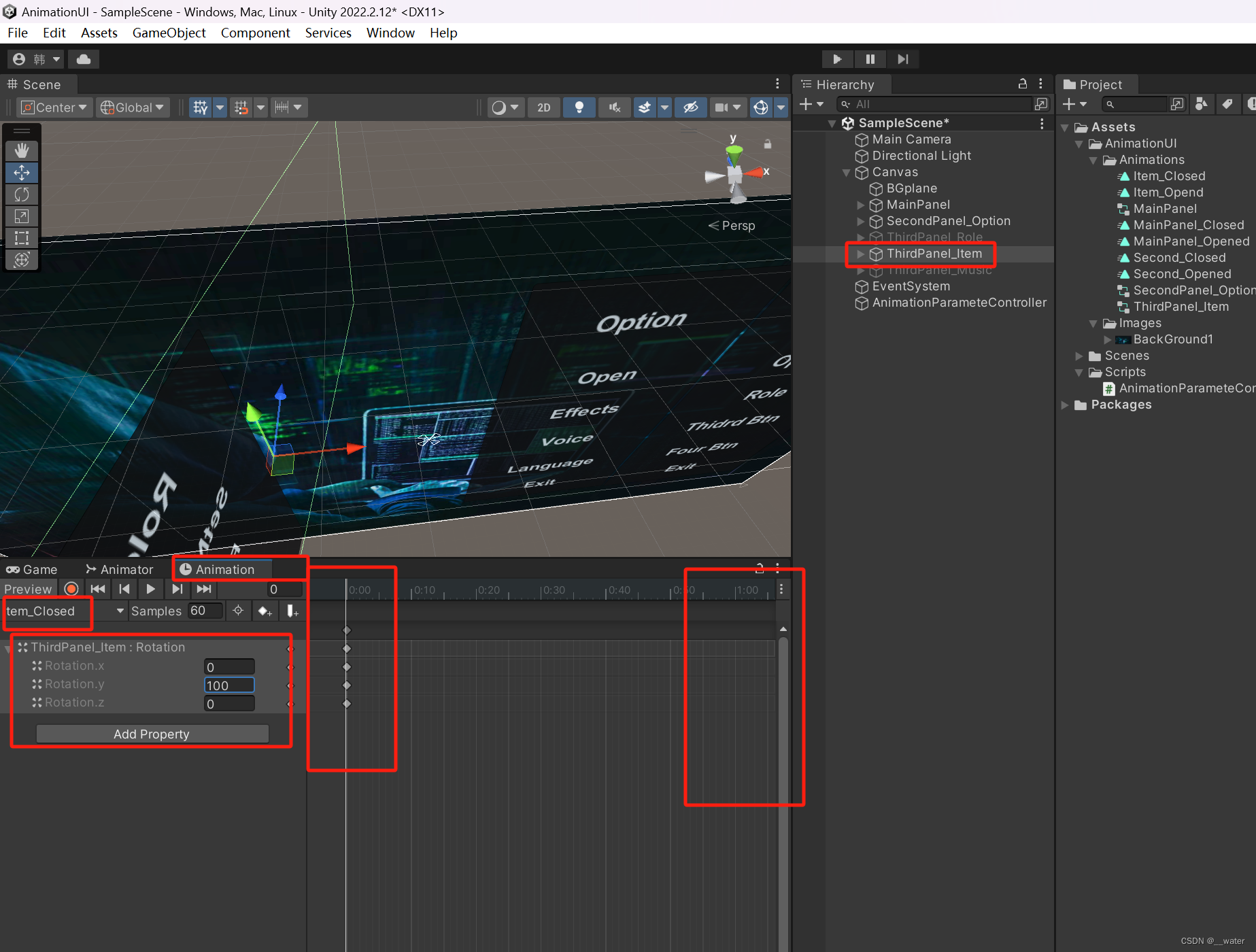
改变它的y轴我们让它旋转但却发现不是我们想要的单侧旋转而是中心旋转

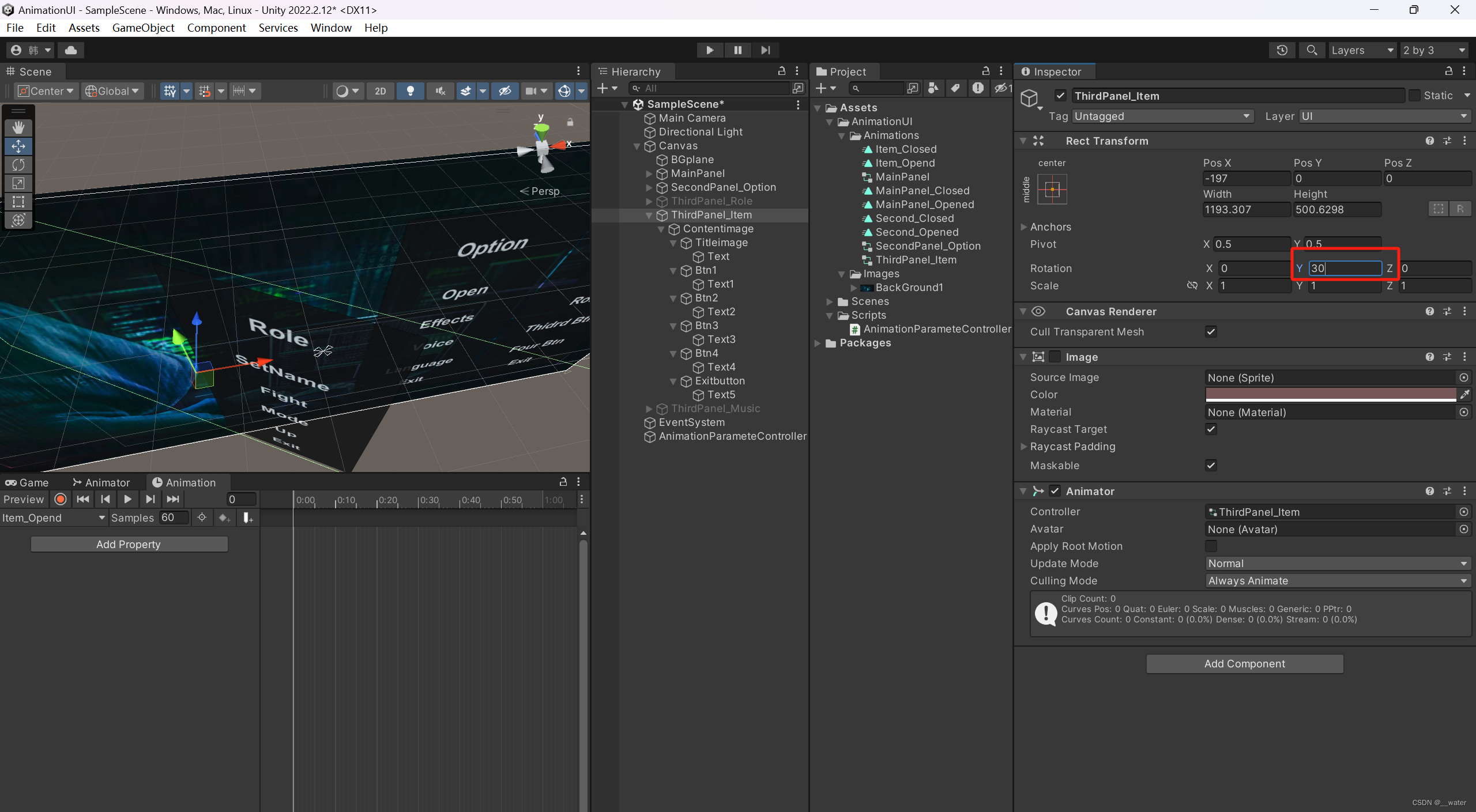
我们通过修改子物体x的位置作为轴使父物体按子物体中心旋转

修改父物体旋转角度即可看到完成了开门式旋转

接下来我们对Item_Opend做具体动画Animation



删除role和music复制两个Item 进行绑定 主菜单的剩下三个按钮事件

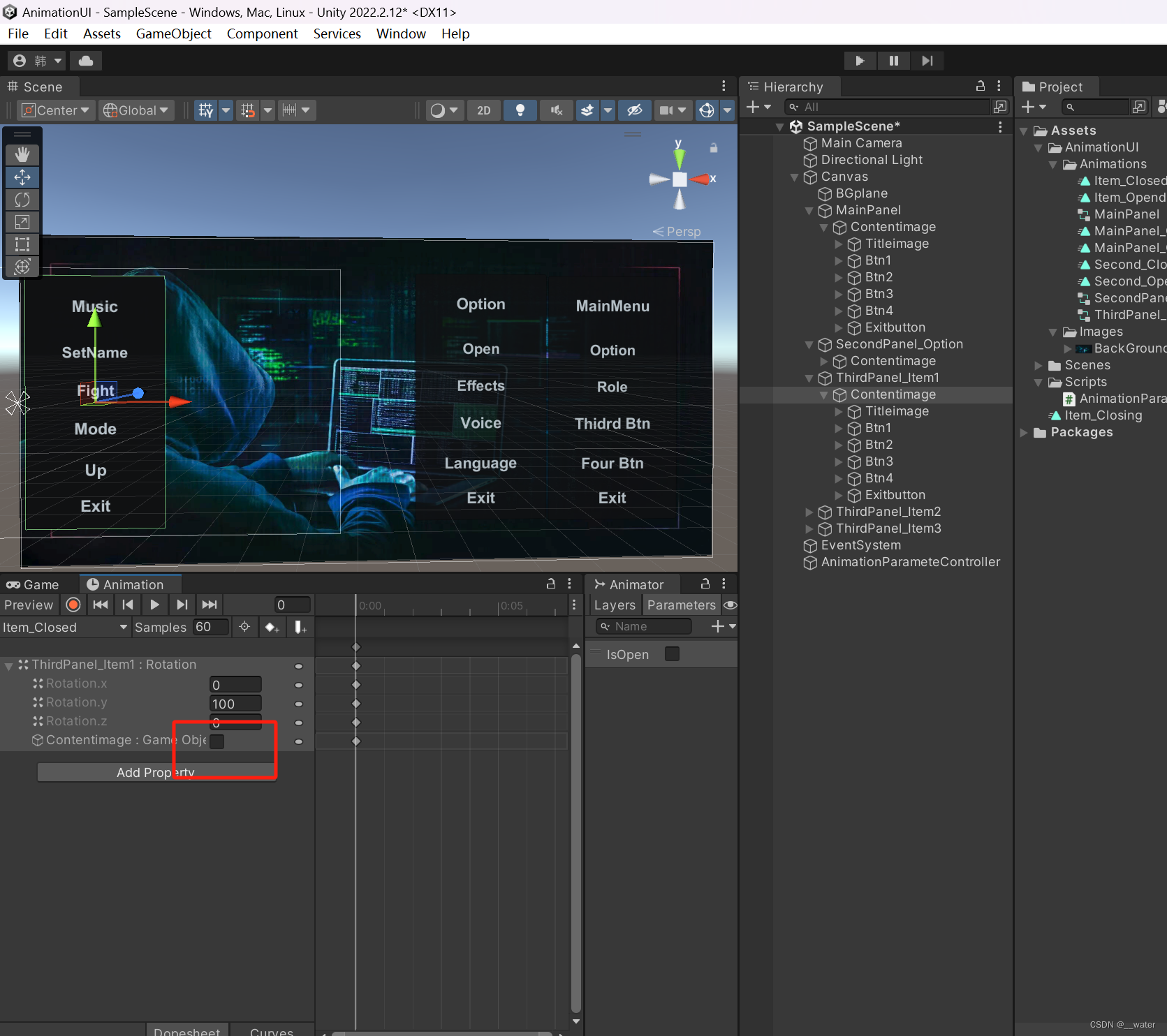
最后完善添加隐藏 选择面板下的Image属性的内容 关闭时将内容隐藏 如果没有image关闭后 animator会失效

添加后取消勾选



End
