this.$nextTick(()=>{
this.$refs.table.clearSelection();
})

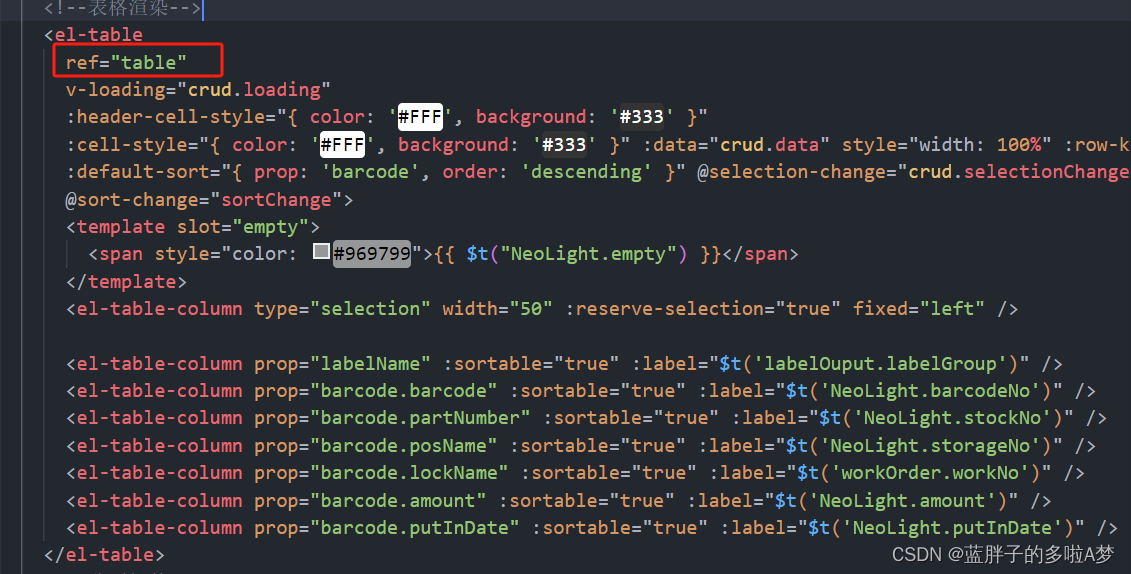
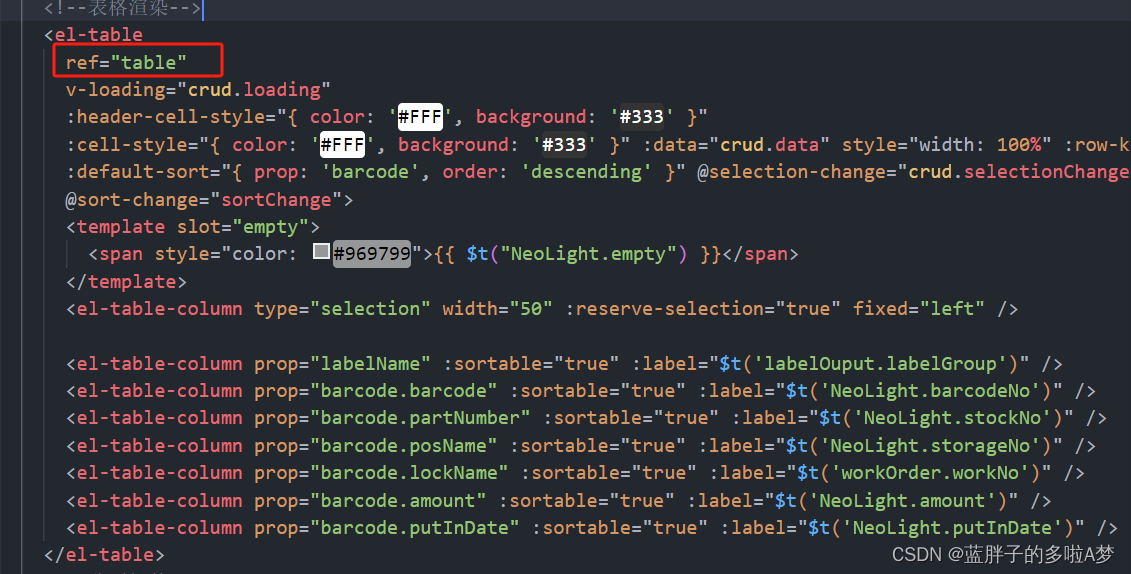
<el-table ref="table" v-loading="crud.loading" :header-cell-style="{ color: '#FFF', background: '#333' }"
:cell-style="{ color: '#FFF', background: '#333' }" :data="crud.data" style="width: 100%" :row-key="getRowKey"
:default-sort="{ prop: 'barcode', order: 'descending' }" @selection-change="crud.selectionChangeHandler"
@sort-change="sortChange">
<template slot="empty">
<span style="color: #969799">{{ $t("NeoLight.empty") }}</span>
</template>
<el-table-column type="selection" width="50" :reserve-selection="true" fixed="left" />
<el-table-column prop="labelName" :sortable="true" :label="$t('labelOuput.labelGroup')" />
<el-table-column prop="barcode.barcode" :sortable="true" :label="$t('NeoLight.barcodeNo')" />
<el-table-column prop="barcode.partNumber" :sortable="true" :label="$t('NeoLight.stockNo')" />
<el-table-column prop="barcode.posName" :sortable="true" :label="$t('NeoLight.storageNo')" />
<el-table-column prop="barcode.lockName" :sortable="true" :label="$t('workOrder.workNo')" />
<el-table-column prop="barcode.amount" :sortable="true" :label="$t('NeoLight.amount')" />
<el-table-column prop="barcode.putInDate" :sortable="true" :label="$t('NeoLight.putInDate')" />
</el-table>