VSCode C/C++ 开发环境完整配置及一些扩展用途(自用)update:2025/3/31
这里主要记录了一些与配置相关的内容。由于网上教程众多,部分解决方法并不能完全契合我遇到的问题,因此我选择以自己偏好的方式,对 VSCode 进行完整的配置,并记录在使用过程中遇到的问题及解决方案。后续内容也会持续更新和完善。
update 2023/4/23 心血来潮想写一下基本配置教程
update 2024/1/17 更新刷题相关插件使用
update 2025/1/6 添加主题扩展
update 2025/2/3 添加reStructuredText文本文档教程
update 2025/3/31 添加Vscode与服务器连接以及代码同步
本文档参考:
最新最全 VSCODE 插件推荐(2025版)
让你工作效率翻倍的 20 个 VSCode 插件!
文章目录
- 1. 基本配置
- 1.1 安装 MinGW
- 1.2 安装 VSCode 扩展
- 2. 设置 exe 文件路径
- 2.1 使用 CodeRunner 自动清理 exe 文件
- 2.2 使用 tasks.json 和 launch.json 配置输出目录
- 3. 配置相关的常见问题
- 4. 代码格式化
- 4.1 自动格式化
- 4.2 设置格式化风格
- 4.3 括号颜色
- 5 刷题相关扩展
- 5.1 cph样例测试
- 5.2 EL错误显示
- 5.3 wakatime代码时间记录
- 6 主题图标扩展
- 6.1 文件图标
- 6.2 官方图标
- 7 文档语言相关
- 7.1 Markdown预览与编辑
- 7.2 reStructuredText编写
- 8 Vscode与服务器(教程以算力云为例)
- 8.1 连接服务器
- 8.2 本地与服务器同步代码
- 8.3 连接服务器的问题
1. 基本配置
1.1 安装 MinGW
MinGW 是一个用于 Windows 平台的 GCC 编译器套件,支持 C/C++ 编译。以下是安装步骤:
- 访问 MinGW 官网 下载最新版本。
- 解压下载文件后,将
bin文件夹路径添加到系统的环境变量中。例如:

- 验证安装是否成功:打开命令行,输入
g++ --version,若显示版本信息,则安装成功。
1.2 安装 VSCode 扩展
在 VSCode 中安装以下扩展:
- C/C++:由 Microsoft 提供,支持代码高亮、调试等功能。
- Code Runner:用于快速运行代码。
2. 设置 exe 文件路径
默认情况下,编译生成的 .exe 文件会与源代码位于同一目录下,这可能会导致文件杂乱。我们可以通过配置将其归并到指定目录中。
2.1 使用 CodeRunner 自动清理 exe 文件
CodeRunner 是一个便捷的代码运行工具,可以通过修改其配置实现自动清理功能:
- 打开 CodeRunner 扩展设置,点击齿轮图标,选择“扩展设置”。
- 找到
Code-runner: Executor Map,点击“在 settings.json 中编辑”,并在 C 和 C++ 的命令后添加以下内容:
修改后的配置示例:&& rm $dir$fileNameWithoutExt.exe

- 在 CodeRunner 设置中勾选以下选项:
- Run in Terminal:确保代码在终端中运行。
- Save File Before Run:运行前自动保存文件。
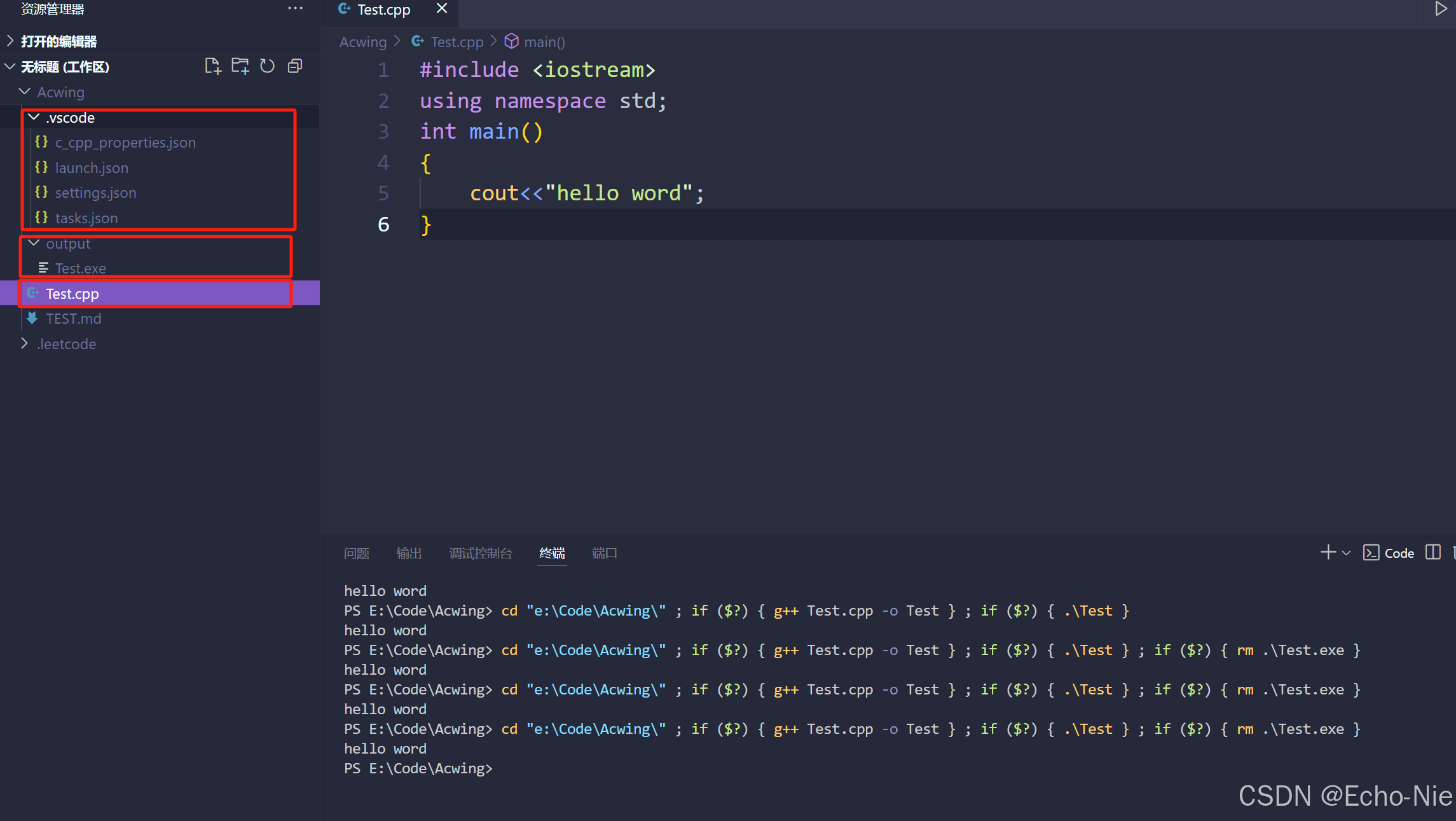
2.2 使用 tasks.json 和 launch.json 配置输出目录
配置 tasks.json
tasks.json 用于定义编译任务,我们将生成的 .exe 文件输出到 output 文件夹中。我的配置如下:
{"tasks": [{"type": "cppbuild","label": "C/C++: g++.exe build active file","command": "C:\\Program Files\\mingw64\\bin\\g++.exe","args": ["-fdiagnostics-color=always","-g","${file}","-o","${fileDirname}\\output\\${fileBasenameNoExtension}.exe"],"options": {"cwd": "${fileDirname}"},"problemMatcher": ["$gcc"],"group": {"kind": "build","isDefault": true},"detail": "Task generated by Debugger."}],"version": "2.0.0"
}
配置 launch.json
launch.json 用于调试配置,需与 tasks.json 协同工作。以下是我的配置:
{"configurations": [{"name": "C/C++: g++.exe build and debug active file","type": "cppdbg","request": "launch","program": "${fileDirname}\\output\\${fileBasenameNoExtension}.exe","args": [],"stopAtEntry": false,"cwd": "${fileDirname}\\output","environment": [],"externalConsole": false,"MIMode": "gdb","miDebuggerPath": "C:\\Program Files\\mingw64\\bin\\gdb.exe","setupCommands": [{"description": "Enable pretty-printing for gdb","text": "-enable-pretty-printing","ignoreFailures": true},{"description": "Set Disassembly Flavor to Intel","text": "-gdb-set disassembly-flavor intel","ignoreFailures": true}],"preLaunchTask": "C/C++: g++.exe build active file"}],"version": "2.0.0"
}
效果如下:

3. 配置相关的常见问题
Q:编译失败,提示找不到编译器
why:未正确配置 MinGW 的环境变量。
Answer:检查系统环境变量中是否包含 MinGW 的 bin 路径。
Q:调试时无法找到 .exe 文件
why:tasks.json 和 launch.json 中的路径不一致。
Answer:确保两者中的 output 目录路径一致。
Q:运行结果无输出
why:可能未启用终端运行或代码逻辑问题。
Answer:检查 CodeRunner 设置中的“Run in Terminal”选项是否已勾选。
4. 代码格式化
4.1 自动格式化
使用alt-shift-p格式化太麻烦了,设置保存时自动格式化。
勾选即可。

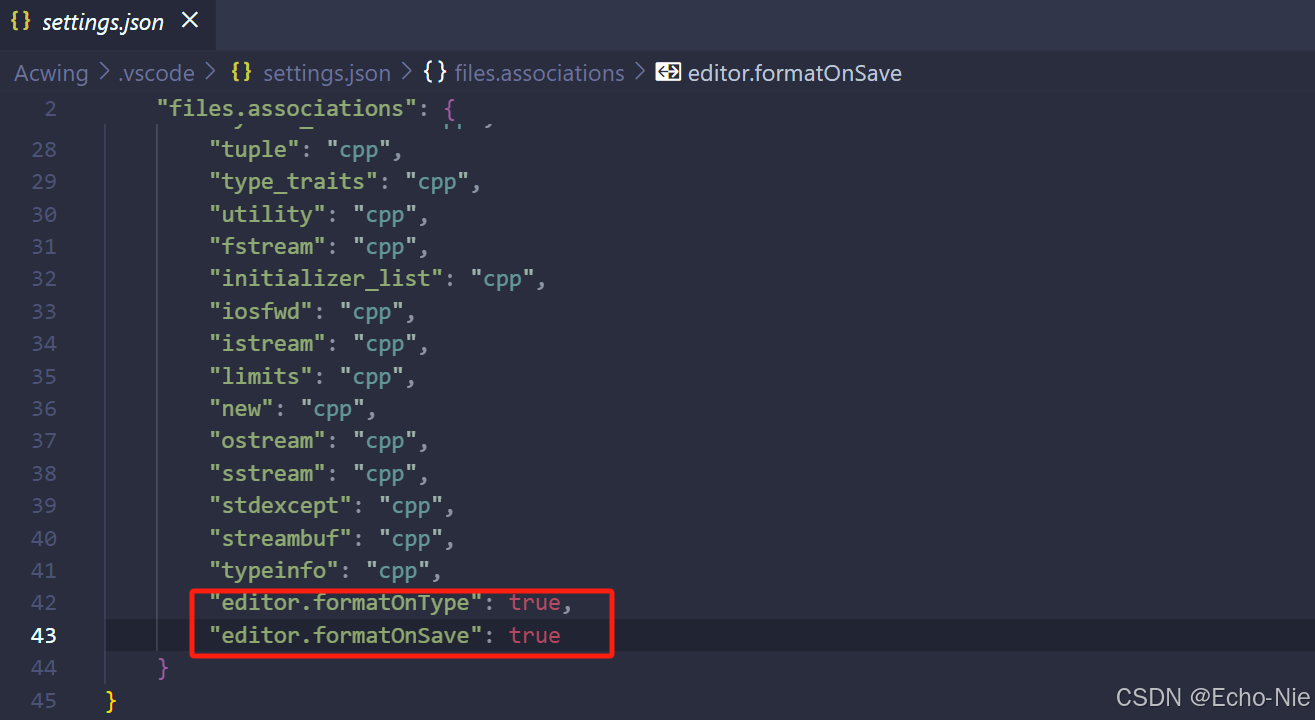
在setting.json中加上这两行:
"editor.formatOnType": true,
"editor.formatOnSave": true

4.2 设置格式化风格
我们知道代码的风格最典型的有两种,花括号的行位和独占一行的风格。vscode默认用的是Visual Studio风格,独占一行的风格,如下:
for()
{
//code
}
但是我个人比较喜欢行尾风格
for(){
}
vscode可以自定义自己的代码格式化风格。
首先Ctrl Shift P,输入user settings,搜索clang,如下图所示。这里面可以选择自己喜欢的风格,具体的代码风格自行查阅即可:https://clang.llvm.org/docs/ClangFormatStyleOptions.html

4.3 括号颜色

这个扩展已经弃用了,现在已经内置于vscode中。在 setting.json 中加入以下代码:
{"editor.bracketPairColorization.enabled": true,"editor.guides.bracketPairs":"active"
}
或者直接在setting里面搜 editor.bracketPairColorization

5 刷题相关扩展
5.1 cph样例测试

可以进行样例测试,用法如下:

5.2 EL错误显示


5.3 wakatime代码时间记录

https://wakatime.com/api-key
获取key,然后安装扩展之后输入,重启即可。
6 主题图标扩展
6.1 文件图标


6.2 官方图标

个人觉得蛮好看的。

7 文档语言相关
7.1 Markdown预览与编辑
Markdown Preview Enhanced


方便markdown进行编辑


7.2 reStructuredText编写
参考教程:https://www.osgeo.cn/sphinx-note/sphinx-rest.html
8 Vscode与服务器(教程以算力云为例)
8.1 连接服务器
1. 下载插件
搜索remote,然后下面三个都要下载

ctrl + shift +p,然后打开 SSH:Settings

在setting.json中编辑

加入这行代码:
"remote.SSH.useLocalServer": true

2. 进入远程管理器

3. 选择第一个..ssh\config

根据自己的服务器信息进行配置,我的如下:
ssh -p 57293 root@connect.xxx.com

之后,SSH TARGETS中会出现服务器,右键连接 (建议新窗口连接,之后会有两个窗口,一个是服务器窗口,一个是本地窗口)。

连接过程中要输入密码

连接成功之后会显示如下,在服务器窗口中可以看到,已连接。

然后在服务器窗口中,打开服务器中的文件夹作为工作目录即可,我这里是 TestSS,右边的那一串 [SSH:CONNECT...] 就是你的远程服务器了

至此,服务器连接已经OK了。
8.2 本地与服务器同步代码
- 在服务器窗口中,扩展里面搜
sftp,如下图

- 快捷键ctrl+shift+P,搜
SFTP.config

{"name": "My Server","host": "connect.yza1.seetacloud.com","protocol": "sftp","port": 57293,"username": "root","password": "sAxKMhezg1Ku","remotePath": "/","uploadOnSave": true,"useTempFile": false,"openSsh": false
}
host:改为你的远程服务器地址 connect.yza1.seetacloud.com。
port:改为你的远程服务器 SSH 端口 57293。
username:改为你的用户名 root。
password:请替换为你的实际密码(注意安全,不要泄露)。
remotePath:默认为 /,你可以根据需要修改为其他路径,比如 /mnt/data/yjy/quant_decryt。
uploadOnSave:默认为 false,表示保存文件时不会自动上传。如果你希望保存文件时自动上传,可以改为 true。
最后一步就是上传文件了,这里直接从本地窗口拖拽过去就行了。


不放心的话去服务器上看一眼,如下图,OK了。

8.3 连接服务器的问题
在 Remot-SSH:setting 中,有一个很神奇的地方,我需要设置为true
"remote.SSH.useLocalServer": true
但是在同学电脑上设置为false才能用,remote.SSH.useLocalServer 是 VS Code 的一个设置,用于控制是否使用本地服务器来加速远程连接。这个设置的值取决于你的系统配置和网络环境。所以可能是网络问题,将 remote.SSH.useLocalServer 设置为 false 可能更有用。(大家如果遇到的话,建议true和false都试一试,可能会有效)
还有一个解决办法就是:把 Remote - SSH 扩展降级到 0.49.0 。
参考链接:https://github.com/microsoft/vscode-remote-release/issues/2525
