css使用clip-path属性切割显示可见内容
1. 需求
想要实现一个渐变的箭头Dom,不想使用svg、canvas去画,可以考虑使用css的clip-path属性切割显示内容。
2. 实现
<div class="arrow">箭头
</div>
.arrow{width: 200px;height: 60px;background-image: linear-gradient(45deg, #1e90ff, #00bfff);position: relative;clip-path: polygon(0% 0%, 80% 0%, 90% 50%, 80% 100%, 0% 100%, 10% 50%);line-height: 60px;text-align: center;color: white;
}
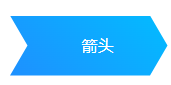
3. 效果

4. 讲解
clip-pathCSS 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。
用于裁剪的值有三种类型,分别是basic-shape、clip-source、geometry-box。
| 类型 | 解释 |
|---|---|
| basic-shape | 使用基本形状函数来定义裁剪路径。 |
| clip-source | 可以是一个URL,指向一个SVG中的<clipPath>元素。 |
| geometry-box | 如果与<basic-shape>一起使用,则它定义了<basic-shape>相对的盒子模型;单独使用时,它使用指定的盒子作为裁剪路径。 |
注意:这是说该属性的用于裁剪的值有三种类型,不是指具体的值是这三种。
4.1 使用盒子属性裁剪
/* <geometry-box> values */
clip-path: margin-box;
clip-path: border-box;
clip-path: padding-box;
clip-path: content-box;
clip-path: fill-box;
clip-path: stroke-box;
clip-path: view-box;
4.2 常用的基本形状函数
/* <basic-shape> values */
clip-path: inset(100px 50px); /* 矩形裁剪路径 */
clip-path: circle(50px at 0 100px); /* 圆形裁剪路径 */
clip-path: ellipse(50px 60px at 10% 20%); /* 椭圆裁剪路径 */
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); /* 多边形裁剪路径 */
也可以按照svg的path裁剪。
clip-path: path("M0.5,1 C0.5,1,0,0.7,0,0.3 A0.25,0.25,1,1,1,0.5,0.3 A0.25,0.25,1,1,1,1,0.3 C1,0.7,0.5,1,0.5,1 Z"
);
4.3 组合使用 geometry-box 和 basic-shape
/* Box and shape values combined */
clip-path: padding-box circle(50px at 0 100px);
4.4 使用 SVG 定义裁剪路径
通过引用一个SVG内的<clipPath>元素来定义更复杂的裁剪路径。
<svg width="0" height="0"><defs><clipPath id="myClip"><circle cx="50" cy="50" r="50"/></clipPath></defs>
</svg>
.example {clip-path: url(#myClip);
}
注意:使用前注意浏览器兼容性,比较早的浏览器未必支持。
| 求关注 |
|---|
 |
