前端学习(2)—— CSS详解与使用
目录
一,CSS基础
1.1 语法规范
1.2 引入方式
1.3 选择器
1.3.1 基础选择器
1.3.2 复合选择器
1.3.3 选择器小结
二,CSS使用
2.1 字体设置
2.2 文本属性
2.3 背景属性
2.2 圆角矩形
三,关于浏览器
3.1 Chrome 调试工具 -- 查看 CSS 属性
3.2 块级元素和行内元素
3.3 盒模型
四,弹性布局
4.1 示例
4.2 flex布局
4.3 常用属性
CSS,层叠样式表 (Cascading Style Sheets),能够对网页中元素位置的排版进行像素精确控制,能够做到页面的样式和结构分离,实现页面梅花的效果(简单来说就是CSS可以控制页面的展示效果,而HTML决定页面结构)
一,CSS基础
1.1 语法规范
基本使用语法为:选择器 + {N条声明}
- 选择器决定对谁修改
- 声明决定进行什么修改
- 声明的属性是键值对,使用“ ; ”区分键值对,使用“ : ”区分键和值,如下例子
<head><style>p {color: red; /*设置字体颜色*/font-size: 40px; /*设置字体大小*/}</style></head><body><p>hello world</p><p>hello 你好</p>效果如下:

- CSS 要写到 style 标签中,后面会介绍其它写法
- style 标签可以放在页面任意位置,一般放到 head 标签内
- CSS 使用 /* */ 来进行注释
1.2 引入方式
①内部演示表
这个就是把CSS 写在 style 标签里,就和上面的例子一样
优点:能够使样式和结构分离
缺点:分离得不够彻底,毕竟是在同一个文件里,当CSS内容过多时容易混乱
②行内样式表
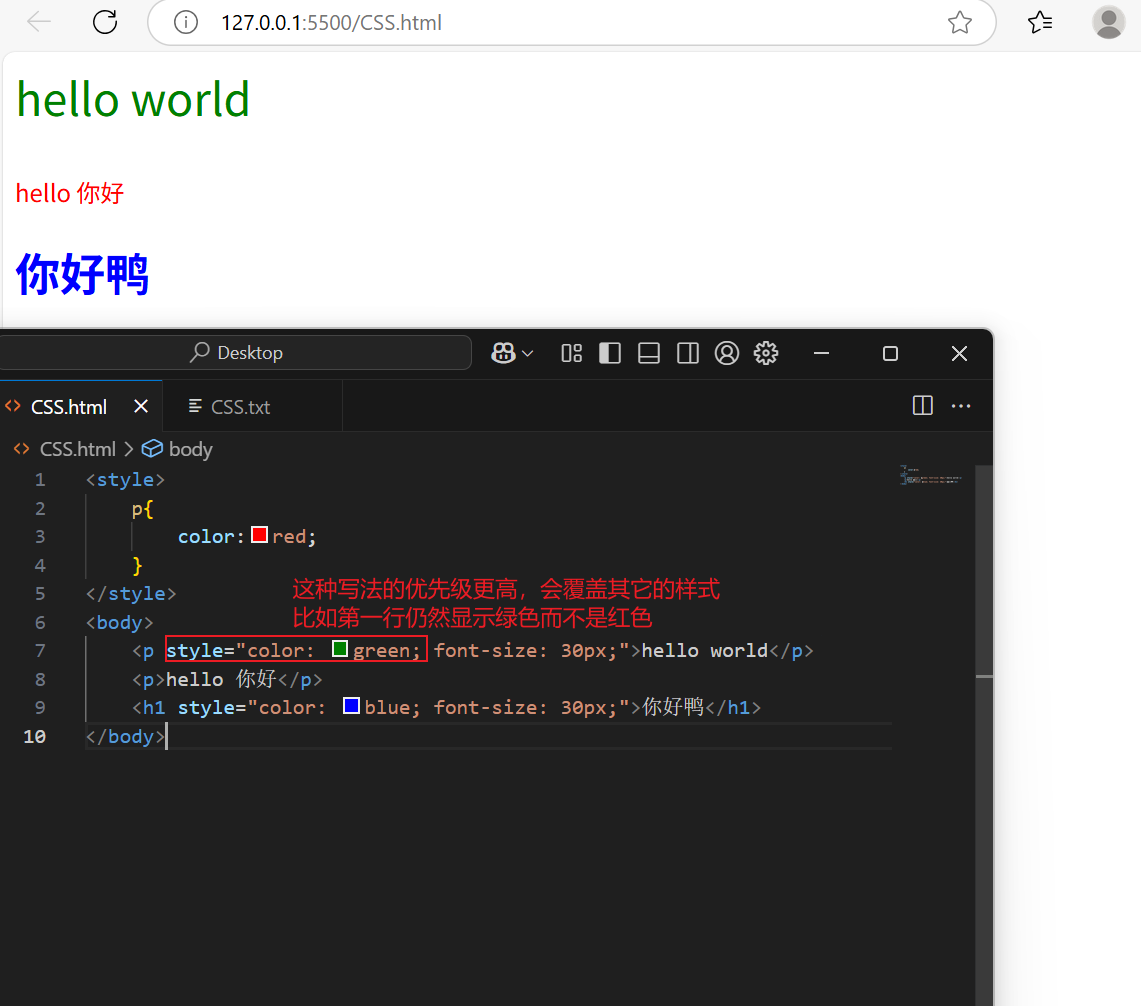
直接在标签的属性中指定 style 属性,达到单独修改一个标签样式的效果,如下:

这种写法只适合一些简单样式,所以不能写成太复杂的样式
③外部样式
这是实际开发中最常用的方式,其方法就是在同一个目录下创建一个css文件,然后使用 link 标签引入 css 文件即可:
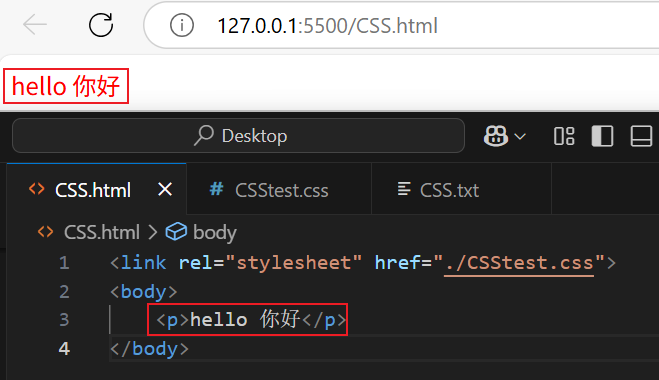
首先创建一个 CSStest.css 文件,加入 css 内容:
p {color: red;
}然后在html文件中使用 link 标签引入即可:

- 优点: 样式和结构彻底分离了
- 缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效
关于缓存: 这是计算机中一种常见的提升性能的技术手段。网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的,如果频繁访问该网站,那么这些外部资源就没必要反复从服务器获取,就可以使用缓存先存起来(就是存在本地磁盘上了),从而提高访问效率。可以通过 ctrl + F5 强制刷新页面,强制浏览器重新获取 css 文件
1.3 选择器
1.3.1 基础选择器
①标签选择器
就是直接把一类标签放在大括号前面,如下:
<style>p{color:greenyellow;}div{color:red;}
</style><p>你好</p>
<p>你好鸭</p>
<td></td>
<div>你好</div>
<div>你好鸭</div>
特点:
- 能快速为同一类型的标签都选择出来
- 无法差异化处理
②类选择器
是对标签选择器的改进,可以差异化不同的标签,也可以让多个相同标签展现不同效果:
<style>.blue{color: blue;}.red{color:red;}
</style><div class="blue">你好</div>
<div class="red">你好鸭</div>
- 类名用 . 开头的 下方的标签使用 class 属性来调用
- 一个类名可以被多个标签使用,一个标签也能使用多个类名 (多个类名要使用空格分割,这种做法可以让代码更好的复用)
- 如果是长的类名,可以使用 - 分割
- 不要使用纯数字, 或者中文, 以及标签名来命名类名
③id选择器
具体用法和类选择器类似,如下代码:
<style>#blue{color: green;}#red{color:red;}
</style><div id="blue">你好</div>
<div id="red">你好鸭</div>
- 使用 # 开头表示 id 选择器,与 html 中某个标签的 id 属性对应
- id 是唯一的,不能多个标签不能使用相同 id ,这是和类选择器最大的区别
④通配符选择器
使用 * 定义,表示选取所有的标签,只在某些特殊情况下使用:
<style>* {color: red;}
</style><p1>你好</p1>
<p2>你好鸭</p2>
<div>你也好鸭</div>
1.3.2 复合选择器
①后代选择器
又叫包含选择器,选择某个父元素中的某个子元素,如下示例:
<style>/*父元素和子元素要用空格分隔*/ol li{color:red;}
</style><ul> <!--无序列表标签--><li>111</li> <!--列表项标签--><li>222</li><li>333</li>
</ul><ol> <!--有序列表标签--><li>444</li><li>555</li><li>666</li>
</ol>
上面是最简单用法,元素二也可以是孙子元素如下代码:
<style>/*下面两种写法效果一样*/ul li a{color:red;}ul a{color:red;}
</style><ul><li>111</li><li>222</li><li><a href="#">333</a></li>
</ul>
并且后代选择器可以是任意基础选择器的组合(除了通配符选择器)。如下代码:
<style>.hello li a{color:red}.hello #blue{color:blue;}
</style><ol class="hello"><li>111</li><li id="blue">222</li><li><a href="#">333</a></li><li><a href="#">444</a></li>
</ol> 
②子选择器
子选择器和后代选择器使用类似,使用大于号分割,但是只选中二字,不选中孙子
<style>.hello>a{color:red;}/*如果把大于号换成空格,就是把两个链接都改为了红色*/
</style><ol class="hello"><a href="#">111</a><p><a href="#">222</a></p>
</ol> 
③并集选择器
用于选择多组标签,使用逗号分隔多个元素表示同时选中,并且任何基础选择器都可以使用并集选择器,不过并集选择器建议竖着写,每个选择器占一行,最后一个选择器不加逗号,如下示例:
假设我们基础html代码为:
<div>苹果</div>
<h4>香蕉</h4>
<ul><li>火龙果</li><li>哈密瓜</li>
</ul>假设我们要把苹果和香蕉颜色改为红色:
div, h4{color:red;
}
假设我们要把火龙果和哈密瓜也改为红色:
div,
h4,
ul>li {color:red;
} 
④链接伪类选择器
伪类选择器的作用,是用来定义元素状态的,比如一个超链接默认情况下是蓝色,然后我鼠标移动到上面但是不点击则显示红色,然后我鼠标按下去没有弹起来显示绿色:
<style>a {color: black;}a:hover {color: red;}a:active {color: green;}input {color: blue;}input:hover {color: red;}input:active {color: green;}
</style>
<body><a href="#">你好</a><br><input type="button" value="按钮">
</body> 
- a:link 选择未被访问过的链接
- a:visited 选择已经被访问过的链接
- a:hover 选择鼠标指针悬停上的链接
- a:active 选择活动链接(鼠标按下了但是未弹起)
注意:
- 上面LVHA的顺序是有要求的,加入把 active 放到前面去,那么就会失效
- 浏览器的a标签都有默认样式,一般实际开发都需要单独制定样式
- 实际开发主要给链接做一个样式,然后给hover做一个样式即可,另外三个用的不多
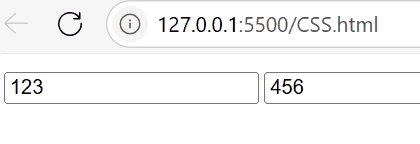
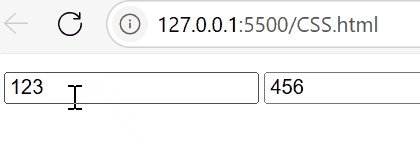
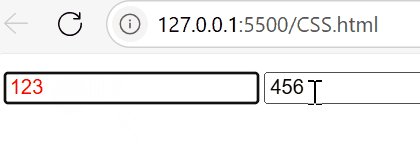
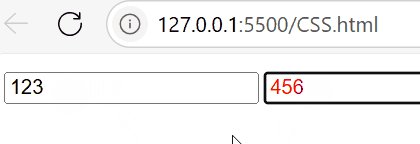
⑤force 伪类选择器
选取获取焦点的 input 表单元素
<style>.hello>input:focus{color:red;}
</style>
<div class="hello"><input type="text"><input type="text"><input type="text"><input type="text">
</div>
1.3.3 选择器小结
| 选择器种类 | 选择器名称 | 作用 | 特点 |
|---|---|---|---|
| 基础选择器 | 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择,最灵活最常用 | |
| id 选择器 | 能单独选出一个标签 | 同一个 id 在一个html中只能出现一次 | |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 | |
| 复合选择器 | 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选子元素 | |
| 并集选择器 | 选择相同样式的元素 | 代码更好的复用 | |
| 链接伪类选择器 | 选择不同状态的链接 | 一般只用hover | |
| :focuse 伪类选择器 | 选择被选中的元素 | input:focus |
更多的属性可以参考:CSS 参考手册
二,CSS使用
2.1 字体设置
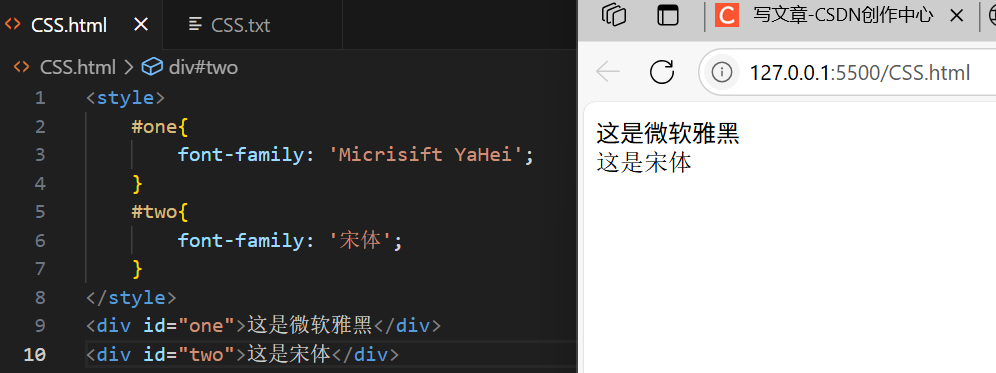
①字体

- 字体名称可以用中文,但是不建议
- 多个字体之间使用逗号分隔(从左到右查找字体,如果都找不到,会使用默认字体)
- 如果字体名有空格,使用引号包裹
- 建议使用常见字体,否则兼容性不好
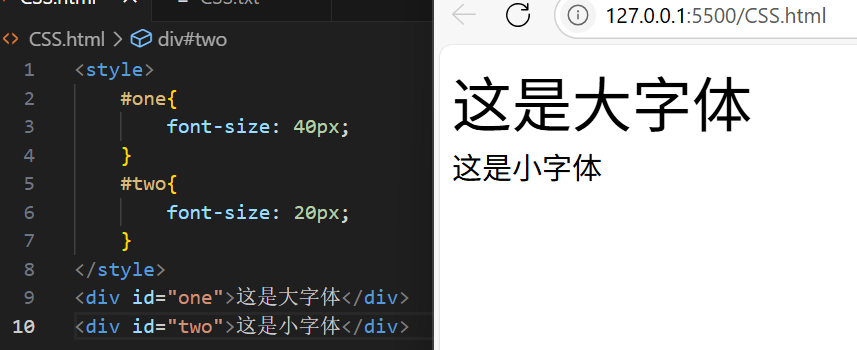
②大小

- 不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
- 可以给 body 标签使用 font-size
- 要注意单位 px 不要忘记
- 标题标签需要单独指定大小
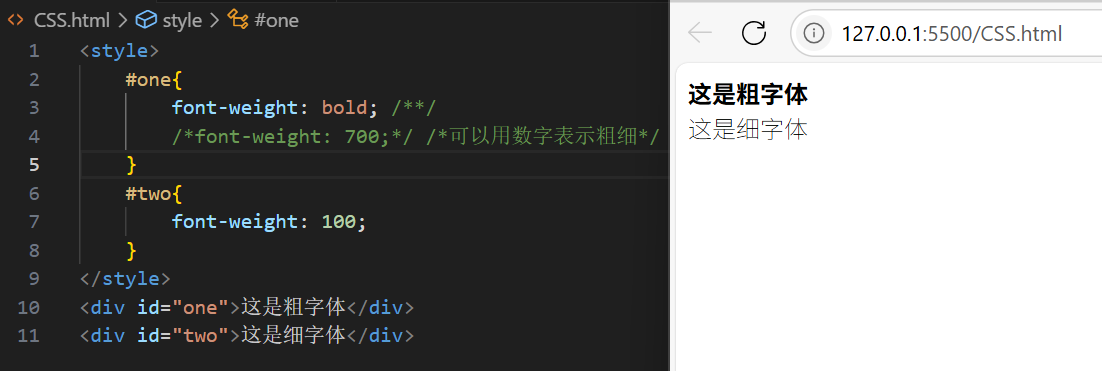
③粗细

- 可以使用数字表示粗细
- 700 == bold, 400 是不变粗, == normal
- 取值范围是 100 -> 900
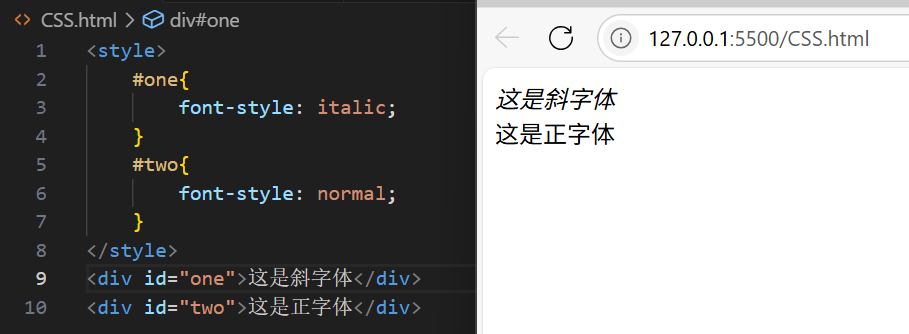
④样式

2.2 文本属性
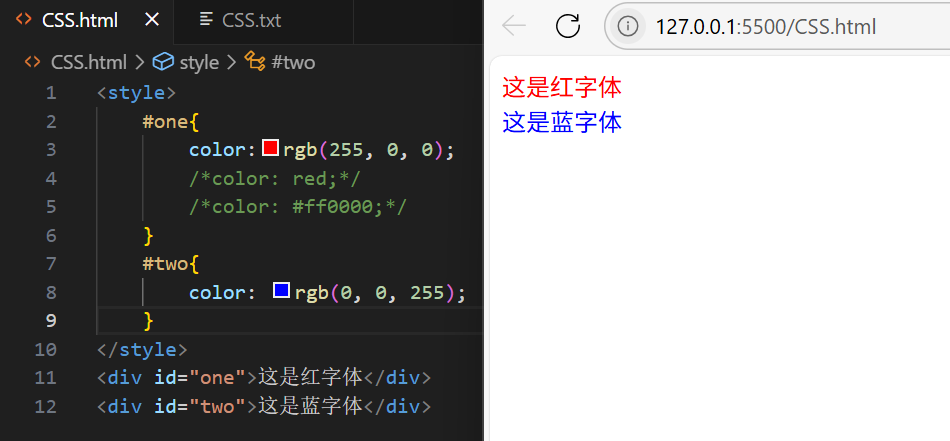
①颜色
认识 RGB
- 我们的显示器是由很多很多的 "像素" 构成的. 每个像素视为一个点, 这个点就能反映出一个具体的颜色.
- 我们使用 R (red), G (green), B (blue) 的方式表示颜色(色光三原色). 三种颜色按照不同的比例搭配, 就能混合出各种五彩斑斓的效果.
- 计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示 为 00-FF).
- 数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色
如下:

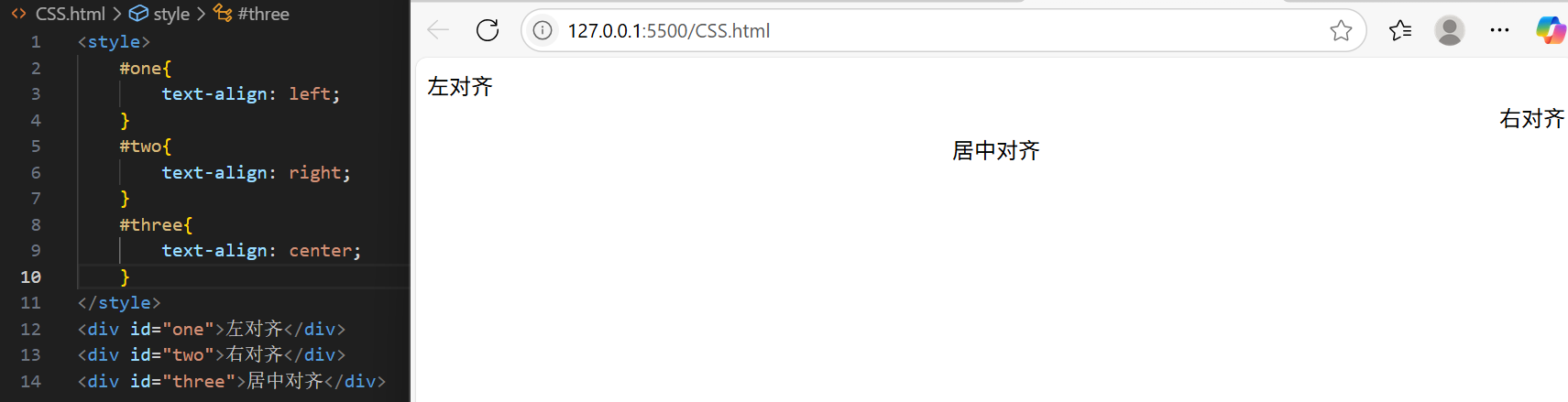
②对齐

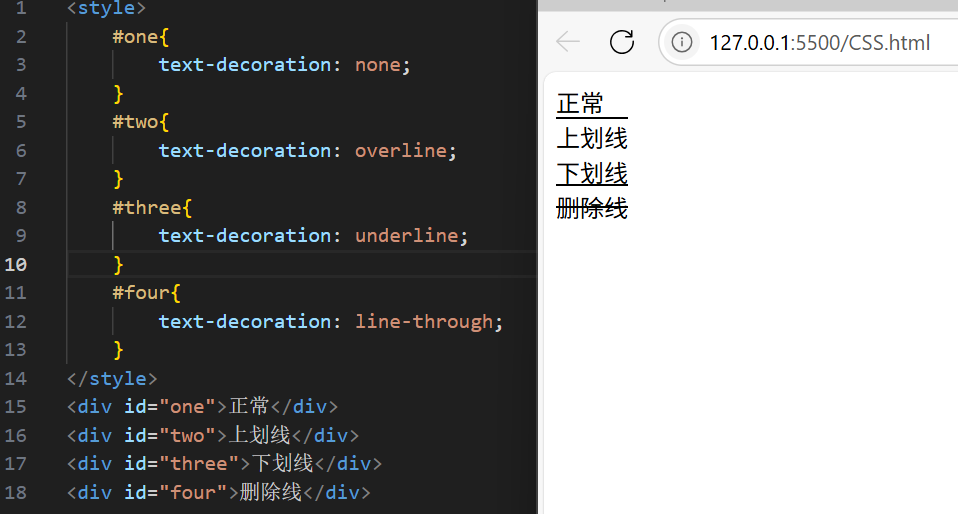
③装饰

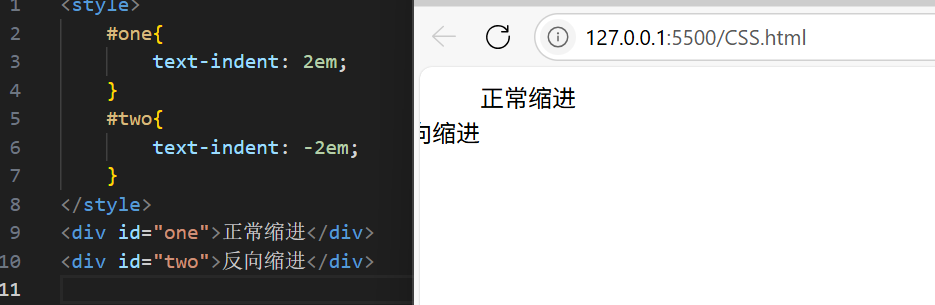
④缩进

- 单位可以使用 px 或者 em
- 使用 em 作为单位更好. 1个 em 就是当前元素的文字大小
- 缩进可以是负的, 表示往左缩进 (可能会导致文字就冒出去了,就像上面图片一样)
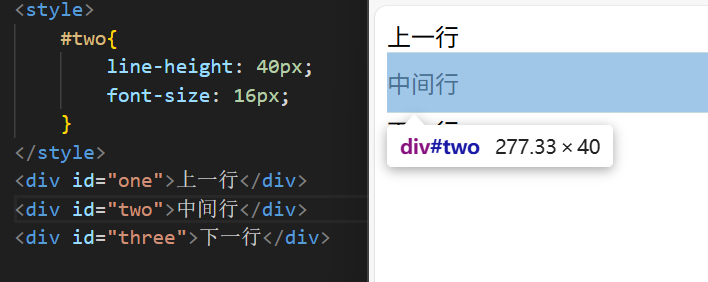
⑤行高
行高指的是上下文本行之间的基线距离,html中文字涉及到这几个基准线:顶线,中线,基线,底线

内容区就是底线和顶线包裹的区域,上图的深色区域
行高 = 上边距 + 下边距 + 字体大小

2.3 背景属性
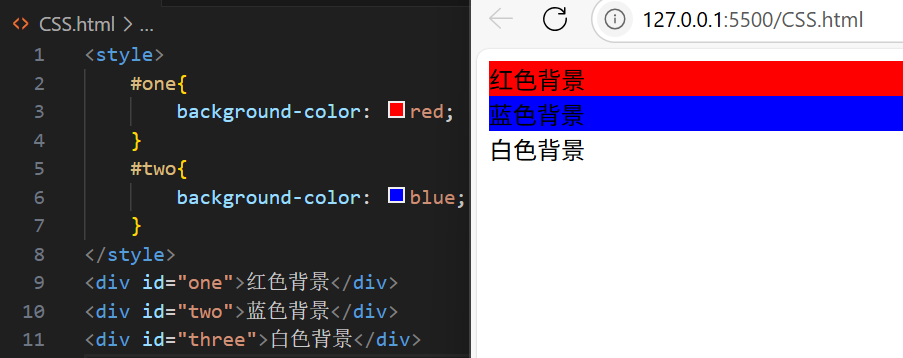
①颜色

默认是 transparent (透明) 的
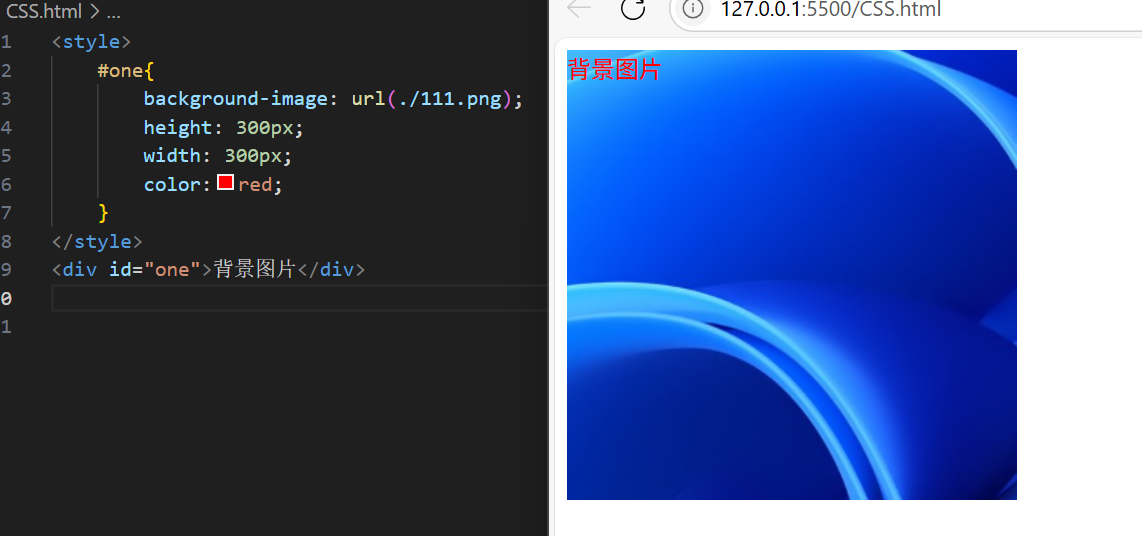
②图片

- 图片url必须完整,可以是绝对路径或相对路径
③平铺

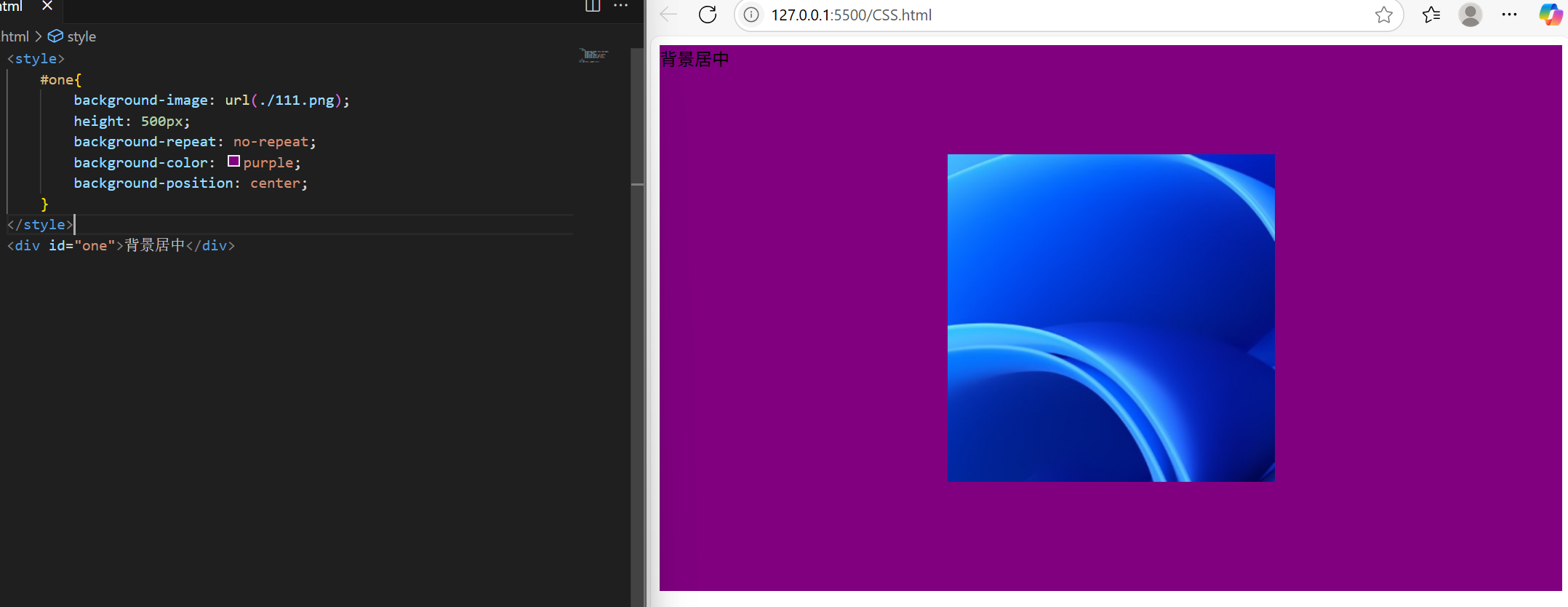
④位置
background-position: x y;参数有三种风格:
- 方位名词: (top, left, right, bottom)
- 精确单位: 坐标或者百分比(以左上角为原点)
- 混合单位: 同时包含方位名词和精确单位

注意:
- 如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)
- 如果只指定了一个方位名词, 则第二个默认居中. (left 则意味着水平居中, top 意味着垂直居中. )
- 如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)
- 如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中
- 如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂 直居中)
关于坐标系:计算机中的平面坐标系,一般是左上坐标系,和高中数学的右坐标系不同,y是往下延申的,如下图:
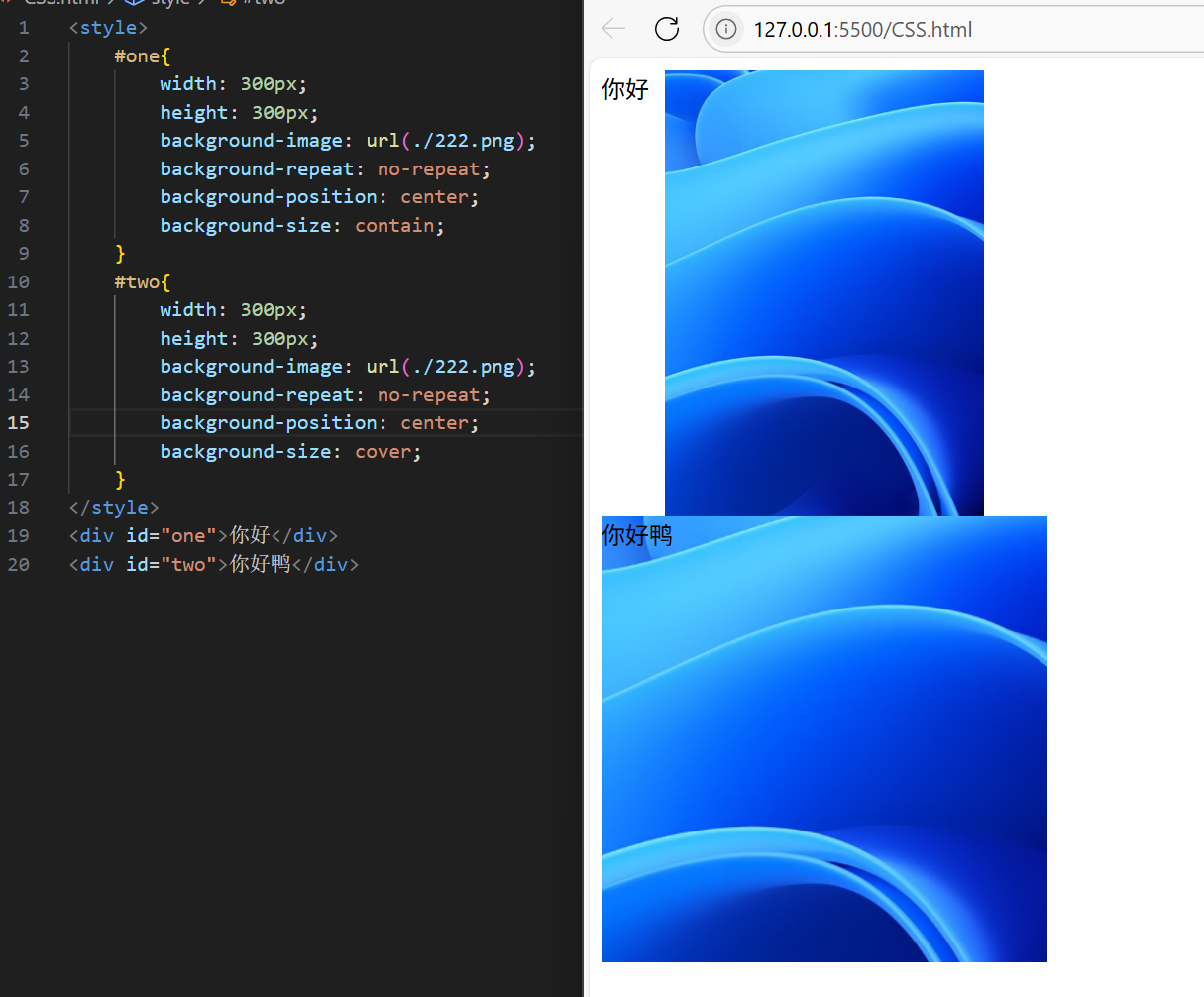
⑤尺寸
background-size: length|percentage|cover|contain;- 可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
- 也可以填百分比: 按照父元素的尺寸设置
- cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无 法显示在背景定位区域中。
- contain: 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域

2.2 圆角矩形
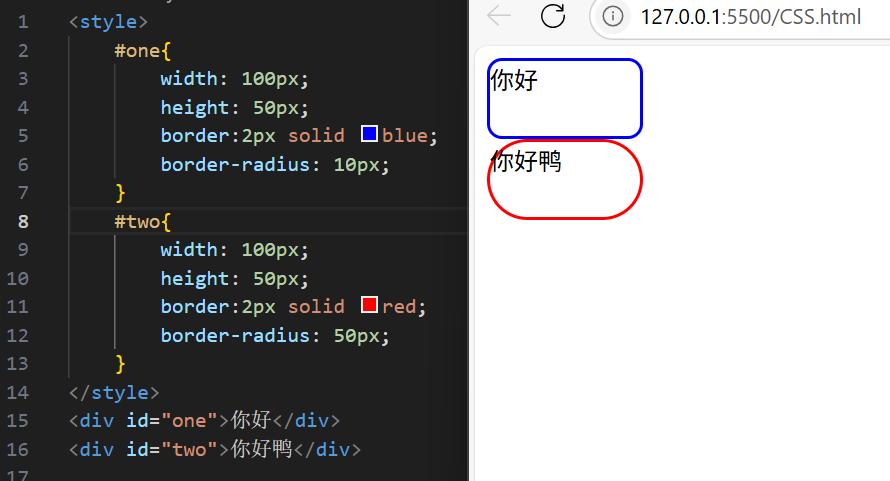
①基本写法
border-radius: length;length 是内切圆的半径,数值越大,弧线越强烈:

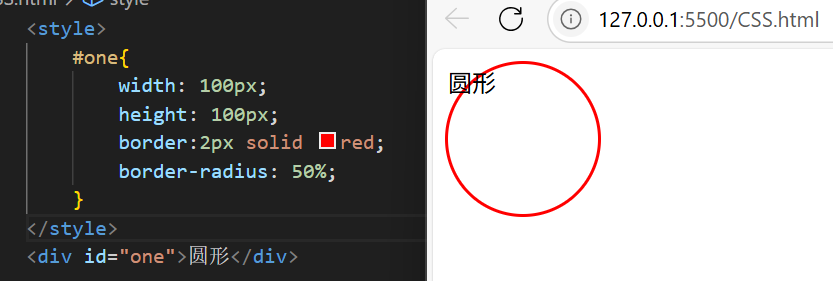
②生成圆形
直接让border-radius 的值为正方形宽度的半即可

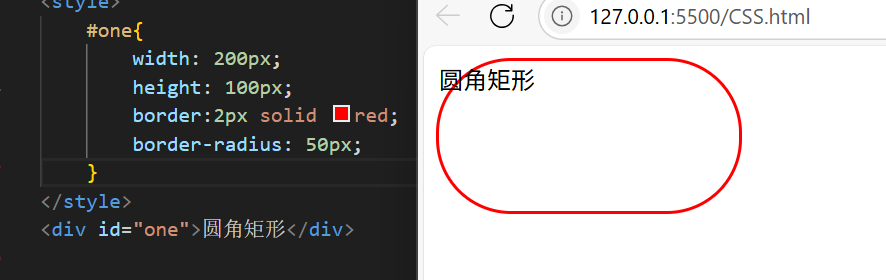
③生成圆角矩形
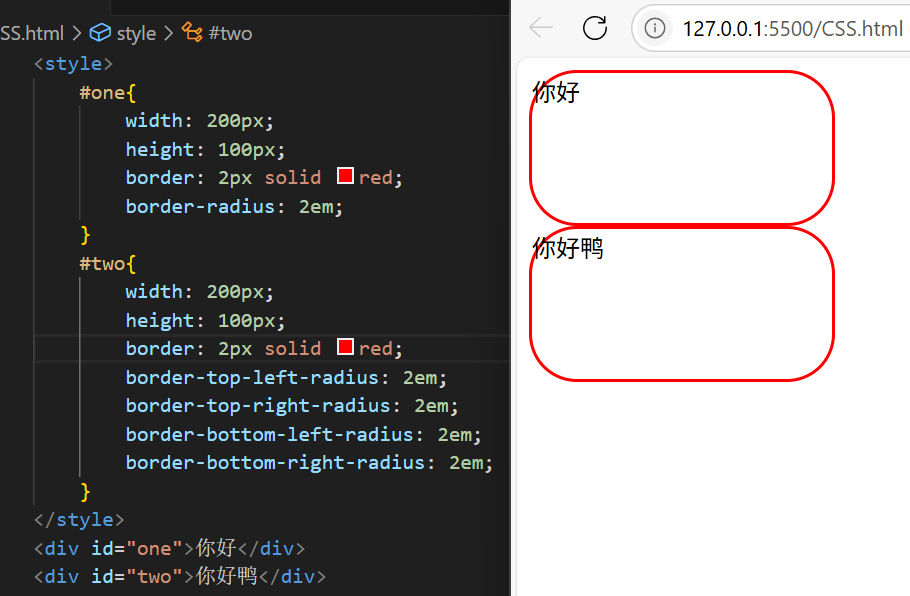
让border-radius的值为矩形高度的一半即可:

④展开写法
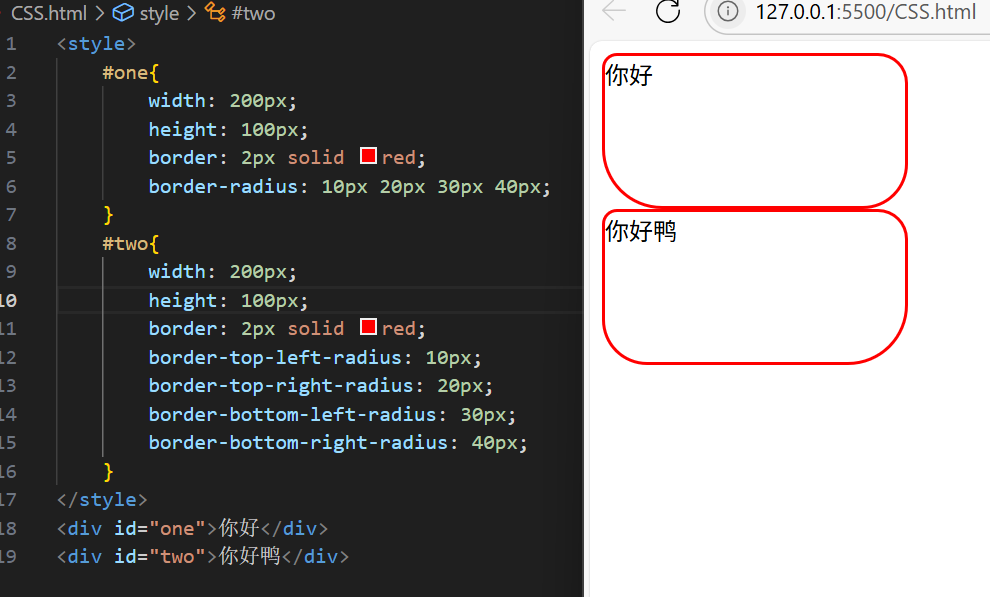
border-radius 是一个复合写法,实际可以针对四个角分别设置:

四个变量也可以设置不同值:

三,关于浏览器
下面我们以 Chrome 浏览器来演示
3.1 Chrome 调试工具 -- 查看 CSS 属性
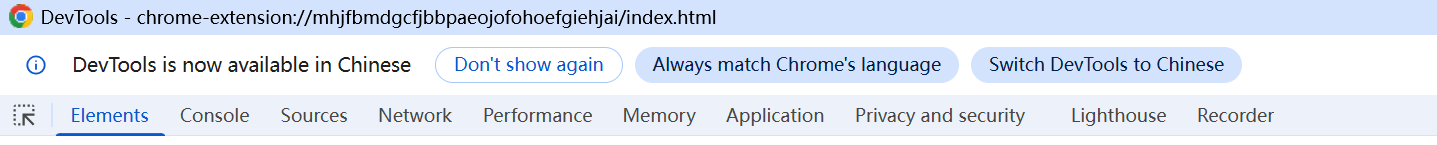
直接按 F12 或者鼠标右键页面选择检查元素就可以打开 Chrome 网页调试工具:

介绍下上面这一条:
- elements 查看标签结构
- console 查看控制台
- source 查看源码+断点调试
- network 查看前后端交互过程
- application 查看浏览器提供的一些扩展功能(本地存储等)
- Performance, Memory, Security, Lighthouse 暂时不使用, 先不深究
elements 标签页使用:
- ctrl + 滚轮进行缩放, ctrl + 0 恢复原始大小
- 使用 左上角箭头可以选中肉燕可见的元素
- 右侧可以查看当前元素的属性, 包括引入的类
- 右侧可以修改选中元素的 css 属性. 例如颜色, 可以点击颜色图标, 弹出颜色选择器, 修改颜色. 例如字体大小, 可以使用方向键来微调数值
- 此处的修改不会影响代码, 刷新就还原了
- 如果 CSS 样式写错了, 会有提示(黄色感叹号)
3.2 块级元素和行内元素
CSS中,HTML的标签显示模式有很多,最重要的就是两个:块级元素和行内元素
①块级元素,常见的标签有:h1 - h6、p、div、ul、ol、li ......
特点:
- 独占一行
- 高度, 宽度, 内外边距, 行高都可以控制
- 宽度默认是父级元素宽度的 100% (和父元素一样宽)
- 是一个容器(盒子), 里面可以放行内和块级元素
注意:
- 文字类的元素内不能使用块级元素
- p 标签主要用于存放文字,内部不能放块级元素
②行内元素,又称内联元素,常见标签有:a、strong、b、em、del、span ......
特点:
- 不独占一行, 一行可以显示多个
- 设置高度, 宽度, 行高无效
- 左右外边距有效(上下无效). 内边距有效
- 默认宽度就是本身的内容
- 行内元素只能容纳文本和其他行内元素, 不能放块级元素
注意:
- a 标签中不能再放 a 标签 (虽然 chrome 不报错, 但是最好不要这么做)
- a 标签里可以放块级元素, 但是更建议先把 a 转换成块级元素
③二者区别
- 块级元素独占一行, 行内元素不独占一行
- 块级元素可以设置宽高, 行内元素不能设置宽高
- 块级元素四个方向都能设置内外边距, 行内元素不能设置垂直方向
④改变显示模式
使用display 属性可以修改元素的显示模式,可以把 div 等变成行内元素,也可以把a,span等变成块级元素:
- display: block 改成块级元素 (常用)
- display: inline 改成行内元素 (不常用)
- display: inline-block 改成行内块元素
3.3 盒模型
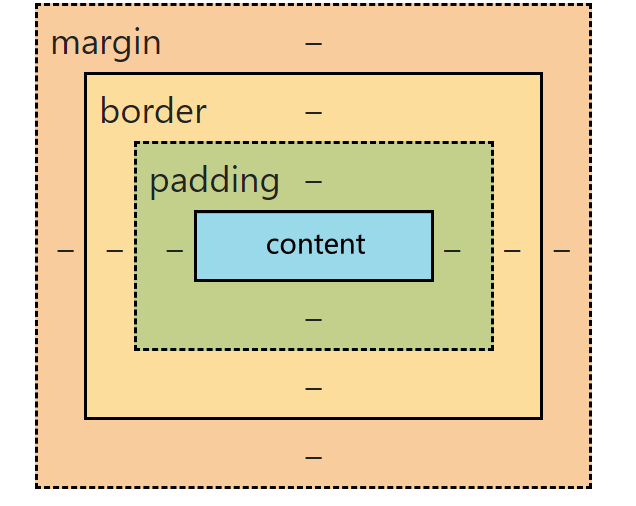
每一个html元素都相当于是一个矩形的“盒子”,该盒子由四部分组成:
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin

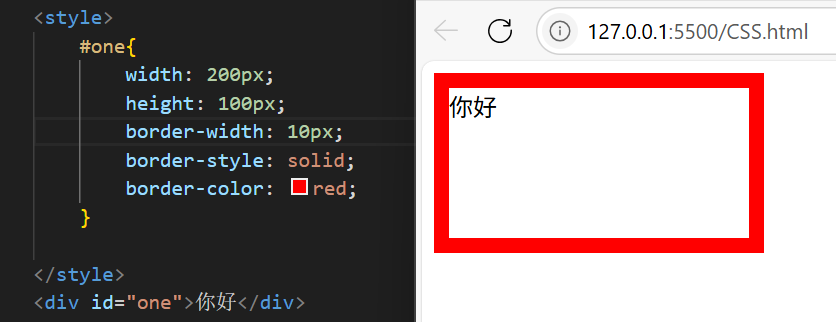
①边框
有三种属性:
- 粗细: border-width
- 样式: border-style,默认没边框。solid 实线边框 dashed 虚线边框 dotted 点线边框
- 颜色: border-color

支持简写,并且没有顺序要求:
border: 1px solid red;也可以单独改变四个方向的任意边框:
border-top/bottom/left/right注意:
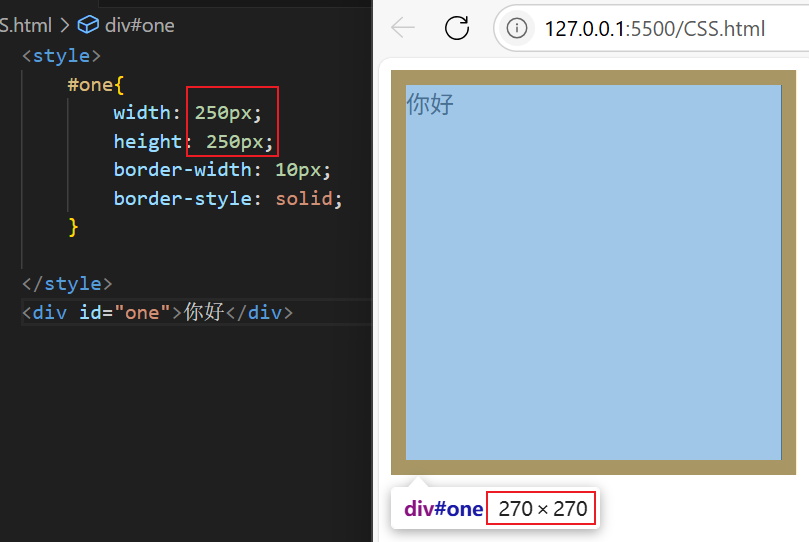
边框会撑大盒子,如下示例:

我们定义和盒子是250x250,但是加了我们的边框后,变成了270x270
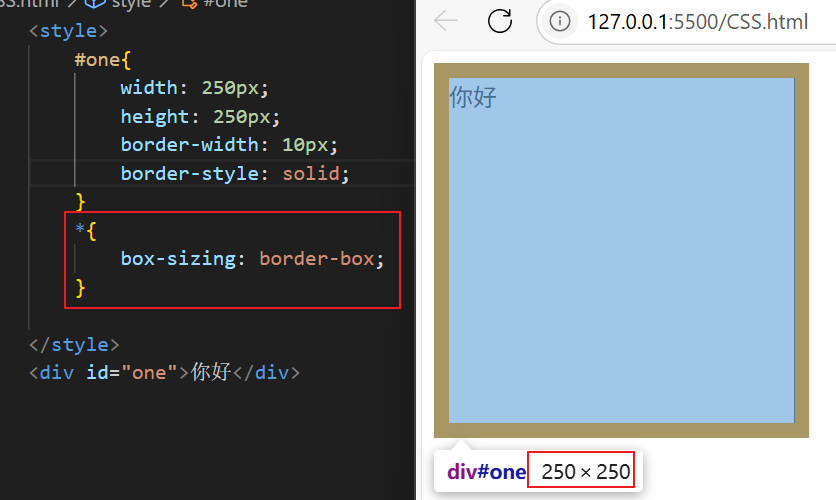
有时候我们不想盒子被撑大,那么我们可以使用 box-sizing 属性,它可以修改浏览器的行为,使边框不再撑大盒子:

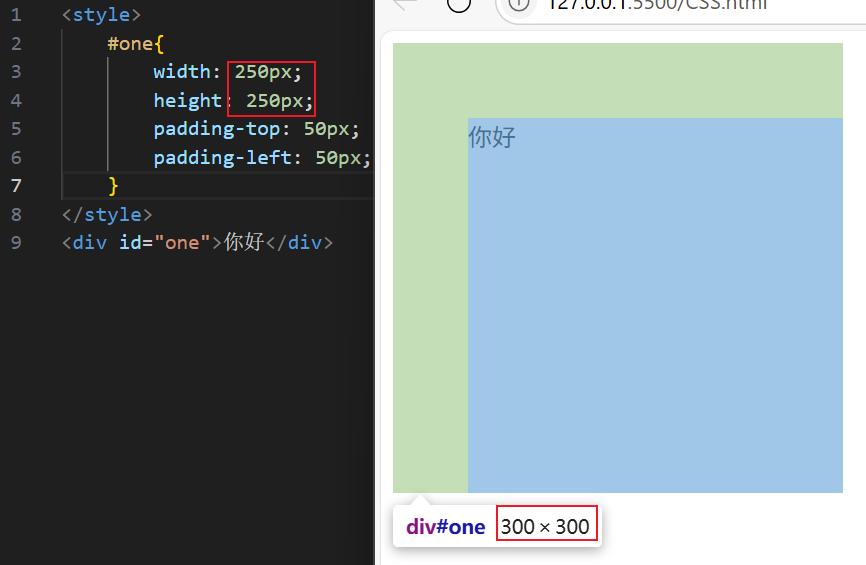
②内边距
默认盒子的内容是盯着边框来显示的,可以使用 padding 来控制这个距离,也都可以给top、bottom、left、right四个方向都加上边距:

可以看到padding也会撑大盒子,所以也可以用bos-sizing属性来让浏览器不要撑大盒子
可以把多个padding 合并到一起,并且这四种方式都很常见
padding: 5px; /*四个方向都是 5px*/
padding: 5px 10px; /*上下内边距 5px, 左右内边距为 10px*/
padding: 5px 10px 20px; /*上边距 5px, 左右内边距为 10px, 下内边距为 20px*/
padding: 5px 10px 20px 30px; /*上5px, 右10px, 下20px, 左30px (顺时针)*/③外边距
外边距主要负责控制盒子和盒子之间的距离,也可以给四个方向都加上边距,如下示例:

复写规则同padding:
margin: 10px; /*四个方向都设置*/
margin: 10px 20px; /*上下为 10, 左右 20*/
margin: 10px 20px 30px; /*上 10, 左右 20, 下 30*/
margin: 10px 20px 30px 40px; /*上 10, 右 20, 下 30, 左 40*/④去除浏览器默认样式
浏览器会给元素加上一些默认的样式,尤其是内外边距,不同浏览器的默认样式存在差别
为了保证代码在不同的浏览器上都能按照统一的样式显示,往往我们会去除浏览器默认样式
使用通配符选择器即可完成这件事情
*{marign: 0;padding: 0;
}四,弹性布局
4.1 示例
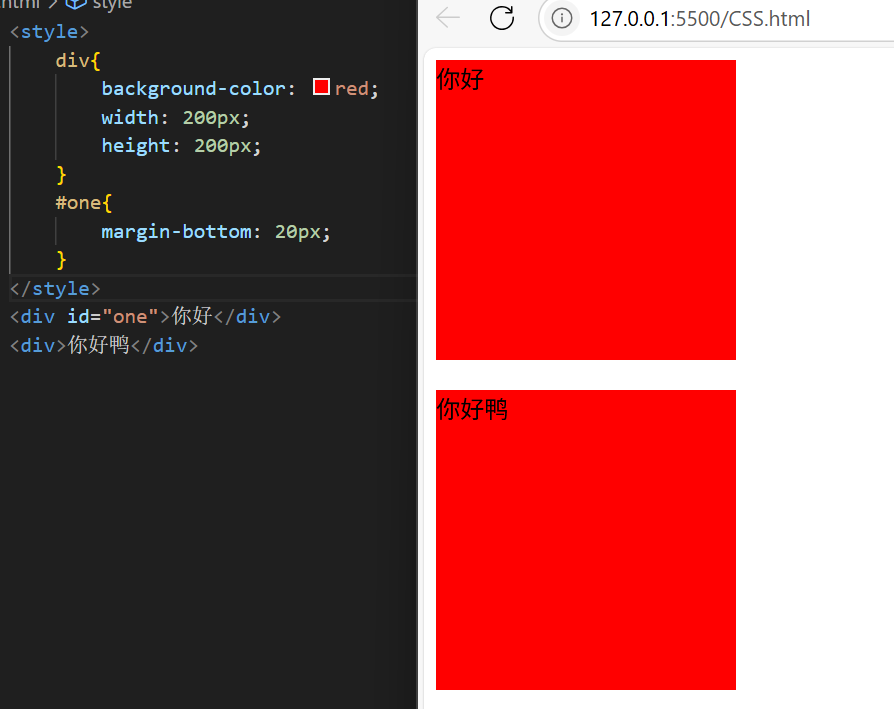
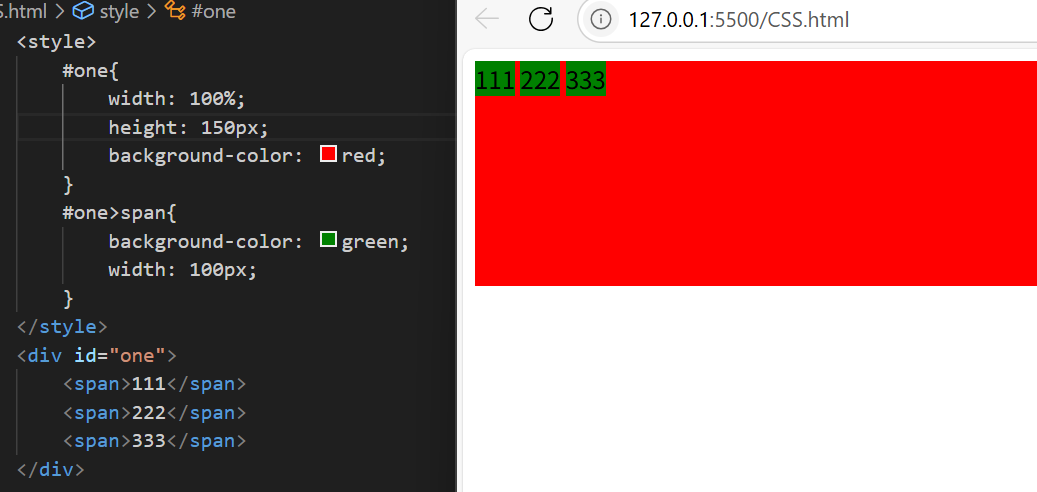
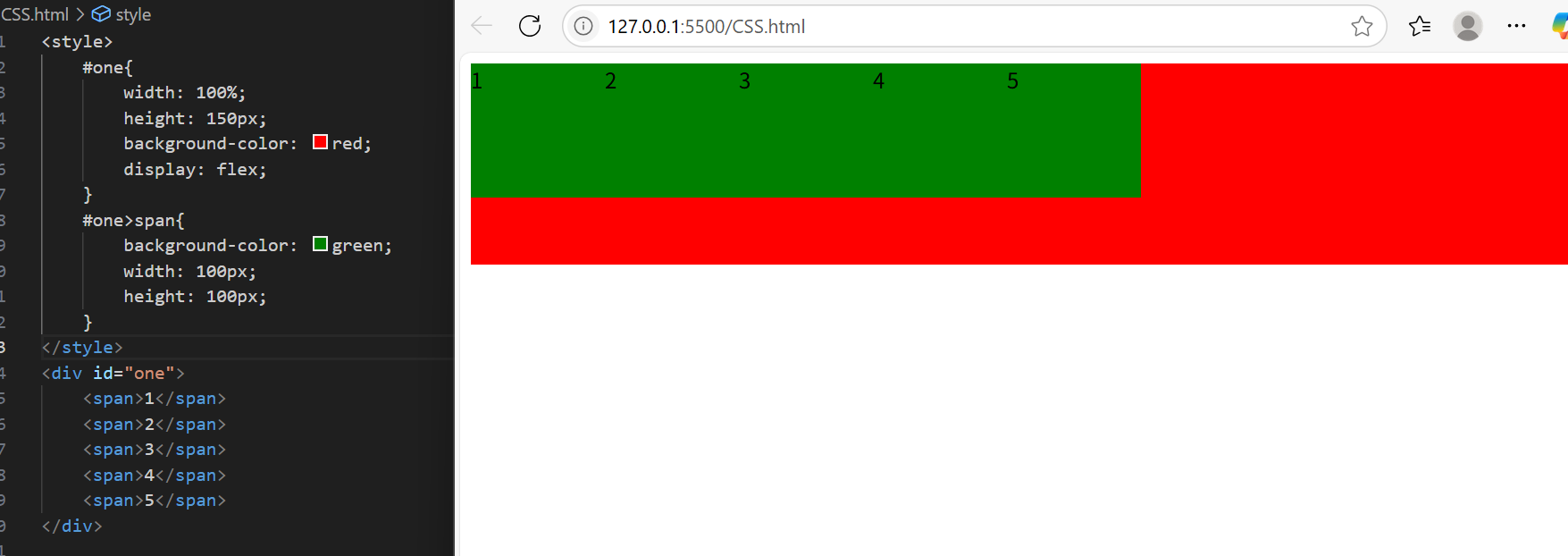
先看下面的示例:

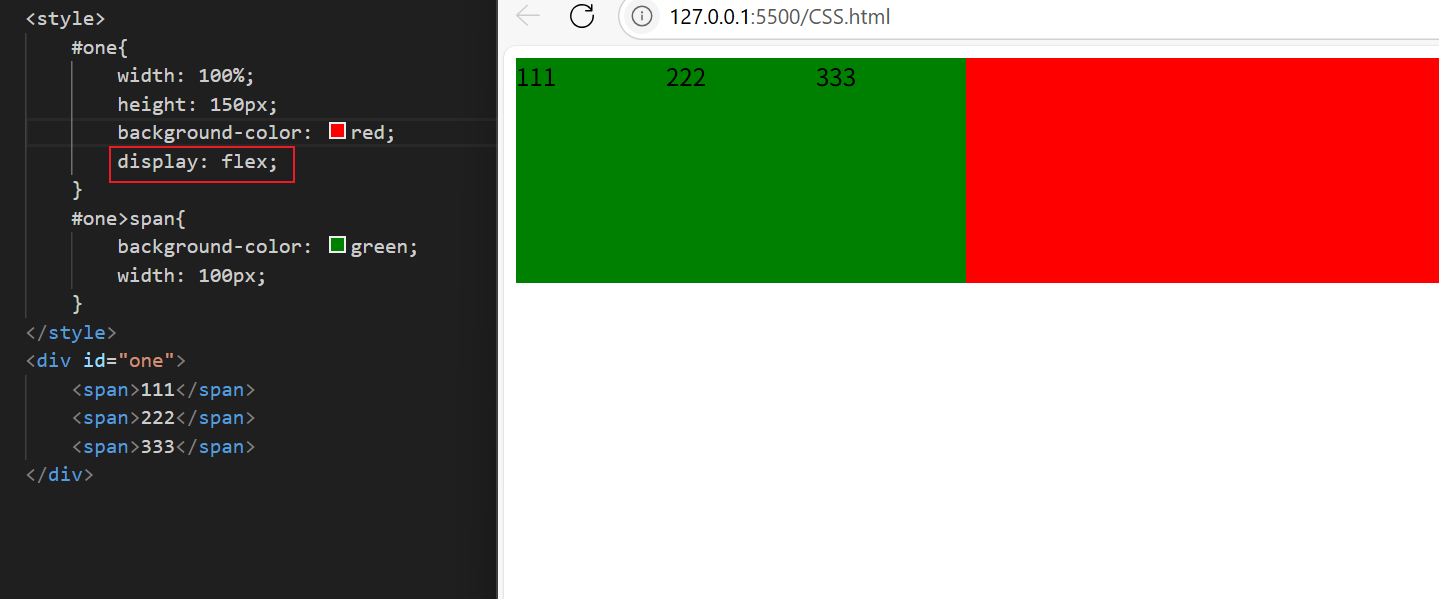
当我们给 #one 加上 display:flex 之后:

可以看到,span的有了高度,不再是“行内元素”了
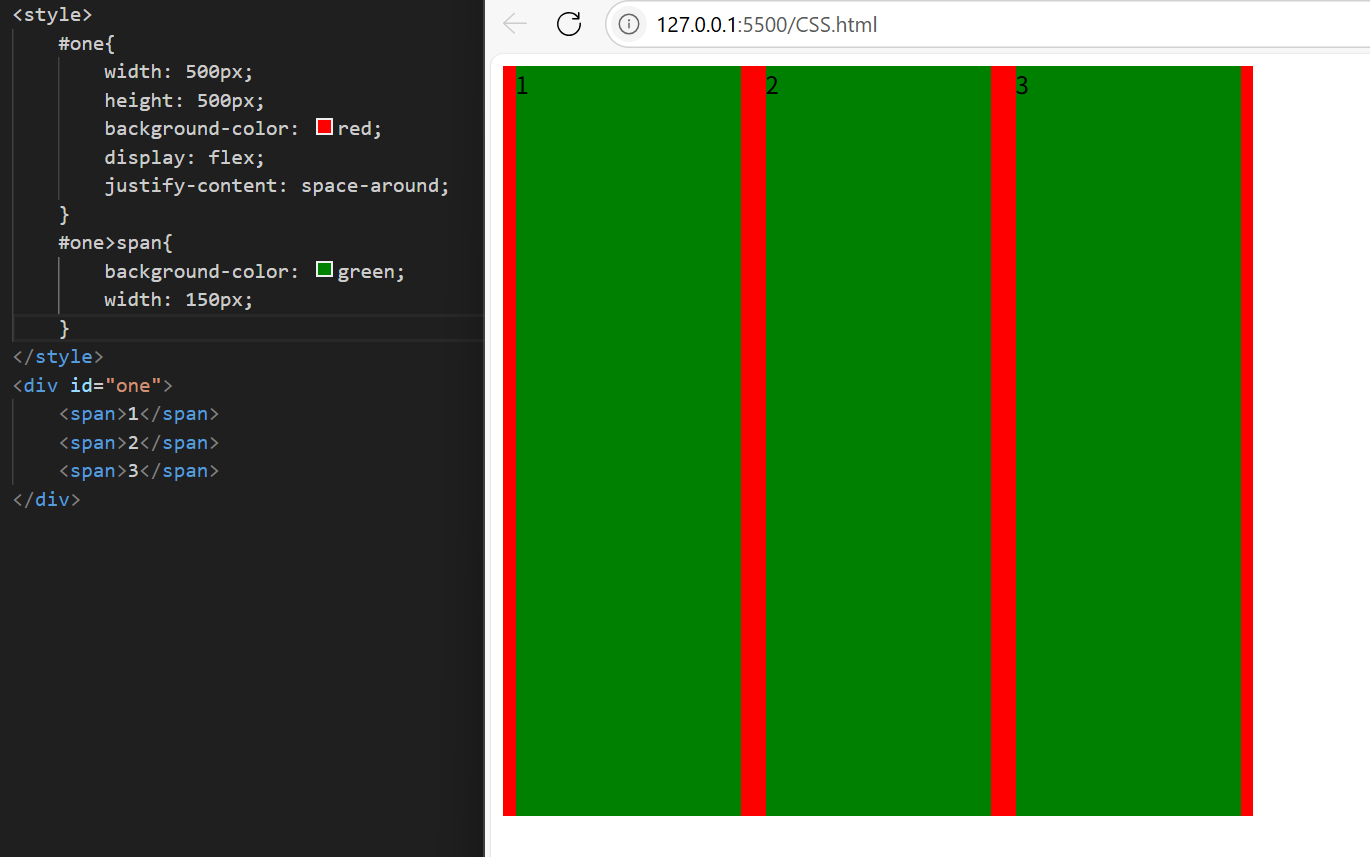
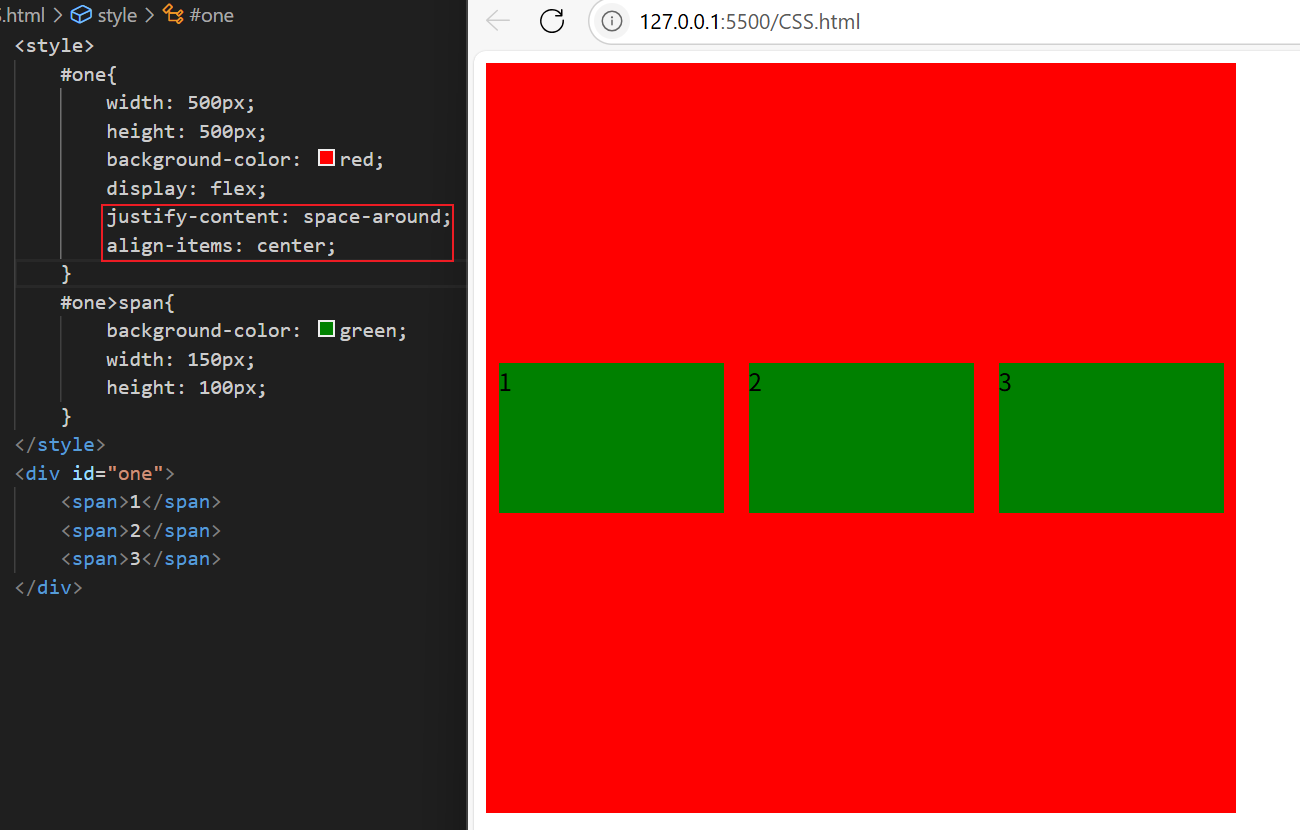
再给 div 加上 justify-content: space-around ,此时效果为:

span被水平分开了
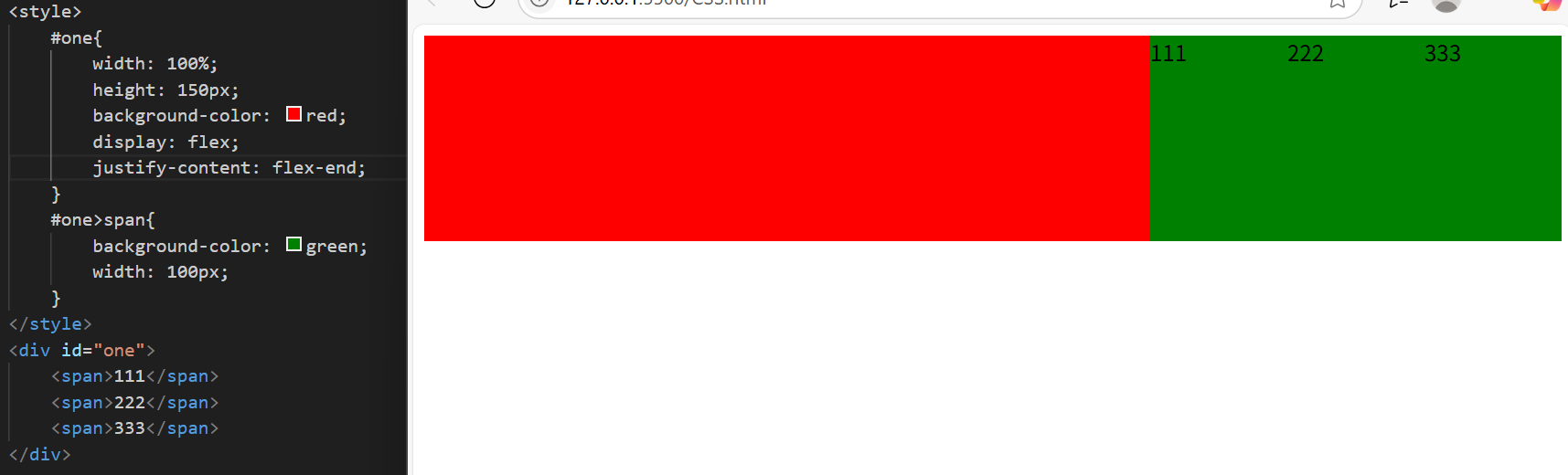
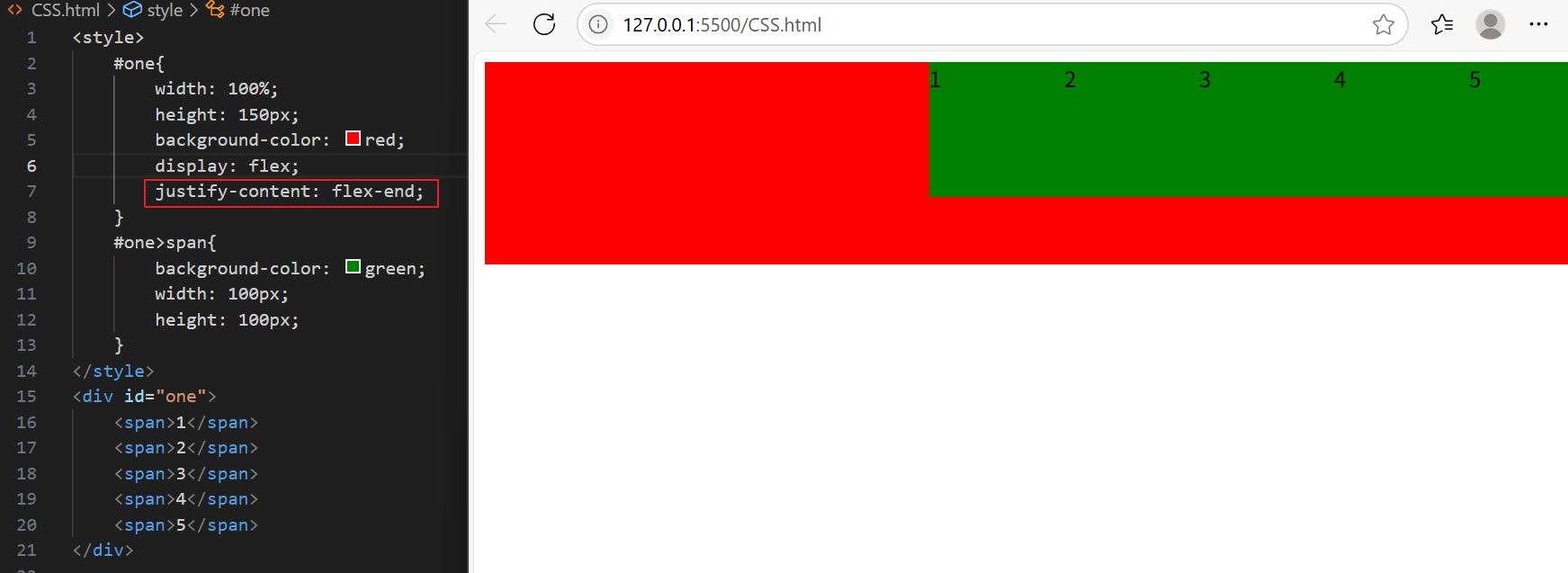
然后再把上面的space-around改为 flex-end,可以看到三个元素再最右侧显示了:

4.2 flex布局
flex 是 flexible box 的缩写,意思是“弹性盒子”,任何一个 html 元素,都可以指定为 display:flex 完成弹性布局
flex 布局的本质是给父盒子添加 display:flex 属性,来控制盒子的位置和排列方式
基础概念:
- 被设置为 display:flex 属性的元素, 称为 flex container
- 它的所有子元素立刻称为了该容器的成员, 称为 flex item
- flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)
- 当父元素设置为 display: flex 之后,子元素的 float,clear,vertical-align 都会失效
4.3 常用属性
①justify-content,就是上面 4.1 示例里的那个
属性取值如下表:
| 取值 | 作用 |
|---|---|
| flex-start | 默认值,使盒子位于容器开头 |
| flex-end | 使盒子位于容器的结尾 |
| center | 使盒子位于容器中央 |
| space-between | 使盒子在行与行之间留有间隔 |
| space-around | 使项目在行之前、行之间和行之后都留有空间 |
未指定 justify-content 时,默认按照从左到右的方向布局:

指定 flex-end 时,元素都排列到右侧:

指定为center后,元素居中排列,指定为space-around时五个绿方框平方排列,如4.1示例
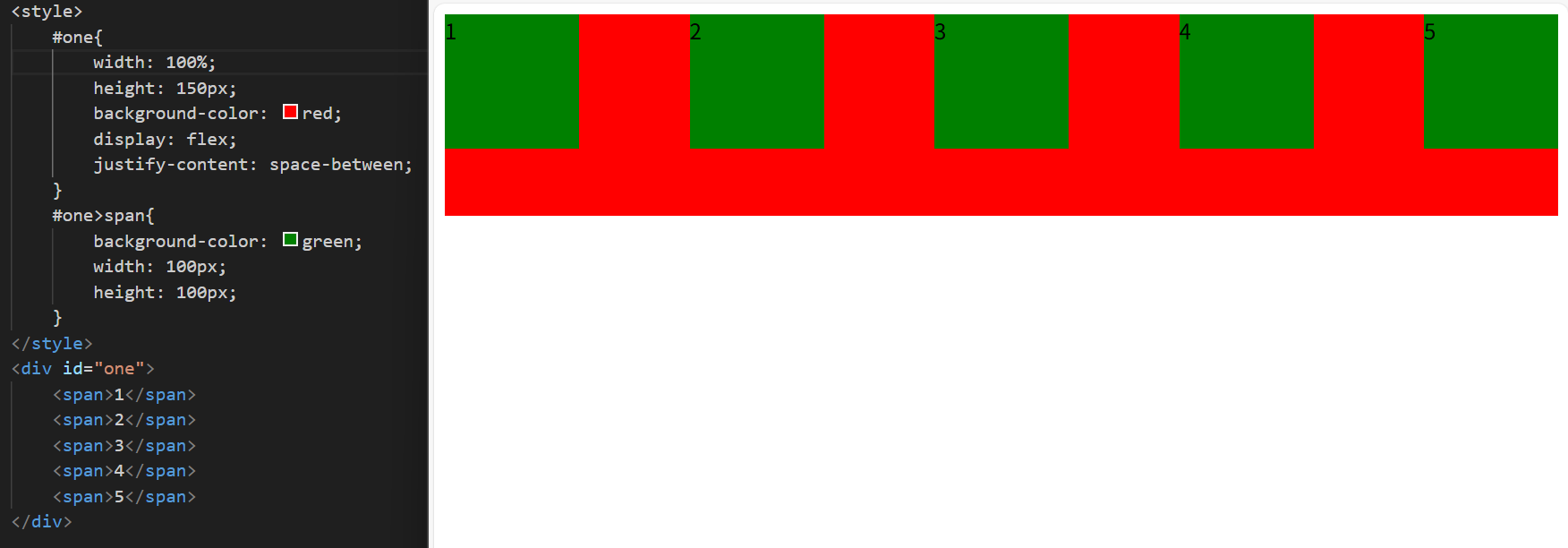
设置space-between时,会先两元素贴近边缘,再平方剩余空间:

②align-items
这个是设置侧轴上的元素排列方式,在上面的示例里我们是让元素按照主轴也就是水平的方向排列,同理我们也可以让元素按照侧轴也就输竖直方向排列
| 取值 | 作用 |
|---|---|
| stretch | 默认值。行拉伸以占据剩余空间 |
| center | 朝着弹性容器的中央对行打包 |
| flex-start | 朝着弹性容器的开头对行打包 |
| flex-end | 朝着弹性容器的结尾进行打包 |
| space-between | 行均匀分布在弹性容器中 |
| space-around | 行均匀分布在弹性容器中,两端各占一半 |
默认值是 stretch,意思是如果子元素没有指定高度,就会填满父元素的高度,比如下面的示例中span只指定了width,没有指定height:

可以使用align-items 实现垂直居中:

注意:align-items 只能针对单行元素来实现,如果有多行元素,就需要使用 item-contents

