在Flutter上如何实现按钮的拖拽效果
1、使用 Draggable 和 DragTarget 配合一起使用

Draggable 定义可拖拽对象和拖动时,拖动对象的样子
DragTarget 定义拖拽后接收对象,可拿到Draggable携带的数据
import 'package:flutter/material.dart';class Test extends StatefulWidget {const Test({super.key});@overrideState<Test> createState() => _TestState();
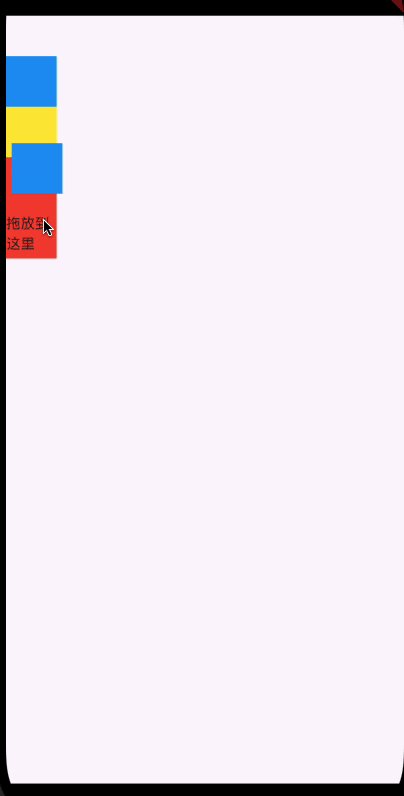
}class _TestState extends State<Test> {Color curColor = Colors.orange;@overrideWidget build(BuildContext context) {return Column(children: [Draggable<Color>(data: Colors.blue,feedback: Container(width: 50,height: 50,color: Colors.blue,),child: Container(width: 50,height: 50,color: Colors.blue,),),Draggable<Color>(data: Colors.yellow,feedback: Container(width: 50,height: 50,color: Colors.yellow,),child: Container(width: 50,height: 50,color: Colors.yellow,),),Draggable<Color>(data: Colors.red,feedback: Container(width: 50,height: 50,color: Colors.red,),child: Container(width: 50,height: 50,color: Colors.red,),),DragTarget<Color>(onAcceptWithDetails: (DragTargetDetails c) {print(c);setState(() {curColor = c.data as Color;});},builder: (context, _, __) {return Container(width: 50,height: 50,color: curColor,alignment: Alignment.center,child: const Text('拖放到这里'),);},),],);}
}
特点:
- 支持拖拽数据传递(通过
data参数)。 - 提供完整的拖拽生命周期回调(如
onDragStarted、onDragEnd
方式二:利用GestureDetector 的onPanUpdate函数来监听 移动
import 'package:flutter/material.dart';class DraggableButton extends StatefulWidget {const DraggableButton({super.key});@overrideState<DraggableButton> createState() => _DraggableButtonState();
}class _DraggableButtonState extends State<DraggableButton> {Offset _offset = Offset.zero;@overrideWidget build(BuildContext context) {return SizedBox(width: double.infinity,height: 400,child: Stack(children: [Positioned(left: _offset.dx,top: _offset.dy,child: GestureDetector(onPanUpdate: (details) {setState(() {_offset += details.delta; // 更新偏移量});},child: FloatingActionButton(onPressed: () {},child: const Icon(Icons.drag_handle),),),),],),);}
}
第三、使用第三方库
flutter_draggable_gridview | Flutter package
draggable_float_widget | Flutter package
draggable_home | Flutter package
