uni-app学习笔记(二)--vue页面代码的构成和新建页面
vue页面的构成
一.template
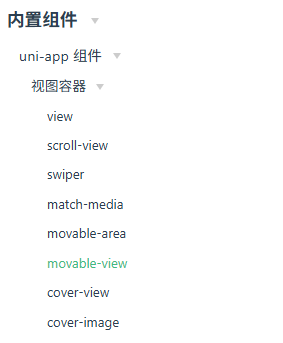
模板区,主要放html布局,注意,如果是开发uni-app,模板区不要放div,h1等标签了,用了在小程序和app端起不到作用。具体应该使用哪些组件,可在uni-app官网上查看:组件-->内置组件组件使用的入门教程 | uni-app官网

来看下template区域的代码,最外层的template是必不可少的
<template><view class="content"><image class="logo" src="/static/logo.png"></image><view class="text-area"><text class="title">{{title}}</text></view><view>aaa</view><view>bbb</view><view>ccc</view></view>
</template>二.script 是逻辑部分
要实现的功能,主要在这部分进行控制。基于vue3
<script setup></script>三.css样式
用于控制页面元素的样式,一般位于最下面
<style lang="scss">.layout {border: 5px solid red;.box1{border:2px solid blue;}.box2{border:1px solid green;}}
</style>新建页面

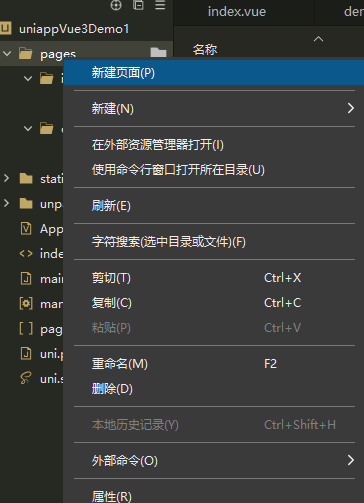
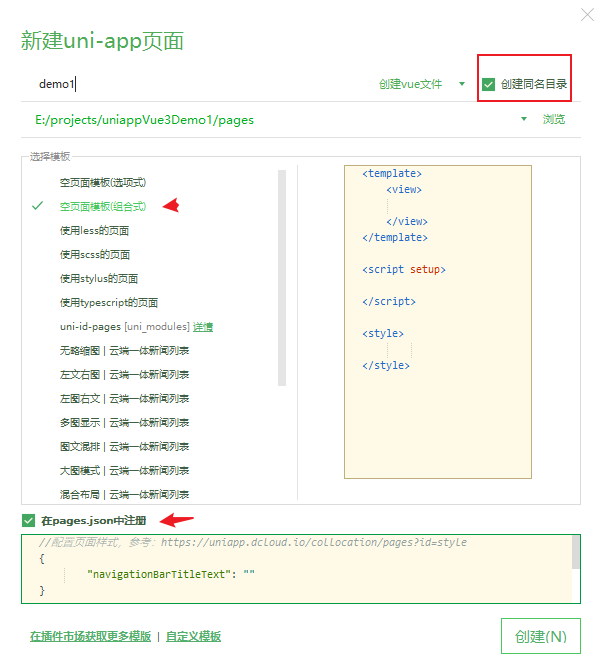
如果勾选创建同名目录,那么会创建一个跟页面名同名的目录,同时要勾选在pages.json中注册以便能路由跳转找到相应的页面。勾选以后HBuilder X会自动在pages.json添加对应的路由
"pages": [ //pages数组中第一项表示应用启动页{"path": "pages/index/index","style": {"navigationBarTitleText": "uni-app"}},{"path" : "pages/demo1/demo1","style" : {"navigationBarTitleText" : "demo"}},{"path" : "pages/demo2/demo2","style" : {"navigationBarTitleText" : "demo"}}
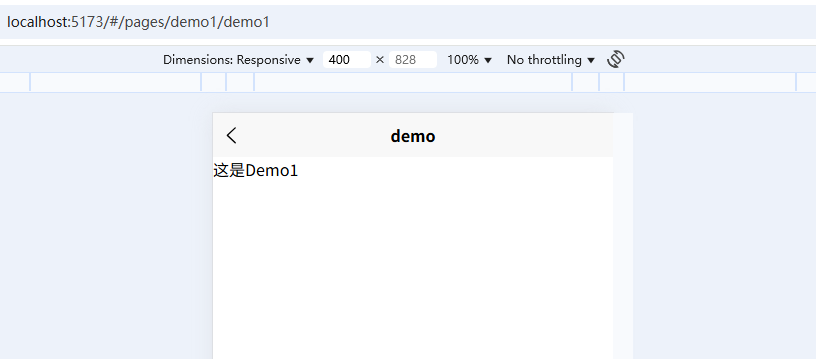
然后使用浏览器访问http://localhost:5173/#/pages/demo1/demo1 即可访问新页面了

如果没有出现,可尝试把HBuilder X内置浏览器关闭后刷新,或把HBuilder X关闭后重新运行。
