Qt 通过控件按钮实现hello world + 命名规范(7)
文章目录
- 使用编辑框来完成 hello world
- 通过编辑图形化界面方式
- 通过纯代码方式
- 通过按钮的方式来创建 hello world
- 通过编辑图形化界面方式
- 通过纯代码方式
- 总结Qt Creator中的快捷键
- 如何使用文档
- 命名规范
简介:这篇文章着重点并不在于创建
hello world程序,重点是放在控件按钮(push Button)与 connect 的神级配合,这样当我们去点击界面上的按钮控件时,就会执行按钮所关联的处理函数,此时界面就会发生变化。而这个媒介就是connect,同时补充一点Qt的使用知识和规范,这样代码写的越轻松,越规范,越自信。邀请各位看官好友一起浏览

使用编辑框来完成 hello world
这里主要是使用编辑框来完成
hello world,可以使用单行编辑框QLineEdit和多行编辑框QTextEdit
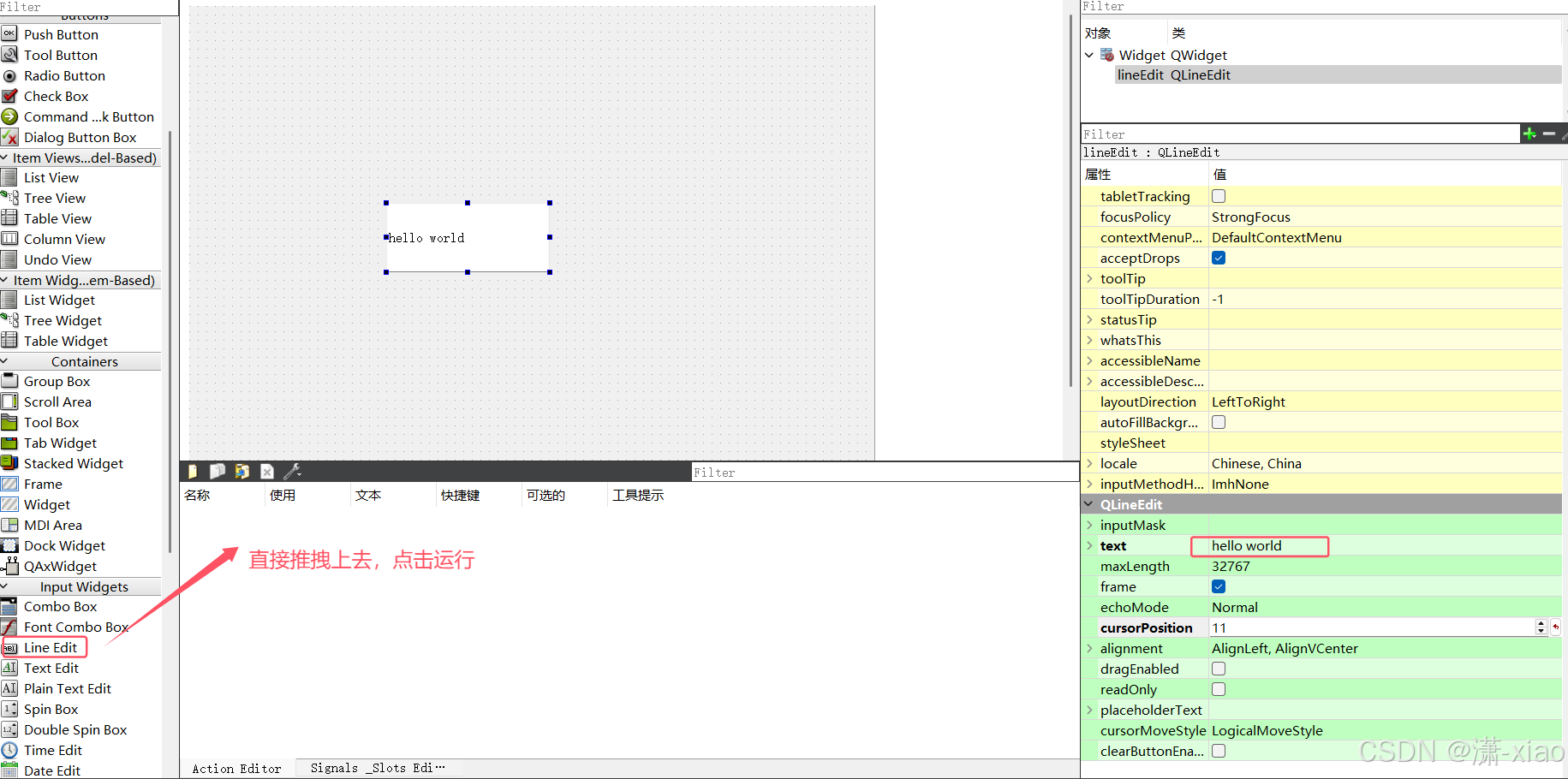
通过编辑图形化界面方式
跟之前的
label控件操作并无区别,而编辑框实现hello world并不是这节的重点,通过按钮控件实现hello world才是重点所在

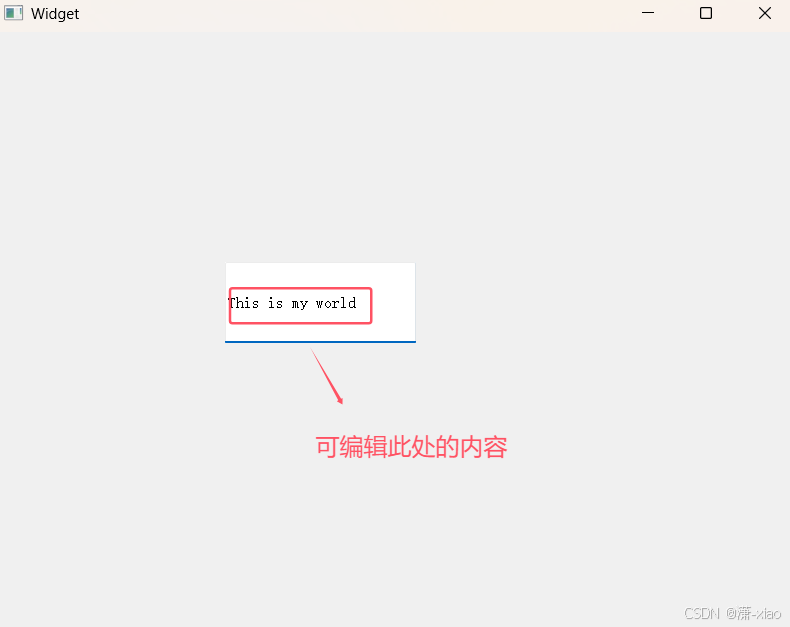
不过这里与
label控件实现hello world方式不同的是,它输出的内容是可以编辑的

通过纯代码方式
这里纯代码方式去实现
hello world的也是根据label控件依葫芦画瓢哈
// widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include<QLineEdit>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QLineEdit* LineEdit = new QLineEdit(this);LineEdit->setText("hello world");
}Widget::~Widget()
{delete ui;
}
通过按钮的方式来创建 hello world
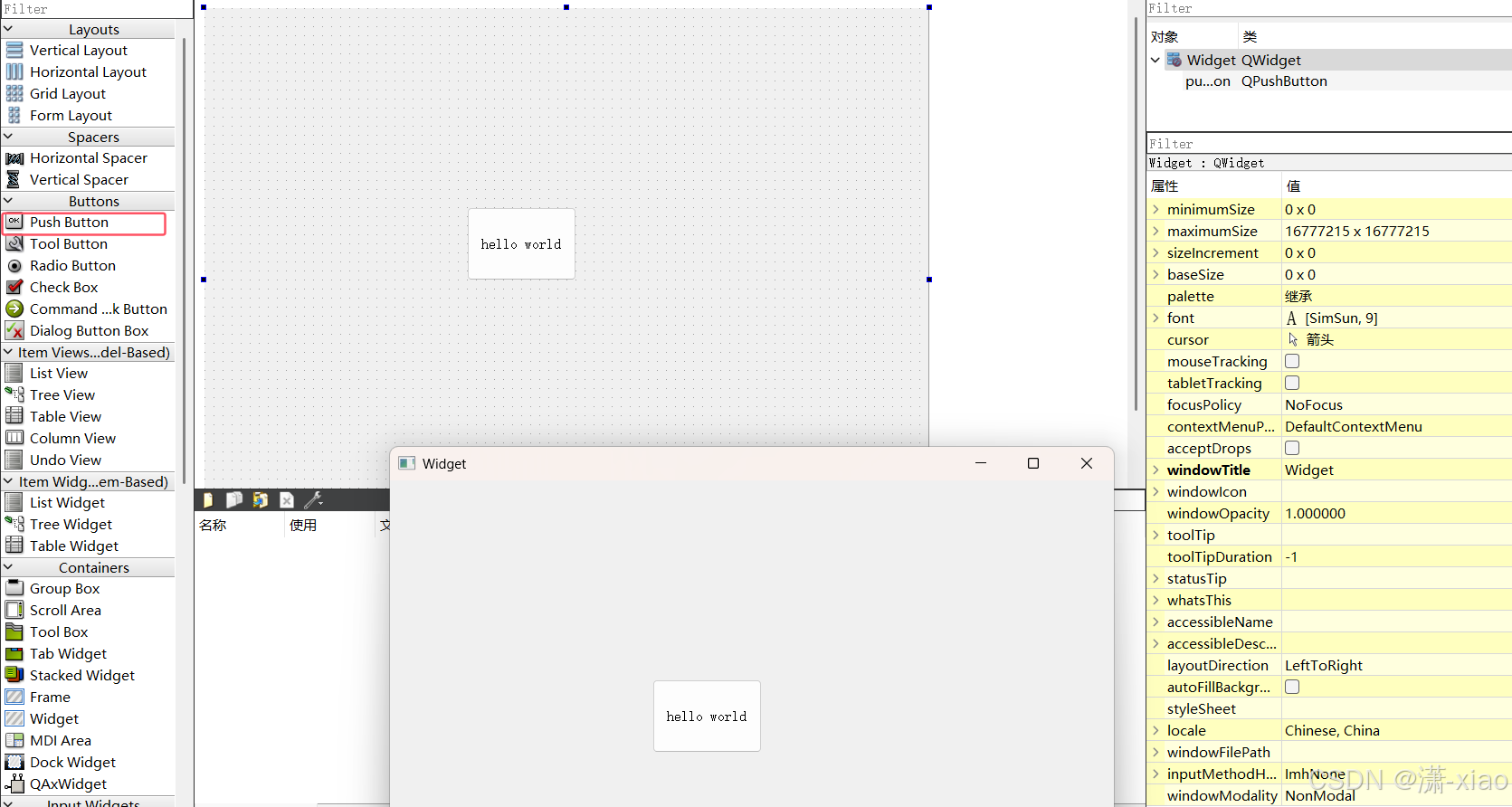
通过编辑图形化界面方式
也通过推拽控件
Push Button去创建hello world,但是这里比之前的label与Line Edit控件有更加高级玩法,按钮,那肯定是按下去会出现什么反应或者变化,因此这里就牵扯到Qt 中的信号槽机制,它的本质就是给按钮的点击操作关联上一个处理函数,当用户点击的时候就会执行这个处理函数,随之发生变化

这里的特殊玩法就是点击这个按钮让这个文本内容(
hello world)切换成This is my world,但这里并不是只去编辑图形化界面,它需要结合代码共同去完成这个操作,未来的学习很大程度上也需要借助图形化界面,先展示修改文件的代码,再对其进行阐述
void handleClick();该函数就是该按钮的点击操作关联上的一个处理函数,按钮被点击之后,就把按钮中的文本进行切换
// Widget.h(只保留关键代码)
#include <QWidget>
#include<QPushButton>class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();void handleClick();
private:Ui::Widget *ui;
};
#endif // WIDGET_H
介绍connect;connect这个单词它本身就具有联系,连接的意思,在Linux的网络编程中也存在一个函数叫做connect,这个函数是用来给TCP socket建立连接的(在写 TCP 客户端的时候,需要先建立连接,然后才能读写数据)。而Qt 中的 connect 是 QObject 这个类提供的静态函数,这个函数的作用就是连接信号与槽,不过它和 TCP 的建立连接操作没有任何关系,只是同一种术语的不同意思解释connect的四个参数;第一个参数(ui->pushButton):谁发出的信号。第二个参数(&QPushButton::clicked):点击按钮的时候就会自动触发这个信号,发出了一个啥信号。第三个参数(this):谁来处理这个信号。第四个参数(&Widget::handleClick):接收信号后,具体怎么处理。
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);connect(ui->pushButton, &QPushButton::clicked, this, &Widget::handleClick);
}Widget::~Widget()
{delete ui;
}void Widget::handleClick()
{// 当按钮被点击之后,就把按钮中的文本进行切换if(ui->pushButton->text() == QString("hello world")){ui->pushButton->setText("This is my world");}else{ui->pushButton->setText("hello world");}
}
这里要详述
ui->pushButton;就是去访问form file(file文件)中创建的控件。通过下方的图片能看到:Qt 工具会自动帮我们生成一个类名(可以手动修改)为 pushButton(objectName) 的 QPushButton类,也就是在 Qt Designer中创建一个控件的时候,此时就会给这个控件去分配一个objectName属性,且这个属性的值要求是在界面中得是唯一的(不能重复)。而qmake在预处理.ui文件的时候就会根据这里的objectName生成对应的C++代码,变量 pushButton 就成为 ui 属性中的成员变量。结合图片更好理解哈


此时按钮对象,是不需要咱们自己 new出来的, new 对象的操作已经是被 Qt 自动生成了,而且这个按钮对象已经作为ui对象里的一个成员变量了(直接继承就OK,也无需作为Widget 的成员)
通过纯代码方式
对于纯代码版本,按钮对象是咱们自己 new的,为了保证其他函数中能够访问到这个变量,就需要把按钮对象设定为 Widget 类的成员变量
// Widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include<QPushButton>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();// 点击按钮后要进行的切换操作void handleClick();private:Ui::Widget *ui;// 得有一个QPushButton成员变量QPushButton* myButton;};
#endif // WIDGET_H
// Widget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 老样子,创建对象,在connectmyButton = new QPushButton(this);myButton->setText("hello world");connect(myButton, &QPushButton::clicked, this, &Widget::handleClick);
}Widget::~Widget()
{delete ui;
}void Widget::handleClick()
{if (myButton->text() == QString("hello world")){myButton->setText("This is my world");}else{myButton->setText("hello world");}
}
那实际开发中,是通过代码的方式构造界面为主,还是通过图形化界面的方式构造界面为主?首先这两种都很主要,难分主次!如果你当前程序界面,界面内容是比较固定的,此时就会以图形化的方式来构造界面。但是如果你的程序界面,经常要动态变化,此时就以代码的方式来构造界面。这两种方式,哪种方便就用哪种,而且这两种方式也可以配合使用,在后面的学习中,这两种方式会穿插使用
总结Qt Creator中的快捷键
- 注释:
ctrl + / - 运行:
ctrl + R - 编译:
ctrl + B - 字体缩放:
ctrl + 鼠标滑轮 - 查找:
ctrl + F - 整行移动:ctrl + shift + ↑/↓
- 自动对齐:
ctrl + i - 查找某个函数文档:
鼠标对准F1 - 同名
.h与.cpp切换:F4 - 生成函数声明的定义:
alt + enter
如何使用文档
- 直接将光标放到要查询的类名/方法名上,直接按F1
- 点击Qt Creator左侧边栏中的 “帮助” 按钮
- 直接在搜索栏中搜索
Assistant
注意在未来的实际开发中,一定会用到很多的第三库和框架的。那很可能用到的库/框架,比较小众,这时网上就很难去找到我们所需要的相关资料,那就只能去参考官方文档,而官方文档大概率是英文的,因为如果它的程序要走向国际化,它肯定是有一份英译的参考资料,所以得去习惯去读英文文档
命名规范
去给变量/函数/文件/类 取名字,是非常有讲究的,首先起的名字要有描述性,不要使用a/b/c/d这种无规律的名字去描述变量,其次如果名字比较长的话,由多个单词构成,就需要使用适当的方式来进行区分不同的单词,因此总共有两种典型的命名风格
蛇形命名法和驼峰命名法
蛇形命名法;偏好使用_来进行单词的分割,主要用于C/C++/Python。比如:unordered_map,priority_queue驼峰命名法;偏好使用大写字母进行单词的分割,主要用于Java/JS/Go。比如:QApplication,QWidget- 两种命名方法都可以去使用,但咱讲究的是入乡随俗,进入公司后,公司的项目使用的是哪种命名风格就用哪种方法
