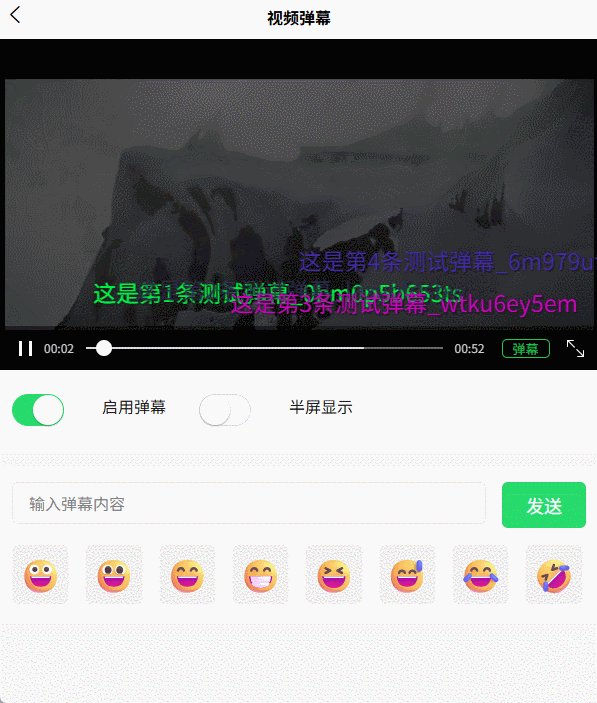
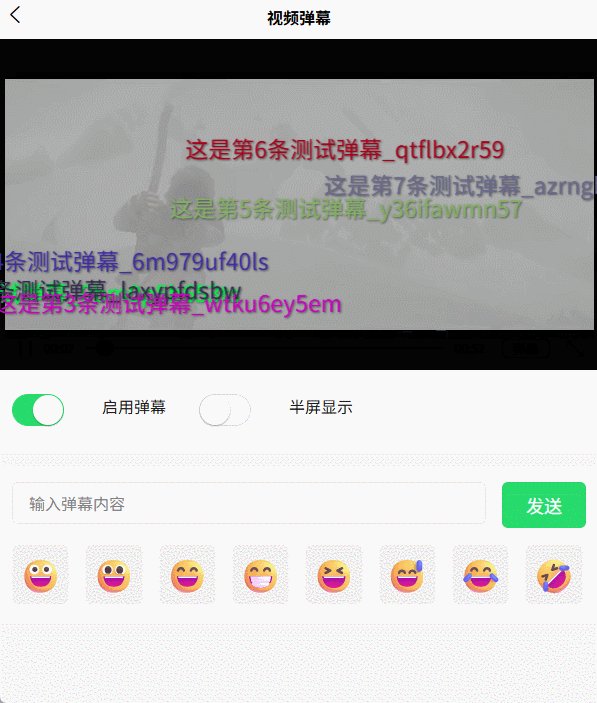
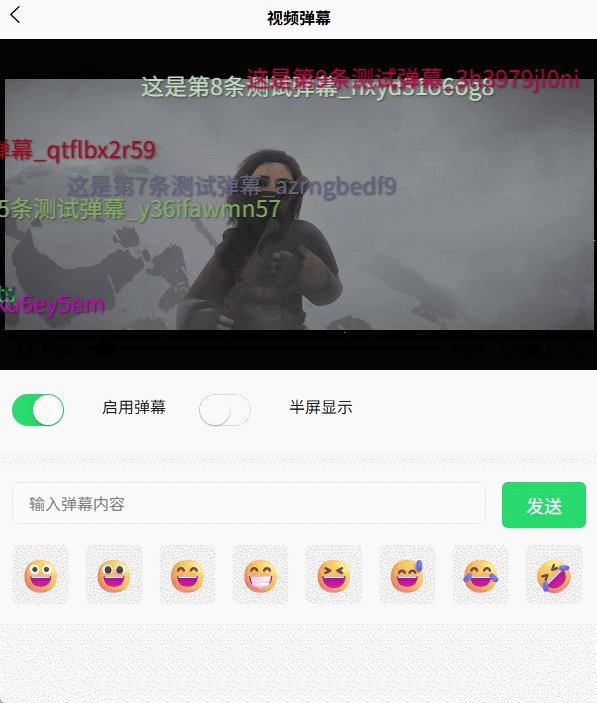
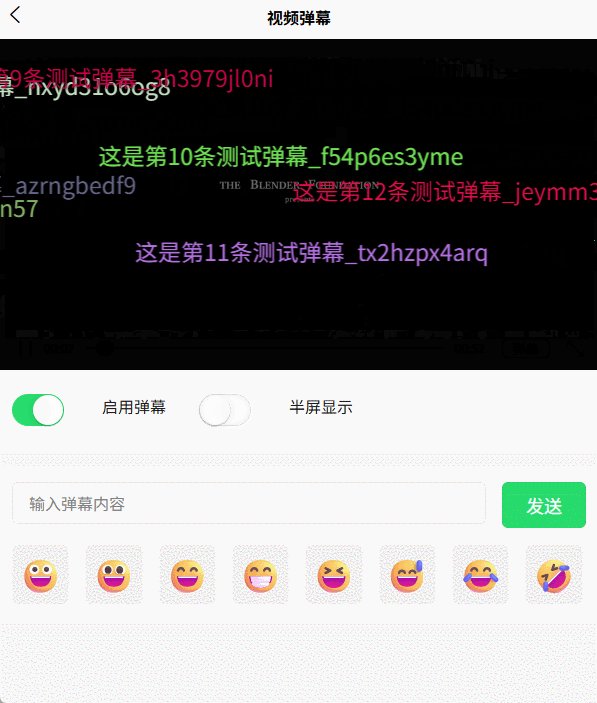
uniapp|实现多终端视频弹幕组件、内容轮询、信息表情发送(自定义全屏半屏切换、弹幕启用)
基于UniApp框架实现跨终端视频弹幕组件的开发,结合CSS3动画与setInterval轮询机制,完成弹幕从右向左的动态滚动效果,针对交互需求,设计弹幕启用开关、全屏/半屏模式切换功能,并利用cover-view组件解决原生层级覆盖问题。


目录
- 引言
- 视频弹幕的交互价值与多终端适配需求
- UniApp开发框架的优势与适用场景
- 弹幕轮询机制的实现
- 数据模拟与动态加载
- 弹幕轨道管理:防重叠算法与随机速度控制
- 交互功能开发及多终端适配优化
- 弹幕开关与显示模式切换(全屏/半屏动态布局)
- 响应式布局与cover-view组件的使用限制
- 性能优化:复用池技术、Canvas渲染与防卡顿策略
- 完整代码示例
引言
视频弹幕的交互价值与多终端适配需求
一、视频弹幕的交互价值
- 社交属性与即时互动
弹幕通过实时覆盖视频画面的评论形式,打破了传统视频观看的单向性,形成“虚拟会客厅”效应。用户在观看时可通过弹幕表达观点、分享感受,甚至与其他观众进行实时讨论。例如,在经典影视剧(如《三国演义》)的弹幕中,观众通过援引诗词、科普历史知识等方式,既展现文化认同,又创造集体观剧的沉浸感。这种互动性不仅增强用户粘性,还催生了独特的网络
