vue3学习笔记
ref:定义基本数据类型
reactive:定义对象
const input = ref('')
const value1 = ref(true)
const form = reactive({
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: '',
})
// 方法
const handleClick = () => {
form.name = '这是一个名字';
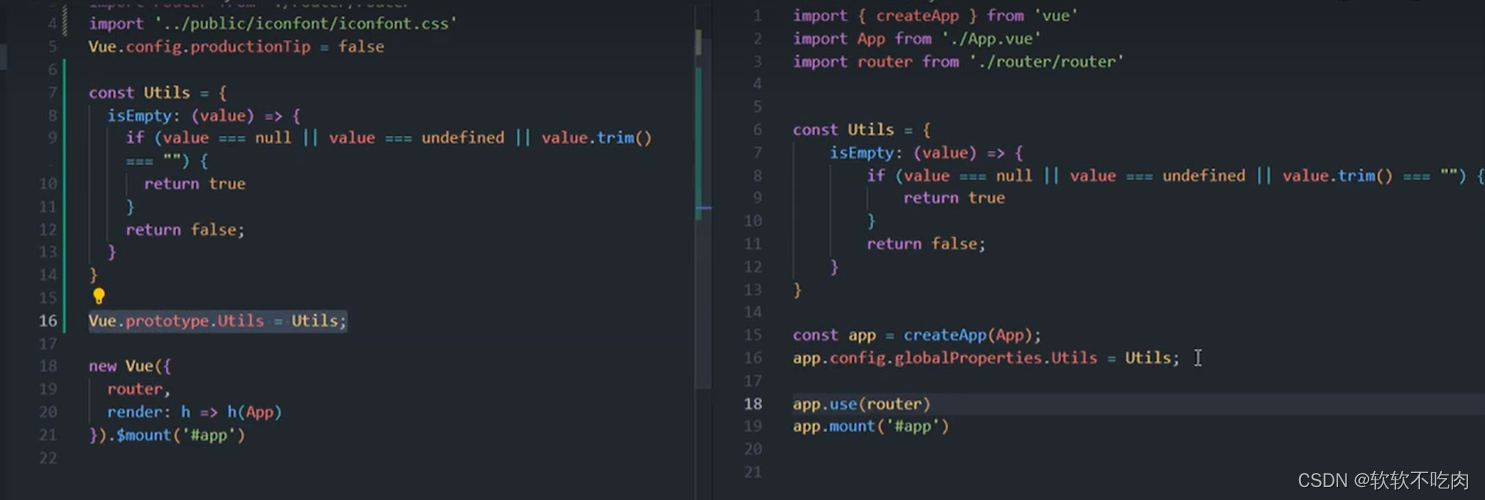
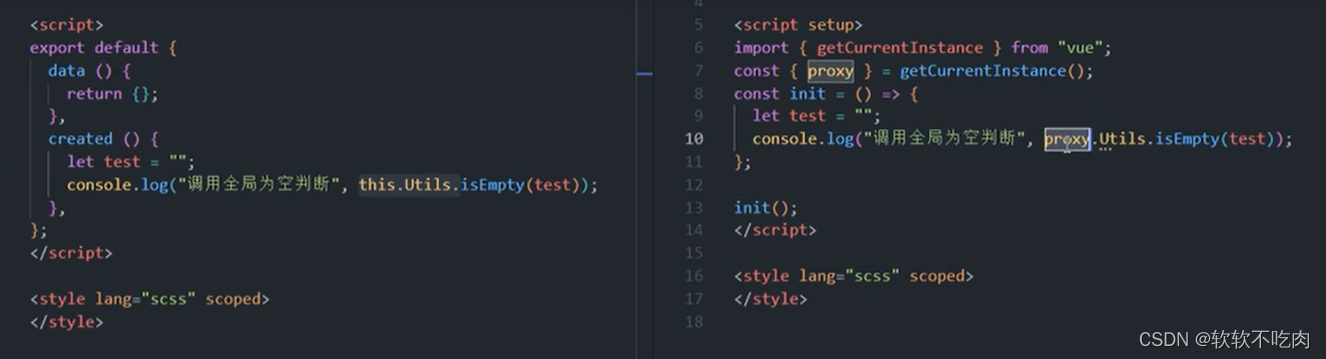
}vue2 vue3定义全局变量区别