1️⃣6️⃣three.js_光源
16、光源
-
3D虚拟工厂在线体验
-
在 Three.js 中,环境光(AmbientLight)、点光源(PointLight)、平行光(DirectionalLight)、 聚光灯(SpotLight)、半球光(HemisphereLight)是几种常用的光源类型。
-
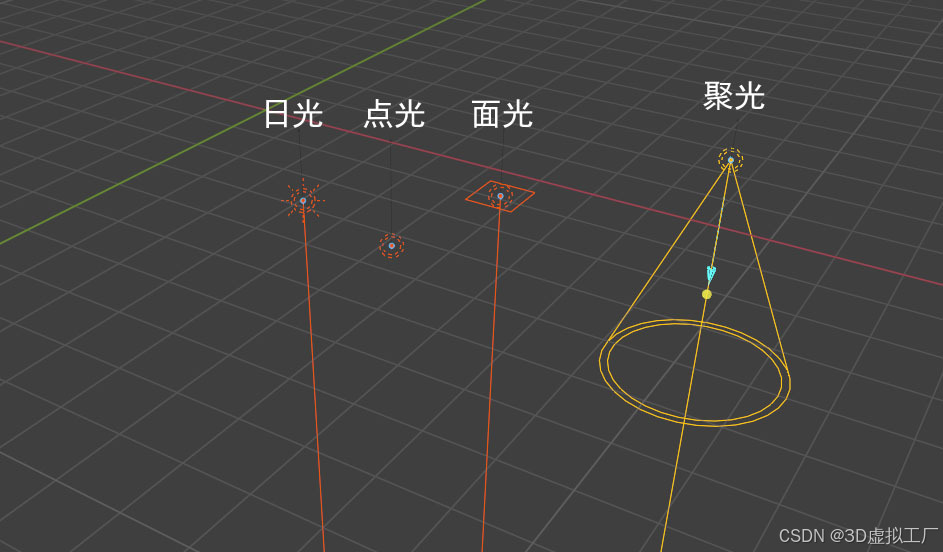
blender 中的日光、点光、面光、聚光:

-
three.js:环境光、点光源、平行光、聚光灯、半球光:

开启地面接收物体阴影
const tempScene = scene.children.find(t => t.name == 'Scene')const tempFactoryGround = tempScene.children.find(t => t.name == '厂区');tempFactoryGround.receiveShadow = true; // 地面接收阴影
renderer开启阴影映射
renderer.shadowMap.enabled = true;
renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 更柔和的阴影
16.1、环境光
//===== 1. 添加一个小物体(测试聚光灯照射) =====
const sphereGeometry = new THREE.SphereGeometry(1, 32, 32);
const sphereMaterial = new THREE.MeshStandardMaterial({ color: 0xff0000 });
const sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.position.set(200, 5, -20); // 放在聚光灯照射范围内
sphere.castShadow = true;
scene.add(sphere);
// ===== 2. 环境光(AmbientLight) =====const ambientLight = new THREE.AmbientLight(0x666666, 5) // 柔和的白光
scene.add(ambientLight)
✅执行结果:

- 环境光(AmbientLight)会均匀地照亮场景中的所有物体,没有方向性,也不会产生阴影。场景中的基础亮度,好比阴天的自然光,避免纯黑区域。
16.2、点光源
// ===== 3. 点光源(PointLight) =====
const pointLight = new THREE.PointLight(0xff0000, 5); // 红色,强度5,范围
pointLight.decay = 0.2//设置光源距离衰减度
pointLight.position.set(190, 10, -20);
pointLight.castShadow = true;
pointLight.shadow.mapSize.width = 1024; // 提高阴影质量
pointLight.shadow.mapSize.height = 1024;
scene.add(pointLight);
const pointLightHelper = new THREE.PointLightHelper(pointLight, 1, 0x00ff00) //光源辅助观察
scene.add(pointLightHelper);
✅执行结果:

- 点光源(PointLight)从一个点向所有方向发射光线(类似灯泡),设置为红色,强度为5时,可以看到中间的圆球在地面上投射出阴影。要使阴影正常显示,需要满足以下条件:
- 物体必须开启阴影投射:sphere.castShadow = true;
- 地面必须开启阴影接收:tempFactoryGround.receiveShadow = true;
- 渲染器需启用阴影映射:renderer.shadowMap.enabled = true;
- 点光源(或其他光源)需启用阴影投射:pointLight.castShadow = true;
16.3、平行光
// ===== 4. 平行光(DirectionalLight) =====
const directionalLight = new THREE.DirectionalLight(0x0000ff, 1); // 蓝色,强度1
directionalLight.position.set(200, 10, -20);
directionalLight.target.position.set(200, 0, -20); // 看向正下方
directionalLight.castShadow = true;
directionalLight.shadow.mapSize.width = 1024;
directionalLight.shadow.mapSize.height = 1024;// 扩大阴影相机的视锥范围
directionalLight.shadow.camera.left = -50; // 左边界
directionalLight.shadow.camera.right = 50; // 右边界
directionalLight.shadow.camera.top = 50; // 上边界
directionalLight.shadow.camera.bottom = -50; // 下边界
directionalLight.shadow.camera.near = 0.1; // 近平面
directionalLight.shadow.camera.far = 100; // 远平面
directionalLight.shadow.camera.updateProjectionMatrix();// 更新投影矩阵scene.add(directionalLight);
scene.add(directionalLight.target); // 将 target 添加到场景
const dirLightHelper = new THREE.DirectionalLightHelper(directionalLight, 2, 0xffff00) //辅助平行光
scene.add(dirLightHelper);
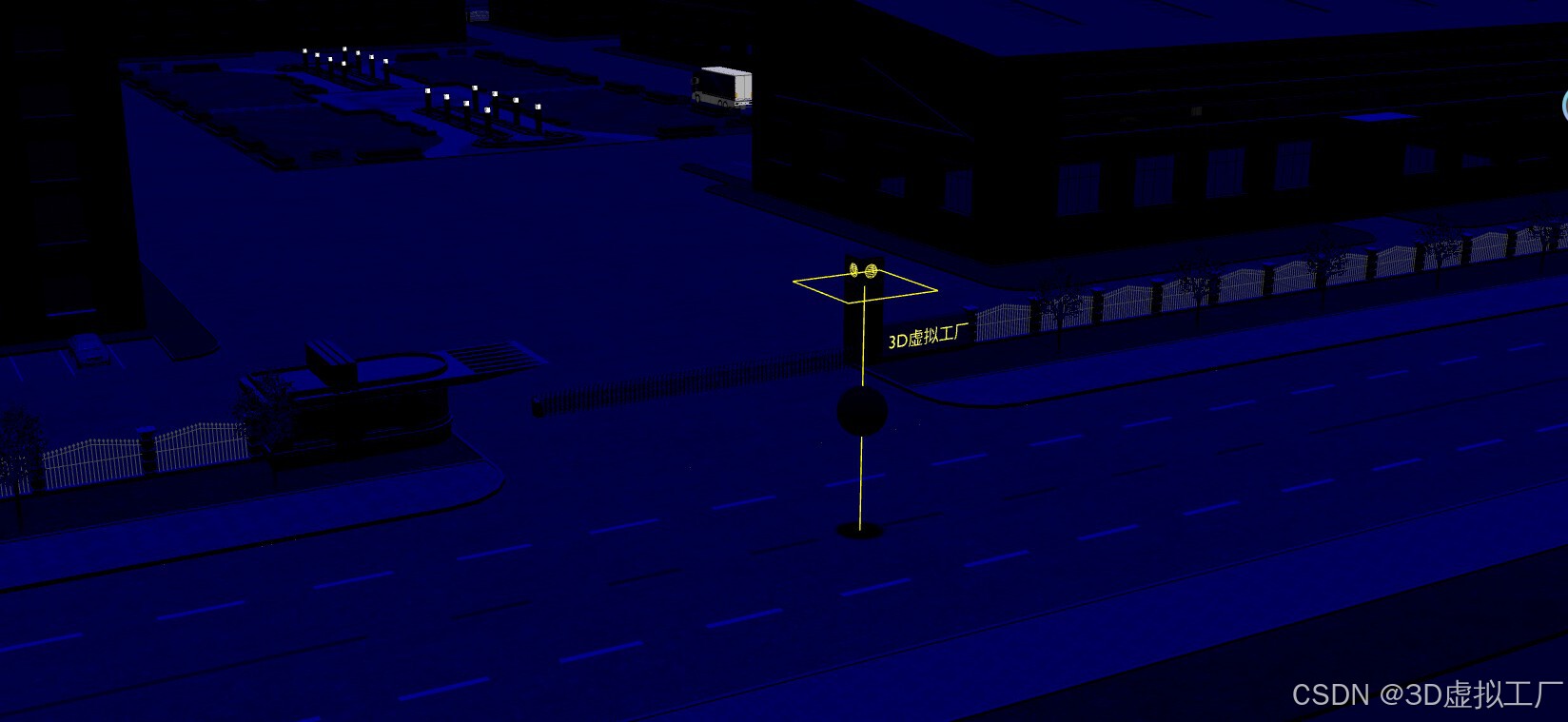
✅执行结果:

- 平行光(DirectionalLight) 模拟无限远处的光源(如太阳光),所有光线平行照射。将其设置为蓝色、强度为1时,可以观察到中间的圆球在地面上投射出清晰的阴影。
16.4、聚光灯
// ===== 5. 创建聚光灯(SpotLight) =====
const spotLight = new THREE.SpotLight(0xffffff, // 颜色30, // 强度100, // 照射距离(增大)Math.PI / 6, // 角度(30°)0.5, // 边缘柔化0.5 // 衰减
);
spotLight.position.set(210, 50, -20); // 提高光源高度,扩大阴影范围
spotLight.target.position.set(210, 0, -20); // 照射目标点
spotLight.castShadow = true;
spotLight.shadow.mapSize.width = 1024; // 提高阴影分辨率
spotLight.shadow.mapSize.height = 1024;
scene.add(spotLight);
scene.add(spotLight.target);
const spotLightHelper = new THREE.SpotLightHelper(spotLight,0x00ff00);// 添加聚光灯 Helper(辅助观察器),设置为绿色
scene.add(spotLightHelper);
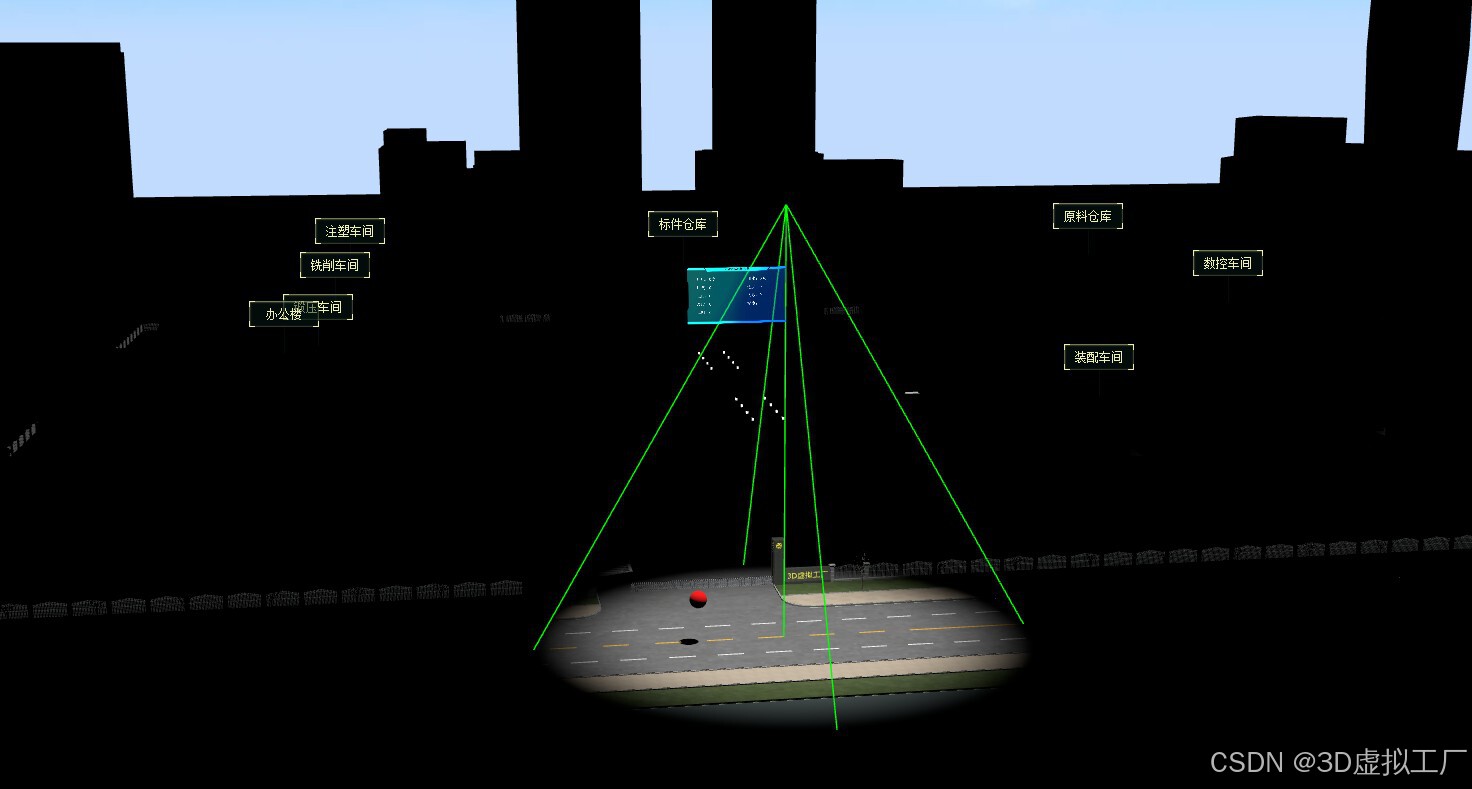
✅执行结果:

- 聚光灯(SpotLight) 模拟手电筒或舞台灯光效果,光线呈锥形照射。此时可以观察到中间圆球在地面上投射出清晰的阴影。
16.5、半球光
// ===== 6. 创建半球光(HemisphereLight) =====
const hemisphereLight = new THREE.HemisphereLight(0x87CEEB, // 天空颜色(天蓝色)0x708090, // 地面颜色(灰蓝色)5 // 强度
);
hemisphereLight.position.set(220, 0, -20); // 设置半球光位置(虽然无实际作用,但 Helper 需要)
scene.add(hemisphereLight);
// 添加半球光 Helper(辅助观察器)
const hemisphereLightHelper = new THREE.HemisphereLightHelper(hemisphereLight, 2,0x00ff00);
scene.add(hemisphereLightHelper);
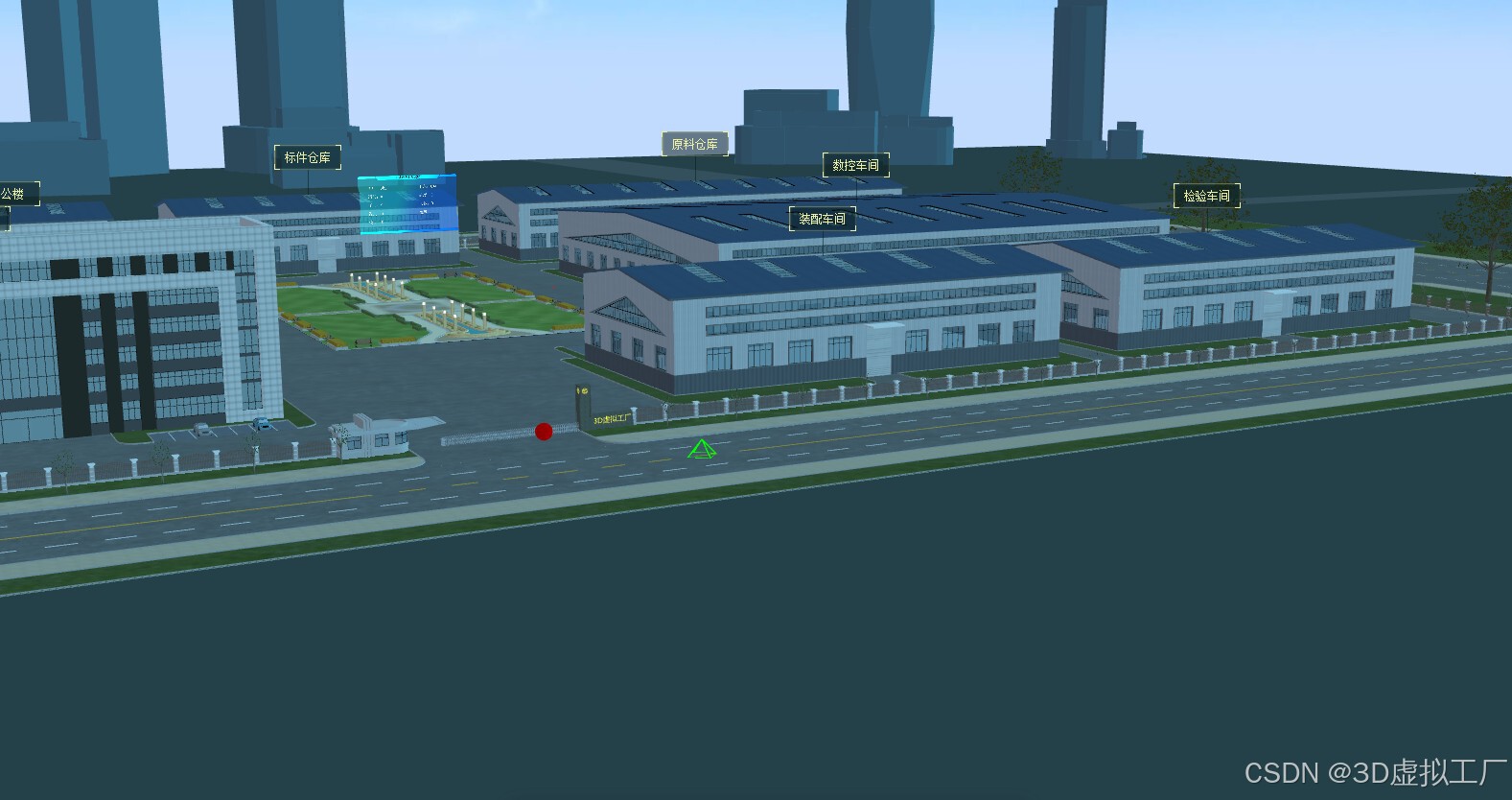
✅执行结果:

- 半球光(HemisphereLight) 模拟自然光照效果,通过分别设置天空(上方)和地面(下方)的不同颜色,形成柔和的渐变环境光。这种光源比普通的环境光(AmbientLight)更接近真实自然光的散射效果,适合营造户外场景的自然照明。
- 点击【专栏目录】查看专栏其他内容。
