CSS进度条带斑马纹动画(有效果图)
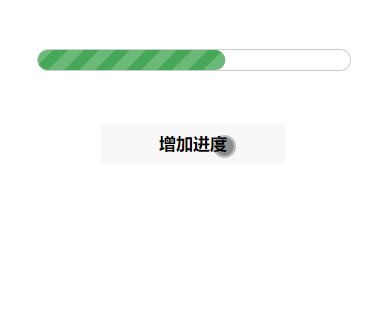
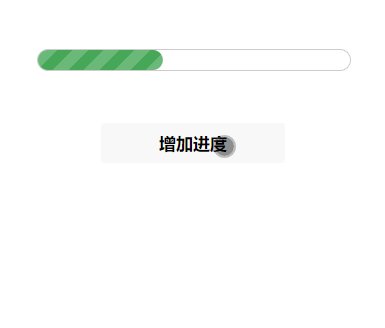
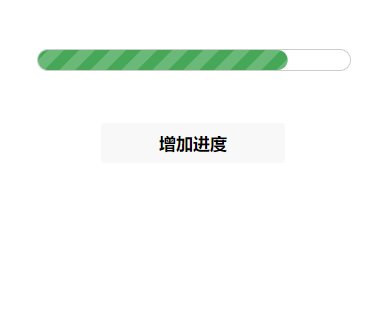
效果图

.wxml
<view class="tb"><view class="tb-line" style="transform:translateX({{w+'%'}})" />
</view>
<button bind:tap="updateLine">增加进度</button>
.js
Page({data: {w:0,},updateLine(){this.setData({w:this.data.w >= 100 ? 20 : this.data.w + 20})},
})
.wxss
.tb {width: 80%;margin: 100rpx 10%;height: 40rpx;border-radius: 50rpx;overflow: hidden;border: 1px solid #ccc;position: relative;
}
.tb-line{width: 100%;height: 100%;position: absolute;left: -100%;background: #46A758;transition: transform 0.5s;border-radius: 50rpx;
}
.tb-line::after{content:" ";position: absolute;width: 100%;height: 100%;background-image: linear-gradient(-45deg,rgba(255,255,255,0.2) 25%,transparent 25%, transparent 50%,rgba(255,255,255,0.2) 50%, rgba(255,255,255,0.2) 75%,transparent 75%, transparent);background-size: 60rpx 60rpx;animation: lineSize 0.5s infinite linear;
}
@keyframes lineSize {from{ background-position: 0 0; }to{ background-position:60rpx 0; }
}
遇到问题可以看我主页加我Q,很少看博客,对你有帮助别忘记点赞收藏。
