【Qt】Qt 按钮控件详解,PushButton,RadioButton,CheckBox,ToolButton



目录
- `📚按钮类控件`
- `🍑Push Button`
- ` 🥥Radio Buttion`
- `🍃click, press, release, toggled 的区别`
- `🍁引⼊ QButtonGroup 进⾏分组`
- ` 🐗Check Box`
- ` 🍄Tool Button`
📚按钮类控件
🍑Push Button
QPushButton 表⽰⼀个按钮. QPushButton 继承⾃ QAbstractButton . 这个类是⼀个抽象类. 是其他按钮的⽗类。

在 Qt Designer 中也能够看到这⾥的继承关系

QAbstractButton 中, 和 QPushButton 相关性较⼤的属性
| 属性 | 说明 |
|---|---|
| text | 按钮中的⽂本 |
| icon | 按钮中的图标 |
| iconSize | 按钮中图标的尺⼨ |
| shortCut | 按钮对应的快捷键 |
| autoRepeat | 按钮是否会重复触发. 当⿏标左键按住不放时,如果设为 true, 则会持续产⽣⿏标点击事件;如果设为 false, 则必须释放⿏标, 再次按下⿏标时才能产⽣点击事件.(相当于游戏⼿柄上的 “连发” 效果) |
| autoRepeatDelay | 重复触发的延时时间. 按住按钮多久之后, 开始重复触发. |
| autoRepeatInterval | 重复触发的周期. |
- QAbstractButton 作为 QWidget 的⼦类, 当然也继承了 QWidget 的属性. 上⾯介绍的 QWidget ⾥的各种属性⽤法, 对于 QAbstractButton 同样适⽤. 因此表格仅列出 QAbstractButton 独有的属性.
- Qt 的 api 设计⻛格是⾮常清晰的. 此处列出的属性都是可以 获取 和 设置 的. 例如, 使⽤ text() 获取按钮⽂本; 使⽤ setText() 设置⽂本.
事实上, QPushButton 的核⼼功能都是 QAbstractButton 提供的. ⾃⾝提供的属性都⽐较简单。
示例:
//设置图标+大小QIcon icon(":/dog.jpg");ui->pushButton->setIcon(icon);ui->pushButton->setIconSize(QSize(50,50));//设置文本+字体ui->pushButton->setText("点击就下载,开局就送!");QFont font;font.setBold(true);font.setFamily("宋体");ui->pushButton->setFont(font);//设置快捷键ui->pushButton->setShortcut(QKeySequence("y"));//设置为不连续触发ui->pushButton->setAutoRepeat(false);//设置位置与尺寸ui->pushButton->setGeometry(300,250,350,60);

编写Widget.hpp 设置为连续触发与按钮槽函数
//设置按钮的连续触发ui->pushButton->setAutoRepeat(true);void Widget::on_pushButton_clicked()
{qDebug()<<"点击";
}
运行结果,点击按钮不动,会一直触发clicked信号。

🥥Radio Buttion
QRadioButton 是单选按钮. 可以让我们在多个选项中选择⼀个.
作为 QAbstractButton 和 QWidget 的⼦类, 上⾯介绍的属性和⽤法, 对于 QRadioButton同样适⽤.
QAbstractButton 中和 QRadioButton 关系较⼤的属性
| 属性 | 说明 |
|---|---|
| checkable | 是否能选中 |
| checked | 是否已经被选中. checkable 是 checked 的前提条件. |
| autoExclusive | 是否排他,选中⼀个按钮之后是否会取消其他按钮的选中,对于 QRadioButton 来说默认就是排他的 |
代码⽰例: 选择性别
- 在界⾯上创建⼀个 label, 和 3 个 单选按钮 设置的⽂本如下图. 3 个单选按钮的 objectName 分别为 radioButton_male ,radioButton_female , radioButton_other
QLabel* lab = new QLabel(this);lab->setText(" 请选择你的性别为: ");lab->setGeometry(300,200,200,50);QRadioButton* Radbutton_male = new QRadioButton(this);Radbutton_male->setText("男");QRadioButton* Radbutton_female = new QRadioButton(this);Radbutton_female->setText("女");QRadioButton* Radbutton_other = new QRadioButton(this);Radbutton_other->setText("其他");Radbutton_male ->setGeometry(350,240,50,50);Radbutton_female ->setGeometry(350,280,50,50);Radbutton_other ->setGeometry(350,320,50,50);//设置Radbutton_1为不能选中状态Radbutton_male ->setCheckable(false);//设置Radbutton_2为可选中状态并且默认为选中Radbutton_female ->setCheckable(true);Radbutton_female ->setChecked(true);//设置radbutton_3为不排他Radbutton_other ->setAutoExclusive(false);
运行结果:

🍃click, press, release, toggled 的区别
代码⽰例: click, press, release, toggled 的区别
- clicked 表⽰⼀次 “点击”
- pressed 表⽰⿏标 “按下”
- released 表⽰⿏标 “释放”
- toggled 表⽰按钮状态切换.
1)示例:
创建一个按钮,并编写对应的槽函数。
void Widget::on_pushButton_clicked()
{qDebug()<<"clicked";
}void Widget::on_pushButton_pressed()
{qDebug()<<"pressed";
}void Widget::on_pushButton_released()
{qDebug()<<"released";
}void Widget::on_pushButton_toggled(bool checked)
{(void)checked;qDebug()<<"toggled";
}
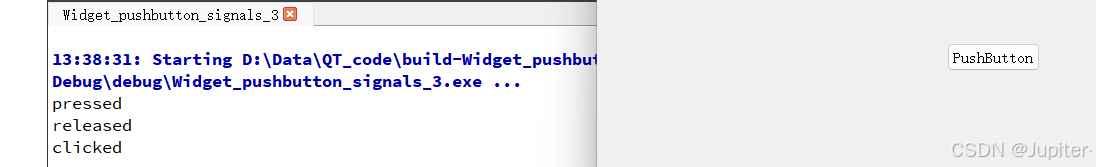
测试结果:
点击并释放,依次触发pressed,released,clicked信号,toggled 暂时测试不出来。

2)示例
在界⾯上创建四个单选按钮 objectName 分别为 radioButton , radioButton_2 , radioButton_3 ,radioButton_4

给 1 创建 clicked 槽函数, 给 2 创建 pressed 槽函数, 给 3 创建 released 槽函数,给 4 创建 toggled 槽函数
void Widget::on_radioButton_clicked()
{qDebug() << "clicked";
}void Widget::on_radioButton_2_pressed()
{qDebug() << "pressed";
}
void Widget::on_radioButton_3_released()
{qDebug() << "released";
}
void Widget::on_radioButton_4_toggled(bool checked)
{if (checked) {qDebug() << "toggled checked true";} else {qDebug() << "toggled checked false";}
}
运⾏程序, 可以看到
- clicked 是⼀次⿏标按下+⿏标释放触发的.
- pressed 是⿏标按下触发的.
- released 是⿏标释放触发的.
- toggled 是 checked 属性改变时触发的.
总的来说, toggled 是最适合 QRadioButton 的。
🍁引⼊ QButtonGroup 进⾏分组
示例:

默认这几个单选按钮都是排他的,意味着6个选项只能选择一个,不符合我们的预期,这时候就要引入分组,使其他们在一组内是排他的即可。
编写Widget.cpp
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//创建三个组QButtonGroup* group1 = new QButtonGroup(this);QButtonGroup* group2 = new QButtonGroup(this);QButtonGroup* group3 = new QButtonGroup(this);//将按钮分别加入到指定组group1->addButton(ui->radioButton);group1->addButton(ui->radioButton_2);group2->addButton(ui->radioButton_3);group2->addButton(ui->radioButton_4);group3->addButton(ui->radioButton_5);group3->addButton(ui->radioButton_6);
}
运行结果:

🐗Check Box
QCheckBox 表⽰复选按钮. 可以允许选中多个.
和 QCheckBox 最相关的属性也是 checkable 和 checked , 都是继承⾃QAbstractButton .
⾄于 QCheckBox 独有的属性 tristate ⽤来实现 “三态复选框” . 这个东西⽐较冷⻔。
代码⽰例: 获取复选按钮的取值

编写 pushButton的槽函数
void Widget::on_pushButton_clicked()
{//获取line Edit的内容QString str = ui->lineEdit->text();//分别判断if(ui->checkBox->isChecked()){str+=ui->checkBox->text()+" ";}if(ui->checkBox_2->isChecked()){str+=ui->checkBox_2->text()+" ";}if(ui->checkBox_3->isChecked()){str+=ui->checkBox_3->text()+" ";}ui->lineEdit->setText(str);
}运行结果:

🍄Tool Button
QToolButton 的⼤部分功能, 和 QPushButton 是⼀致的. 但是 QToolButton 主要应⽤在⼯具栏, 菜单等场景. 在后面的章节再讲解。
- 欢迎持续关注!
