Vue59-全局事件总线:任意组件间通信
一、原理图

只是总结出的经验,不是新的API!
二、x的要求:
1、保证x被所有组件看见;
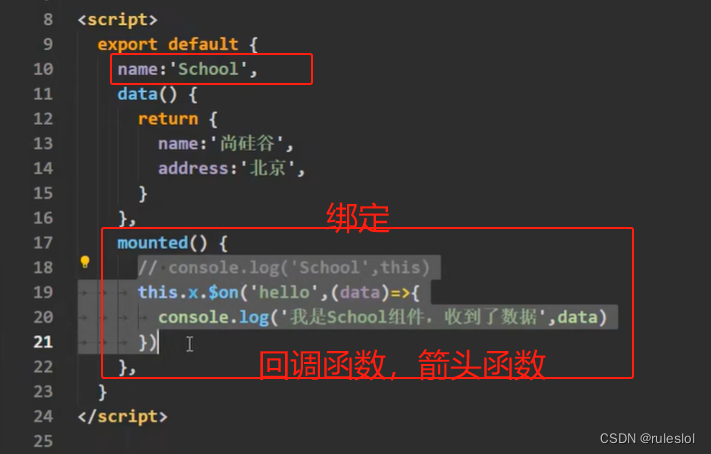
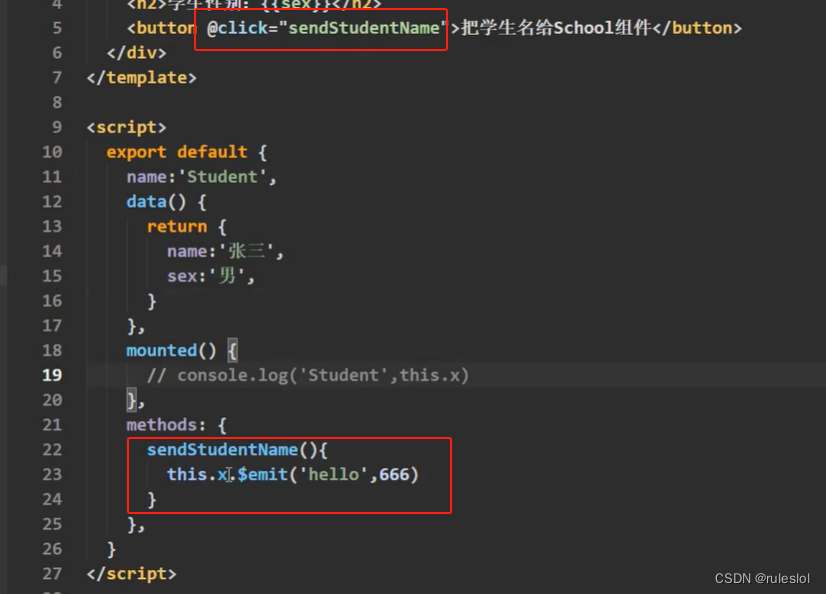
2、x可以调用的到$on,才能绑定事件,还能调用到:$of, $emit;
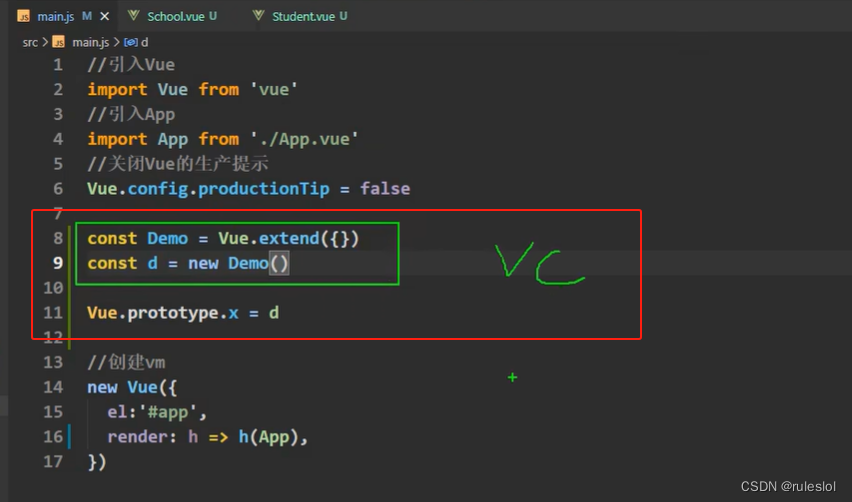
三、x的创建:
3-1、保证x被所有组件看见

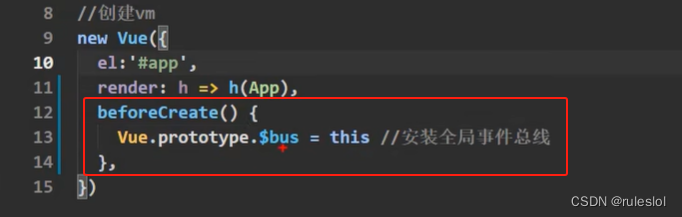
vue的原型,所有的vc和vm都能访问到,所以x创建在vue的原型上。
vue在main.js中创建的,所以,x的创建写在main.js中:

组件里面通过this.x去调!(找不到会一层层往上找。)
3-2、x可以调用的到$on,才能绑定事件,还能调用到:$of, $emit;
$on,$of, $emit在vue原型对象上的。



3-3、x创建的优化

模版还没有解析

3-4、注意点:
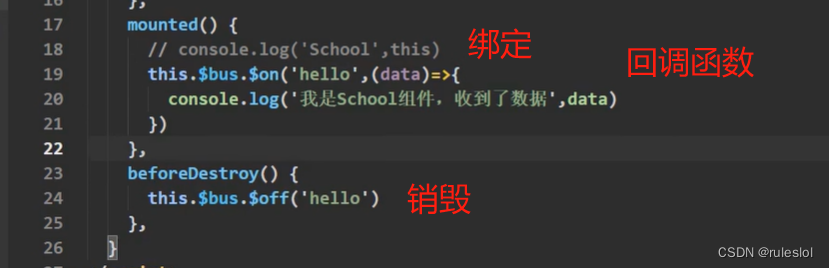
此时,容易造成绑定自定义事件的事件名冲突,因为bus只有一个!
在组件销毁之前,把身上的自定义事件解绑!

四、小结

