如何建立个人免费网站淘宝seo培训
我们用react这些工具开发项目通常都为SPA单页面应用,只有一个页面根据状态显示不同的组件,有一个问题。整个应用只有一个页面一个请求地址,那么访问该地址就会跳转到首页。也就是刷新就会跳转到首页。丢失浏览到的内容。
为了解决这个问题。react-router客户端路由就出现了,会将url地址映射组件。也就是url地址变化会映射组件切换,这种切换完全不依赖服务器。只是切换客户端路由。
首先安装router包。npm install react-router react-router-dom
然后就可以直接去使用这个路由包去创建路由了。

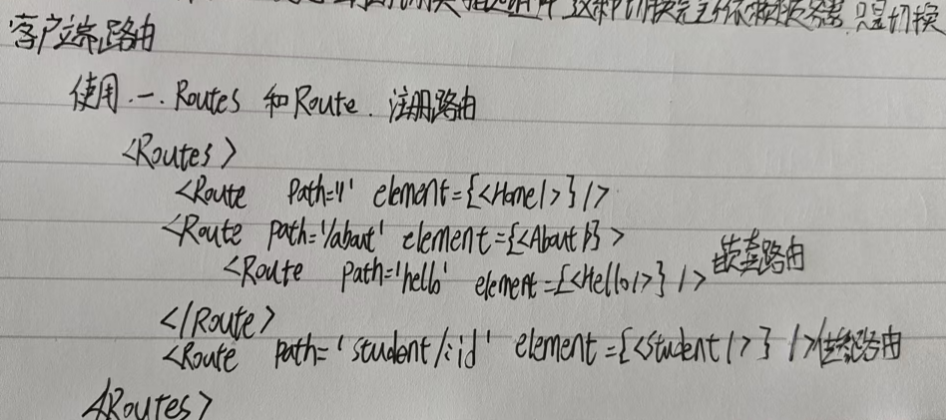
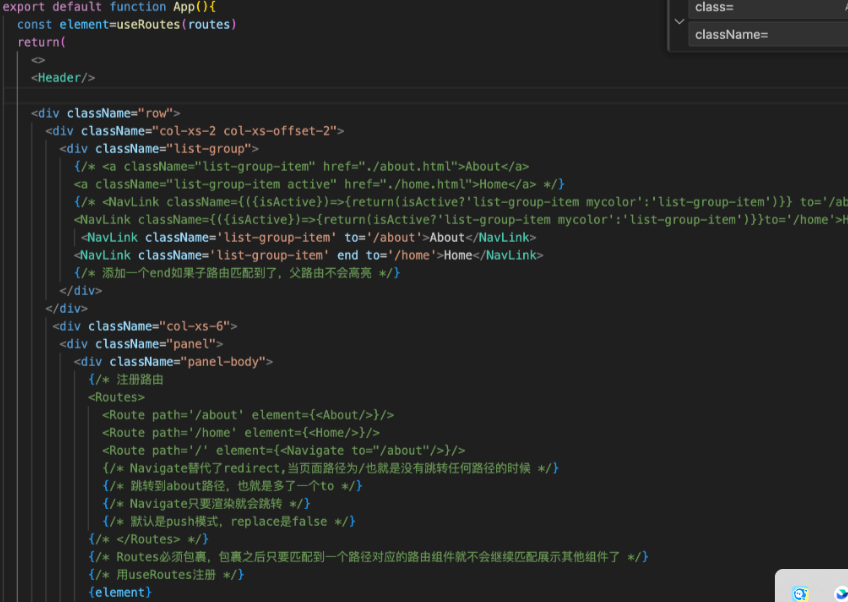
首先肯定就是注册路由,然后嵌套路由就直接在路由标签体内用Route去注册就好了,而且如果需要传递参数,就直接在path里面声明/:id表示我要传参数,参数名是id。这个用法是固定的,element指定对应路径展示的组件。

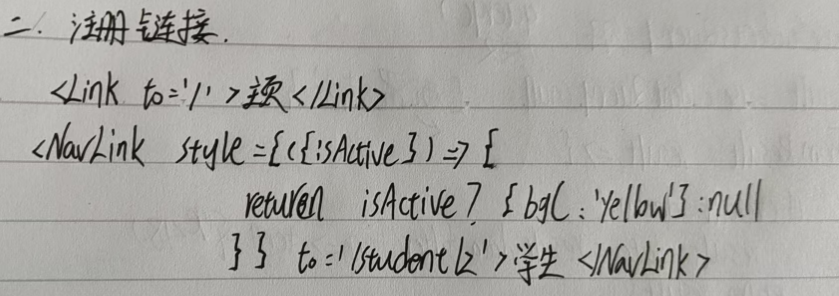
注册了路由,肯定需要去注册跳转链接,用Link和NavLink这里NavLink给我们提供了一个style里面写回调函数,参数是一个对象,里面包含isActive可以根据这个值判断是否点击过了。然后to就是跳转的地址路径。

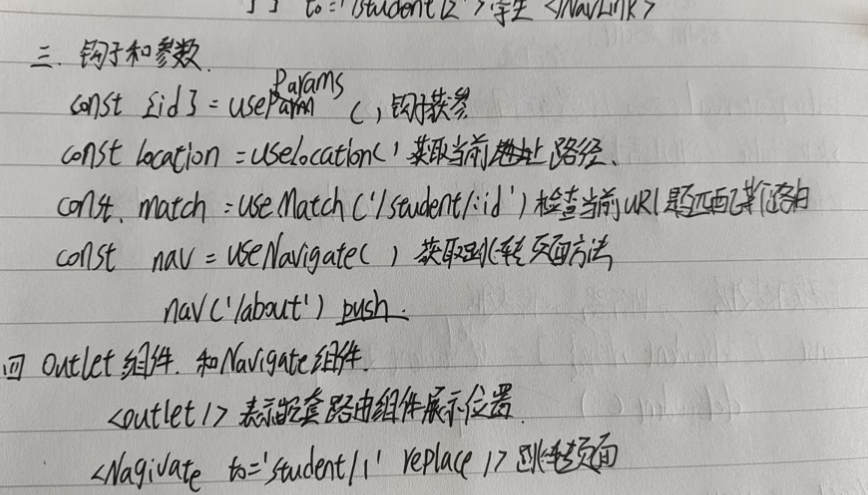
这里就是一些钩子包括Outlet和Navigate组件。useParms可以获取访问路径时带的参数。前面声明了id那么我们用id解构获取,useNavigate获取一个页面跳转方法。然后就是Outlet组件,在嵌套路由里面,给父路由引入这个组件,然后放到希望展示子路由的地方就可以了。Navigate就是一个跳转组件。默认是push跳转。保留历史记录。大概就这些基本的用法。


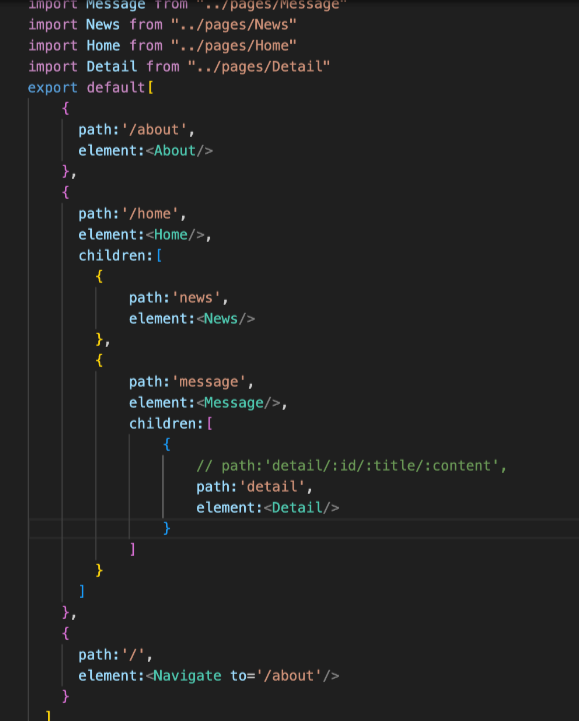
路由多的话也可以写单独文件route.js,容易维护。然后用uesRoutes钩子生成路由表。放在根组件就ok了。接下来就是写一些案例去更好的理解和使用了。
