瑞金网站建设推广店铺推广软文500字
uni-app开发特殊社交APP
目录
1.展示APP功能
2.展示项目结构
3.关于我的GitHub
引言
博主最近自己在GitHub上面上传了一个关于社交软件的项目(该项目早已开发完毕), 这个社交软件比较特殊, 被称之为blind-date, blind-date 是基于 uni-app 开发的轻量级社交应用解决方案,专注于解决 交友匹配、实时聊天、好友关系管理 等核心社交场景。通过模块化的组件设计和清晰的页面架构,为开发者提供 快速搭建社交类应用的基础框架,目前支持apk包。
一、展示APP功能
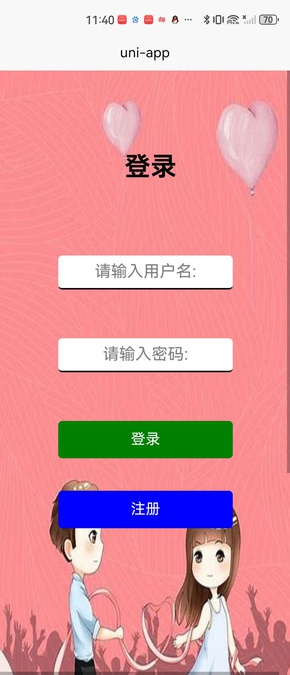
我们打开APP, 进入登录界面:

然后输入账号和密码:

如果没有账号密码的话, 需要创建, 点击注册:

这里就是创建用户, 同时需要手机号验证。
当我们登录成功之后, 页面会自动跳转到主页:

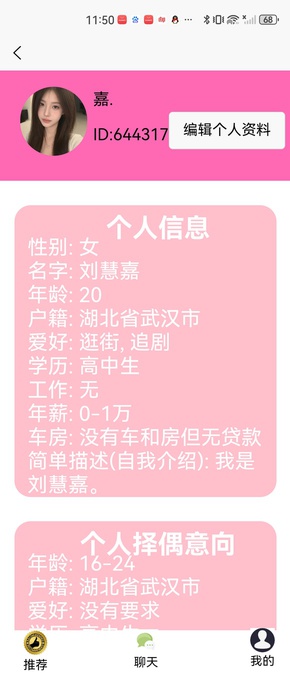
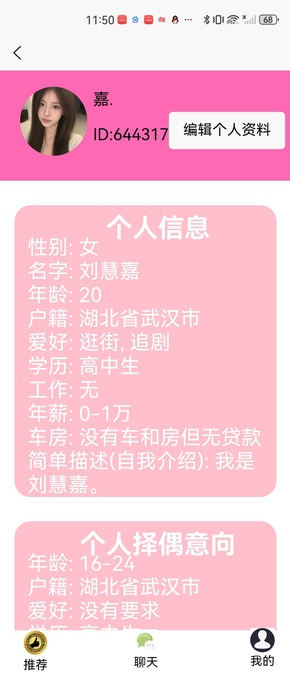
我们点击下面的关于我们:

点进去的页面长这样:


点击返回, 又能够回到主页:

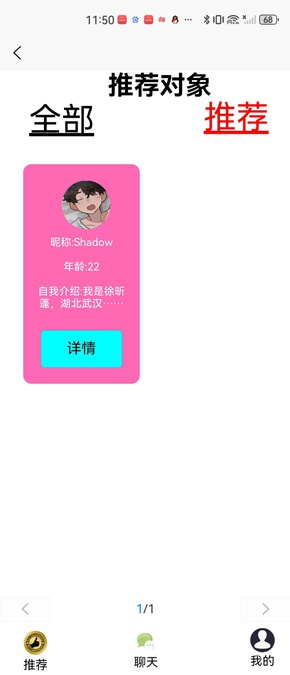
我们点击推荐:

我们可以发现, 系统会给我们显示对象列表。
如果我们想要看到系统给我们推荐的对象, 那就需要点击右上角的推荐:

然后我们在全部或者系统推荐的对象里面随便点开一个人的详情信息:

我们点击+加好友按钮:

系统会提示申请成功, 这个时候我们就可以返回并退出登录当前账号, 然后登录被申请加好友的账号:

点击登录, 登录完之后点击聊天, 如图:

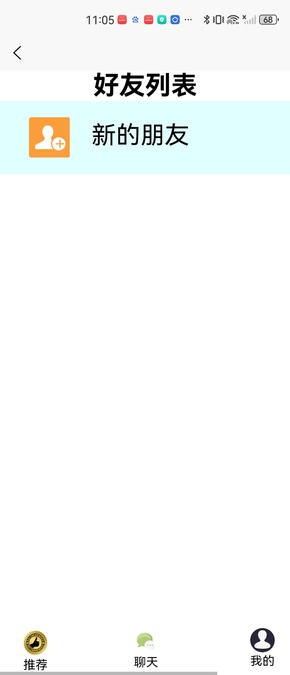
然后再点击新的朋友:

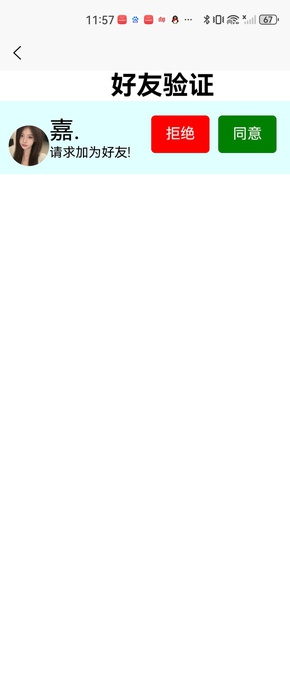
这里面就会出现好友验证功能, 我们点击同意
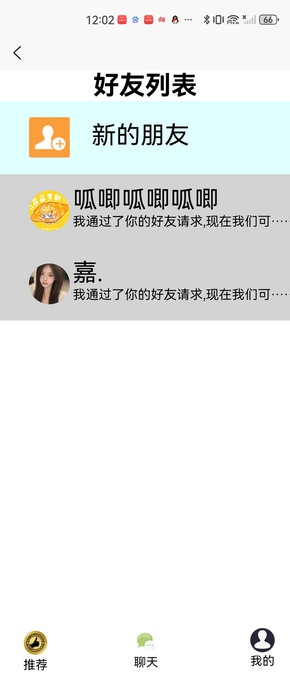
然后页面就会返回刚才的页面:

我们发现我们成功添加了好友"嘉.", 注意, 有时候添加完好友, 列表也可能出现没加载出来的情况, 遇到这种情况, 别着急, 重现再点击一下聊天按钮, 就可以重新加载数据, 等到它把数据加载出来就可以啦。
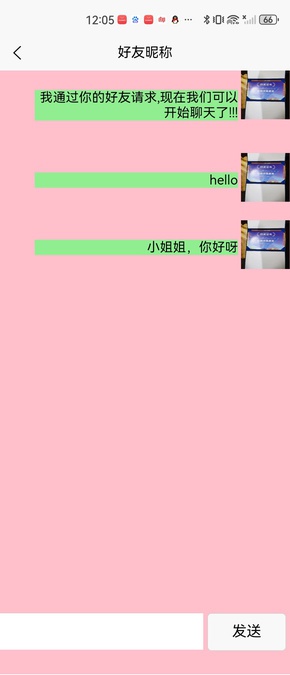
接下来, 我们在灰色列表里面选择我们刚加的好友:

我们在这里面发送两条消息:



消息成功发送(也要注意一点, 就是发送完消息之后, 会过个一两秒才会跳出自己刚发的消息, 请耐心等待, 不要在刚点击发送的同时再发送消息, 否则会连续发送两条信息, 那这样多出来的信息就冗余了)。
此时此刻, 我们退出当前账号, 登录被接收消息的账号:

登录之后我们再去点击页脚下面的聊天按钮:

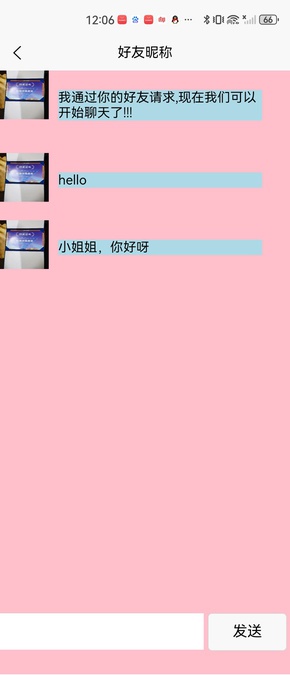
点击灰色背景的好友列表的声声:

我们看到消息成功被接收。
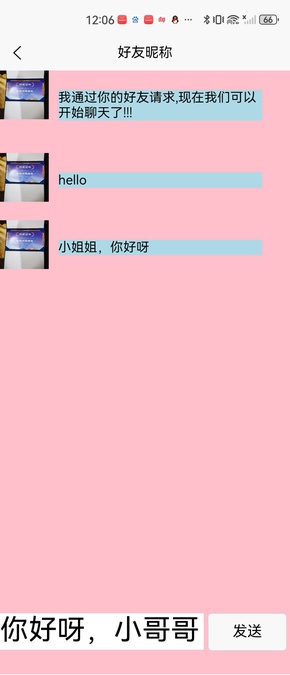
我们再尝试的去发送一些消息:



消息被成功发出, 接下来我们退出当前账号, 登录被接收消息的账号(此时被接收消息的账号是声声):

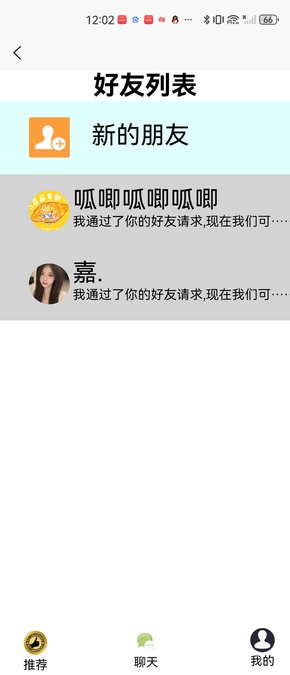
登录进去之后, 我们点击页脚的聊天:

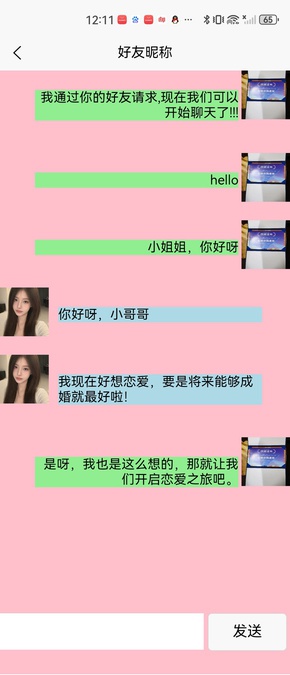
点击好友列表里面的"嘉.", 我们可以发现消息成功被接收, 然后我们再发一段文字: “是呀, 我也是这么想的, 那就让我们开启恋爱之旅吧。”(效果如图):

目前我们可以验证, 可以正常登录正常加好友, 正常聊天(消息也能正常接收)。
不过有一点很重要的点需要注意, 就是在加好友之前, 必须先填好个人资料(在主页的右上角有个编辑个人资料按钮), 点进去后需要填写个人信息已经个人择偶意向, 里面的所有的空必须全部填写, 系统会根据你填写的信息, 来给你匹配对象, 如果想要添加的对象更需要与自己写的个人择偶意向相符合的话, 那就在推荐页面里面点击右上角的推荐按钮, 系统会给你匹配和你个人择偶意向里面的信息相符合的对象。
以上就是整个APP的功能展示。
二、项目结构
blind-date/
├── uniCloud/
│ └── [腾讯云:未关联云服]
├── .hbuilderx/
├── common/
│ ├── help.js
│ └── request.js
├── components/
├── js_sdk/
├── pages/
│ ├── aboutOur/
│ │ └── aboutOur.vue
│ ├── chat/
│ │ └── chat.vue
│ ├── detailsAndAddFriend/
│ │ └── detailsAndAddFriend.vue
│ ├── footer/
│ │ └── footer.vue
│ ├── friendList/
│ │ └── friendList.vue
│ ├── index/
│ │ └── index.vue
│ ├── myself/
│ │ └── myself.vue
│ ├── personalInformation/
│ │ └── personalInformation.vue
│ ├── recommend/
│ │ └── recommend.vue
│ ├── register/
│ │ └── register.vue
│ └── verifyFriend/
│ └── verifyFriend.vue
├── static/
│ ├── blind_date_icon.png
│ ├── chat_icon.png
│ ├── head_image.png
│ ├── index_picture.png
│ ├── logo.png
│ ├── myself_icon.png
│ ├── new_friend_icon.png
│ ├── nls_head_picture.png
│ └── recommend_icon.jpg
├── uni_modules/
├── unpackage/
├── App.vue
├── index.html
├── main.js
├── manifest.json
├── pages.json
├── uni.promisify.adaptor.js
└── uni.scss
三、关于我的GitHub
此项目的GitHub网址:
https://github.com/Nathan-code-development/blinddate
项目的完整代码全部放在GitHub上面了, 大家可以自行去下载。

这里面包含了前后端的项目, 前端采用uni-app(front-end), 后端采用SpringBoot(back-end), img是APP页面的截图, 里面有apk包大家可以自己去下载安装, 安装好就可以使用app了, README.md是对这个APP的描述。
最后大家别忘记帮博主的GitHub项目去点点赞哦, 感谢大家的支持!!!
