施工企业副总经理竞聘东莞百度网站排名优化
目录
1. 了解同源策略和跨域
1.1 同源策略
1.1.1 什么是同源
1.1.2 什么是同源策略
1.2 跨域
1.2.1 什么是跨域
1.2.2 浏览器对跨域请求的拦截
1.2.3 如何实现跨域数据请求
2. JSONP
2.1 什么是JSONP
2.2 JSONP的实现原理
2.3 自己实现一个简单的JSONP
2.4 JSONP的缺点
2.5 jQuery中的JSONP
2.6 自定义参数及回调函数名称
2.7 jQuery中JSONP的实现过程
1. 了解同源策略和跨域
1.1 同源策略
1.1.1 什么是同源
如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源。
例如,下表给出了相对于 http://www.test.com/index.html 页面的同源检测:

1.1.2 什么是同源策略
同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。
MDN 官方给定的概念:
- 同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
通俗的理解:
- 浏览器规定,A 网站的 JavaScript,不允许和非同源的网站 C 之间,进行资源的交互,例如:
- 无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
- 无法接触非同源网页的 DOM
- 无法向非同源地址发送 Ajax 请求
1.2 跨域
1.2.1 什么是跨域
同源指的是两个 URL 的协议、域名、端口一致,反之,则是跨域。
出现跨域的根本原因:
- 浏览器的同源策略不允许非同源的 URL 之间进行资源的交互。
网页:
- http://www.test.com/index.html
接口:
- http://www.api.com/userlist
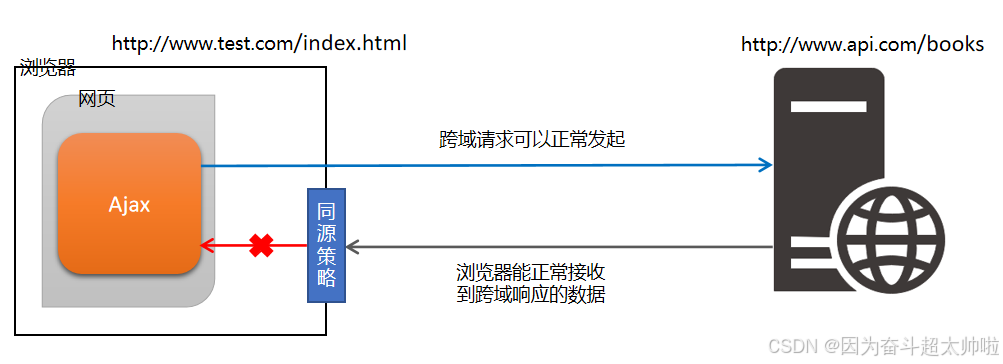
1.2.2 浏览器对跨域请求的拦截

注意:
- 浏览器允许发起跨域请求,但是,跨域请求回来的数据,会被浏览器拦截,无法被页面获取到!
1.2.3 如何实现跨域数据请求
现如今,实现跨域数据请求,最主要的两种解决方案,分别是 JSONP 和 CORS。
JSONP:
- 出现的早,兼容性好(兼容低版本IE)。是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。缺点是只支持 GET 请求,不支持 POST 请求。
CORS:
- 出现的较晚,它是 W3C 标准,属于跨域 Ajax 请求的根本解决方案。支持 GET 和 POST 请求。缺点是不兼容某些低版本的浏览器。
2. JSONP
2.1 什么是JSONP
JSONP (JSON with Padding) 是 JSON 的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
2.2 JSONP的实现原理
由于浏览器同源策略的限制,网页中无法通过 Ajax 请求非同源的接口数据。但是 <script> 标签不受浏览器同源策略的影响,可以通过 src 属性,请求非同源的 js 脚本。
因此,JSONP 的实现原理,就是通过 <script> 标签的 src 属性,请求跨域的数据接口,并通过函数调用的形式,接收跨域接口响应回来的数据。
剖析 jsonp实现原理1:
- 在同一个页面中定义多个 script 标签,代码是共享的。
<script>function success(data) {console.log('拿到了data 数据:')console.log(data)}
</script><script>success({ name: 'zs', age: 20 })
</script>剖析 jsonp实现原理2:
- 新建一个 getData.js 的脚本文件,将 success 函数的调用抽离到这个脚本文件中。
success({ name: 'zs', age: 20 })- 在一个 html 页面的 script 脚本中引入这个 js 脚本。假设这个 js 脚本放到服务器上,为了调用这个函数,通过查询字符串的方式,告诉服务器,调用的是哪一个函数。
- JSONP 的实现原理,就是通过 <script> 标签的 src 属性,请求跨域的数据接口,并通过函数调用的形式,接收跨域接口响应回来的数据。
<script>function success(data) {console.log('拿到了data 数据:')console.log(data)}</script><script scr="./getData.js?callback=success"></script>总结 jsonp 实现的过程:
- 第一步,定义一个 function 回调函数。
- 第二步,通过 script 标签的 src 属性请求一个接口,接口返回一个函数的调用。通过查询字符串的形式告诉服务器,返回哪一个函数的调用。(callback=success)
- 服务器根据传过去的函数名字,返回一个函数的调用。调用函数期间,传了什么样的数据,最终通过 data 拿到。data 其实就是通过 jsonp 请求回来的数据。
2.3 自己实现一个简单的JSONP
定义一个 success 回调函数:
<script>function success(data) {console.log('获取到了data数据:')console.log(data)}</script>
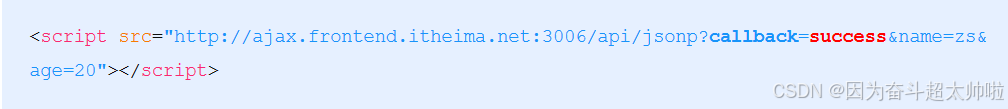
通过 <script> 标签,请求接口数据:

2.4 JSONP的缺点
由于 JSONP 是通过 <script> 标签的 src 属性,来实现跨域数据获取的,所以,JSONP 只支持 GET 数据请求,不支持 POST 请求。
注意:
- JSONP 和 Ajax 之间没有任何关系,不能把 JSONP 请求数据的方式叫做 Ajax,因为 JSONP 没有用到 XMLHttpRequest 这个对象。
2.5 jQuery中的JSONP
jQuery 提供的 $.ajax() 函数,除了可以发起真正的 Ajax 数据请求之外,还能够发起 JSONP 数据请求,例如:
$.ajax({url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20',// 如果要使用 $.ajax() 发起 JSONP 请求,必须指定 datatype 为 jsonpdataType: 'jsonp',success: function(res) {console.log(res)}})
默认情况下,使用 jQuery 发起 JSONP 请求,会自动携带一个 callback=jQueryxxx 的参数,jQueryxxx 是随机生成的一个回调函数名称。
2.6 自定义参数及回调函数名称
在使用 jQuery 发起 JSONP 请求时,如果想要自定义 JSONP 的参数以及回调函数名称,可以通过如下两个参数来指定:
$.ajax({url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20',dataType: 'jsonp',// 发送到服务端的参数名称,默认值为 callbackjsonp: 'callback',// 自定义的回调函数名称,默认值为 jQueryxxx 格式jsonpCallback: 'abc',success: function(res) {console.log(res)}})
2.7 jQuery中JSONP的实现过程
jQuery 中的 JSONP,也是通过 <script> 标签的 src 属性实现跨域数据访问的,只不过,jQuery 采用的是动态创建和移除 <script> 标签的方式,来发起 JSONP 数据请求。
- 在发起 JSONP 请求的时候,动态向 <header> 中 append 一个 <script> 标签;
- 在 JSONP 请求成功以后,动态从 <header> 中移除刚才 append 进去的 <script> 标签;
