用asp.net 做网站重庆森林
,快速网站开发框架前言 Tauri框架结合了 Web 技术的优势,开发者能用熟悉的 HTML、CSS 和 JavaScript 进行开发,像开发网页应用一样便捷高效。 其次,该框架有着出色的性能表现,相比一些传统框架,其资源占用相对较低。在安全性方面&#x…前言

Tauri框架结合了 Web 技术的优势,开发者能用熟悉的 HTML、CSS 和 JavaScript 进行开发,像开发网页应用一样便捷高效。
其次,该框架有着出色的性能表现,相比一些传统框架,其资源占用相对较低。在安全性方面,它也极为重视,采取了诸多措施来保障应用安全。并且支持 Windows、MacOS、Linux 等主流操作系统,能让开发者轻松地将应用部署到不同平台,为打造功能丰富、体验良好的桌面应用提供了有力的工具。
文章目录
- 前言
- 环境配置
- Rust环境配置
- 前端配置
- RustRover配置
- Tauri配置
- 应用搭设
- 搭设第一个Tauri应用
- Tauri参数配置
- 总结
环境配置
此部分将介绍如何在windows下配置Tauri开发环境
包括Rust环境配置,以及前端环境配置
Rust环境配置
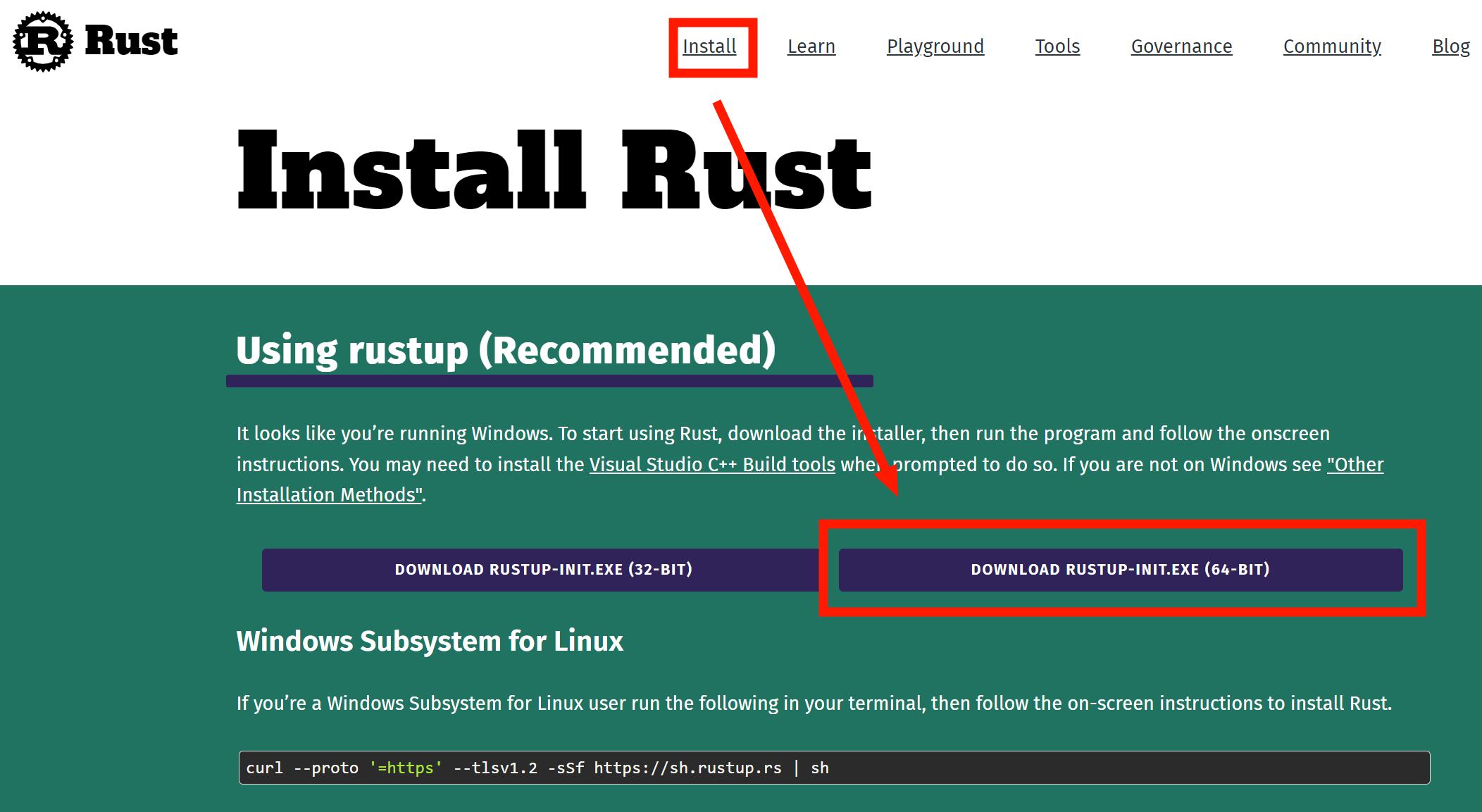
去Rust官方英文网站下载最新的rust安装包
Rust官网地址
我们需要安装64位的 rustup-init.exe

下载完毕后,直接运行此exe程序
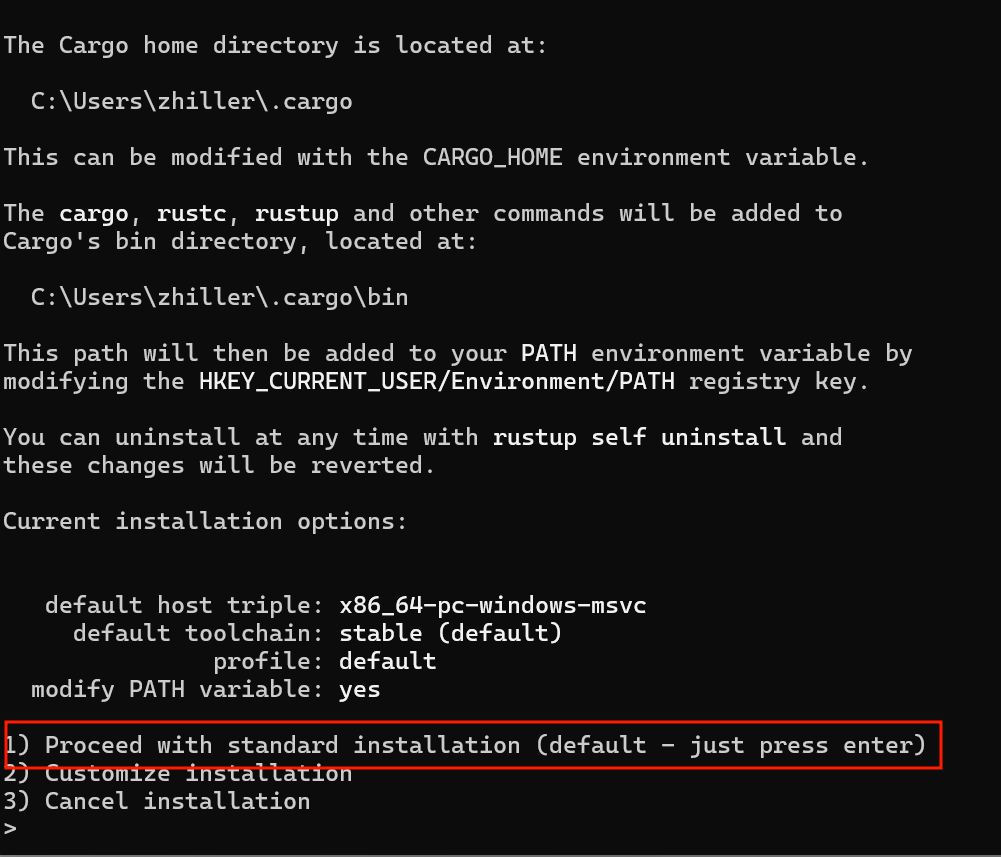
我们输入数字序号1后回车,执行标准安装,此时rust就会开始下载对应的依赖,大概有100多MB这样;
安装成功后会有对应的输出提示,之后直接关闭窗口即可

此时rust及其环境变量都已经自动设置好了,随便打开一个新的命令行,输入cargo和rustc测试一下,如果有提示内容就表示安装成功!
前端配置
由于Tauri是基于Rust语言开发的,它提供的是Nodejs前端+Rust后端的组合开发形式,所以有以下两个结论
- 我们可以自由的选择一个前端框架设计用户界面;
- Tauri后端只能使用Rust语言进行开发
先安装nodejs,版本最好高于20:nodejs官网
我这边下载的是 v22.15.0LTS
安装nodejs完毕后,利用npm全局安装pnpm,因为npm包管理十分冗余,一般情况下都不直接使用该包管理器进行前端环境初始化
npm install -g pnpm@latest-10
RustRover配置
这款IDE是大名鼎鼎的jet brains开发的,并且对于非商用是免费的,我们的tauri开发直接用他就好,因为后端都是rust语言
下载rustrover
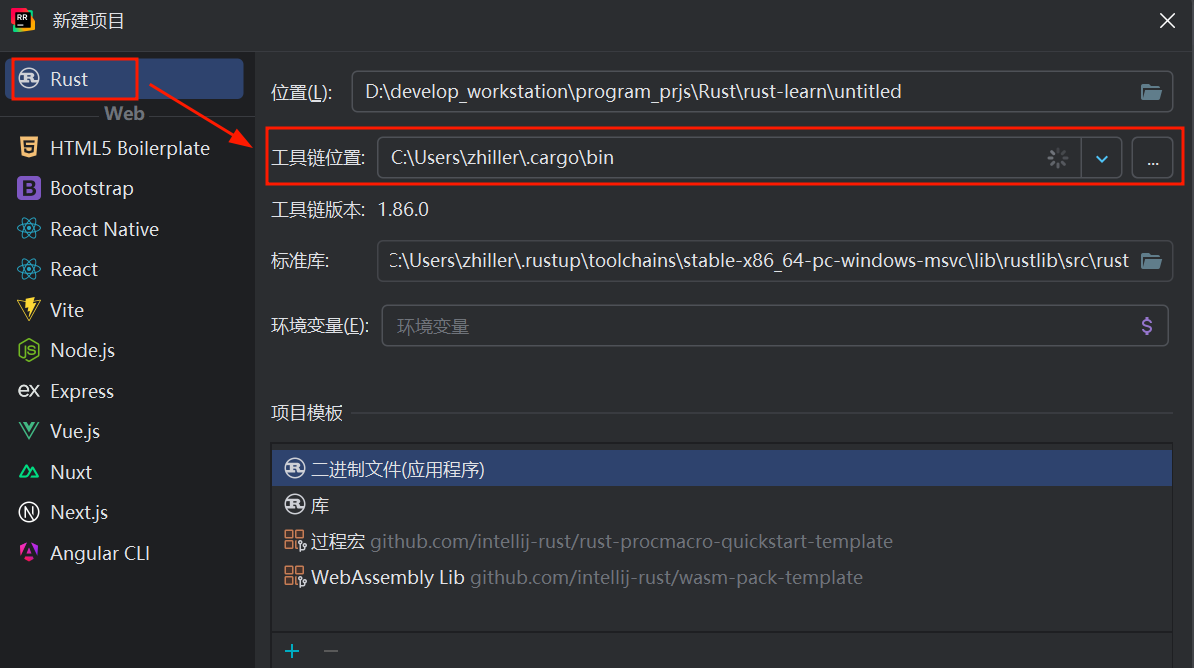
安装过程我就忽略了,安装成功后当我们尝试创建新的rust项目时,IDE会自动检测到我们安装的Rust环境,如果在此之前没有配置Rust环境,这里就检测不到!

而且可以很明显看到左侧甚至可以直接创建web前端项目,也就是说我们的前端也可以直接在rustrover里面写,无需再借助其他的IDE了(如webstorm或者vscode)
Tauri配置
Tauri框架基于webview,而对于高版本Windows(10、11),webview已经默认安装到系统里面了,无需我们手动安装,故此步骤可以直接忽略掉
从这里开始我们就需要注意两个关键点:
- 前端框架初始化我们一般使用pnpm、yarn或者npm
- 而tauri后端初始化一般使用cargo
与此同时Tauri框架的初始化也分为了两种方式
- 直接使用create-tauri-app初始化,这样子他会帮你直接前端后端一条龙环境配置完毕,但是会限制你使用的前端框架
- (推荐使用此方式)在配置完了前端后使用tauri-cli初始化后端
应用搭设
搭设第一个Tauri应用
这里使用推荐的vite+tauri-cli的方式搭设项目
参考文献:Tauri文档
首先使用vite创建一个新的react-ts项目
pnpm create vite
进入项目目录,全局安装tauri-cli,注意这里切换为了cargo!!!
cargo install tauri-cli --version "^2.0.0" --locked
再在项目目录下初始化Tauri项目
cargo tauri init
配置完毕,此时可以开始运行测试一下是否生成了对于的窗口
cargo tauri dev
Tauri参数配置
按照该路径找到tauri配置文件所在地:src-tauri/tauri.conf.json
我们需要修改frontendDist为我们前端框架build过后的文件夹路径,而devUrl则为前端服务器运行后的本地地址;

"build": {"frontendDist": "../dist","devUrl": "http://localhost:5173","beforeDevCommand": "pnpm dev","beforeBuildCommand": "pnpm build"},
与此同时,在bundle内添加windows字段,用来让tauri生成的NSIS安装包使用的是默认中文的!
"bundle": {"active": true,"targets": "all","icon": ["icons/32x32.png","icons/128x128.png","icons/128x128@2x.png","icons/icon.icns","icons/icon.ico"],"windows": {"wix": {"language": "zh-CN"},"nsis": {"languages": ["SimpChinese","English"],"displayLanguageSelector": true}}}
之后就可以开始构建了,但是构建之前你需要先去前端的package.json里面运行build,吧dist构建文件搞出来先;
之后再执行tauri的打包!!!
cargo tauri build
总结
学习Tauri框架基本开发环境的配置
快速搭设第一个Tauri桌面应用
相关文章:
wordpress后台进全国seo搜索排名优化公司
免费的网站认证济南seo关键词优化方案
德州网络培训优化
pycharm 做网站合肥关键词排名技巧
珠海pc网站建设bt兔子磁力搜索
常用软件开发工具网站优化排名优化
网站主题说明怎么写seo运营招聘
广州正规网站建设公司廊坊自动seo
maka怎么做钓鱼网站760关键词排名查询
最好用的建站模板磁力天堂
个人类网站类网站百度网站链接
国内网站排名外链购买
自己怎么做网站的聚合页面小程序平台
无极网站招聘信息网页设计费用报价
网站建设的栏目规划东莞市民最新疫情
网站的360度全景图片怎么做合肥seo排名公司
做网站后的总结百度人工在线客服
安阳县搜索引擎优化seo培训
网站制作公司南宁郑州百度快照优化
网站的轮播图怎么做自助建站系统哪个好用
网站开发需要单独服务器吗兰州网络推广优化怎样
宁波企业网站优化报价网络营销软文范例300字
长沙有做网站的吗一级造价工程师
网站建设多少钱企业网站营销实现方式解读
北京网站制作培训营销顾问公司
苏州网站建设师微博推广方式有哪些
网站开发先做后台还是前台网站开发公司哪家好
做代刷主站网站免费学生html网页制作成品
怀宁网站建设seo视频教程我要自学网
asp.net做动态网站商业网站
