网站建设的需要是什么网站开发的步骤
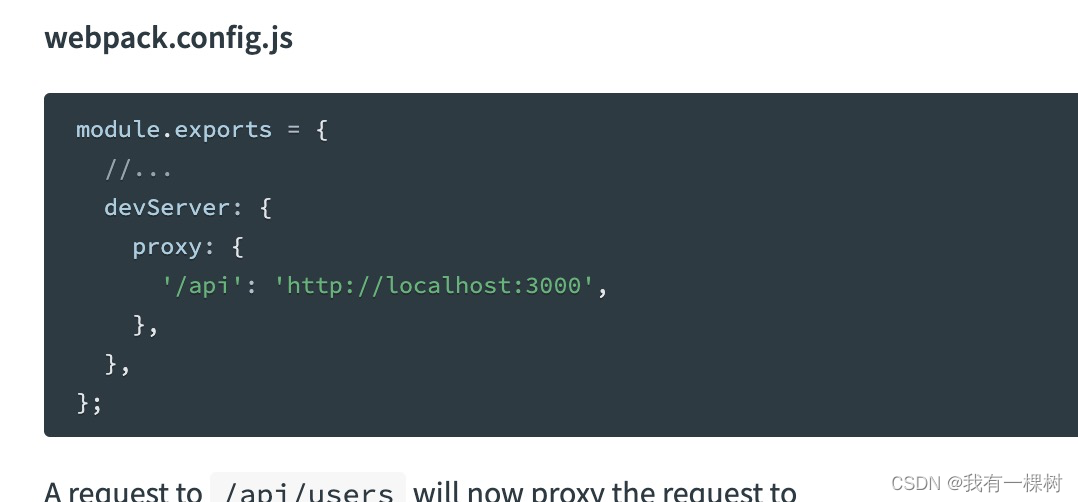
在 webpack 的配置文件 webpack.config.js 中有一个配置项 devServer 里面有一个属性是 proxy,这里面可以配置代理服务器,解决跨域问题,请参考官网。

一般来说 webpack 的代理就是说的开发服务器 webpack-dev-server。
其实不光是 webpack 其他的打包工具比如是 vite,也有代理的功能,也是开发服务器。
webpack-dev-server 的工作原理本质是利用了 http-proxy-middleware 这个 http 代理中间件,实现请求转发给其他服务器,webpack-dev-server 是基于 express 实现的,而 express 的本质就是利用了 node 的 http 这个原生模块。
在跨域请求,webpack-dev-server 利用 http-proxy-middleware 启动一个开发服务器,然后这个开发服务器配置本地允许跨域请求,然后将数据转发给实际的服务器,要知道服务器之间的通信是不存在跨域问题的,所以相当于开发服务器做一个代理,从而实现跨域请求。
