布吉网站建设crm
文章目录
- 前言
- 一、Checkbox ,CheckboxListTile 是什么?
- 二、使用步骤
- 1.Checkbox
- 2.CheckboxListTile
- 3.三态
- 总结

前言
一、Checkbox ,CheckboxListTile 是什么?
Checkbox 复选框,
CheckboxListTile :添加了checkbox 的ListTile widget
二、使用步骤
1.Checkbox
代码如下(示例):
Checkbox(activeColor: Colors.amberAccent, //选中的颜色fillColor: MaterialStateProperty.all(Colors.pink), //边框的颜色checkColor: Colors.green, //打钩的颜色focusColor: Colors.indigo,hoverColor: Colors.blue, //鼠标在上面,整个波纹显示的颜色value: checkS1,onChanged: (bool? value1) {checkS1 = value1!;setState(() {});}),


2.CheckboxListTile
通过Container 给 CheckboxListTile 加一个圆角的,看上去比较好看,
点击整个title 都可以触发onChanged
代码如下(示例):
Container(//给CheckboxListTile加个圆角比较好看decoration: const BoxDecoration(borderRadius: BorderRadius.all(Radius.circular(15)),color: Colors.redAccent),child: CheckboxListTile(// shape: const RoundedRectangleBorder(// borderRadius: BorderRadius.all(// Radius.circular(15))), //整个CheckboxListTile的相撞title: const Text('标识内容'),subtitle: const Text('详细的内容'),secondary: const Icon(Icons.near_me),checkboxShape: const RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(15))), //CheckBox的形状也可以设置value: checkS1,onChanged: (bool? value1) {//点击整个title 都可以触发该方法checkS1 = value1!;setState(() {});}),)

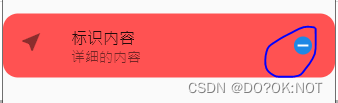
3.三态
checkbox 其实是有三种状态的,一直是选中,未选中,还有一种是null,相当于未操作的提示。
tristate: true,之后才会实现,这样onchanged的value 就可能是null的情况:就会出现如下图的样式

bool? checkS1 = false;Container(//给CheckboxListTile加个圆角比较好看decoration: const BoxDecoration(borderRadius: BorderRadius.all(Radius.circular(15)),color: Colors.redAccent),child: CheckboxListTile(// shape: const RoundedRectangleBorder(// borderRadius: BorderRadius.all(// Radius.circular(15))), //整个CheckboxListTile的相撞title: const Text('标识内容'),subtitle: const Text('详细的内容'),secondary: const Icon(Icons.near_me),checkboxShape: const RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(15))), //CheckBox的形状也可以设置value: checkS1,tristate: true,onChanged: (bool? value1) {//点击整个title 都可以触发该方法checkS1 = value1;setState(() {});}),)
总结
欢迎关注,留言,咨询,交流!

