品牌型网站建设特点百度网站排名优化价格
参照教程:https://cloud.tencent.com/developer/article/2276766?areaSource=102001.5&traceId=88k805RaN_gYngNdKvALJ
(作者:九仞山)
通过最近两天查three.js入门教程了解到 这玩应支持包括 .obj、.gltf等类型的模型结构。
glTF(GL传输格式)是Khronos的一个开放项目,它为3D资产提供了一种通用的、可扩展的格式,这种格式既高效又与现代web技术高度互操作。
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader"
// GLTF加载器(GLTFLoader),用于载入glTF 2.0资源的加载器。
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls"
// OrbitControls是THREEJS中最常用的一个控制器,可以帮助我们实现以目标为焦点的旋转缩放。
(上面这方法 我还是报错 OrbitControls从cdn里引还行 GLTFLoader 可能是地址错还是咋的 也不成)
虽然名字为GLTFLoader,但实际上glb文件也是能加载的
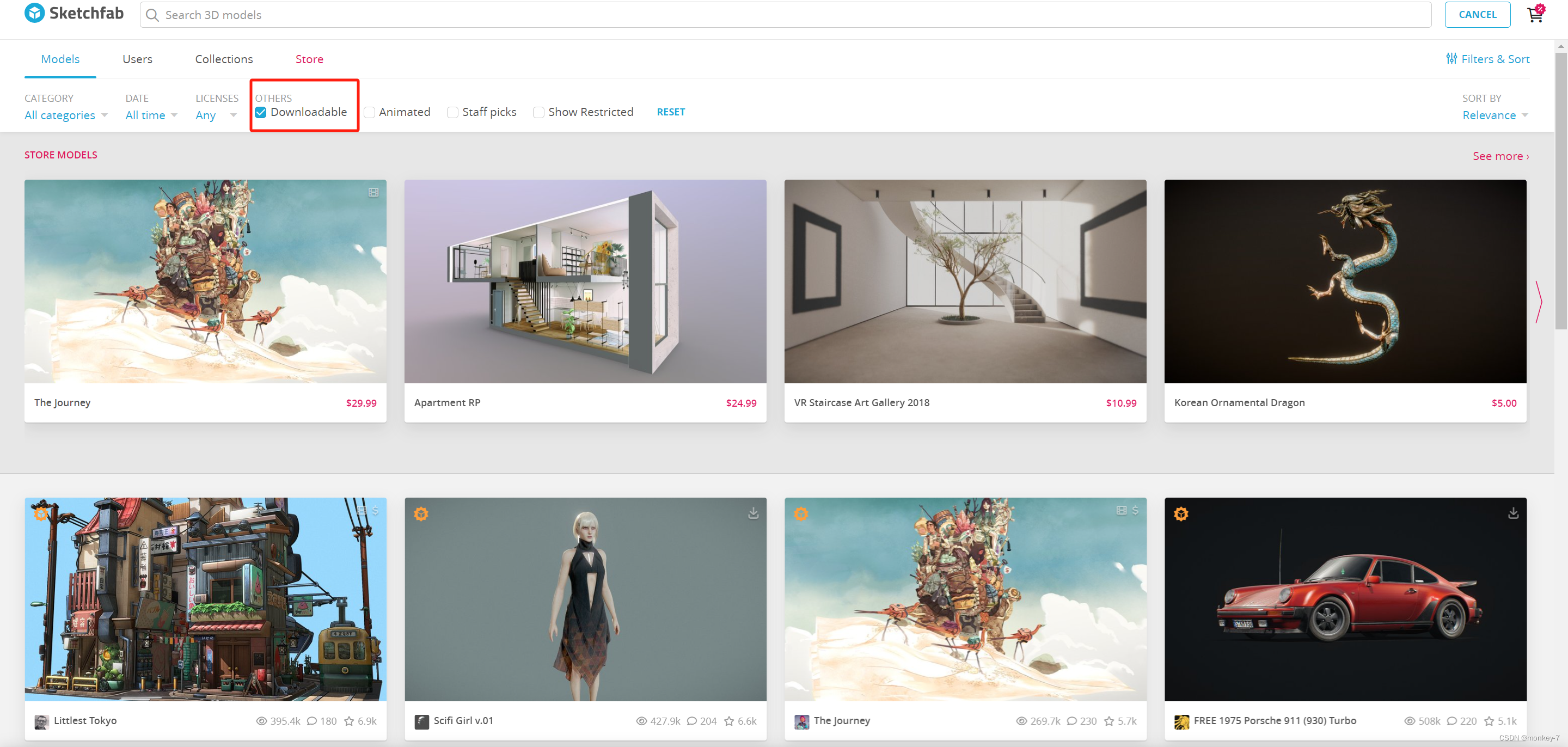
有个模型素材网站 外国地 有免费和收费模型下载
https://sketchfab.com/search?features=downloadable&type=models

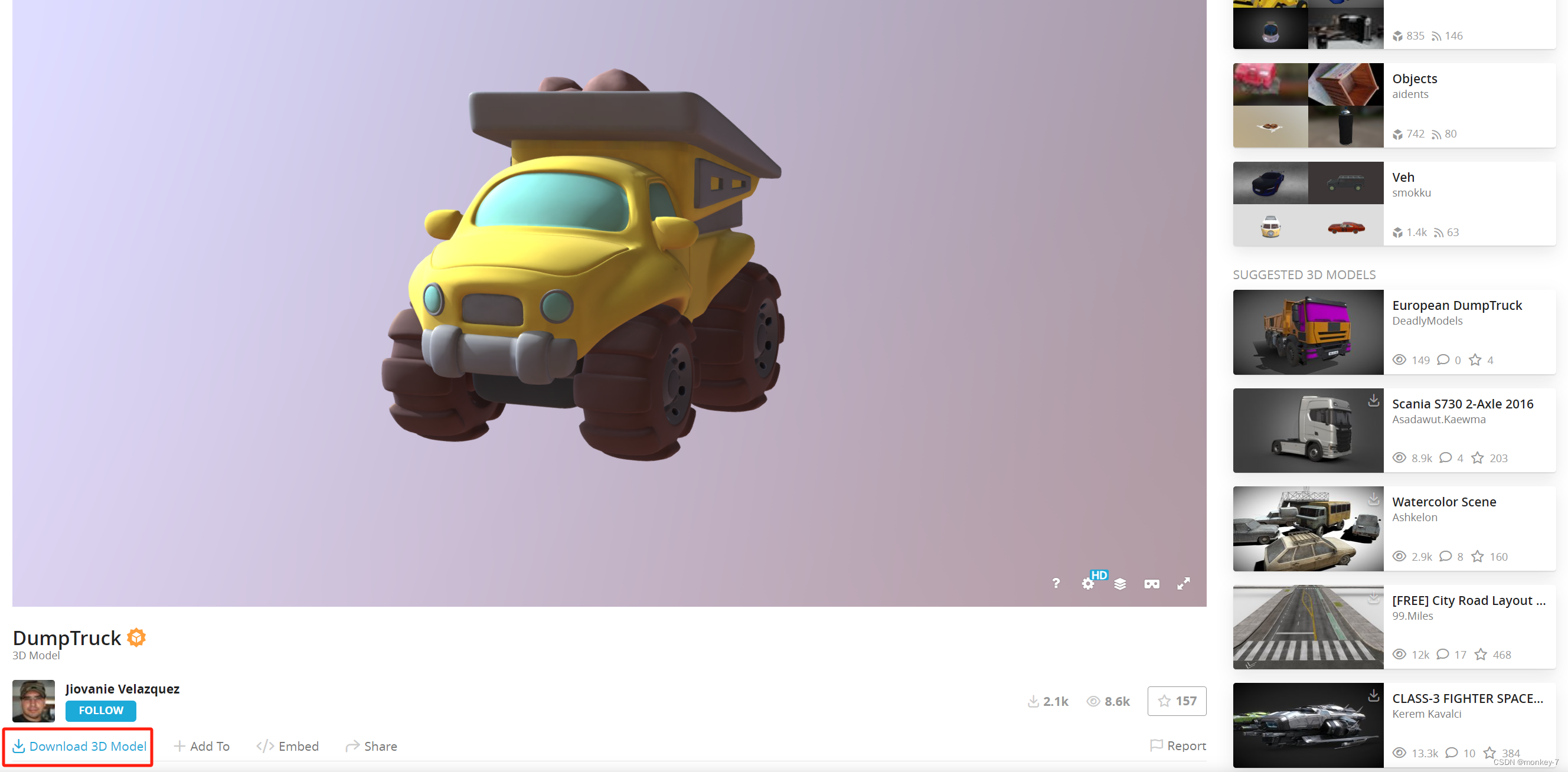
不要钱地就会有下载按钮

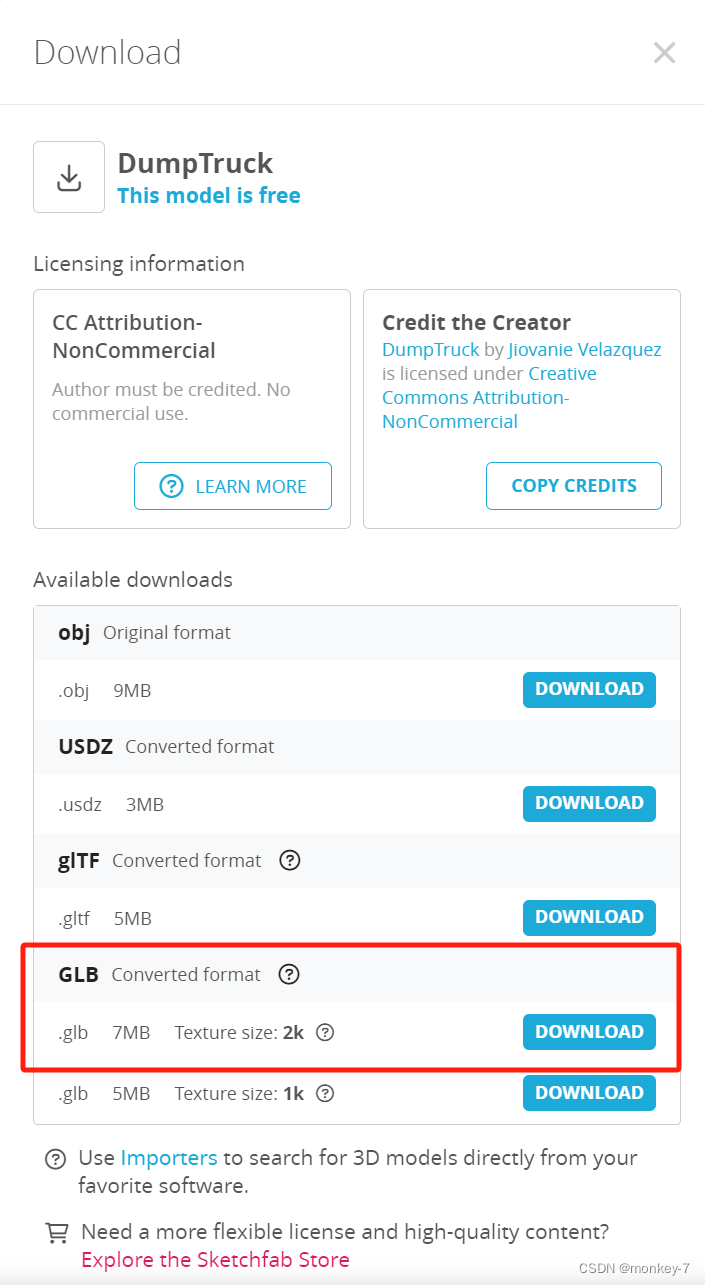
选择要下载的格式

这里先尝试glb (别问为啥 问就是找的教程里用的这格式 )
下载完长这样 给他复制到 项目里

gltf文件
gltf文件全称Graphics Language Transmission Forma(图形语言传输格式),是一种三维模型格式,用于传输和加载3D场景和模型;其号称是图形界的JPEG,能够实现快速的模型数据交换。
gltf文件核心是JSON文件,一个gltf文件可传输一个或多个场景, 包括网格、材质、贴图、蒙皮、骨架、变形目标、动画、灯光以及摄像机等信息。
加载gltf文件
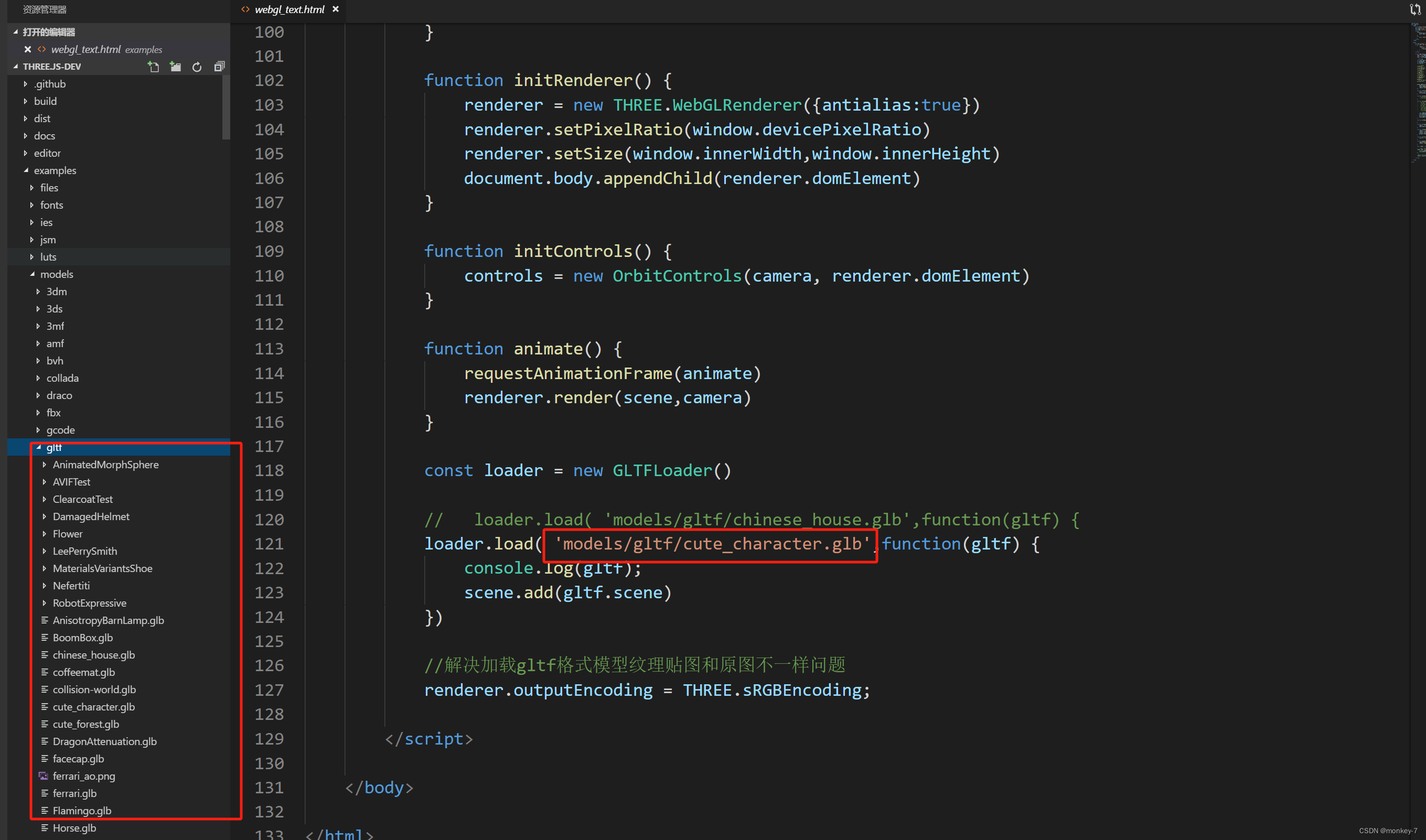
下面通过代码实现加载一个gltf格式的文件到场景中,首先还是需要创建场景、相机、渲染器等初始化代码,具体步骤查看前面章节,代码如下
<!DOCTYPE html>
<html lang="en"><head><title>three.js 3d model text</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"><link type="text/css" rel="stylesheet" href="main.css"><style>body {background-color: #bfe3dd;color: #000;}a {color: #2983ff;}</style></head><body><div id="container"></div><script type="importmap">{"imports": {"three": "../build/three.module.js","three/addons/": "./jsm/"}}</script><script type="module">import * as THREE from 'three';import { OrbitControls } from 'three/addons/controls/OrbitControls.js';import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';// 定义变量let scene,camera,rendererlet axesHelperlet hesLight,dirLight,sportLight let controls // 初始化场景initScene()// 初始化辅助轴initAxesHelper()// 初始化灯光initLight()// 初始化meshinitMesh()// 初始化相机initCamera()// 初始化渲染器initRenderer()// 循环动画animate()// 初始化轨道控制器initControls()window.addEventListener('resize',function() { camera.aspect = window.innerWidth / window.innerHeightcamera.updateProjectionMatrix()renderer.setSize(window.innerWidth,window.innerHeight)})function initScene() {scene = new THREE.Scene()scene.background = new THREE.Color(0xffffff)}function initAxesHelper() {// axesHelper = new THREE.AxesHelper(5)// scene.add(axesHelper)}function initLight() {// hesLight = new THREE.HemisphereLight(0xffffff,0xffffff)// hesLight.intensity = 0.8// scene.add(hesLight)// dirLight = new THREE.DirectionalLight()// dirLight.position.set(5,5,5)// scene.add(dirLight)// sportLight = new THREE.SpotLight(0xffffff)// sportLight.position.set(0,10,10)// scene.add(sportLight) const ambientLight = new THREE.AmbientLight(0xffffff, 1.5);scene.add(ambientLight);const directionalLight = new THREE.DirectionalLight(0xffffff, 2);directionalLight.position.set(10, 10, 10)scene.add(directionalLight);}function initMesh() {}function initCamera() {camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,100)camera.position.set(1.5,1.5,1.5)}function initRenderer() {renderer = new THREE.WebGLRenderer({antialias:true})renderer.setPixelRatio(window.devicePixelRatio)renderer.setSize(window.innerWidth,window.innerHeight) document.body.appendChild(renderer.domElement) }function initControls() { controls = new OrbitControls(camera, renderer.domElement)}function animate() {requestAnimationFrame(animate)renderer.render(scene,camera)}const loader = new GLTFLoader()// loader.load( 'models/gltf/chinese_house.glb',function(gltf) {loader.load( 'models/gltf/cute_character.glb',function(gltf) {console.log(gltf); scene.add(gltf.scene)})//解决加载gltf格式模型纹理贴图和原图不一样问题renderer.outputEncoding = THREE.sRGBEncoding;</script></body></html>
因为我OrbitControls GLTFLoader 鼠标控制器和模型加载器引入一直报错 最后复制的官网案例文件可以成功渲染
import * as THREE from ‘three’;
import { OrbitControls } from ‘three/addons/controls/OrbitControls.js’;
import { GLTFLoader } from ‘three/addons/loaders/GLTFLoader.js’;

第一个3D模型就渲染出来了 !!!
谁的嘴角比AK还难压我不说