杭州桐庐网站建设自助建站申请
Java-GUI
一.简介
GUI的核心技术:Swing AWT
现在GUI逐渐被淘汰,因为:
- 界面不美观
- 需要jre环境
为什么我们要学习?
- 可以写出自己想要的小工具
- 工作时候可能会遇到维护Swing界面,概率特别小!
- 了解MVC架构,了解监听!
视频教程:5、3种布局管理器_哔哩哔哩_bilibili
二.AWT
1.介绍
- 包含了很多类和接口!GUI!
- 元素:窗口、按钮、文本框
- java.awt

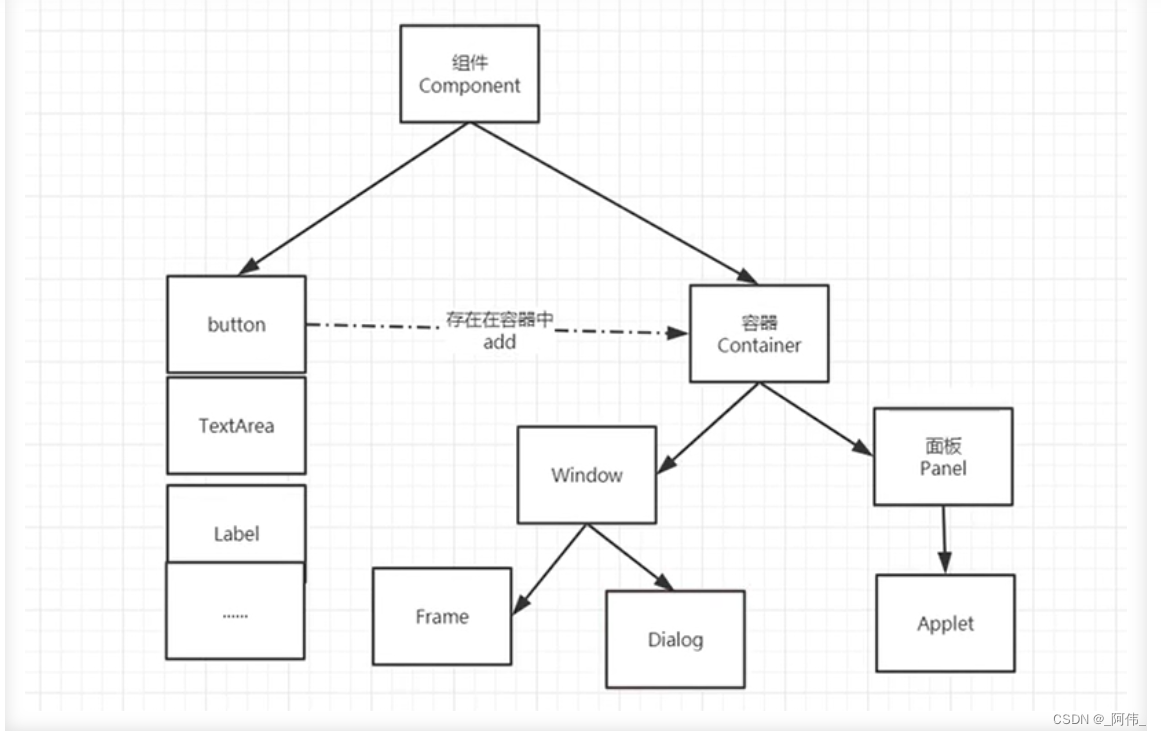
2.组件和容器
(1).frame
单个frame
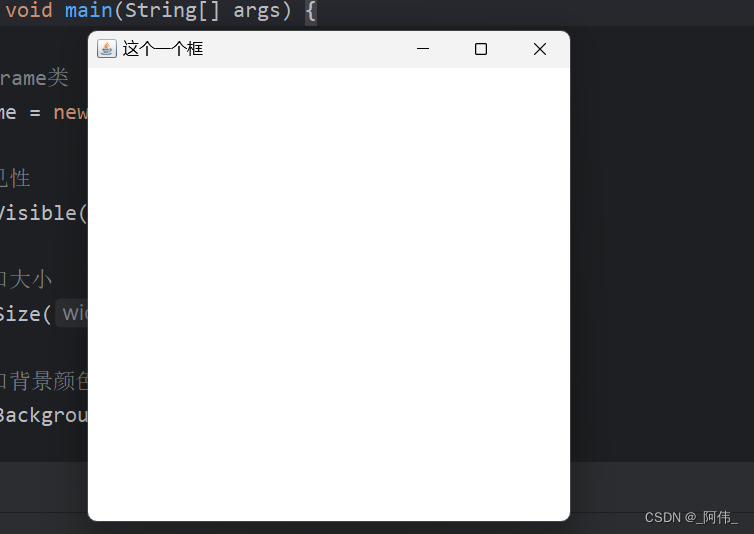
// 实例化frame类Frame frame = new Frame("这个一个框");// 设置可见性frame.setVisible(true);// 设置窗口大小frame.setSize(500, 500);// 设置窗口背景颜色,实例化Color类frame.setBackground(new Color(50, 70, 300));// 设置窗口的弹出位置frame.setLocation(300, 300);// 设置窗口大小不可拖动改变frame.setResizable(false);
效果:
问题:无法关闭窗口,停止java程序
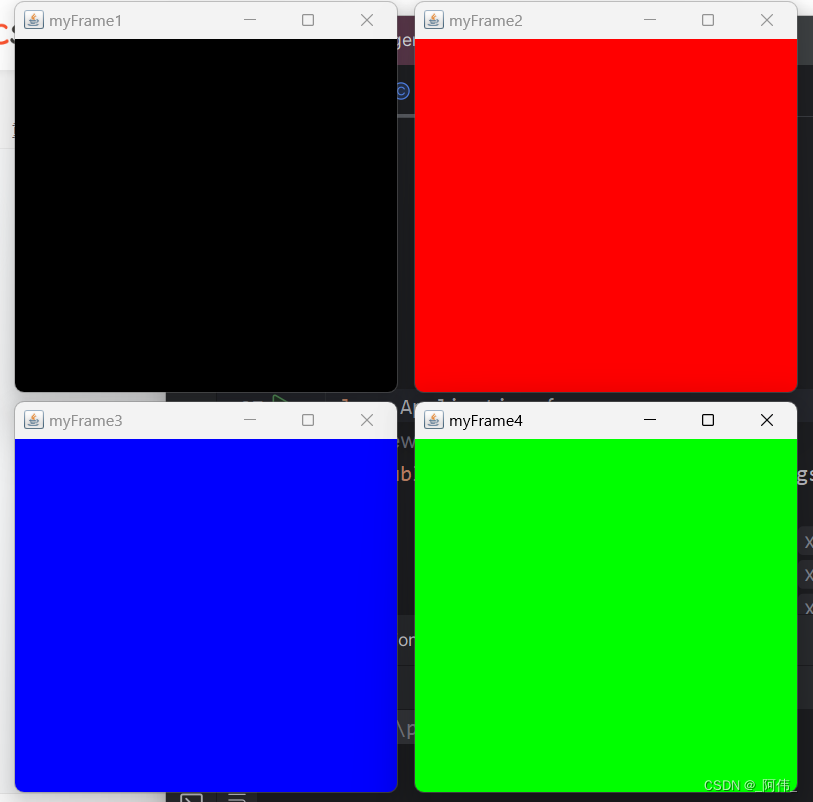
多个frame
我们先写一个frame的封装类:
import java.awt.*;public class MyFrame extends Frame {// 静态序号,计算窗口个数static int id = 0;// 使用构造函数初始化弹出属性// 初始化的属性有大小,弹出位置,背景颜色public MyFrame(int x, int y, int w, int h, Color color) {// 计算窗口个数super("myFrame"+(++id));// 设置窗口可视化setVisible(true);// 设置窗口大小与弹出位置,使用Bounds可以同时设置setBounds(x, y, w, h);// 设置窗口背景颜色setBackground(color);}
}
再写测试类:
public class Application {public static void main(String[] args) {MyFrame myFrame1 = new MyFrame(100, 100, 400, 400, Color.black);MyFrame myFrame2 = new MyFrame(500, 100, 400, 400, Color.red);MyFrame myFrame3 = new MyFrame(100, 500, 400, 400, Color.blue);MyFrame myFrame4 = new MyFrame(500, 500, 400, 400, Color.green);}
}
效果:
(2).panel 面板

- frame中放置一个固定面板
// 先完成窗口的设置Frame frame = new Frame();frame.setVisible(true);frame.setBounds(300, 300, 500, 500);frame.setBackground(new Color(128, 253, 190));// 将组件的布局设置为空布局,使你能够手动控制组件的位置和大小。frame.setLayout(null);// 面板的设置与窗口一样,但是面板在窗口里面要注意位置与大小// Panel是面板,可以放在窗口中,不能单独存在Panel panel = new Panel();frame.setVisible(true);panel.setBounds(50, 50, 400, 400);panel.setBackground(new Color(238, 47, 142));// 添加面板进窗口,frame.add(panel);效果:

解决无法关闭窗口停止java程序,可以使用下面的方法看不懂跳过后面还会再讲
package com.demo.panel;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;public class PanelTest {public static void main(String[] args) {panelTest();}public static void panelTest() {// 先完成窗口的设置Frame frame = new Frame();frame.setVisible(true);frame.setBounds(300, 300, 500, 500);frame.setBackground(new Color(128, 253, 190));// 将组件的布局设置为空布局,使你能够手动控制组件的位置和大小。frame.setLayout(null);// 面板的设置与窗口一样,但是面板在窗口里面要注意位置与大小// Panel是面板,可以放在窗口中,不能单独存在Panel panel = new Panel();frame.setVisible(true);panel.setBounds(50, 50, 400, 400);panel.setBackground(new Color(238, 47, 142));// 添加面板进窗口,frame.add(panel);// 设置窗口关闭,可以自己写一个窗口监听// 监听事件:监听窗口关闭事件 关闭:System.exit(0)// 适配器模式:用Adapter类重写方法 只有一个方法的监听接口没有适配器frame.addWindowListener(new WindowAdapter() {@Overridepublic void windowClosing(WindowEvent e) {// 窗口点击关闭的时候需要做的事,退出程序System.exit(0);}});}
}
3.三种布局管理器
前面我们使用的是空布局,如下
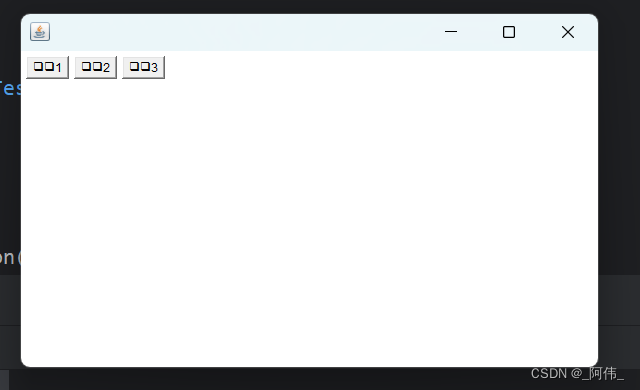
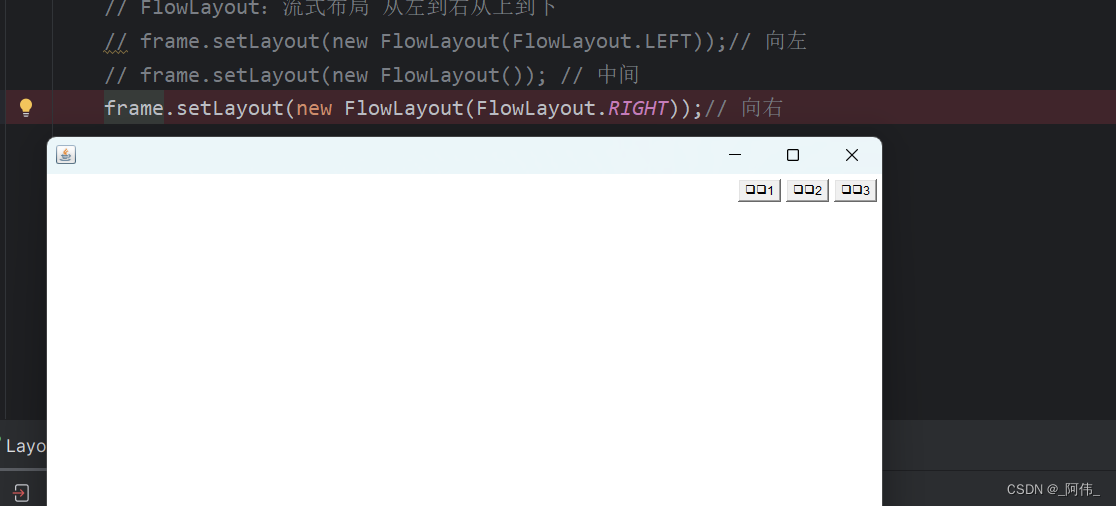
// 将组件的布局设置为空布局,使你能够手动控制组件的位置和大小。frame.setLayout(null);1.流式布局:从左到右从上到下
public static void main() {Frame frame = new Frame();// 按钮Button button1 = new Button("按钮1");Button button2 = new Button("按钮2");Button button3 = new Button("按钮3");// FlowLayout:流式布局 从左到右从上到下// frame.setLayout(new FlowLayout(FlowLayout.LEFT));// 向左// frame.setLayout(new FlowLayout()); // 中间frame.setLayout(new FlowLayout(FlowLayout.RIGHT));// 向右// 设置可见度与大小frame.setVisible(true);frame.setSize(200,200);// 添加按钮frame.add(button1);frame.add(button2);frame.add(button3);}


2.空间布局: 东西南北中
public static void main() {Frame frame1 = new Frame("BorderLayout布局");// 组件--按钮Button east = new Button("East");Button west = new Button("West");Button south= new Button("South");Button north = new Button("North");Button center = new Button("Center");// 设置可见度与大小frame1.setVisible(true);frame1.setSize(200,200);// 添加按钮// BorderLayout:空间布局 东西南北中 南北是拉满的 有南北的情况下左右不一定拉满了frame1.add(east,BorderLayout.EAST);frame1.add(west,BorderLayout.WEST);frame1.add(south,BorderLayout.SOUTH);frame1.add(north,BorderLayout.NORTH);frame1.add(center,BorderLayout.CENTER);}
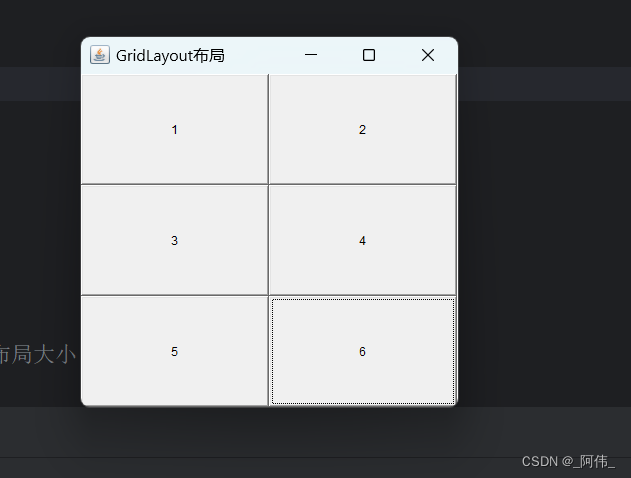
3.网格布局: 几行几列 根据多少,列会产生变化
public static void main() {Frame frame2 = new Frame("GridLayout布局");//组件--按钮Button button1 = new Button("1");Button button2 = new Button("2");Button button3 = new Button("3");Button button4 = new Button("4");Button button5 = new Button("5");Button button6 = new Button("6");//设置布局GridLayout new GridLayout(行,列,行间隔,列间隔)frame2.setLayout(new GridLayout(3,2));// 设置可见度frame2.setVisible(true);// 添加按钮frame2.add(button1);frame2.add(button2);frame2.add(button3);frame2.add(button4);frame2.add(button5);frame2.add(button6);// 使用pack()方法可以自动调节大小和布局大小frame2.pack();}
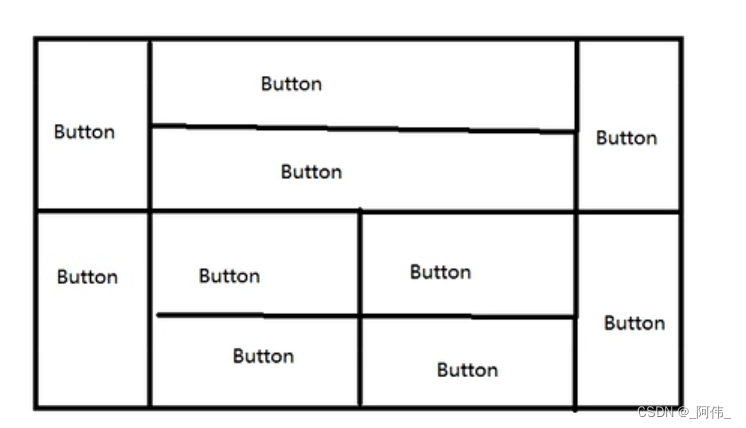
4.练习
请用30分钟做以下内容 
思路讲解:6、课堂练习讲解及总结_哔哩哔哩_bilibili
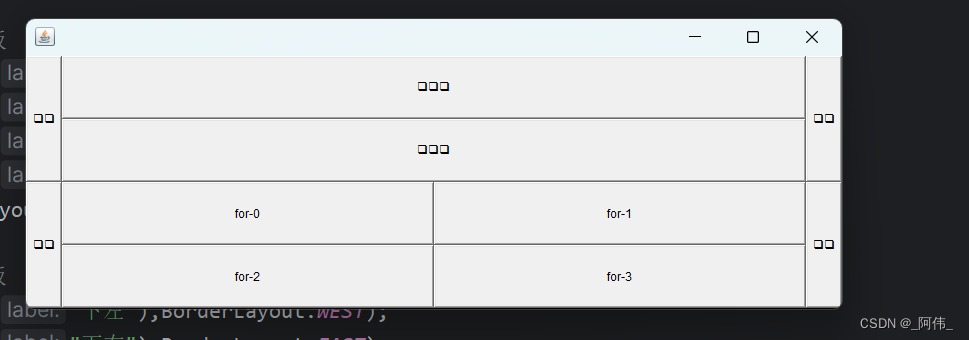
public static void main() {// 一.外层窗口Frame frame3 = new Frame();// 设置可见度,弹出位置,大小,颜色frame3.setVisible(true);frame3.setBounds(200,200,200,300);frame3.setBackground(Color.BLACK);// 设置布局frame3.setLayout(new GridLayout(2,1));// 二.设置四个面板// 上面的面板Panel p1 = new Panel(new BorderLayout());// 上面中间的面板Panel p2 = new Panel(new GridLayout(2,1));// 下面的面板Panel p3 = new Panel(new BorderLayout());// 下面中间的面板Panel p4 = new Panel(new GridLayout(2,2));// 三.设计上面的面板p1.add(new Button("上左"),BorderLayout.WEST);p1.add(new Button("上右"),BorderLayout.EAST);p2.add(new Button("上中一"));p2.add(new Button("上中二"));p1.add(p2,BorderLayout.CENTER);// 四.设计下面的面板p3.add(new Button("下左"),BorderLayout.WEST);p3.add(new Button("下右"),BorderLayout.EAST);for (int i = 0; i < 4; i++) {p4.add(new Button("for-"+i));}p3.add(p4,BorderLayout.CENTER);// 五.将上下拼凑起来frame3.add(p1);frame3.add(p3);frame3.addWindowListener(new WindowAdapter() {@Overridepublic void windowClosing(WindowEvent e) {// 窗口点击关闭的时候需要做的事,退出程序System.exit(0);}});}由于中文的字符编码问题,我的结果中的中文没有显示出来,全部变成了正方形

5.事件监听
package com.demo.panel;import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
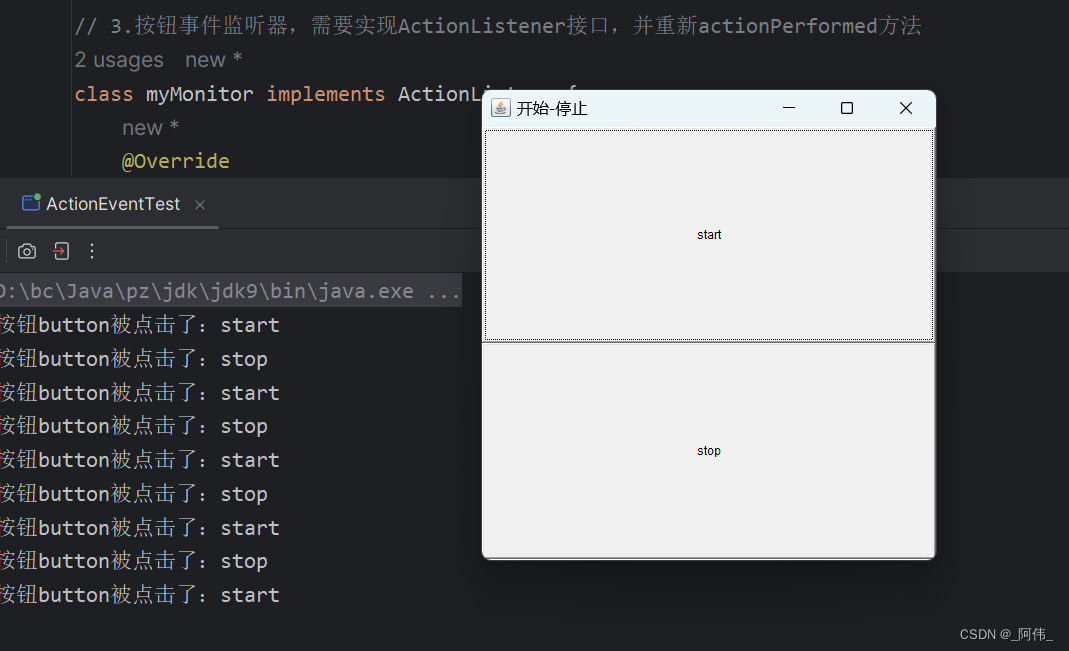
public class ActionEventTest {public static void main(String[] args) {actionEventTest();}// 事件监听 按下按钮 触发一些事件public static void actionEventTest() {// 1.窗口与布局Frame frame = new Frame("开始-停止");frame.setVisible(true);frame.setLayout(new GridLayout(2,1));// 2.按钮Button button1 = new Button("start");Button button2 = new Button("stop");// 4.设置按钮信息button1.setActionCommand("start");// 5.实例化myMonitor与,两个按钮同用一个事件myMonitor myMonitor = new myMonitor();button1.addActionListener(myMonitor);button2.addActionListener(myMonitor);// 6.按钮添加到窗口frame.add(button1);frame.add(button2);frame.pack();// 8.调用关闭窗口事件windowClose(frame);}// 7.关闭窗口的事件,单独写成一个方法private static void windowClose(Frame frame){frame.addWindowListener(new WindowAdapter() {@Overridepublic void windowClosing(WindowEvent e) {System.exit(0);}});}}// 3.按钮事件监听器,需要实现ActionListener接口,并重新actionPerformed方法
class myMonitor implements ActionListener{@Overridepublic void actionPerformed(ActionEvent e) {System.out.println("按钮button被点击了:"+e.getActionCommand());}
}

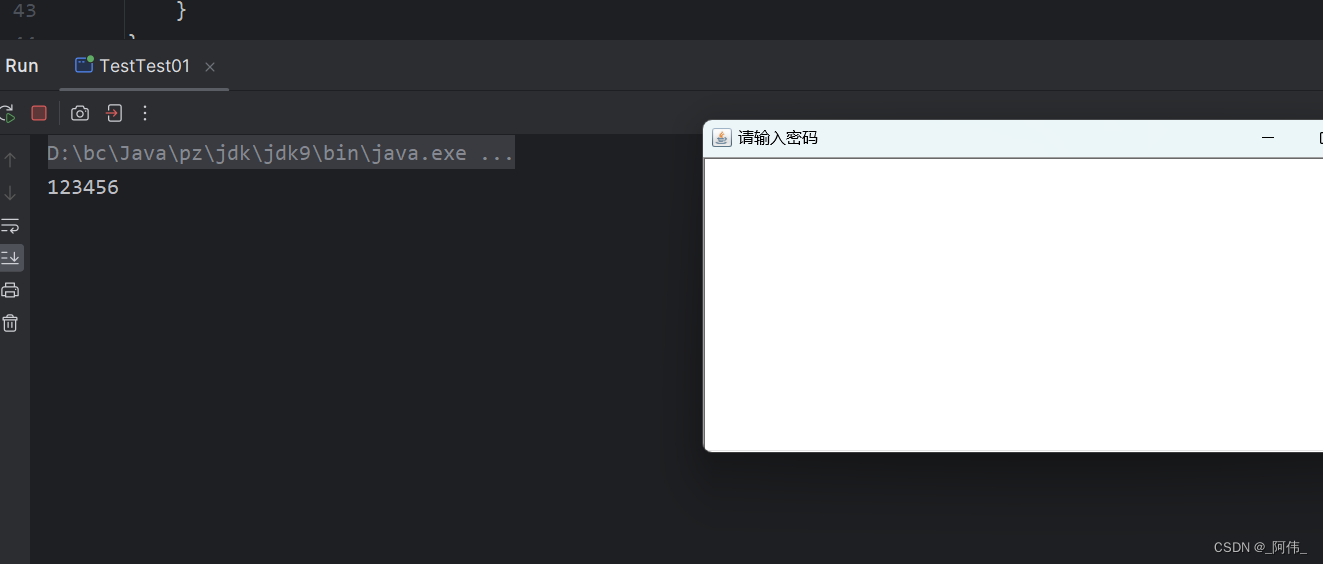
6.输入框事件监听
package com.demo.panel;import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;public class TestTest01 {public static void main(String[] args) {// 调用构造器new MyFrame();}
}class MyFrame extends Frame{// 构造器(无参)public MyFrame() {//设置窗口的标题//利用super访问父类构造方法super("请输入密码");TextField textField = new TextField();// 因为继承了Frame,使用方法可以直接调用add(textField);//监听这个文本框输入的文字textField.addActionListener(new MyActionListenerTextField());// 设置替换编码textField.setEchoChar('*');// 设置窗口setBounds(200,200,200,200);setVisible(true);}
}class MyActionListenerTextField implements ActionListener{@Overridepublic void actionPerformed(ActionEvent e) {//获得一些资源,返回一个对象 向下转型e.getSource()的返回值是objectTextField textField = (TextField) e.getSource();// 获得输入框的文本System.out.println(textField.getText());// 换行清空与后台显示密码textField.setText("");}
}

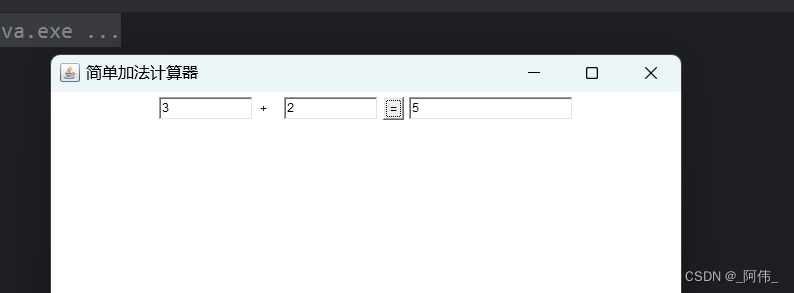
7.简单加法计算器
package com.demo.panel;import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;public class CalcTest {public static void main(String[] args) {new MyCalcTest().loadFrame();}
}class MyCalcTest extends Frame{// 调用父类构造设置标题public MyCalcTest() {super("简单加法计算器");}TextField num1,num2,num3;public void loadFrame() {// 设置小组件num1 = new TextField(10);num2 = new TextField(10);num3 = new TextField(20);Button button = new Button("=");Label label = new Label("+");// 布局setLayout(new FlowLayout());setVisible(true);pack();add(num1);add(label);add(num2);add(button);add(num3);// 监听按钮button.addActionListener(new MyCalcListener());}// 内部类实现监听public class MyCalcListener implements ActionListener{@Overridepublic void actionPerformed(ActionEvent e) {// 实现加法,使用包装类将String类型转换成intint n1 = Integer.parseInt(num1.getText());int n2 = Integer.parseInt(num2.getText());// 两数相加,回车输出结果num3.setText(""+(n1+n2));}}
}

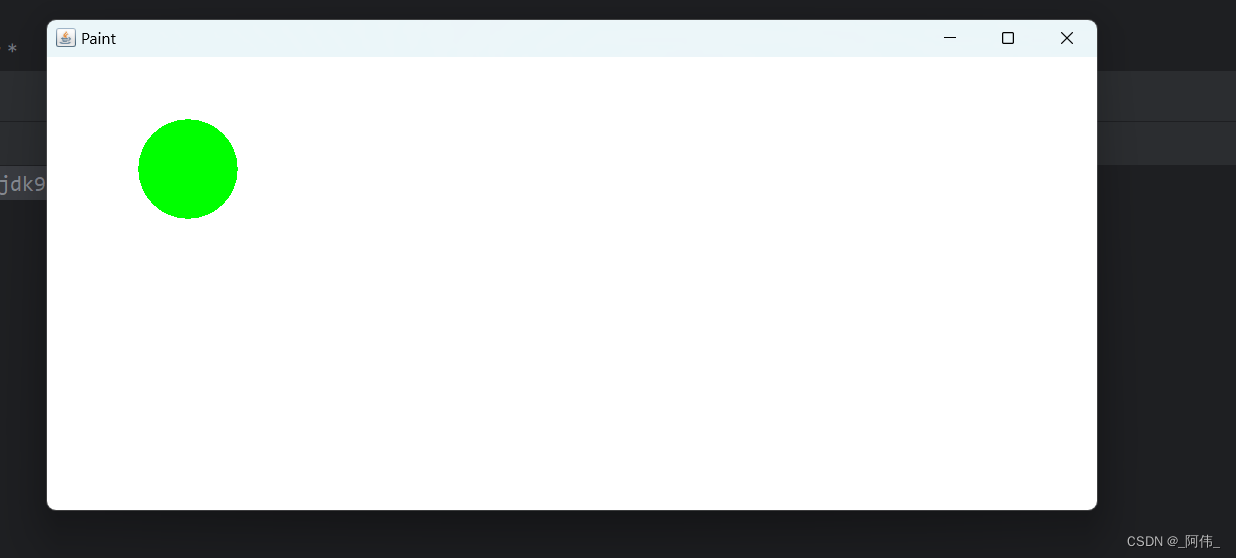
8.画笔paint
package com.demo.panel;import java.awt.*;public class PaintTest {public static void main(String[] args) {new MyPaintTest().loadPaint();}
}class MyPaintTest extends Frame{// 画板public void loadPaint() {setTitle("Paint");setBounds(200,200,600,500);setVisible(true);}// 画笔,重写paint()方法//画笔方法 paint创建窗口后,默认只执行一次@Overridepublic void paint(Graphics g) {// 选择颜色g.setColor(Color.GREEN);// 选择图像g.fillOval(100,100,100,100);// 养成习惯,画笔用完,将它还原成最初的颜色g.setColor(Color.black);}
}

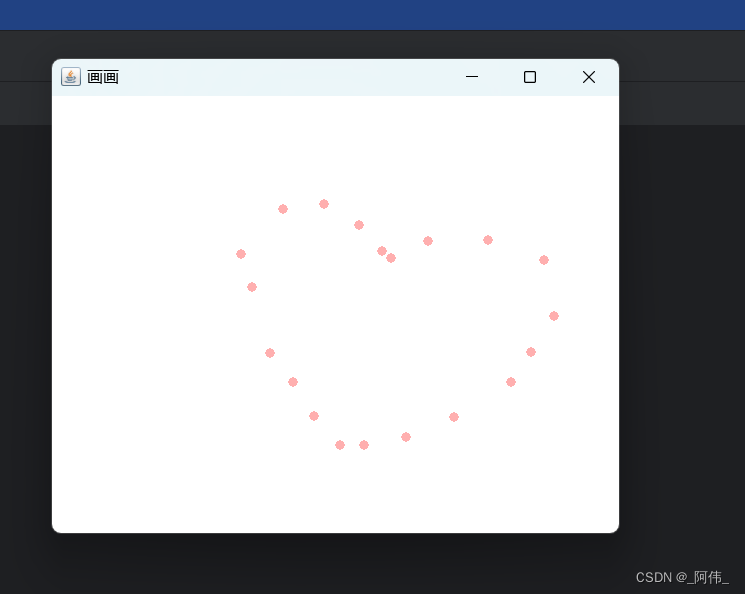
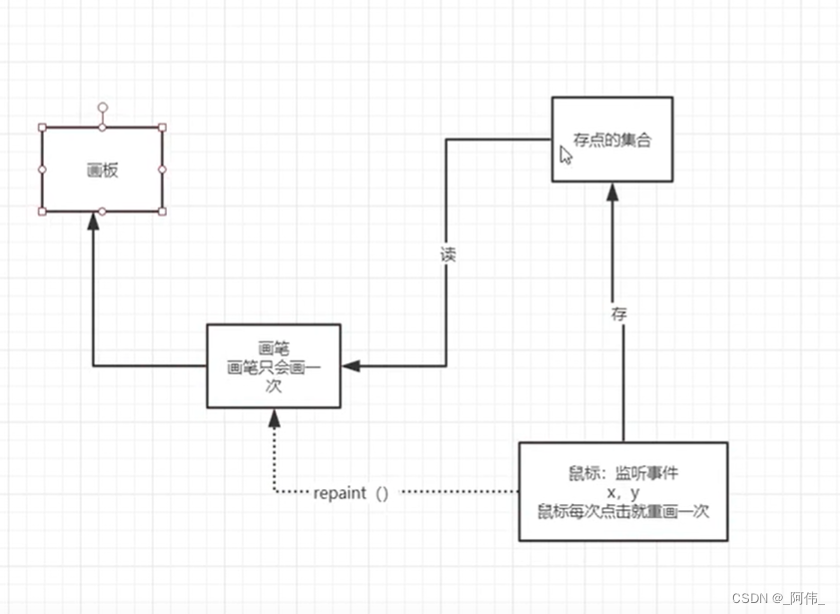
9.鼠标监听
package com.demo.panel;import java.awt.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.util.ArrayList;
import java.util.Iterator;public class MouseListenerTest {public static void main(String[] args) {new MyFrame2("画画");}
}class MyFrame2 extends Frame{// 需要一个集合来存储画笔画出点的(X,Y)坐标ArrayList<Point> points;// 设置画板(窗口)public MyFrame2(String s) {// 调用父类的构造器,参数为名字super(s);setBounds(200,200,400,300);setVisible(true);// 存储点的坐标points = new ArrayList<>();// 鼠标监听器,正对这个画板(窗口)addMouseListener(new MyMouseListener());}// 画笔@Overridepublic void paint(Graphics g) {// 利用迭代器遍历,读取点的坐标Iterator<Point> iterator = points.iterator();while (iterator.hasNext()){Point point=iterator.next();// 设置颜色与点的大小g.setColor(Color.PINK);g.fillOval(point.x,point.y,10,10);}}// 将点添加到画板上public void addPaint(Point point) {points.add(point);}// 适配器模式private class MyMouseListener extends MouseAdapter{// 鼠标监听事件:按下 弹起 按住不放@Overridepublic void mousePressed(MouseEvent e) {// 鼠标按下时,运行这个方法MyFrame2 myFrame2=(MyFrame2) e.getSource();// 添加画点坐标myFrame2.addPaint(new Point(e.getX(),e.getY()));//因为paint方法只会自动调用一次,所以通过repaint刷新后重新调用paint方法//每次点击鼠标都需要重新画一次repaint();}}
}

10.窗口监听
package com.demo.panel;import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;public class WindowTest {public static void main(String[] args) {new WindowFrame();}
}class WindowFrame extends Frame {public WindowFrame() {setBackground(Color.cyan);setBounds(200, 200, 300, 200);setVisible(true);addWindowListener(new WindowAdapter() {@Overridepublic void windowClosing(WindowEvent e) {System.out.println("点击x关闭");System.exit(0);}@Overridepublic void windowActivated(WindowEvent e) {// 窗口激活事件:也就是当你点击到这个窗口内时,就是窗口激活了// 鼠标点击窗口外的地方(窗口变灰了),也就是离开了窗口WindowFrame source = (WindowFrame) e.getSource();source.setTitle("被再次激活了");System.out.println("windowActivated");}});}
}
11.键盘监听
package com.demo.panel;import java.awt.*;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;public class KeyListenerTest {public static void main(String[] args) {new KeyFrame();}
}class KeyFrame extends Frame{public KeyFrame() {setBounds(200,200,200,200);setVisible(true);// 在这个窗口监听键盘事件this.addKeyListener(new KeyAdapter() {@Overridepublic void keyPressed(KeyEvent e) {// 读取键盘int keyCode = e.getKeyCode();// 输出System.out.println((char) keyCode);// 如果按到a就fuckif (keyCode == KeyEvent.VK_A ) {System.out.println("fuck");}}});}
}
三.Swing
1.JFrame
package com.demo.panel;import javax.swing.*;
import java.awt.*;public class JFrameTest {public static void main(String[] args) {new MyJFrame().init();}
}class MyJFrame extends JFrame{// 使用init初始化窗口public void init() {// 由于继承关系,有些设置是一样的setTitle("fuck");setBounds(200,200,200,200);setVisible(true);// 设置字体,后面参数是设置为居中显示JLabel jLabel = new JLabel("Fuck",SwingConstants.CENTER);// 将字体添加到窗口add(jLabel);// 获取一个容器,容器的颜色才是真正的颜色,这点与Frame不同Container container = this.getContentPane();container.setBackground(Color.yellow);// 关闭事件setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}
}

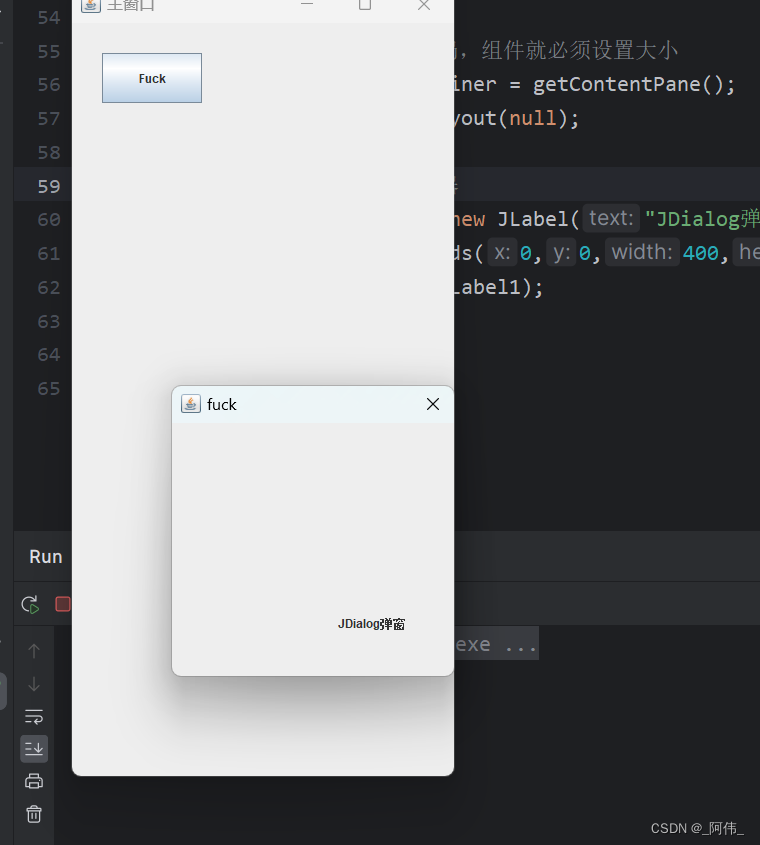
2.JDialog弹窗
用来被弹出,默认有关闭事件
package com.demo.panel;import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;public class JDialogTest {public static void main(String[] args) {new JDialogSwingTest();}
}class JDialogSwingTest extends JFrame {public JDialogSwingTest() {// 基础设置setTitle("主窗口");setVisible(true);setBounds(100,100,400,800);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);// 容器:放东西Container container = getContentPane();// 设置为绝对布局:组件大小固定,不可改变,组件的大小必须设置container.setLayout(null);// 按钮启动弹出JButton jButton = new JButton("Fuck");jButton.setBounds(30,30,100,50);// 监听器jButton.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {new MyDialog();}});// 将按钮放进容器container.add(jButton);}// 弹窗private class MyDialog extends JDialog {public MyDialog() {// 弹窗的基础设置setTitle("fuck");setVisible(true);setBounds(200,500,300,300);// 对于弹窗来说不用再设置退出监听了,默认可以直接退出// 设置了绝对布局,组件就必须设置大小Container container = getContentPane();container.setLayout(null);// 将字体放进容器 JLabel jLabel1=new JLabel("JDialog弹窗",SwingConstants.CENTER);jLabel1.setBounds(0,0,400,400);container.add(jLabel1);}}
}
3.图标标签ICON
package com.demo.panel;import javax.swing.*;
import java.awt.*;public class IconTest extends JFrame implements Icon {private int width,height;public IconTest() {}public IconTest(int width, int height) {this.width = width;this.height = height;}public static void main(String[] args) {new IconTest().init();}public void init(){// 设置标签JLabel label = new JLabel("标签图标", new IconTest(10, 10), SwingConstants.CENTER);// 放进容器Container container = this.getContentPane();container.add(label);// 设置窗口this.setBounds(10,10,400,800);this.setVisible(true);this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}// 参数为组件,画笔,大小@Overridepublic void paintIcon(Component c, Graphics g, int x, int y) {//画笔 画图标 创建对象后,默认自动画一次g.fillOval(x,y,width,height);}@Overridepublic int getIconWidth() {return this.width;}@Overridepublic int getIconHeight() {return this.height;}
}

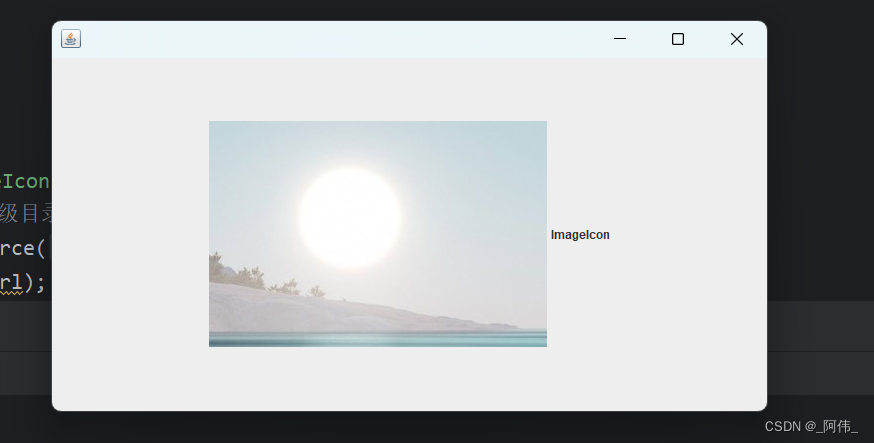
二.将图片放进标签
package com.demo.panel;import javax.swing.*;
import java.awt.*;
import java.net.URL;public class IconDemoTest extends JFrame {public IconDemoTest(){// 标签设置JLabel label = new JLabel("ImageIcon",SwingConstants.CENTER);// 获取图片的地址,找到ImageIcon_类的同级目录下的1.jpg文件URL url = IconDemoTest.class.getResource("one.jpg");ImageIcon imageIcon = new ImageIcon(url);label.setIcon(imageIcon);// 容器Container container = getContentPane();container.add(label);// 面板setBounds(100,100,400,400);setVisible(true);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}public static void main(String[] args) {new IconDemoTest();}
}

类加载器问题:ClassLoader的getResourceAsStream方法使用及在java和web项目中的路径问题_loader.getresourceasstream-CSDN博客
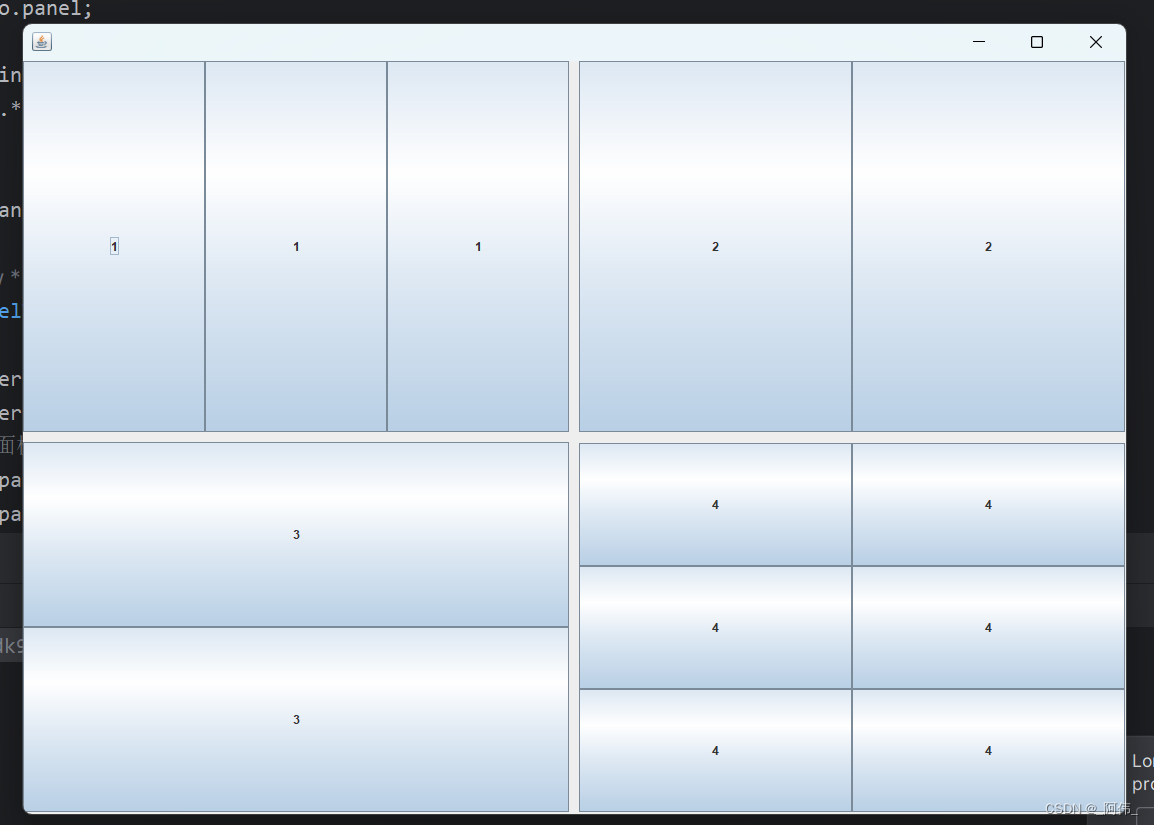
4.面板
JPanel
package com.demo.panel;import javax.swing.*;
import java.awt.*;public class JPanelTest extends JFrame {public JPanelTest() {// 容器Container container = this.getContentPane();container.setLayout(new GridLayout(2,1,10,10));// 四个面板与添加按钮JPanel panel1 = new JPanel(new GridLayout(1, 3));JPanel panel2 = new JPanel(new GridLayout(1, 2));JPanel panel3 = new JPanel(new GridLayout(2, 1));JPanel panel4 = new JPanel(new GridLayout(3,2));panel1.add(new JButton("1"));panel1.add(new JButton("1"));panel1.add(new JButton("1"));container.add(panel1);panel2.add(new JButton("2"));panel2.add(new JButton("2"));container.add(panel2);panel3.add(new JButton("3"));panel3.add(new JButton("3"));container.add(panel3);panel4.add(new JButton("4"));panel4.add(new JButton("4"));panel4.add(new JButton("4"));panel4.add(new JButton("4"));panel4.add(new JButton("4"));panel4.add(new JButton("4"));container.add(panel4);// 窗口this.setVisible(true);this.setSize(800,800);this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}public static void main(String[] args) {new JPanelTest();}
}

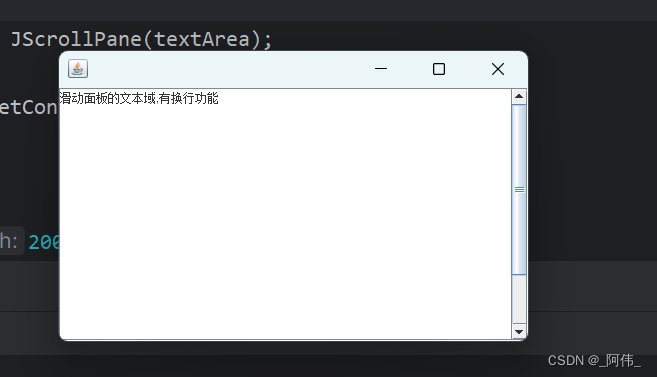
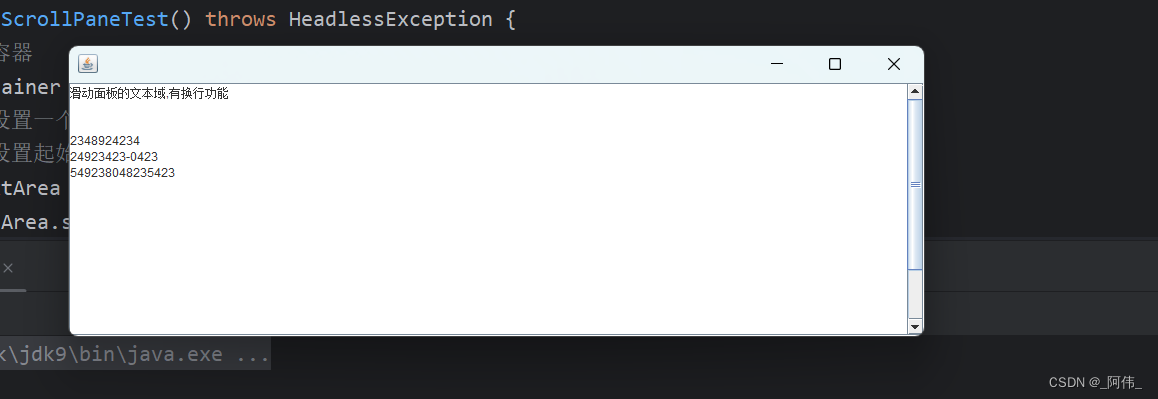
滑动面板JScrollPane
package com.demo.panel;import javax.swing.*;
import java.awt.*;public class JScrollPaneTest extends JFrame {public JScrollPaneTest() throws HeadlessException {// 容器Container container = this.getContentPane();// 设置一个文本域 文本域可以换行,而文本框不行// 设置起始行列数,行列可变化JTextArea textArea = new JTextArea(20,30);textArea.setText("滑动面板的文本域,有换行功能");// JScrollPane面板JScrollPane scrollPane = new JScrollPane(textArea);container.add(scrollPane);// 窗口setVisible(true);setBounds(100,100,200,300);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}public static void main(String[] args) {new JScrollPaneTest();}}

5.按钮
图标按钮:把一个图标变为一个按钮图标
package com.demo.panel;import javax.swing.*;
import java.awt.*;
import java.net.URL;
/*** 设置一个图标按钮 加了一个按钮提示方法* 将一个图片变为图标*/
public class JButtonIconTest extends JFrame {public JButtonIconTest() throws HeadlessException {Container container = getContentPane();//将一个图片变成图标URL url = JButtonIconTest.class.getResource("one.jpg");ImageIcon imageIcon = new ImageIcon(url);//把这个图标放在按钮上JButton button = new JButton();button.setIcon(imageIcon);//设置提示按钮,鼠标放到按钮上面会弹出一些提示button.setToolTipText("图片按钮");container.add(button);setSize(500,300);setVisible(true);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}public static void main(String[] args) {new JButtonIconTest();}
}
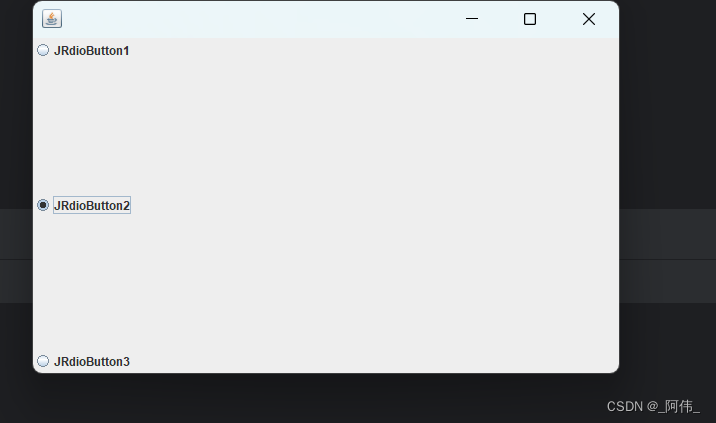
单选按钮
package com.demo.panel;import javax.swing.*;
import java.awt.*;public class JButtonOneTest extends JFrame {public void init(){Container container = getContentPane();//单选框JRadioButton radioButton1 = new JRadioButton("JRdioButton1");JRadioButton radioButton2 = new JRadioButton("JRdioButton2");JRadioButton radioButton3 = new JRadioButton("JRdioButton3");//由于是单选框,需要准备一个组,让三个按钮在这组内实现单选功能ButtonGroup group = new ButtonGroup();group.add(radioButton1);group.add(radioButton2);group.add(radioButton3);//将按钮添加进来,不是将组添加进来!! 要设置按钮的位置,避免出现覆盖现象container.add(radioButton1,BorderLayout.NORTH);container.add(radioButton2,BorderLayout.CENTER);container.add(radioButton3,BorderLayout.SOUTH);setSize(500,300);setVisible(true);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}public static void main(String[] args) {new JButtonOneTest().init();}
}

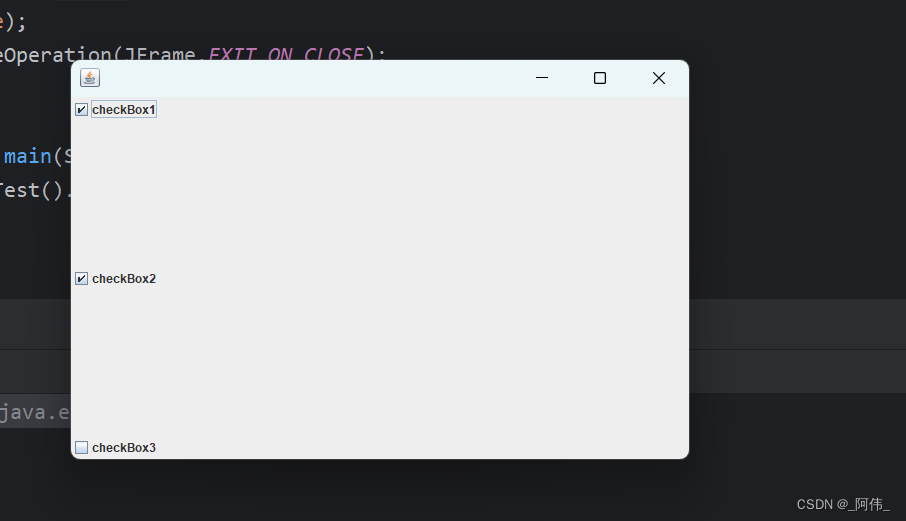
复选按钮
package com.demo.panel;import javax.swing.*;
import java.awt.*;public class JButtonTwoTest extends JFrame {public void init(){Container container = getContentPane();//多选框JCheckBox checkBox1 = new JCheckBox("checkBox1");JCheckBox checkBox2 = new JCheckBox("checkBox2");JCheckBox checkBox3 = new JCheckBox("checkBox3");container.add(checkBox1,BorderLayout.NORTH);container.add(checkBox2,BorderLayout.CENTER);container.add(checkBox3,BorderLayout.SOUTH);setSize(500,300);setVisible(true);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}public static void main(String[] args) {new JButtonTwoTest().init();}
}

6.列表
下拉框
package com.demo.panel;import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
/*** 下拉框 JComboBox类* System.out.println(comboBox.getSelectedIndex());//返回当前项的位置* System.out.println(comboBox.getSelectedItem());//返回当前项的内容*/
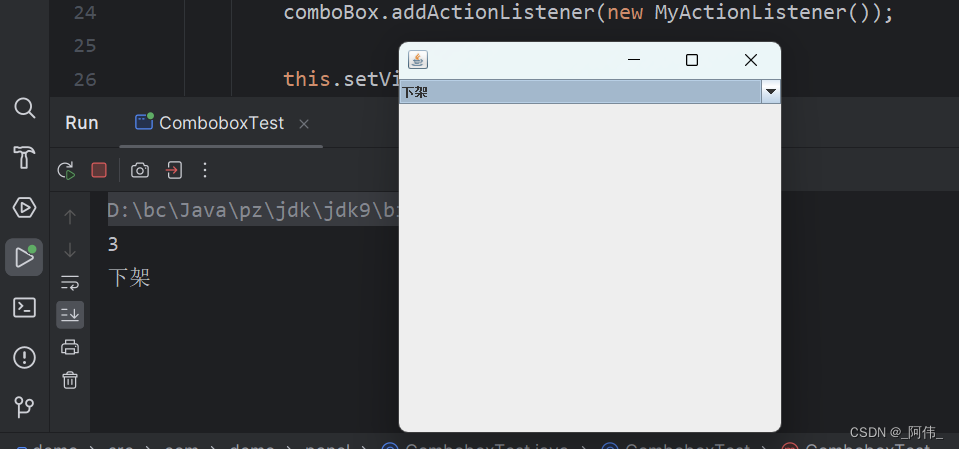
public class ComboboxTest extends JFrame {public ComboboxTest() {Container container = this.getContentPane();// 下拉框 JComboBox comboBox = new JComboBox();comboBox.addItem("正在热映");comboBox.addItem(null);comboBox.addItem("即将上映");comboBox.addItem("下架");container.add(comboBox,BorderLayout.NORTH);// 监听comboBox.addActionListener(new MyActionListener());this.setVisible(true);this.setBounds(100,100,400,400);this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}public static void main(String[] args) {new ComboboxTest();}
}
// 监听
class MyActionListener implements ActionListener{@Overridepublic void actionPerformed(ActionEvent e) {JComboBox comboBox = (JComboBox)e.getSource();//返回当前项的位置System.out.println(comboBox.getSelectedIndex());//返回当前项的内容System.out.println(comboBox.getSelectedItem());}
}
列表框
package com.demo.panel;import javax.swing.*;
import java.awt.*;
import java.util.ArrayList;
import java.util.Vector;
/*** 列表框 JList* 每一项都是可点击的*/
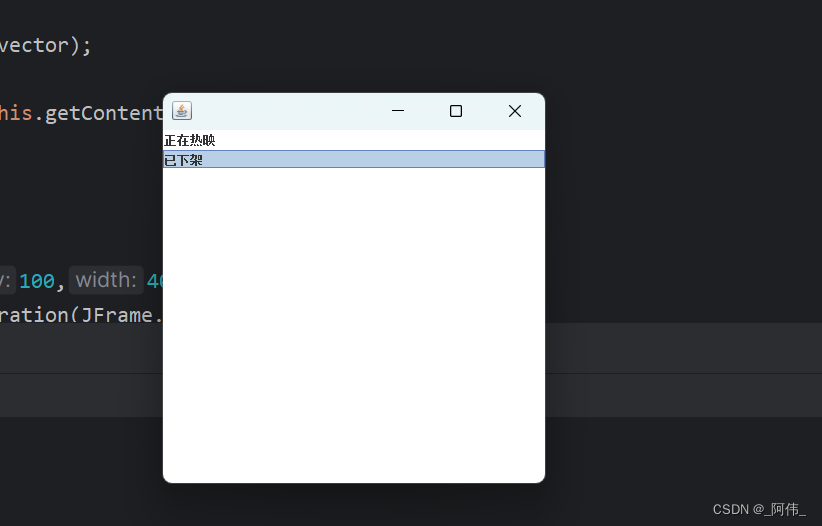
public class ComboboxDemoTest extends JFrame {public ComboboxDemoTest() {// 列表的内容// 动态变量 动态集合Vector vector = new Vector();vector.add("正在热映");//与下拉框不同,动态集合自动排除掉为空的内容,所以这里显示的就两个项vector.add(null);vector.add("已下架");// 列表中需要放入内容JList list = new JList(vector);Container container = this.getContentPane();container.add(list);this.setVisible(true);this.setBounds(100,100,400,400);this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}public static void main(String[] args) {new ComboboxDemoTest();}
}
-
应用场景
- 选择地区,或者一些单个选项 (选项只有两个的话建议使用单选框,三个以上建议使用下拉框)
- 列表框,展示项信息,一般都是动态扩容
7.文本框
文本框
package com.demo.panel;import javax.swing.*;
import java.awt.*;
/*** 文本框 JTextField* 不能换行*/
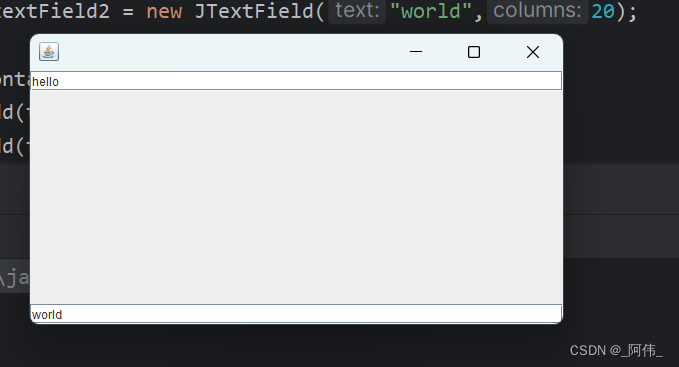
public class JTextFieldTest extends JFrame {public JTextFieldTest() throws HeadlessException {// 设置文本框 不能换行// 设置初始内容JTextField textField1 = new JTextField("hello");// 设置初始内容与起始字符数,行列可变化JTextField textField2 = new JTextField("world",20);Container container = this.getContentPane();container.add(textField1,BorderLayout.NORTH);container.add(textField2,BorderLayout.SOUTH);setVisible(true);setBounds(100,100,200,300);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}public static void main(String[] args) {new JTextFieldTest();}
}
密码框
package com.demo.panel;import javax.swing.*;
import java.awt.*;
/*** 密码框 JPasswordField 在文本框中用一个字符隐藏内容* 是JTextField的子类 默认是一个小黑点隐藏*/
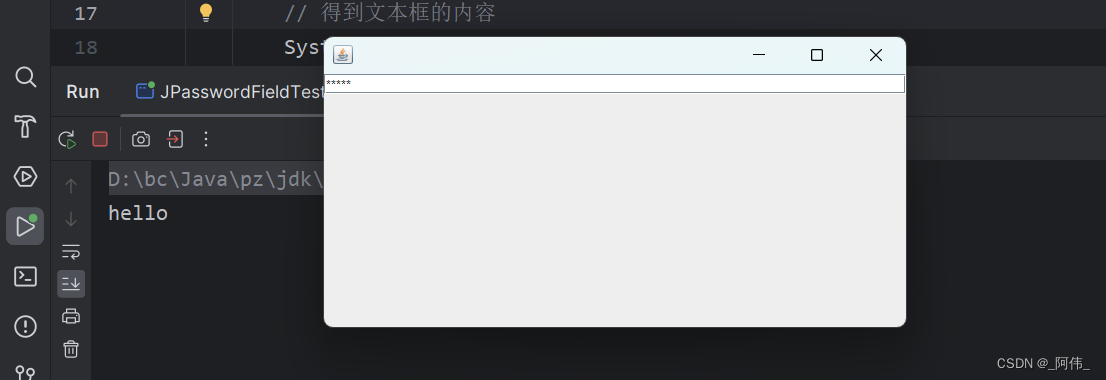
public class JPasswordFieldTest extends JFrame {public JPasswordFieldTest() throws HeadlessException {// 设置文本框 不能换行// 设置初始内容JPasswordField passwordField = new JPasswordField("hello");// 设置用一个字符代替输入字符,实现隐藏作用passwordField.setEchoChar('*');// 得到文本框的内容System.out.println(passwordField.getPassword());Container container = this.getContentPane();container.add(passwordField,BorderLayout.NORTH);setVisible(true);setBounds(100,100,200,300);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}public static void main(String[] args) {new JPasswordFieldTest();}
}
文本域
package com.demo.panel;import javax.swing.*;
import java.awt.*;public class JTextAreaTest extends JFrame {public JTextAreaTest() throws HeadlessException {// 设置一个文本域 文本域可以换行,而文本框不行// 设置起始行列数,行列可变化JTextArea textArea = new JTextArea(20,30);textArea.setText("滑动面板的文本域,有换行功能");// JScrollPane面板JScrollPane scrollPane = new JScrollPane(textArea);Container container = this.getContentPane();container.add(scrollPane);setVisible(true);setBounds(100,100,200,300);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}public static void main(String[] args) {new JTextAreaTest();}
}