网站建设经典教材郑州百度推广代运营
密码管理app
介绍
最近发现自己的账号密码真的是太多了,各种网站,系统,公司内网的,很多站点在登陆的时候都要重新设置密码或者通过短信或者邮箱重新设置密码,真的很麻烦
所以准备开发一个app用来记录这些站好和密码
uniapp
经过初步筛选,准备使用uniapp,比较简单,
开发步骤
- 注册dcloud账号
- 下载开发工具hbuilderx
- 创建项目
- 云打包
- 安装到手机
这就完事了,是不是很简单
下面分享下核心代码
路由
{"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path" : "pages/tab/home/home","style" : {"navigationBarTitleText" : "密码管理","enablePullDownRefresh" : false}},{"path" : "pages/tab/my/my","style" : {"navigationBarTitleText" : "我的","enablePullDownRefresh" : false}},{"path" : "pages/tab/home/add","style" : {"navigationBarTitleText" : "添加内容","enablePullDownRefresh" : false}},{"path" : "pages/tab/home/show","style" : {"navigationBarTitleText" : "查看内容","enablePullDownRefresh" : false}}],"tabBar": {"color": "#CCC","selectedColor": "#3cc51f","borderStyle": "black","backgroundColor": "#ffffff","list": [{"pagePath": "pages/tab/home/home","iconPath": "static/image/shouye.png","selectedIconPath": "static/image/shouye_1.png","text": "管理"}, {"pagePath": "pages/tab/my/my","iconPath": "static/image/wode.png","selectedIconPath": "static/image/wode_1.png","text": "我的"}]},"globalStyle": {"navigationBarTextStyle": "#FFFFFF","navigationBarTitleText": "密码管理","navigationBarBackgroundColor": "#32CD32","backgroundColor": "#32CD32"},"uniIdRouter": {}
}主页
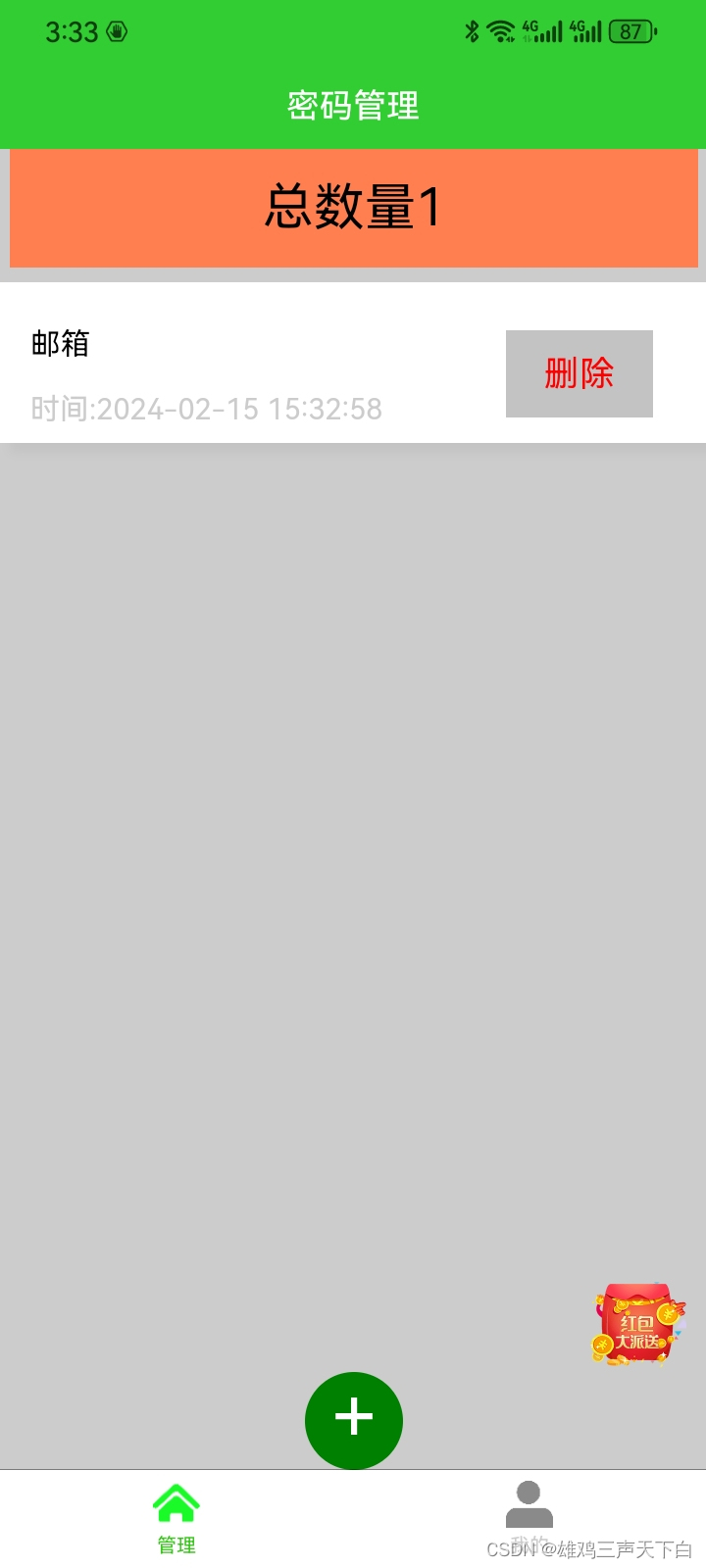
<template><view class="content"><view class="allNum">总数量{{list.length}}</view><view class="list"><view class="list-item" v-for="(item,index) in list"><view class="item-text" @click="show(item)">{{item.name}}</view><view class="time">时间:{{item.time}}</view><view class="deleteBtn" @click="deleteById(index)">删除</view></view></view></view><view class="bottom"><view class="addBtn" @click="add">+</view></view>
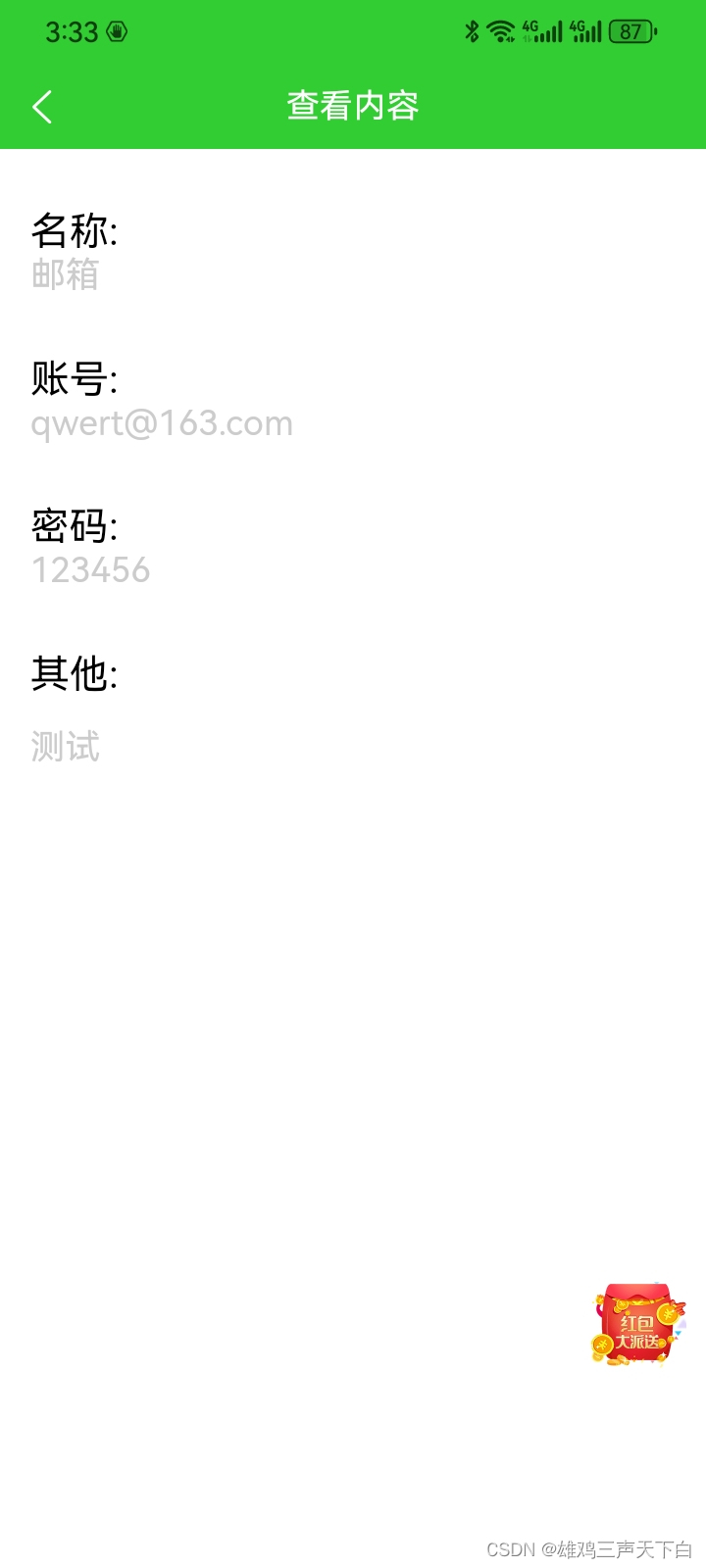
</template><script>export default {data() {return {list: []}},onLoad() {this.read()},onShow() {this.read()},methods: {read() {var _that = thisuni.getStorage({key:"datajson",success(res) {var _list = res.data_list.sort((e1,e2)=>e2.id - e1.id)_that.list = _list},fail(err) {}})},add() {uni.navigateTo({url: 'add'})},show(item) {var param = ''param += '?name=' + item.nameparam += '&id=' + item.idparam += '&account=' + item.accountparam += '&password=' + item.passwordparam += '&remark=' + item.remarkuni.navigateTo({url: 'show' + param})},deleteById(index){this.list.splice(index,1)var _that = thisuni.setStorage({key: 'datajson',data: _that.list})}}}
</script><style>.content {height: 100%;background-color: #ccc;}.list-item {width: 100%;background-color: #fff;box-shadow: 5px 5px 5px #c3c3c3;margin: 0.5rem 0rem;padding: 0.5rem 1rem;position: relative;}.item-text {padding: 1rem 0rem;}.time {font-size: 15px;color: #ccc;}.allNum {background-color: coral;font-size: 26px;width: auto;padding: 15px;text-align: center;margin: 5px;}.bottom {position: fixed;bottom: 0px;left: 0px;height: 50px;width: 100%;display: flex;justify-content: center;align-items: center;}.addBtn {color: #fff;font-size: 40px;width: 50px;height: 50px;background-color: green;border-radius: 50%;text-align: center;}.deleteBtn{position: absolute;top: 30%;right: 15%;color: red;font-size: 18px;background-color: #c3c3c3;padding: 3% 5%;}
</style>
代码仓库
pass-mgr: 密码管理app (gitee.com)
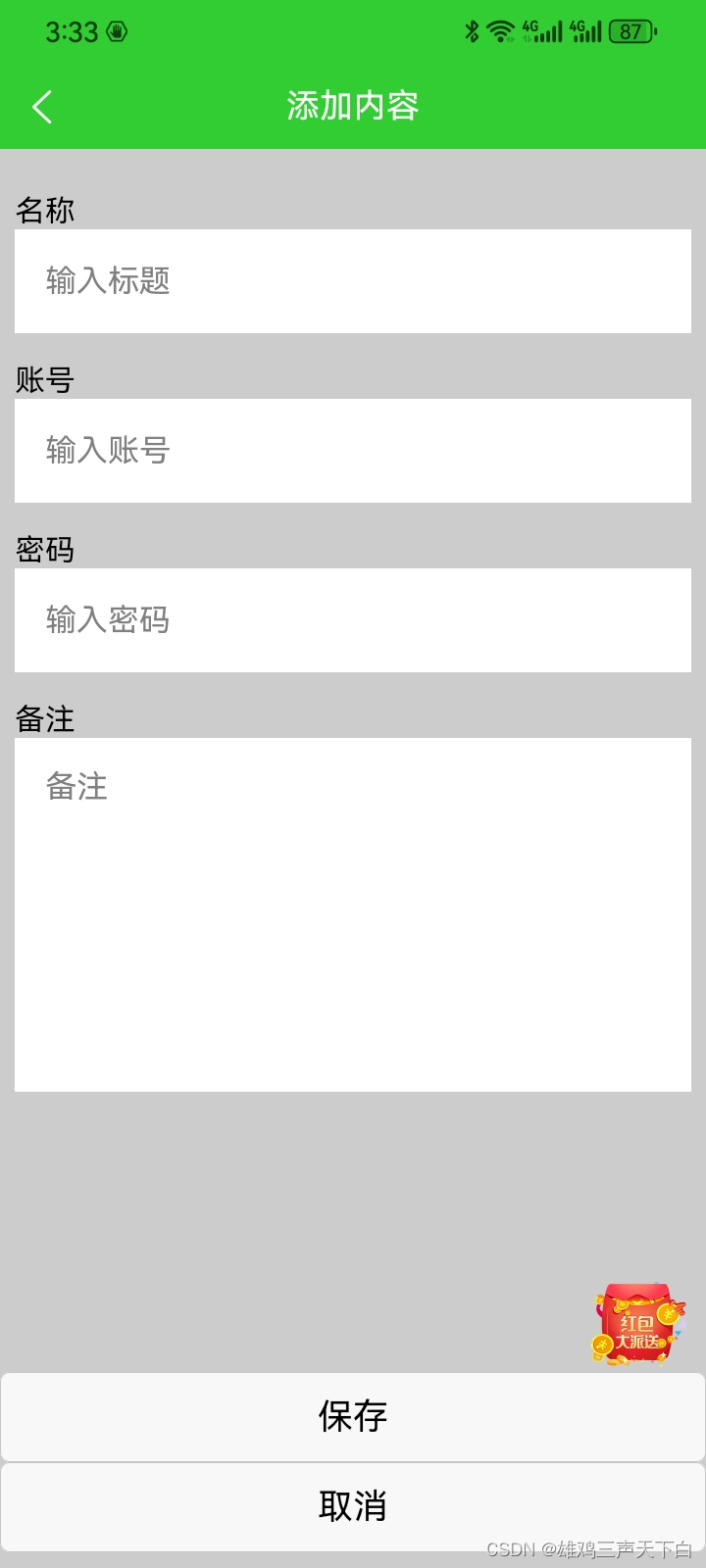
app 预览