电商网站建设新闻专业seo培训学校
Material UI 5 学习02-其它按钮组件
- 一、IconButton按钮
- 二、 ButtonGroup按钮组
- 1、最基本的实例
- 2、垂直按钮组
一、IconButton按钮
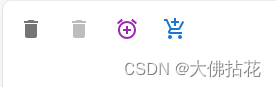
图标按钮通常适用于切换按钮,允许选择或选择单个选项 取消选择,例如在项目中添加或删除星号。
<IconButton aria-label="delete"><DeleteIcon /></IconButton><IconButton aria-label="delete" disabled color="primary"><DeleteIcon /></IconButton><IconButton color="secondary" aria-label="add an alarm"><AlarmAdd /></IconButton><IconButton color="primary" aria-label="add to shopping cart"><AddShoppingCart /></IconButton>
经过自己的测试,发现Button按钮的一些属性,在IconButton中没有,或者是不起作用的。
IconButton也是没有任何背景颜色的,也没有边框的。
下面比较Button和IconButton的异同。
| Button | IconButton | |
|---|---|---|
| variant属性 | 存在 | 不存在 |
| disabled属性 | 存在 | 存在 |
| href属性 | 存在 | 存在 |
| disableElevation属性 | 存在 | 不存在 |
| onClick | 存在 | 存在 |
| color | 存在 | 存在 |
| size | 存在 | 存在,但没有效果 |
| startIcon | 存在 | 不存在 |
| endIcon | 存在 | 不存在 |
二、 ButtonGroup按钮组
学习了基本的按钮,我们可以学习按钮组这个组件ButtonGroup
1、最基本的实例

<ButtonGroup variant="contained"><Button>按钮一</Button><Button>按钮二</Button><Button>按钮三</Button></ButtonGroup>
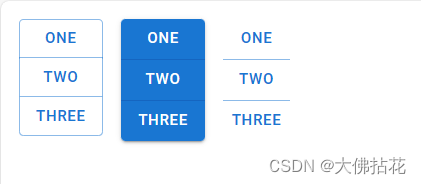
2、垂直按钮组
1、variant属性是可以用在ButtonGroup 上面的
2、color和size同样也可以使用在ButtonGroup 上面
3、默认的按钮组是水平排列的
4、如果要垂直排列,则加上属性orientation=“vertical” 即垂直排列即可。
下面的代码来自官网。
import {Box, Button, ButtonGroup} from "@mui/material";const buttons = [<Button key="one">One</Button>,<Button key="two">Two</Button>,<Button key="three">Three</Button>,
];
function App() {return (<Box sx={{display: 'flex', '& > *': {m: 1}}}><ButtonGroup orientation="vertical" aria-label="Vertical button group">{buttons}</ButtonGroup><ButtonGrouporientation="vertical"aria-label="Vertical button group"variant="contained">{buttons}</ButtonGroup><ButtonGrouporientation="vertical"aria-label="Vertical button group"variant="text">{buttons}</ButtonGroup></Box>);
}
export default App;

我来解释一下上面的代码含义。
1、Box是一个组件,类似于div,是一个布局组件。
2、display:flex则说明弹性布局。
3、‘& > *’: {m: 1}这段代码的含义是:& > * 在 Sass/SCSS 中表示选择当前选择器的所有直接子元素。在这里,是 Material-UI组件的直接子元素。也就是所有的ButrtonGroup按钮。m:1就是设置外边距为1。
下面是一个例子:
import React from 'react';
import { makeStyles } from '@material-ui/core/styles';
import List from '@material-ui/core/List';
import ListItem from '@material-ui/core/ListItem'; const useStyles = makeStyles({ list: { display: 'flex', '& > *': { m: 1, // 设置所有直接子元素的外边距 }, },
}); export default function MyComponent() { const classes = useStyles(); return ( <List className={classes.list}> <ListItem>Item 1</ListItem> <ListItem>Item 2</ListItem> <ListItem>Item 3</ListItem> </List> );
}
在这个例子中,List 组件被设置为了弹性容器,而它的所有直接子元素(ListItem)都将获得由 m: 1 定义的外边距。这个外边距的具体值取决于主题中 spacing 的配置。
