济宁专业做优化的网站如何在百度发布广告信息
一.简介
- Django 是一个用于构建 Web 应用程序的高级 Python Web 框架。
- Django 提供了一套强大的工具和约定,使得开发者能够快速构建功能齐全且易于维护的网站。
- Django 遵守 BSD 版权,初次发布于 2005 年 7 月, 并于 2008 年 9 月发布了第一个正式版本 1.0 。
- Django 采用了 MVT 的软件设计模式,即模型(Model),视图(View)和模板(Template)。
二.Django与Python版本对应关系
Django 与 Python 版本兼容表
| Django 版本 | Python 版本要求 | 备注 |
|---|---|---|
| Django 5.0 | Python 3.10, 3.11, 3.12 | 最新稳定版(2024年发布) |
| Django 4.2 LTS | Python 3.8, 3.9, 3.10, 3.11 | 长期支持版(支持到 2026年4月) |
| Django 4.1 | Python 3.8, 3.9, 3.10 | 已结束维护(EOL) |
| Django 4.0 | Python 3.8, 3.9, 3.10 | 已结束维护(EOL) |
| Django 3.2 LTS | Python 3.6, 3.7, 3.8, 3.9, 3.10 | 长期支持版(支持到 2024年4月) |
| Django 3.1 | Python 3.6, 3.7, 3.8, 3.9 | 已结束维护(EOL) |
| Django 3.0 | Python 3.6, 3.7, 3.8 | 已结束维护(EOL) |
| Django 2.2 LTS | Python 3.5, 3.6, 3.7, 3.8 | 已结束维护(2022年4月) |
关键说明
-
LTS 版本(长期支持版):
-
推荐生产环境使用,提供 3年 安全更新(如 Django 4.2、3.2)。
-
非 LTS 版本仅维护到下一个版本发布(通常 8个月)。
-
-
Python 版本建议:
-
新项目建议使用 Python 3.10+ + Django 4.2/5.0。
-
旧项目维护可参考 LTS 版本(如 Django 3.2 + Python 3.8)。
-
-
数据库兼容性:
-
Django 5.0 移除了对 PostgreSQL 11、MySQL 5.7 等旧数据库的支持。
-
如何选择?
-
学习/新项目 → Django 5.0 + Python 3.12
-
企业生产环境 → Django 4.2 LTS + Python 3.10/3.11
-
兼容旧系统 → Django 3.2 LTS + Python 3.8
三.安装
安装前最好检查版本兼容性,对照上面的表格,选择与本地python版本匹配的Django版本
查看已安装的 Python 版本:
python --version
# 或
python3 --version 
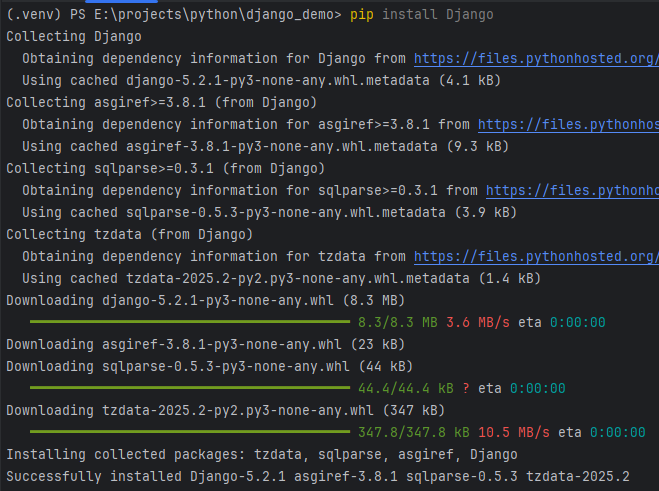
安装指定版本的 Django,若未指定,则安装最新版本
pip install django==4.2.6 # 例如安装 Django 4.2 LTS未指定版本安装

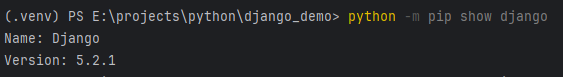
验证安装
python -m django --version出现下图的提示则表明安装成功

四.使用
安装 Django 之后,就有了可用的管理工具 django-admin,Windows 如果没有配置环境变量可以用 django-admin创建项目
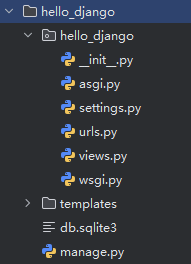
django-admin startproject hello_django创建完成后的项目结构

目录说明:
- hello_django: 项目的容器。
- manage.py: 一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
- hello_django/__init__.py: 一个空文件,告诉 Python 该目录是一个 Python 包。
- hello_django/asgi.py: 一个 ASGI 兼容的 Web 服务器的入口,以便运行你的项目。
- hello_django/settings.py: 该 Django 项目的设置/配置。
- hello_django/urls.py: 该 Django 项目的 URL 声明; 一份由 Django 驱动的网站"目录"。
- hello_django/wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
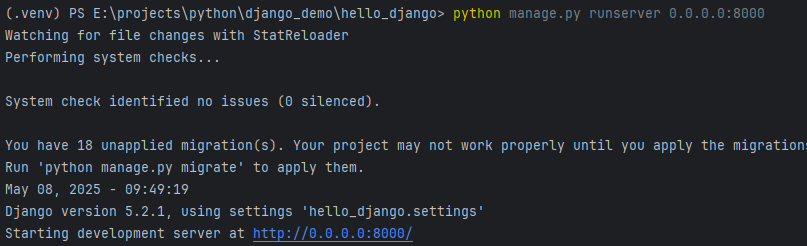
接下来我们进入 hello_django目录输入以下命令,启动服务器:
python manage.py runserver 0.0.0.0:8000 
0.0.0.0 让其它电脑可连接到开发服务器,8000 为端口号。如果不说明,那么端口号默认为 8000。
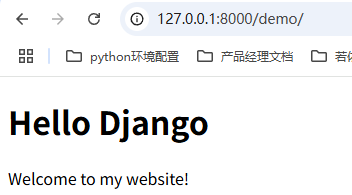
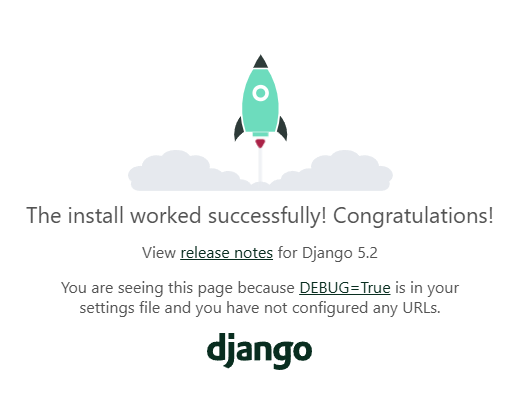
在浏览器输入服务器的 ip(这里我们输入本机 IP 地址: 127.0.0.1:8000) 及端口号,如果正常启动,就会出现Django的欢迎页面。

视图和 URL 配置
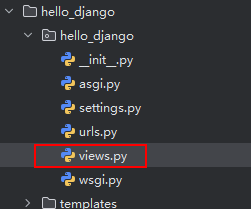
在上面创建的 hello_django 目录下的 hello_django目录新建一个 views.py 文件,

并输入下面的代码:
from django.http import HttpResponsedef hello(request):return HttpResponse("Hello Django! ")接着,绑定 URL 与视图函数。打开 urls.py 文件,删除原来代码,将以下代码复制粘贴到 urls.py 文件中:
from django.urls import pathfrom . import viewsurlpatterns = [path("", views.hello),
]刷新浏览器

我们还可以修改以下path中路径:
from django.urls import pathfrom . import viewsurlpatterns = [path("hello/", views.hello),
]
注意:项目中如果代码有改动,服务器会自动监测代码的改动并自动重新载入,所以如果你已经启动了服务器则不需手动重启。
path() 函数
Django path() 可以接收四个参数,分别是两个必选参数:route、view 和两个可选参数:kwargs、name。
语法格式:
path(route, view, kwargs=None, name=None)
-
route: 字符串,定义 URL 的路径部分。可以包含变量,例如
<int:my_variable>,以从 URL 中捕获参数并将其传递给视图函数。 -
view: 视图函数,处理与给定路由匹配的请求。可以是一个函数或一个基于类的视图。
-
kwargs(可选): 一个字典,包含传递给视图函数的额外关键字参数。
-
name(可选): 为 URL 路由指定一个唯一的名称,以便在代码的其他地方引用它。这对于在模板中生成 URL 或在代码中进行重定向等操作非常有用。
Django 模板
在 hello_django目录底下创建 templates 目录并建立 demo.html文件, templates 目录要与manage.py文件平级

demo.html写入下面的代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>{{ hello }}</h1><p>Welcome to my website!</p>
</body>
</html>在<h1>标签中使用了双括号表示变量
接下来我们需要向Django说明模板文件的路径,修改hello_djang/settings.py,修改 TEMPLATES 中的 DIRS 为 [os.path.join(BASE_DIR, 'templates')],如下所示:
TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [os.path.join(BASE_DIR, 'templates')],'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',],},},
]然后修改 views.py,增加一个新的对象,用于向模板提交数据:
from django.http import HttpResponse
from django.shortcuts import renderdef hello(request):return HttpResponse("Hello Django ! ")def template(request):context = {}context["hello"] = "Hello Django"return render(request, "demo.html", context)这里使用 render 来替代之前使用的 HttpResponse。render 还使用了一个字典 context 作为参数。
context 字典中元素的键值 hello 对应了模板中的变量 {{ hello }}。这样我们就完成了使用模板来输出数据,从而实现数据与视图分离。然后访问demo路径