自己建网站开网店seo推广教程seo高级教程
一、安装依赖
npm install xlsx
二、引用依赖
import XLSX from 'xlsx'
三、代码实现
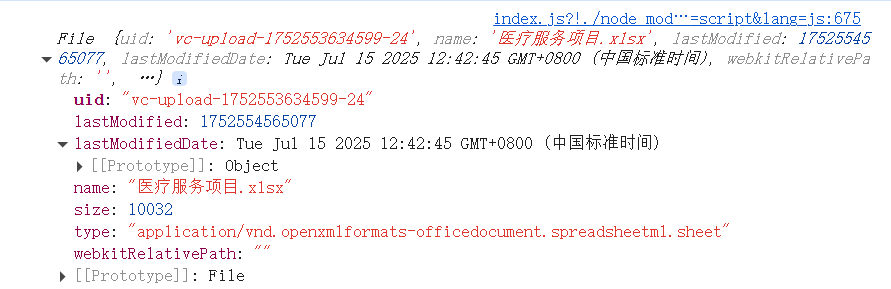
1、注意:函数 analysis 中reader.readAsBinaryString(file),file的数据格式如图所示

2、示例代码
<!-- 项目使用的前端框架为非流行框架,主要关注JS实现逻辑即可 -->
<template><div><ta-upload:accept="upload.accept":fileList="upload.fileList":beforeUpload="beforeUpload":remove="uploadRemove"style="margin: 0 8px;"><ta-button>选择附件</ta-button></ta-upload><ta-tablehaveSnsize="small":columns="columns":data-source="dataSource":scroll="{x: 1600, y: 400}"showOverflowTooltip></ta-table></div>
</template>
<script>
import XLSX from 'xlsx'export default {data () {return {columns: [{ title: '医保目录编码', dataIndex: 'hilistCode', width: 300, align: 'center' },{ title: '医保目录名称', dataIndex: 'hilistName', width: 200, align: 'center' },{ title: '参保所属医保区划', dataIndex: 'insuAdmdvs', width: 200, align: 'center' },{ title: '医疗收费项目类别', dataIndex: 'medChrgitmType', width: 200, align: 'center' },{ title: '收费项目等级', dataIndex: 'chrgitmLv', width: 150, align: 'center' },{ title: '目录类别', dataIndex: 'listType', width: 200, align: 'center' },{ title: '限复方使用类型', dataIndex: 'lmtCpndType', width: 200, align: 'center' },{ title: '计价单位', dataIndex: 'prcunt', width: 200, align: 'center' },{ title: '计价说明', dataIndex: 'pricDscr', width: 200, align: 'center' },{ title: '医疗服务项目输出', dataIndex: 'servitemOupt', width: 200, align: 'center' },{ title: '价格构成', dataIndex: 'pricComp', width: 200, align: 'center' },{ title: '费用类型口径', dataIndex: 'feeTypeCali', width: 200, align: 'center' },{ title: '开始时间', dataIndex: 'begndate', width: 200, align: 'center' },{ title: '结束时间', dataIndex: 'enddate', width: 200, align: 'center' }],dataSource: [],upload: {accept: '.xls,.xlsx',fileList: []}}},computed: {uploadTypeErrorMessage () {return `只能上传 ${this.upload.accept.split(',')} 格式的文件`;}},methods: {beforeUpload (file) {if(!['application/vnd.ms-excel', 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'].includes(file.type)) {this.$message.error(this.uploadTypeErrorMessage);return false;}this.upload.fileList.length>0?this.upload.fileList.splice(0, 1, file):this.upload.fileList.push(file);this.analysis(file).then(res => { if (res && res.length > 0){let list = [];res[0].sheet.forEach(d => {let data = {};Object.keys(d).filter(k => k!=='序号').forEach(k => { //过滤掉根本不需要的列,根据自己情况写let column = this.columns.find(li => li.title===k);if(column) {data[column.dataIndex] = d[k];}});if(Object.keys(data).length>0) {list.push(data);}});this.dataSource = list;}});return false;},analysis (file){return new Promise(function (resolve) {const reader = new FileReader()reader.onload = function (e){const json = XLSX.read(e.target.result, {type: 'binary'});resolve(json.SheetNames.map(sheetName => {return {sheetName: sheetName,sheet: XLSX.utils.sheet_to_json(json.Sheets[sheetName])};}));};reader.readAsBinaryString(file);});},uploadRemove (file) {let index = this.upload.fileList.findIndex(li =>li.uid===file.uid);if(index> -1) {this.upload.fileList.splice(index, 1);this.dataSource = [];}}},mounted () {this.dataSource = [];this.upload.fileList = [];}
}
</script>四、参考文章
前端使用xlsx插件读取excel文件数据 - yingzi__block - 博客园
