成都的网站建设开发公司哪家好广州网站排名优化报价
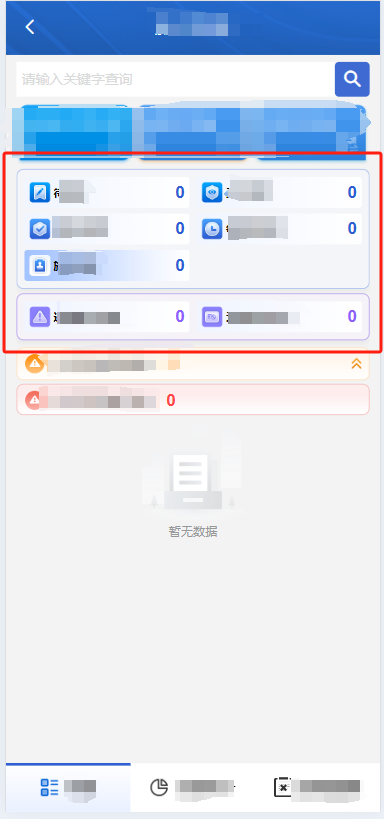
如图所示,要有一个区分来显示,如果一开始就是这样还可以有很多种处理方式,但是这个后期一直在调整所以不好重做因为开发已经完成,加上很多地方联动改的地方太多,所以采用了一个比较笨的方法

<ul class="classification"><li v-for="(item, index) in classificaObj.slice(0,5)" :key="index" :class="selectClassifica(item, index)" @click="classificaHandle(item,index)"><p :class="'icon ' + item.icon" :id="item.code">{{item.name}} </p><p class="num">{{item.num ? item.num : 0}}</p></li></ul><ul class="classification classificationPurple"><li v-for="(item, index) in classificaObj.slice(5)" :key="index" :class="selectClassifica(item, 5 + index)" @click="classificaHandle(item,( 5 + index))"><p :class="'icon ' + item.icon" :id="item.code">{{item.name}} </p><p class="num">{{item.num ? item.num : 0}}</p></li></ul>classificaObj: [{ icon: "icon-dqs", code: "dqsNum", name: "xxxxx", statu: 3, num: 0 },{ icon: "icon-kgjg", code: "kgjgNum", name: "yyyy", statu: 4, num: 0 },{ icon: "icon-jryxj", code: "mzyxjNum", name: "zzzzzz", statu: 2, num: 0 },{ icon: "icon-jrdxj", code: "mzdxjNum", name: "wwwwwww", statu: 1, num: 0 },{ icon: "icon-ysjg", code: "ysjqNum", name: "nnnnnnn", statu: 5, num: 0 },{ icon: "icon-xjyc", code: "xjycNum", name: "ppppppp", statu: 6, num: 0 },{ icon: "icon-wzsg", code: "wzsgNum", name: "ccccccc", statu: 8, num: 0 },],selectClassifica 是样式类型根据需求变换
selectClassifica(item, index) {let obj = {}// 这里要尽量避免使用indexif (this.classificaActive == index) {obj['active'] = true}// 类型区分if (item.code == 'xjycNum' || item.code == 'wzsgNum') {obj['typePurple'] = true}return obj;},classificaHandle(item, index) {console.log('点击各标签.....', item, index)if (item.code === 'wzsgNum') {this.$router.push({name: "unlicensedConstru",});} else {// 这里也是尽量不用index, 最后编写数据的时候定义一个唯一的标识来赋值// 比如用数据中code 或者 statu this.classificaActive = index;} },看代码classificaObj.slice(0,5) 是要区分的前几个,classificaObj.slice(5) 是去除前面的后剩下的几个,这里就写死了,后期如果还有变动就需要再次调整,但是没有办法,还有一个要注意的就是在写选中事件的时候尽量避免使用index来做选中,这样就可以避免后期出现很多问题!
