浦东建设网站seo网站排名优化培训教程
目录
一、表白墙简介
二、代码实现
1、约定前后端交互的接口
2、后端代码实现
3、前端代码实现
三、效果演示
一、表白墙简介
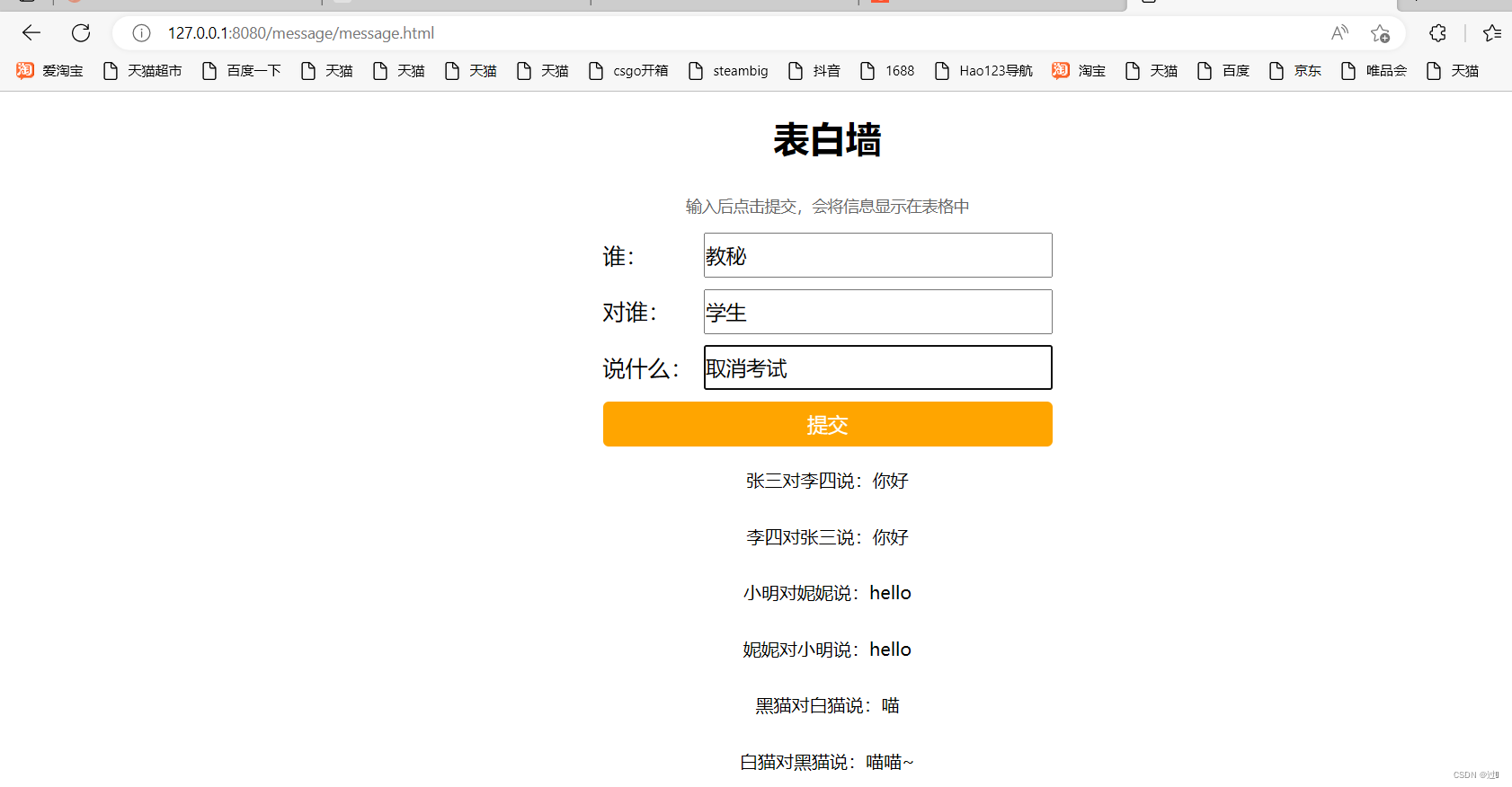
在表白墙页面中包含三个文本框,分别表示表白者,表白对象,表白内容,在文本框中输入内容之后,内容能够保存,并且在下次启动页面的时候也能显示出之前所保存的内容。
二、代码实现
1、约定前后端交互的接口
要实现表白墙,首先就需要约定前后端的交互接口,在实际开发过程中,前端人员只负责前端开发,后端人员负责后端开发,那么就需要约定前端发送什么样的请求,后端处理请求之后再以什么格式将数据返回给前端。
那么对于 POST请求:
POST /message
{from:"XX",to:"XX",message:"xxx"
}POST响应:
HTTP/1.1 200 OK
{ok:true
}当用户点击提交按钮之后,就会向HTTP服务器发送一个请求,让服务器把这个信息存储起来。
GET 请求
GET /messageGET响应
HTTP/1.1 200 OK
Content-Type:application/json
{{from:"XX",to:"XX",message:"xxx"},{from:"XX",to:"XX",message:"xxx"},……
}请求从服务器上获取到之前保存的所有的留言信息,响应是Json格式的数组。
2、后端代码实现
正式写代码之前的准备工作:
需要创建一个maven项目,在这个项目中先引入Servlet依赖,Mysql依赖,以及Jackson依赖并且创建出正确的目录结构。
<dependencies><!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency><!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.47</version></dependency><!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.13.5</version></dependency></dependencies>
web.xml中的内容如下:
<!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd" ><web-app><display-name>Archetype Created Web Application</display-name> </web-app>
首先创建出一个message类定义from,to,message几个变量。
class Message{public String from;public String to;public String message;
}创建DBUtil连接数据库,并且能够关闭各种资源。
public class DBUtil {private static final String url = "jdbc:mysql://127.0.0.1:3306/message?characterEncoding=utf8&useSSL=false";private static final String user = "root";private static final String password = "1234";public volatile static DataSource dataSource;private static DataSource getDataSource(){if(dataSource == null){synchronized (DBUtil.class){if(dataSource == null){dataSource = new MysqlDataSource();((MysqlDataSource)dataSource).setUrl(url);((MysqlDataSource)dataSource).setUser(user);((MysqlDataSource)dataSource).setPassword(password);}}}return dataSource;}public static Connection getConnection() throws SQLException {return getDataSource().getConnection();}public static void closeResource(Connection connection, PreparedStatement statement, ResultSet resultSet){if(resultSet != null){try {resultSet.close();} catch (SQLException e) {e.printStackTrace();}}if(statement != null){try {statement.close();} catch (SQLException e) {e.printStackTrace();}}if(connection != null){try {connection.close();} catch (SQLException e) {e.printStackTrace();}}}
}
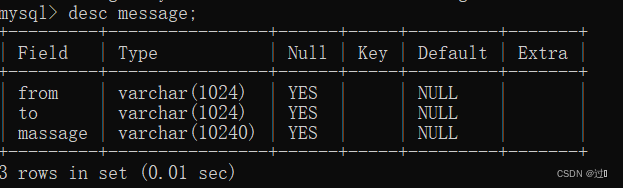
在Mysql中创建Message表:

创建MessageServlet类,继承HttpServlet类,重写doGet方法和doPost方法。
在doPost方法中,先设置了响应的内容类型为json格式和字符集为utf-8,然后将请求信息转换成Message对象,再将Message对象的内容存入数据库。然后再向body中写入约定的POST响应的内容。
private ObjectMapper objectMapper = new ObjectMapper();@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {resp.setContentType("application/json;charset=utf8");Message message = objectMapper.readValue(req.getInputStream(),Message.class);//将处理的请求信息存入数据库save(message);resp.getWriter().write("{\"ok\":true");}private void save(Message message){Connection connection = null;PreparedStatement statement = null;try {connection = DBUtil.getConnection();String sql = "insert into message value(?,?,?)";statement = connection.prepareStatement(sql);statement.setString(1,message.from);statement.setString(2,message.to);statement.setString(3,message.message);statement.executeUpdate();} catch (SQLException e) {e.printStackTrace();}finally {DBUtil.closeResource(connection,statement,null);}}在doGet方法中也要先设置响应的内容格式是json,设置字符集为utf-8,然后从数据库中取出之前存储的信息存到链表中,将Message对象转换成字符串写入作为get方法响应的body中。
@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {resp.setContentType("application/json;charset=utf8");List<Message> messages = load();String jsonString = objectMapper.writeValueAsString(messages);System.out.println("jsonString:" + jsonString);resp.getWriter().write(jsonString);}private List<Message> load(){Connection connection = null;PreparedStatement statement = null;ResultSet resultSet = null;List<Message> list = new LinkedList<>();try {connection = DBUtil.getConnection();String sql = "select * from message";statement = connection.prepareStatement(sql);resultSet = statement.executeQuery();while(resultSet.next()){Message message = new Message();message.from = resultSet.getString("from");message.to = resultSet.getString("to");message.message = resultSet.getString("massage");list.add(message);}} catch (SQLException e) {e.printStackTrace();}finally {DBUtil.closeResource(connection,statement,resultSet);}return list;}
3、前端代码实现
需要基于ajax能构造请求并解析响应。
把当前获取到的输入框的内容,构造成一个HTTP POST请求,然后通过ajax发给服务器。
let body = {"from": from,"to": to,"message": message};$.ajax({type: "post",url: "message",contentType: "application/json;charset=utf8",data: JSON.stringify(body),success: function() {alert("提交成功!");},error: function () {alert("提交失败");}});在每次刷新页面时,要从服务器上获取到消息,将其进行展示。
function getMessages() {$.ajax({type: 'get',url:'message',contentType: 'json',success: function(body) {let container=document.querySelector('.container');console.log(body);for(let message of body) {let row=document.createElement('div');row.innerHTML=message.from+'对'+message.to+'说:'+message.message;row.className='row';//3.把这个新的元素添加到DOM树上container.appendChild(row);}}});前端完整代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表白墙</title>
</head>
<body>
<div class="container"><h1>表白墙</h1><p>输入后点击提交,会将信息显示在表格中</p ><div class="row"><span>谁:</span><input type="text" class="edit"></div><div class="row" ><span>对谁:</span><input type="text" class="edit"></div><div class="row"><span>说什么:</span><input type="text" class="edit"></div><div class="row"><input type="button" value="提交" id="submit"></div><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script>//点击按钮提交的时候,ajax要构造数据发送给服务器//页面加载的时候,从服务器获取消息列表,并且在页面上直接显示。function getMessages() {$.ajax({type: 'get',url:'message',contentType: 'json',success: function(body) {let container=document.querySelector('.container');console.log(body);for(let message of body) {let row=document.createElement('div');row.innerHTML=message.from+'对'+message.to+'说:'+message.message;row.className='row';//3.把这个新的元素添加到DOM树上container.appendChild(row);}}});}getMessages();let submitButton=document.querySelector('#submit');submitButton.onclick=function(){//1.先获取到编辑框的内容let edits=document.querySelectorAll('.edit');//依靠.value来获得其输入框的值let from=edits[0].value;let to=edits[1].value;let message=edits[2].value;// console.log(from,to,message);//这里是对用户输入进行合法的校验,看用户输入是否合法if(from==''||to==' '||message==''){return;}//2.根据内容,构造HTML元素(.row里面包含用户输入的话)//createElement:创建一个元素let row=document.createElement('div');row.className='row';row.innerHTML=from+'对'+to+'说:'+message;//3.把这个新的元素添加到DOM树上let container=document.querySelector('.container');container.appendChild(row);//4.清空原来的输入框for(let i=0;i<edits.length;i++){edits[i].value='';}// 5.把当前获取到的输入框的内容,构造成一个HTTP POST请求,然后通过ajax发给服务器let body = {"from": from,"to": to,"message": message};$.ajax({type: "post",url: "message",contentType: "application/json;charset=utf8",data: JSON.stringify(body),success: function() {alert("提交成功!");},error: function () {alert("提交失败");}});}</script><style>/*去除浏览器默认样式:内边距,外边距,内边框和外边框不会撑大盒子*/*{margin:0;padding: 0;box-sizing: border-box;}/*margin:0 auto :意思是 中央居中*/.container{width: 400px;margin:0 auto;}/*padding:20px auto :h1标签:上下间距20*/h1{text-align:center;padding:20px ;}p{text-align:center;color:#666;padding: 10px 0;font-size:14px;}/*display:flex:基于弹性布局justify-content:center:水平居中align-items:center:垂直居中*/.row{height:50px ;display: flex;justify-content: center;align-items:center;}span{width:90px;font-size: 20px;}input{width:310px;height: 40px;font-size: 18px;}/*设置提交按钮的样式*/#submit{width: 400px;color: white;background-color:orange;border:none;border-radius:5px;font-size: 18px;}/*点击 提交 按钮 就会改变其背景颜色*/#submit:active{background-color: black;}</style>
</div>
</body>
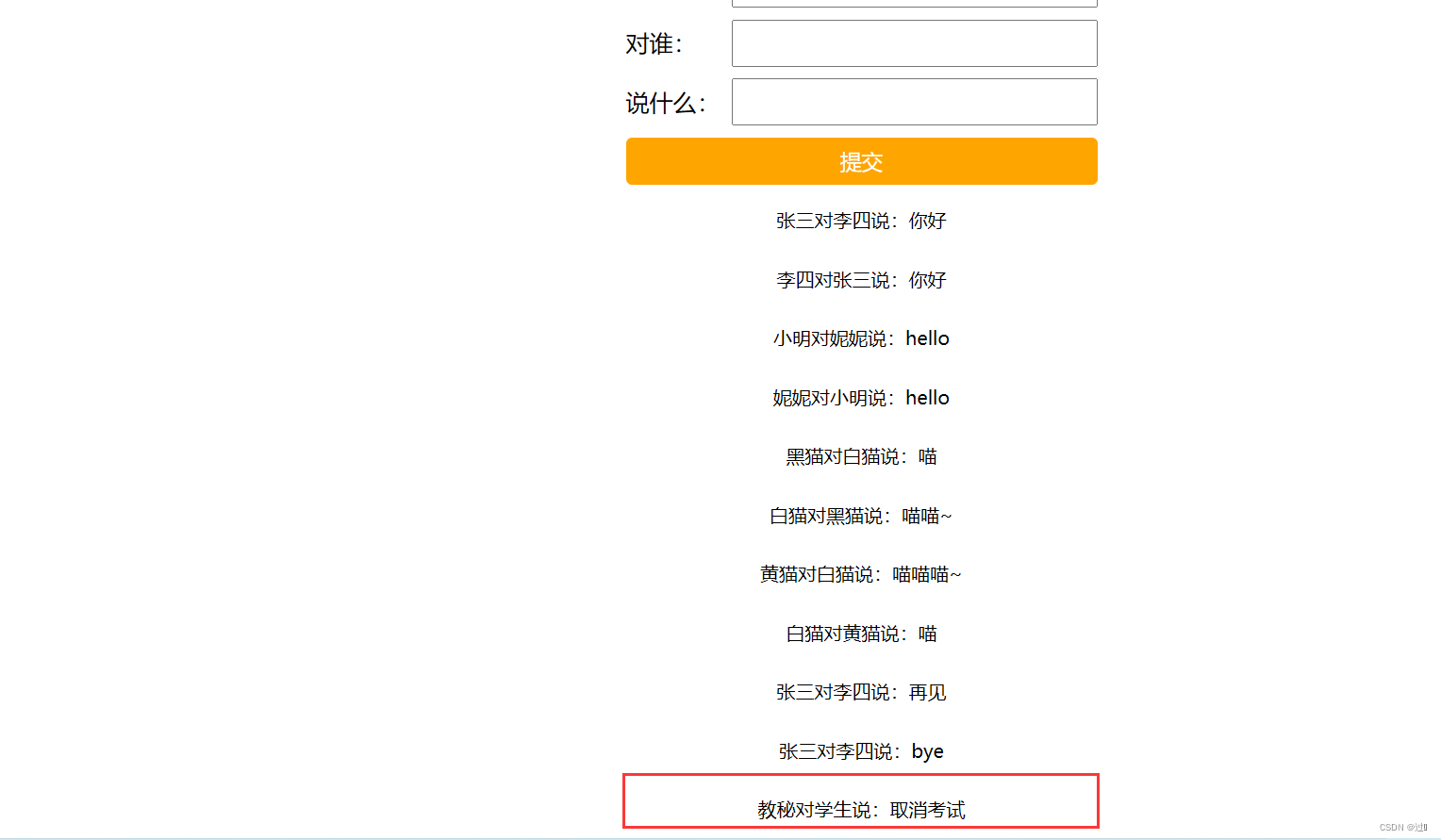
</html>三、效果演示

点击提交按钮之后: