wordpress分类目录页网页优化方案
项目简介
本项目是基于 Spring Boot + Vue 技术栈开发的 网上租赁系统。该系统通过前后端分离的架构,提供用户和管理员两种角色的操作权限,方便用户进行商品租赁、订单管理、信息查询等操作,同时也为管理员提供了商品管理、用户管理、订单管理等功能。
系统支持用户租赁商品、查看商品信息、管理个人信息;管理员则可以对商品进行管理、维护商品分类、查看和管理订单、管理系统设置等操作。
技术栈
| 技术类别 | 技术栈 |
|---|---|
| 开发语言 | Java |
| 后端框架 | Spring Boot |
| 持久层框架 | MyBatis-Plus |
| 数据库 | MySQL 5.7及以上 |
| 前端框架 | Vue.js, HTML, CSS, JavaScript |
| 构建工具 | Maven 3.6及以上 |
| 服务器 | Tomcat(自带) |
| 开发工具 | IntelliJ IDEA, VS Code |
| 操作系统 | Windows / MacOS |
| Node.js | Node.js 14及以上 |
系统功能模块












1️⃣ 用户功能
用户在系统中的主要功能是浏览商品、租赁商品、管理个人信息、查看订单等。
1.1 首页
-
展示平台的商品分类和热门商品。
-
用户可以查看推荐商品以及按类别筛选商品。
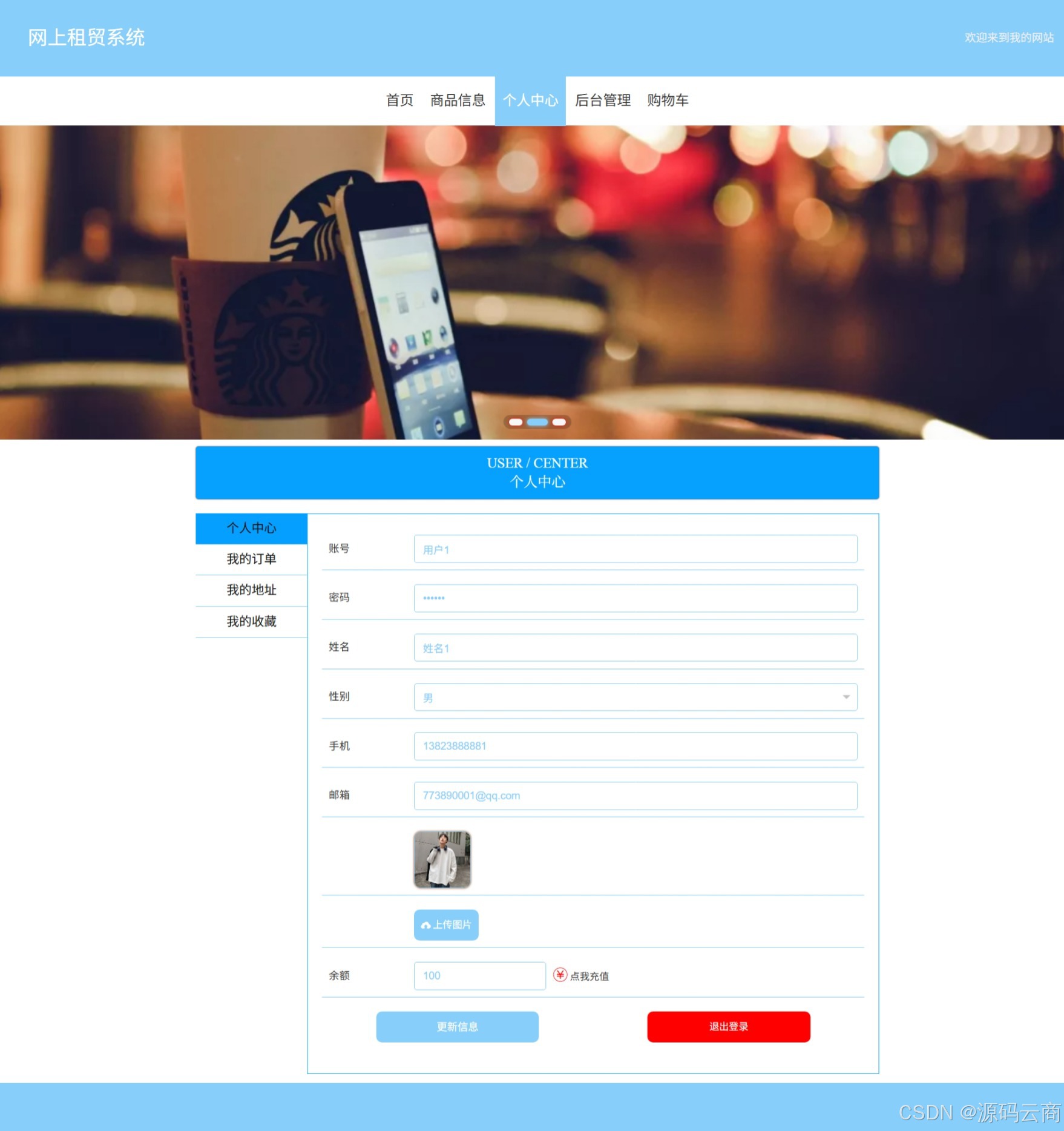
1.2 个人中心
-
管理用户个人信息,包括修改联系方式、查看订单等。
-
管理已租赁商品的状态和归还日期。
1.3 商品信息管理
-
浏览并搜索商品信息,包括商品的名称、租赁价格、租赁时间等。
-
查看商品的详细信息,如库存、租赁周期等。
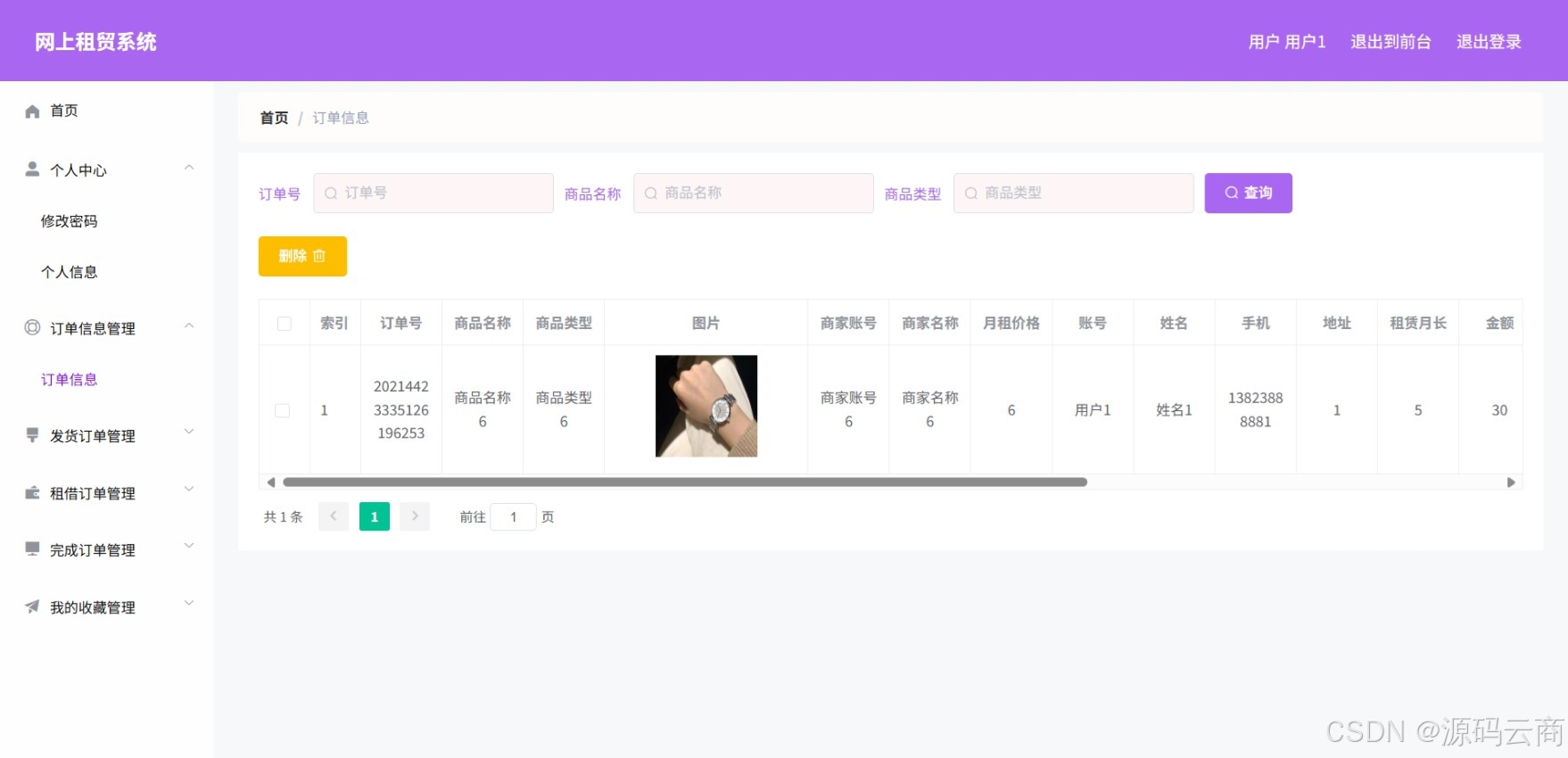
1.4 订单信息管理
-
用户可以查看自己的租赁订单信息,包括订单的状态(已租赁、待付款等)。
-
支付订单,查看订单历史记录。
1.5 商家管理
-
用户可以查看商品的商家信息,包括商家的店铺信息、联系方式等。
2️⃣ 管理员功能
管理员负责系统的管理和监控,确保商品信息、订单信息、用户信息等的准确性和及时性。
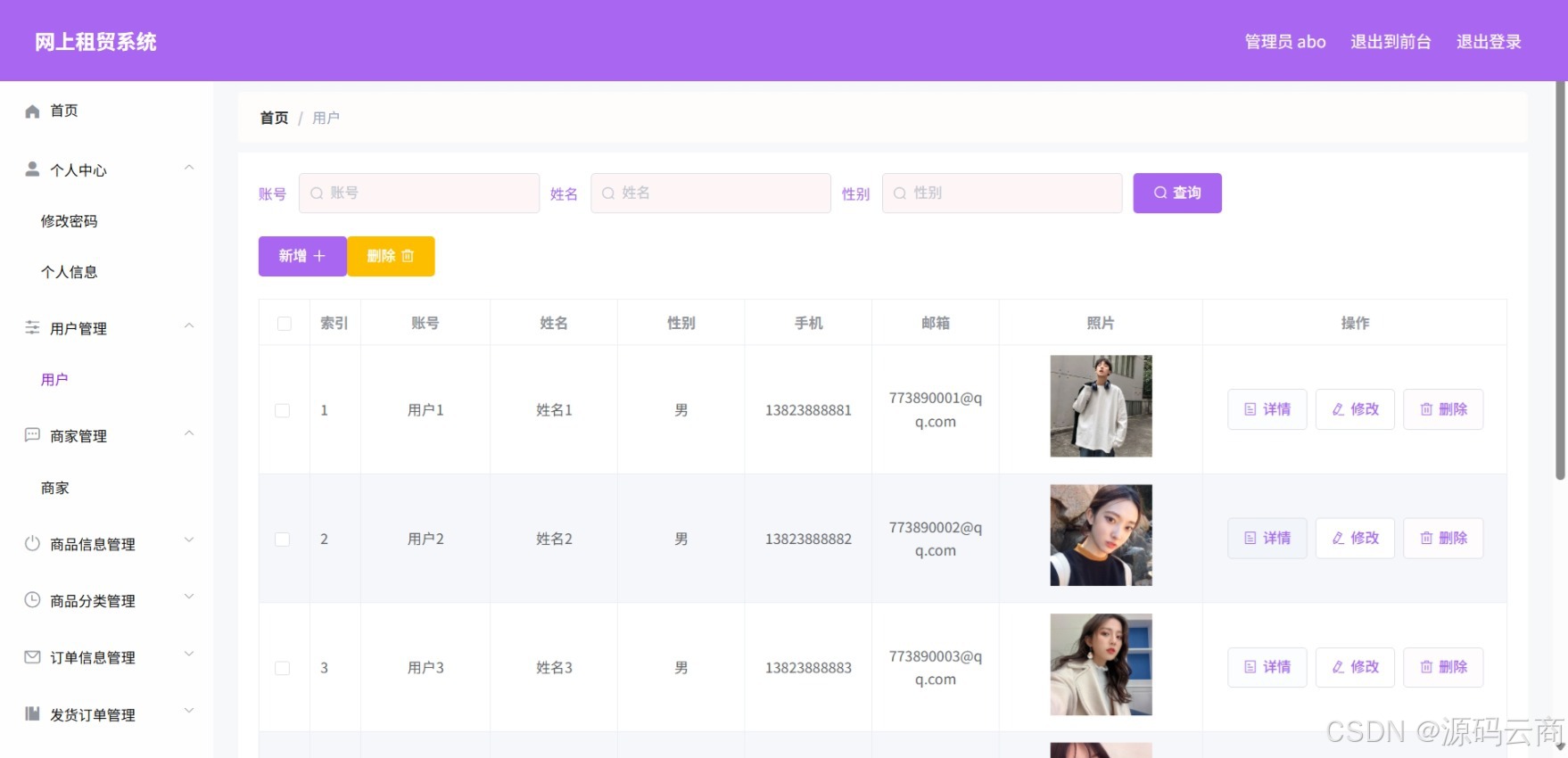
2.1 用户管理
-
管理员可以查看系统中的所有用户信息。
-
支持用户信息的修改、删除和封禁等操作。
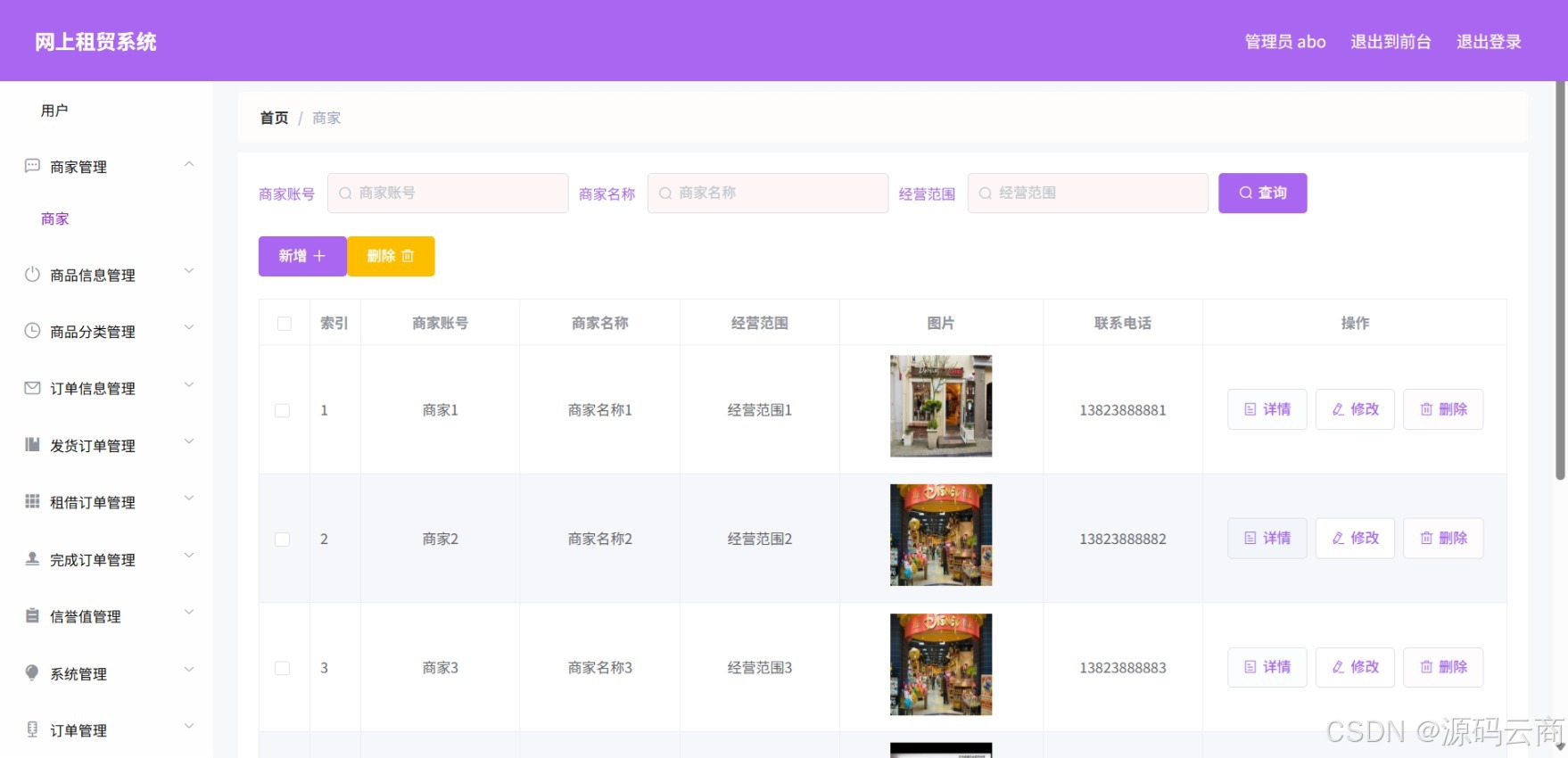
2.2 商家管理
-
管理员可以查看商家信息,审批商家的商品上传、修改等操作。
-
对商家进行管理,确保商家的商品符合平台规定。
2.3 商品信息管理
-
管理员可以对商品进行增删改查操作,包括修改商品的名称、价格、库存等。
-
支持商品的审核与分类,确保商品的展示与租赁流程的规范。
2.4 商品分类管理
-
管理员可以管理商品的分类,新增、删除、修改商品分类信息。
-
根据分类对商品进行归类,提高用户的查找效率。
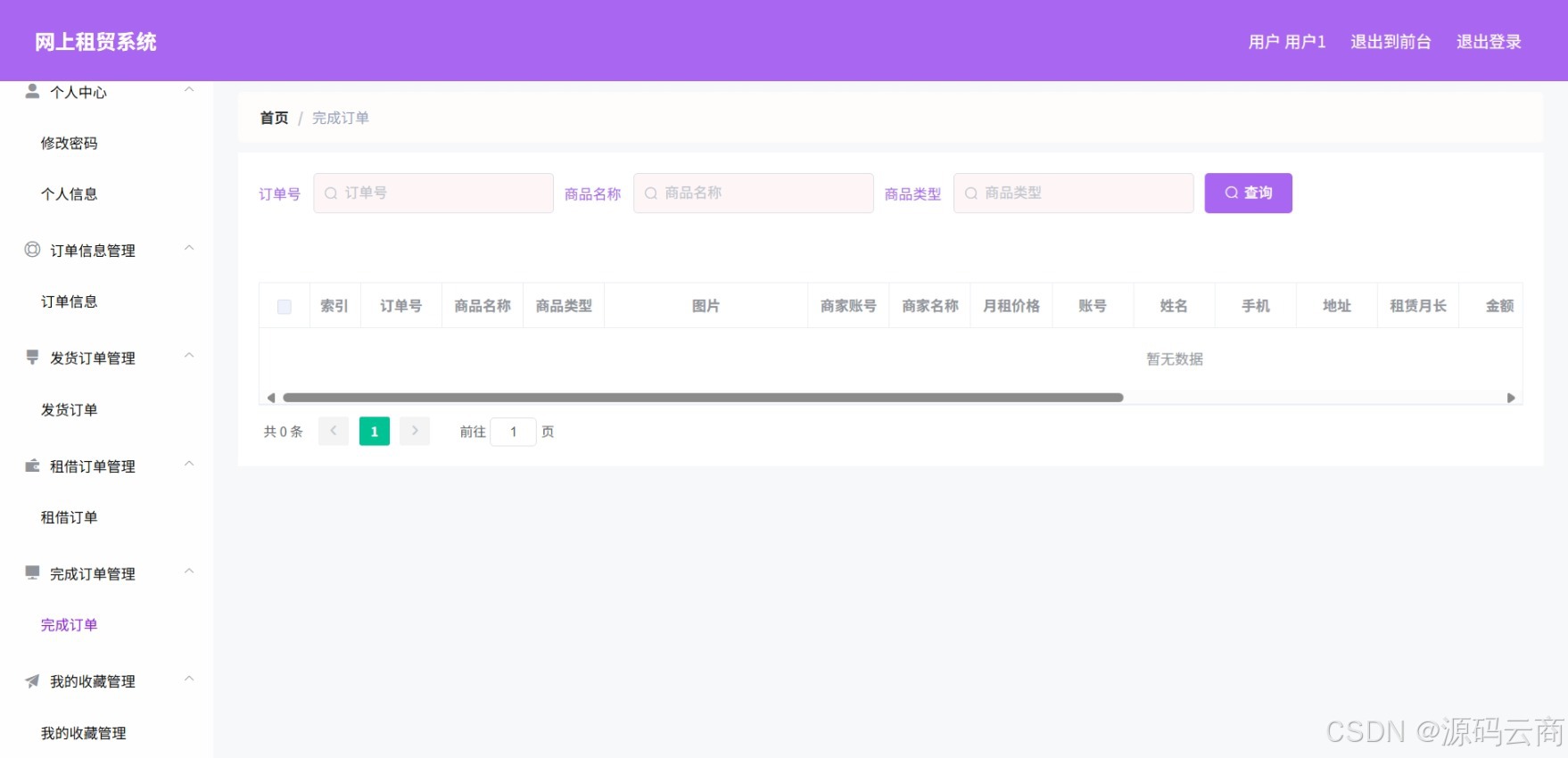
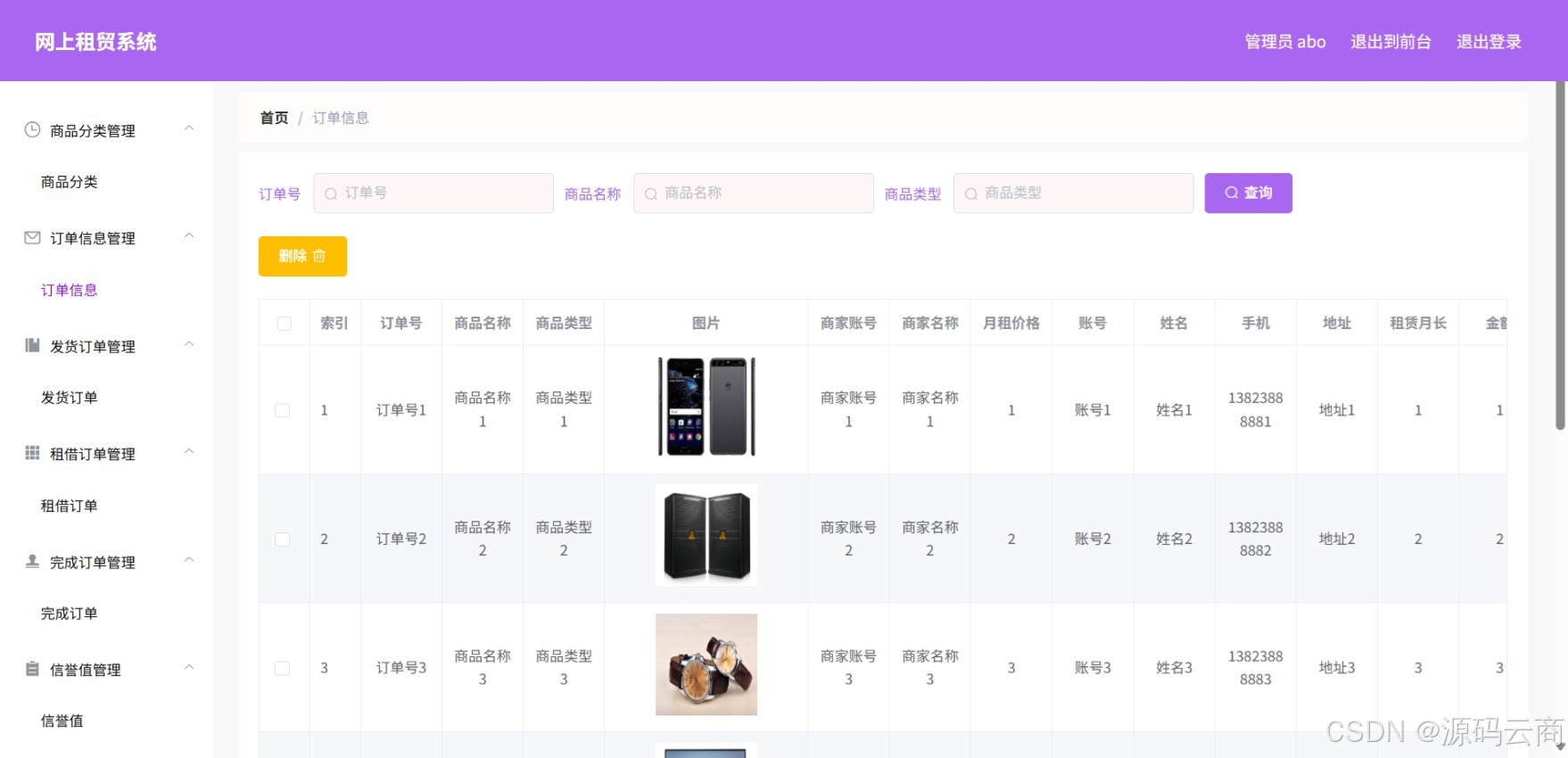
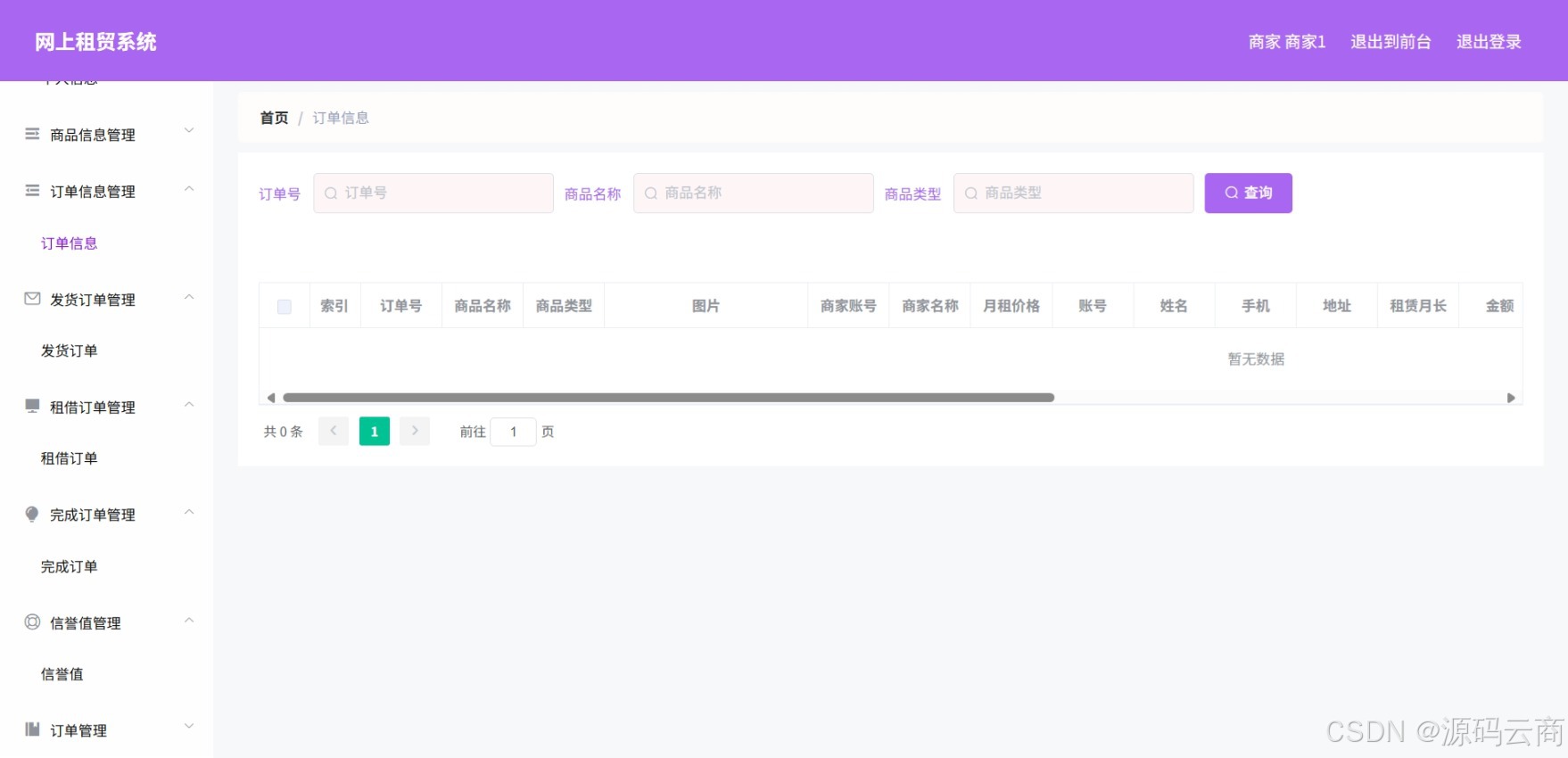
2.5 订单信息管理
-
管理员可以查看所有用户的租赁订单,包括订单的状态、支付情况、租赁商品等。
-
支持订单的审核、支付状态更新等操作。
2.6 系统管理
-
包括系统的用户权限设置、平台公告管理、系统配置等功能。
-
管理员可以对系统进行维护和更新,确保系统的稳定性和安全性。
数据库设计
本系统使用 MySQL 5.7 作为数据库,主要涉及以下几张数据表:
-
用户表 (
user):存储用户的基本信息,如用户名、密码、联系方式、收货地址等。 -
商品表 (
product):存储商品的详细信息,包括商品名称、租赁价格、库存、分类等。 -
订单表 (
order):存储用户的租赁订单信息,包括订单号、订单状态、租赁商品、订单创建时间等。 -
商品分类表 (
category):存储商品分类的信息,帮助对商品进行分类管理。 -
商家表 (
merchant):存储商家的信息,包括商家名称、联系方式、店铺信息等。
系统运行环境
1️⃣ 后端运行
-
使用 IDEA 打开项目,修改
application.properties配置文件中的数据库连接信息。 -
导入数据库文件,使用 Navicat 或 MySQL Workbench 导入项目中的
.sql文件,创建数据库表。 -
在 IDEA 中运行 Spring Boot 项目,访问后台接口进行测试。
2️⃣ 前端运行
-
在 VS Code 中打开前端项目文件夹。
-
执行以下命令来安装依赖:
npm install -
启动 Vue 项目:
npm run serve -
访问
http://localhost:8080查看前端效果。
项目源码及文档下载
本项目提供完整源码、数据库文件及详细文档,文档包括:
-
系统架构设计:详细介绍项目的整体架构和模块划分。
-
数据库设计:包括数据表的设计及字段说明。
-
功能实现说明:各模块的功能介绍及操作说明。
-
前后端交互文档:接口文档,方便前后端开发人员参考。
获取方式
-
源码下载:如需获取源码可进入:源码获取平台
-
文档下载:文档将随源码一起提供,包含详细的开发文档和使用说明。
结语
本项目是一个完整的 网上租赁系统,包含用户和管理员的功能,采用了 Spring Boot 后端框架和 Vue.js 前端框架,前后端分离架构,使得开发和维护更加高效。通过本项目,开发者可以深入了解如何构建一个完整的在线租赁平台,提升全栈开发能力。
如需获取源码可进入:源码获取平台
