ui设计和网站开发个人博客网页设计html
目录
- 1. 登录
- 1.1 基本功能实现
- 1.2 Pinia存储令牌
- 1.2.1 分析
- 1.2.2 Pinia
- 1.2.3 定义Store
- 1.2.4 使用Pinia
- 1.3 功能完善
- 1.3.1 功能完善1
- 1.3.2 功能完善2
- 1.4 退出登录
- 2. 打包部署
- 2.1 打包
- 2.2 部署
1. 登录

1.1 基本功能实现
1). 导入登录页面的背景图片bg1.jpg到项目的 src/assets 目录中

2). 导入登录页面的组件login.vue到项目的 src/views 目录中
<script setup lang="ts">import { ref } from 'vue'import type { LoginEmp } from '@/api/model/model'let loginForm = ref<LoginEmp>({username:'', password:''})</script><template><div id="container"><div class="login-form"><el-form label-width="80px"><p class="title">Tlias智能学习辅助系统</p><el-form-item label="用户名" prop="username"><el-input v-model="loginForm.username" placeholder="请输入用户名"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input type="password" v-model="loginForm.password" placeholder="请输入密码"></el-input></el-form-item><el-form-item><el-button class="button" type="primary" @click="">登 录</el-button><el-button class="button" type="info" @click="">重 置</el-button></el-form-item></el-form></div></div>
</template><style scoped>
#container {padding: 10%;height: 410px;background-image: url('../../assets/bg1.jpg');background-repeat: no-repeat;background-size: cover;
}.login-form {max-width: 400px;padding: 30px;margin: 0 auto;border: 1px solid #e0e0e0;border-radius: 10px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);background-color: white;
}.title {font-size: 30px;font-family: '楷体';text-align: center;margin-bottom: 30px;font-weight: bold;
}.button {margin-top: 30px;width: 120px;
}
</style>
3). 导入登录的api文件login.ts到项目的 src/api 目录中
import type { ResultModel,LoginEmp } from '@/api/model/model'
import request from '@/utils/request'//登录
export const loginApi = (loginEmp:LoginEmp) => request.post<any, ResultModel>(`/login`, loginEmp)4). 在 login/index.vue 中编写登录操作交互的逻辑,最终整个文件的代码如下:
<script setup lang="ts">import { ref } from 'vue'import { loginApi } from '@/api/login'import type { LoginEmp } from '@/api/model/model'import {useRouter} from 'vue-router'import { ElMessage } from 'element-plus' let loginForm = ref<LoginEmp>({username:'', password:''})//登录const router = useRouter(); const login = async () => {let result = await loginApi(loginForm.value);if(result.code == 1){ElMessage.success('登录成功')router.push('/index')}else {ElMessage.error('用户名或密码错误')}}//清空const clear = async () => {loginForm.value = {username:'', password:''}}
</script><template><div id="container"><div class="login-form"><el-form label-width="80px"><p class="title">Tlias智能学习辅助系统</p><el-form-item label="用户名" prop="username"><el-input v-model="loginForm.username" placeholder="请输入用户名"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input type="password" v-model="loginForm.password" placeholder="请输入密码"></el-input></el-form-item><el-form-item><el-button class="button" type="primary" @click="login">登 录</el-button><el-button class="button" type="info" @click="clear">重 置</el-button></el-form-item></el-form></div></div>
</template><style scoped>
#container {padding: 10%;height: 410px;background-image: url('../../assets/bg1.jpg');background-repeat: no-repeat;background-size: cover;
}.login-form {max-width: 400px;padding: 30px;margin: 0 auto;border: 1px solid #e0e0e0;border-radius: 10px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);background-color: white;
}.title {font-size: 30px;font-family: '楷体';text-align: center;margin-bottom: 30px;font-weight: bold;
}.button {margin-top: 30px;width: 120px;
}
</style>
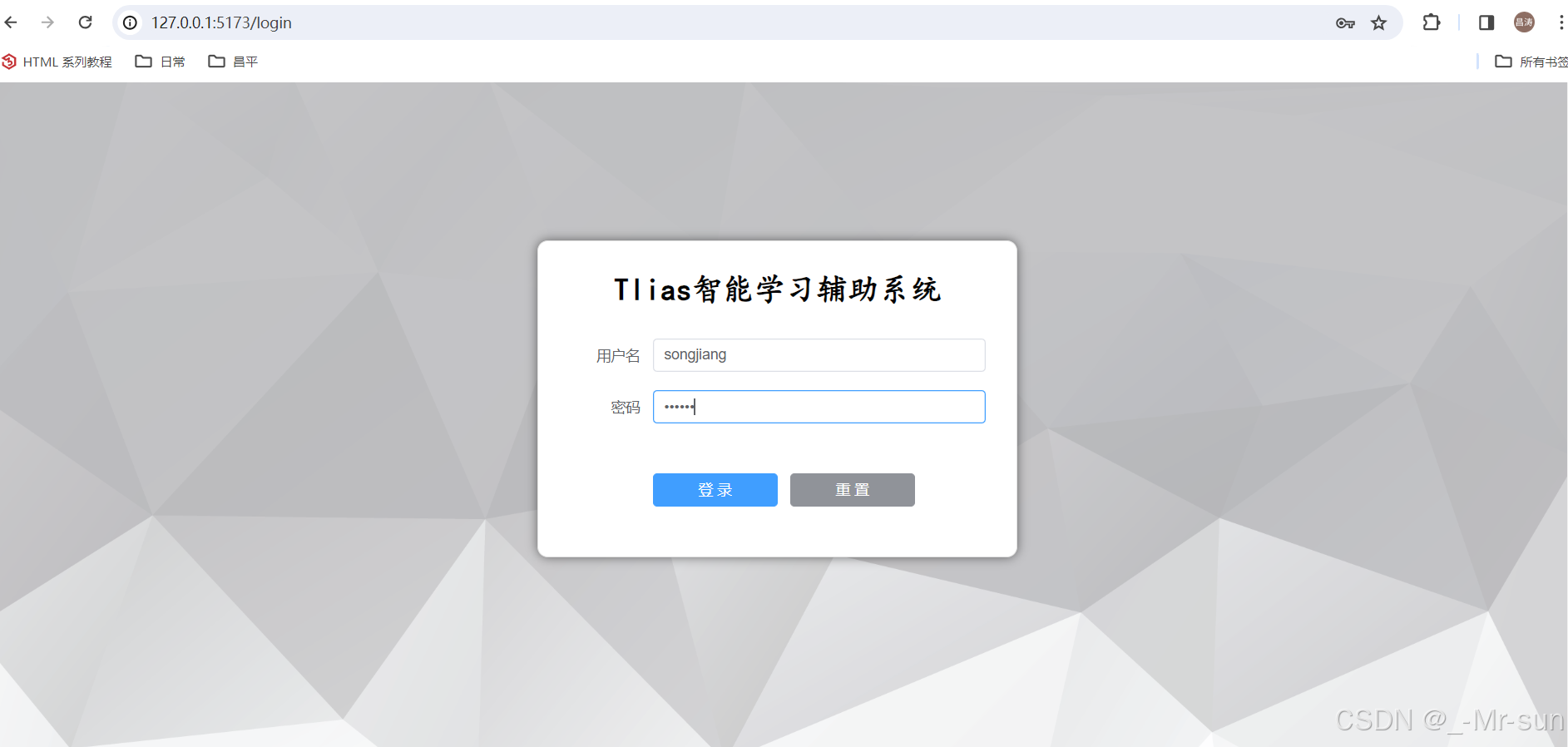
打开浏览器测试:


通过测试,我们看到,已经登录成功了。 但是呢,登录成功后,我们并没有对服务器端返回的token进行存储。 那么也就意味着,再后续的请求中,我们是没有办法直接获取到token,并在后续的每一次请求中,把这个token传递给服务端的。
所以,接下来,我们就需要考虑的是token的存储。 我们需要考虑将token存储起来,并且还得保证,存储之后各个vue组件都可以获取到这个token。 那这里我们就可以借助于 Vue3 中提供的 Pinia状态管理工具 来解决这个问题。
1.2 Pinia存储令牌
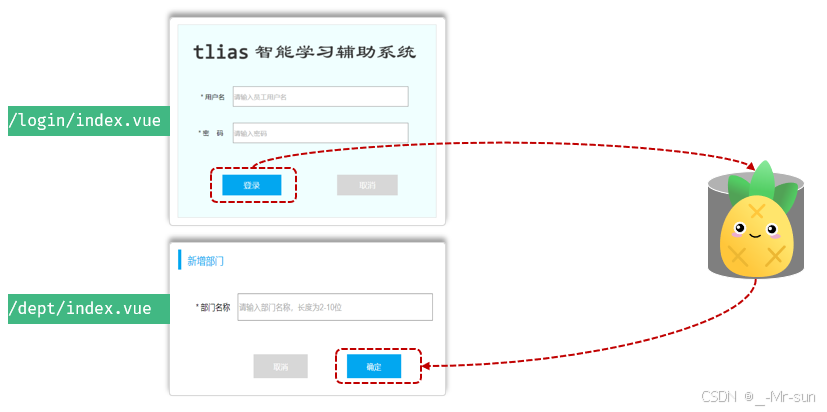
1.2.1 分析
问题:目前执行登录操作,登录成功之后,并没有将令牌信息起来,在后续的每次操作中,也就拿不到登录时的令牌信息了。
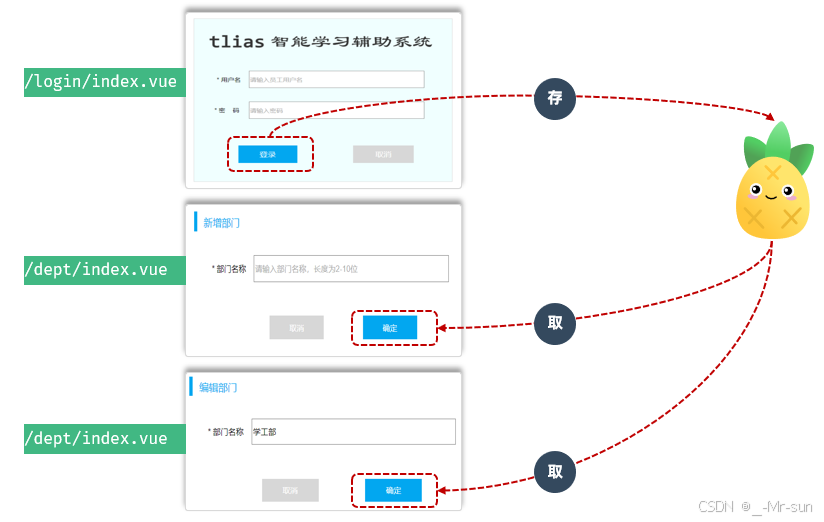
方案:需要在登录成功后,将令牌等信息存储起来。 在后续的请求中,再将令牌取出来,携带到服务端。

如果在项目的多个组件中,要共享数据,可以使用Vue3中提供的状态管理库 Pinia。
1.2.2 Pinia
Pinia 是 Vue 的专属状态管理库,它允许你跨组件或页面共享状态。 也就意味着,我们可以使用 Pinia 来存储数据,而这些数据是可以跨组件/页面来访问的。

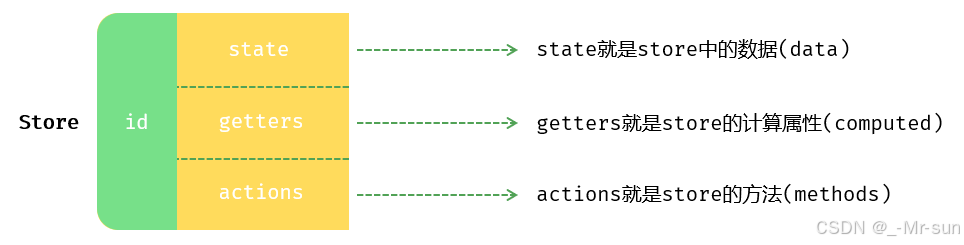
Store是保存状态和业务逻辑的实体、承载着全局状态。(有点像一个永远存在的组件,每个组件都可以读取数据、存入数据)。


1.2.3 定义Store
参照官方文档:https://pinia.vuejs.org/zh/core-concepts/
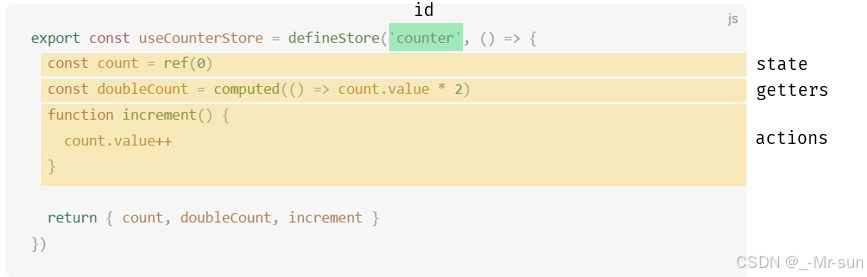
1). 将stores/counter.ts 文件重命名为 stores/loginEmp.ts,并定义如下内容:
import { ref } from 'vue'
import { defineStore } from 'pinia'
import type {LoginInfo} from '@/api/model/model'export const useLoginEmpStore = defineStore('loginEmp', () => {const loginEmp = ref<LoginInfo>({})const setLoginEmp = (emp: LoginInfo) => { //存入loginEmp.value = emp;}const getLoginEmp = () => { //获取return loginEmp.value;}const clearLoginEmp = () => { //清除loginEmp.value = {}}return { loginEmp, setLoginEmp, getLoginEmp, clearLoginEmp }
})
1.2.4 使用Pinia
在登录完成后,需要使用定义的Store,往State中存储令牌信息 。 然后在后续访问服务器端接口的时候,需要从Pinia中再获取令牌信息,然后在请求头中携带到服务端。

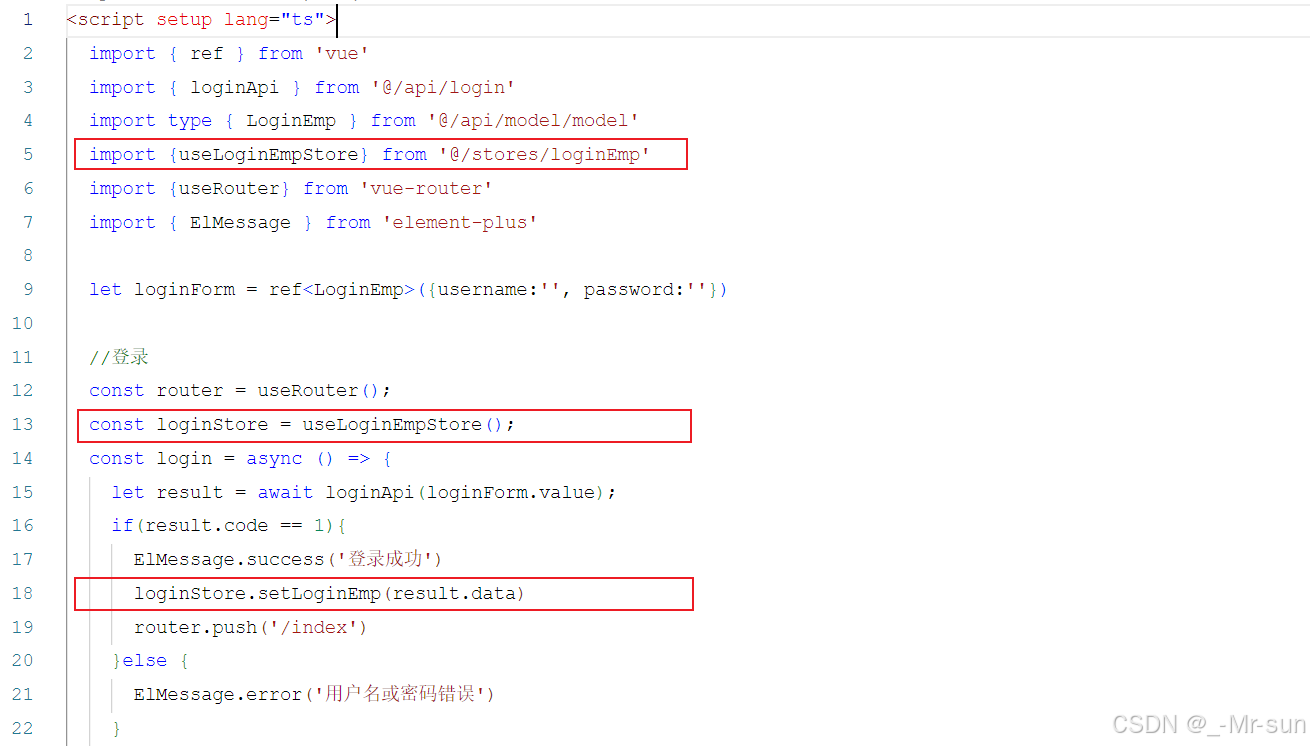
1). 在用户登录成功之后,往 Pinia 中存入数据。 在 login/index.vue 中,添加操作 Pinia 存储数据的代码:

登录成功之后,已经将令牌存储起来了。那么在后续的每一次请求中,都需要将令牌携带到服务端。 那我们就需要在每一次请求中,都需要将令牌在请求头 token 中携带到服务端,服务端需要对令牌进行校验,如果成功,直接访问。 如果令牌校验失败,服务器端会返回401状态码,此时前端需要跳转到登录页面。
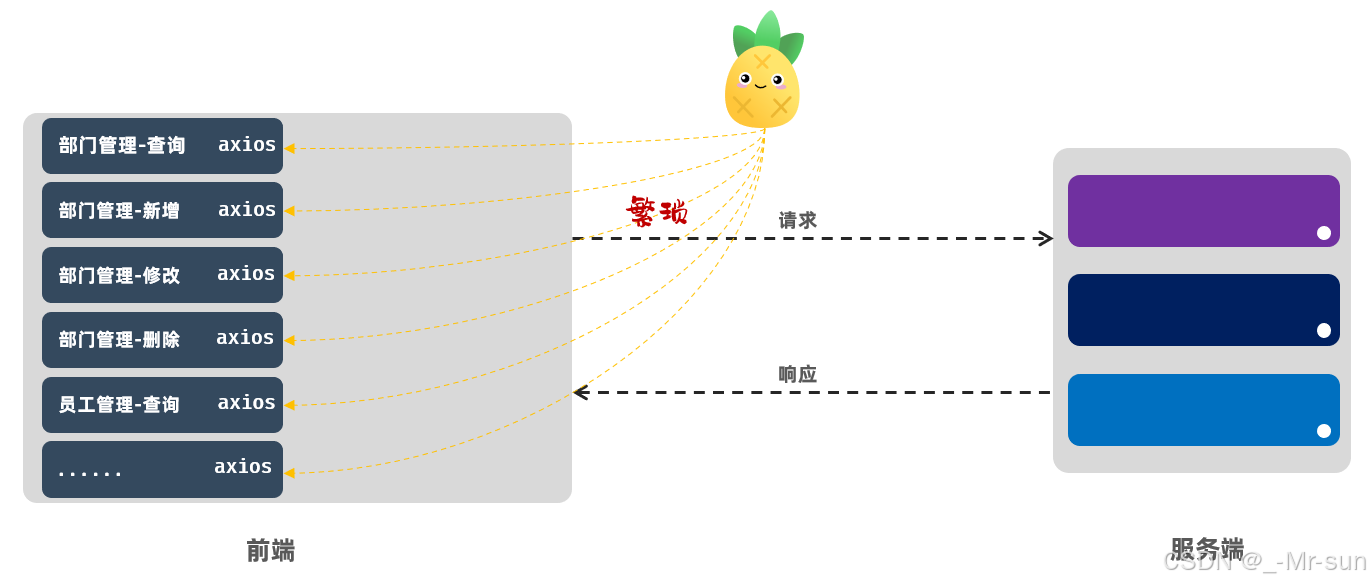
2). 在后续的每一次Ajax请求中获取Pinia中的令牌,在请求头中将令牌携带到服务端。
如果在每一次ajax请求中,都去操作pinia,从pinia中获取令牌信息,会非常繁琐(因为一个项目中,ajax请求会非常多)。

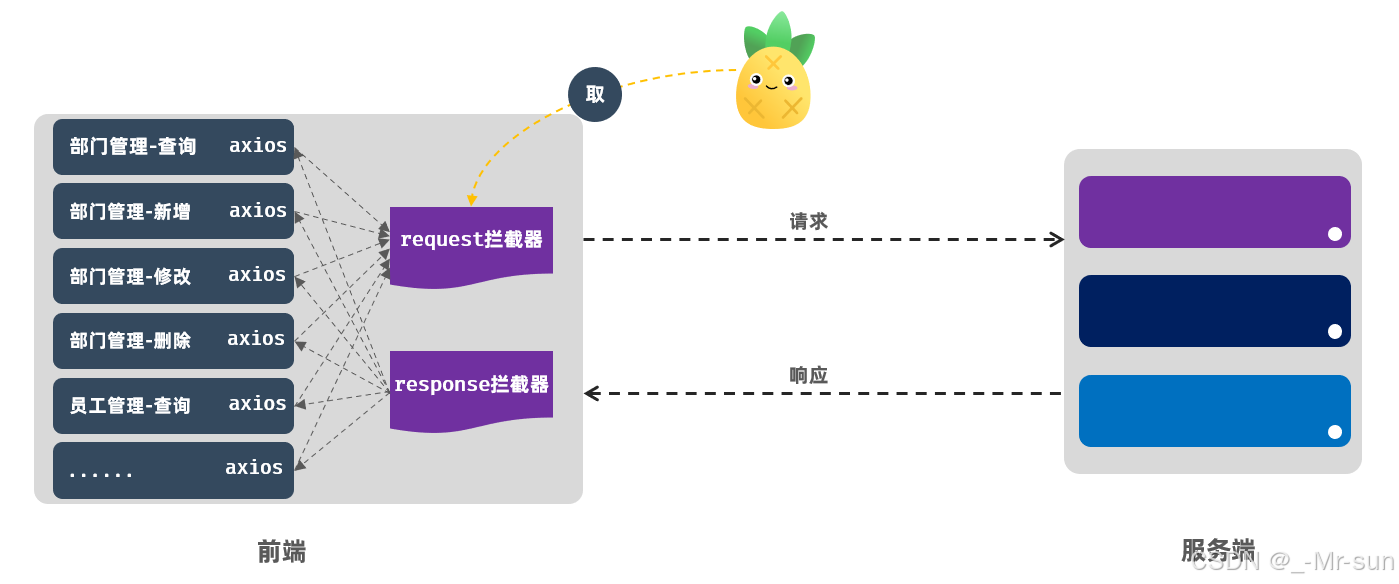
那这里呢,我们可以通过axios的拦截器 Interceptors 来简化操作。 我们可以在axios的请求拦截器中,在这个统一的入口中,拦截请求,并从Pinia中获取令牌,然后在请求服务端的时候,在请求头中携带令牌访问。

此时,我们就需要在 utils/request.ts 中,定义请求拦截器,并在请求拦截器中获取pinia中存储的令牌数据,在请求服务端的时候,在请求头中携带 token 访问服务器端。
//axios的响应 request 拦截器
request.interceptors.request.use((config) => {// 在发送请求之前做些什么 --> 携带令牌到服务端 --- header : tokenconst loginEmp = loginEmpStore.getLoginEmp();if(loginEmp && loginEmp.token){config.headers['token'] = loginEmp.token}return config;
}, (error) => {// 对请求错误做些什么return Promise.reject(error);
});
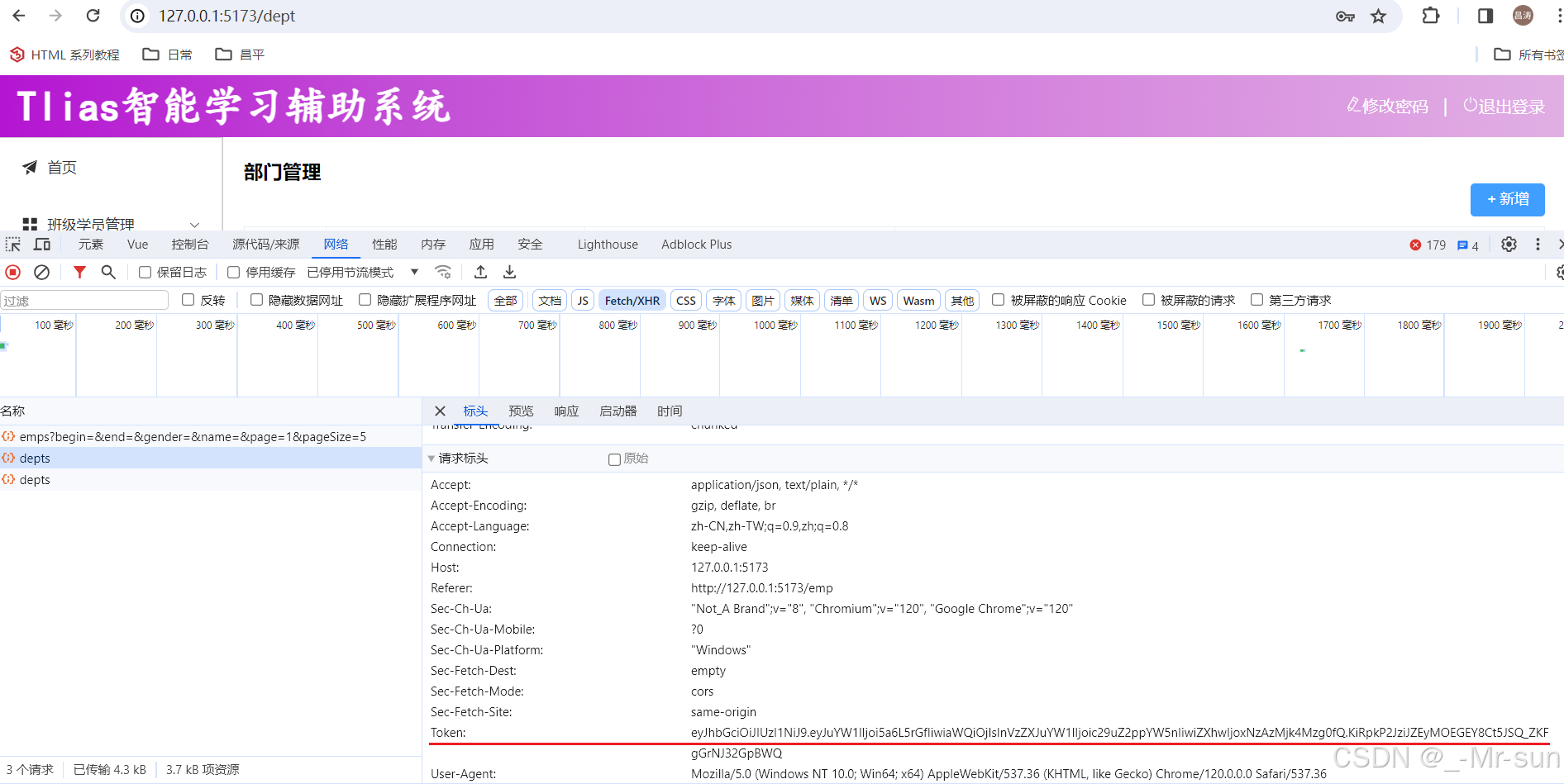
打开浏览器测试:

1.3 功能完善
1.3.1 功能完善1
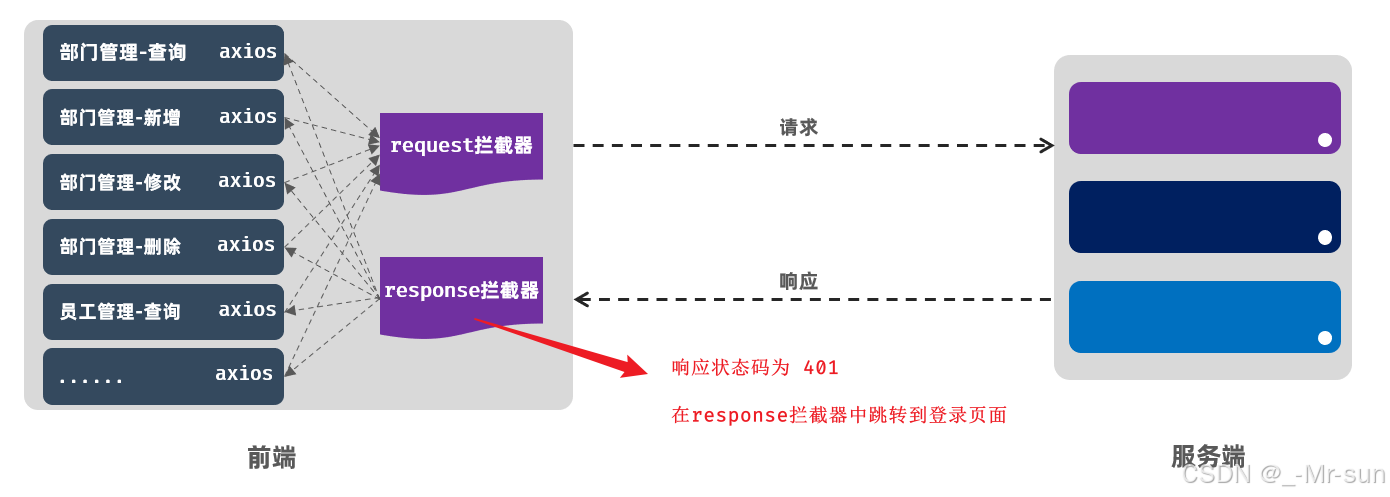
目前,即使用户未登录的情况下访问服务器,服务器会响应401状态码,但是前端并不会跳转到登录页面。

具体代码实现如下:
//axios的响应 response 拦截器
request.interceptors.response.use((response) => { //成功回调return response.data},(error) => { //失败回调if(error.response.status == 401){ //跳转登录页面ElMessage.error('登录失效, 请重新登录')router.push('/login')}else {ElMessage.error('接口访问异常')}return Promise.reject(error)}
)
1.3.2 功能完善2
问题:页面刷新之后,pinia中存储的令牌数据,就消失了,再次请求就获取不到令牌数据了。
原因:页面刷新,原来的Vue实例卸载,Pinia的Store是挂载在Vue实例上的,故刷新后原有的数据也就丢失了。
方案:Pinia持久化(基于pinia-plugin-persistedstate)。
具体代码如下:
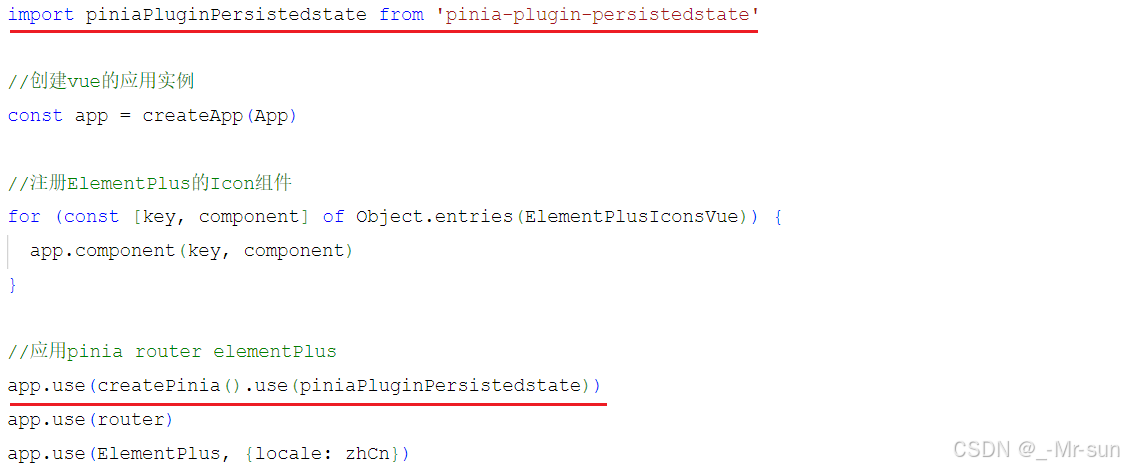
1). 在 main.ts 中引入持久化插件 pinia-plugin-persistedstate

import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'app.use(createPinia().use(piniaPluginPersistedstate))
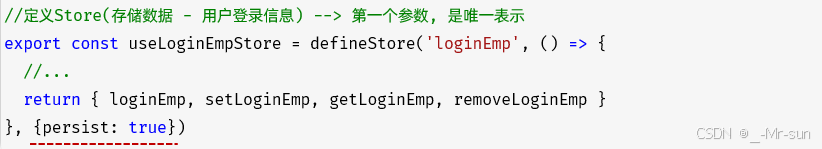
2). 在定义 Store 时,指定Pinia持久化的参数。

{persist: true}
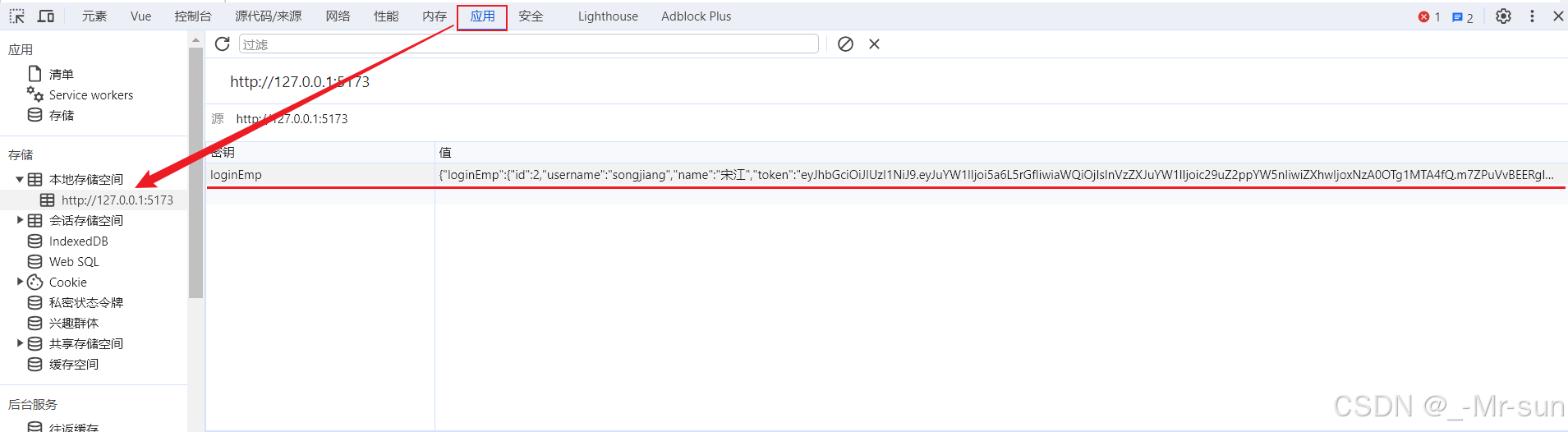
打开浏览器,测试:

测试完毕后,我们看到,Pinia已经将存储的数据,放在了浏览器的本地存储中,即使浏览器刷新,pinia中的数据依然存在。
1.4 退出登录
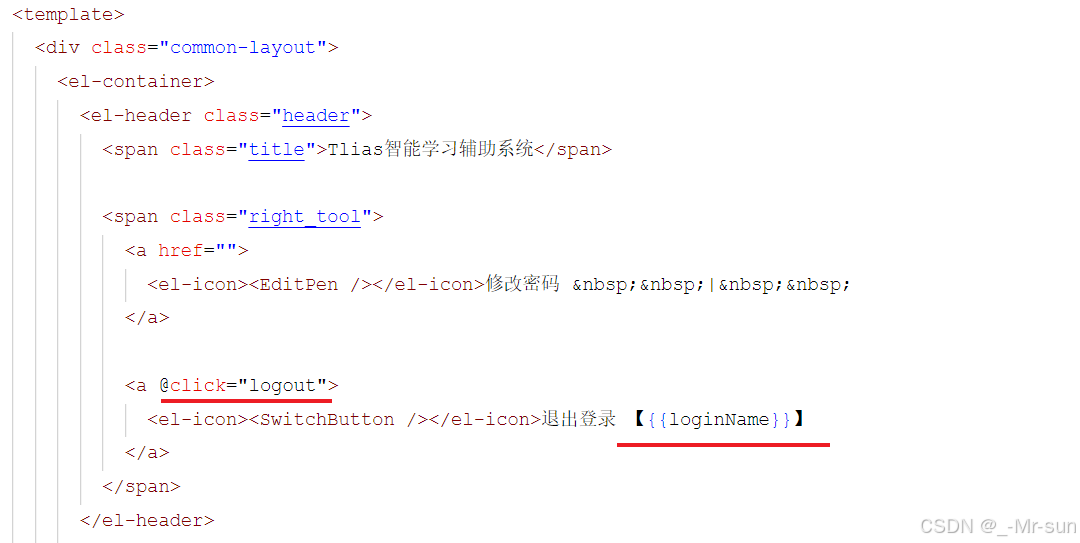
1). 为 layout/index.vue 组件中的 “退出登录” 按钮,绑定事件

2). 在 <script> </script> 中定义退出的逻辑
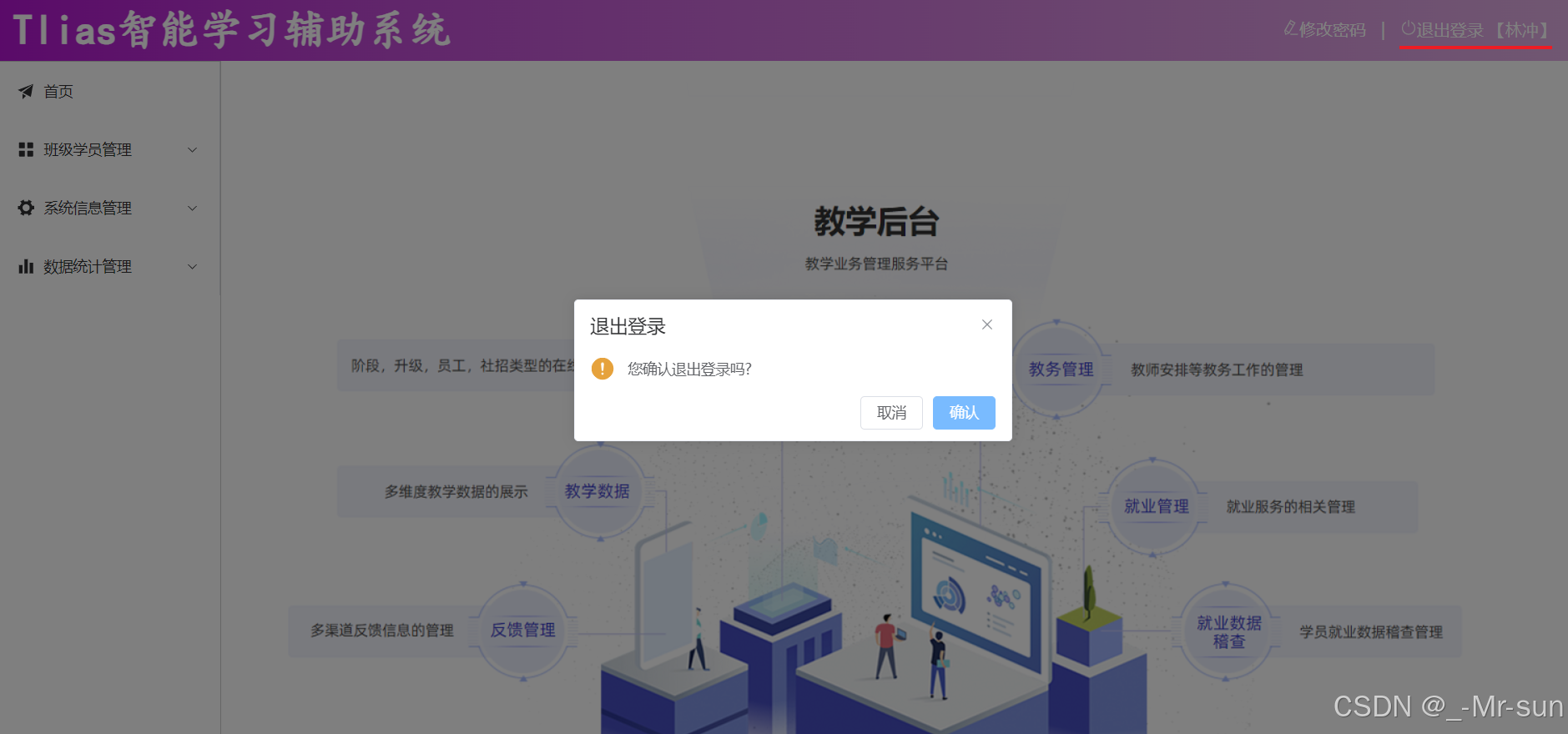
<script lang="ts" setup>import { ref } from 'vue'import { ElMessage, ElMessageBox } from 'element-plus' import router from '@/router'import { useLoginEmpStore } from '@/stores/loginEmp'const loginName = ref()const loginStore = useLoginEmpStore();loginName.value = loginStore.getLoginEmp().name;//退出 const logout = () => {ElMessageBox.confirm('您确认退出登录吗?' , '退出登录', {confirmButtonText:'确认', cancelButtonText:'取消', type:'warning'}).then(async () => {loginStore.clearLoginEmp();router.push('/login')ElMessage.success('退出成功')}).catch(() => {ElMessage.info('取消退出')})}
</script>
打开浏览器测试效果:

2. 打包部署
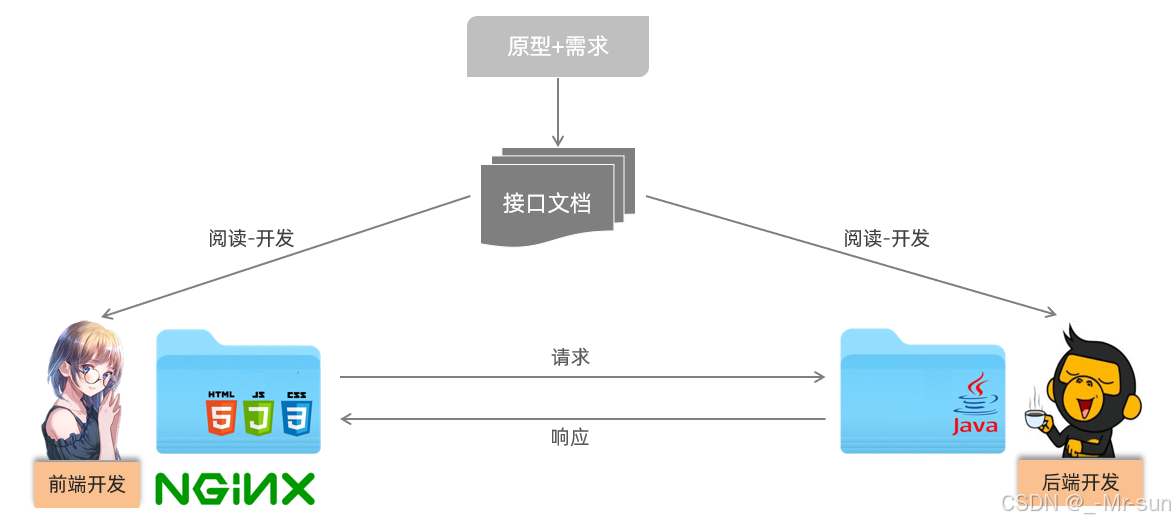
到此呢,部门管理、员工管理、登录认证的功能,我们都已经完成了。 那接下来,我们就来说一下前端工程的打包部署。 前端项目最终开发完毕之后,是需要打包,然后部署在nginx服务器上运行的 。

2.1 打包
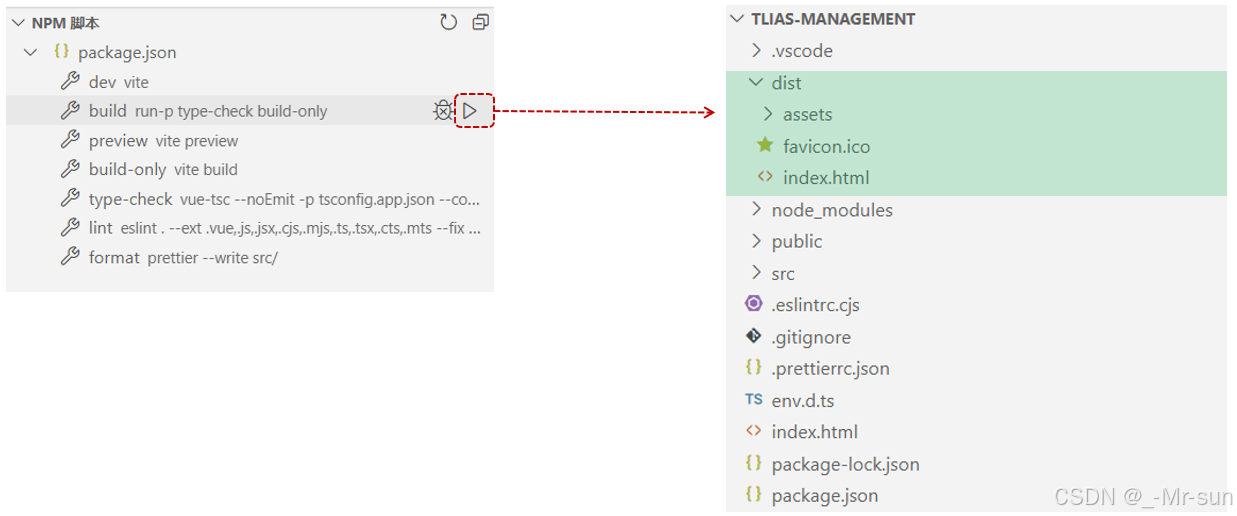
直接双击npm脚本中的 build 即可将项目打包,打包后的文件会出现在 dist 目录中。

2.2 部署
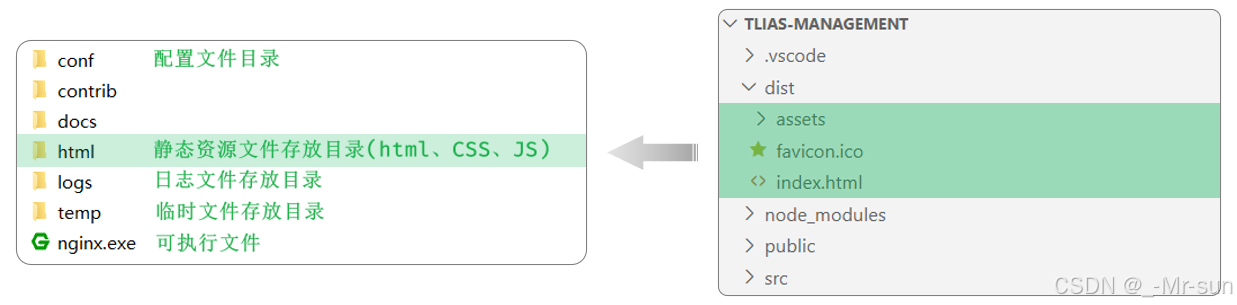
打包完成之后,就可以将打包后的项目,部署到 nginx 服务器上了,记得将nginx解压到一个没有中文不带空格的目录中 。
然后直接将 dist 目录中的内容,拷贝到nginx的解压目录中的 html 中即可。

然后,在nginx服务器的核心配置文件 conf/nginx 中,在 http 配置块里面 添加如下反向代理的配置:
server {listen 90;server_name localhost;client_max_body_size 10m;location / {root html;index index.html index.htm;try_files $uri $uri/ /index.html;}location ^~ /api/ {rewrite ^/api/(.*)$ /$1 break;proxy_pass http://localhost:8080;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}
}
然后就可以双击 nginx.exe 启动项目了。 访问 http://localhost:90

