黑群晖做网站国外网站设计
目录
less scss
权重
水平垂直居中
屏幕适配
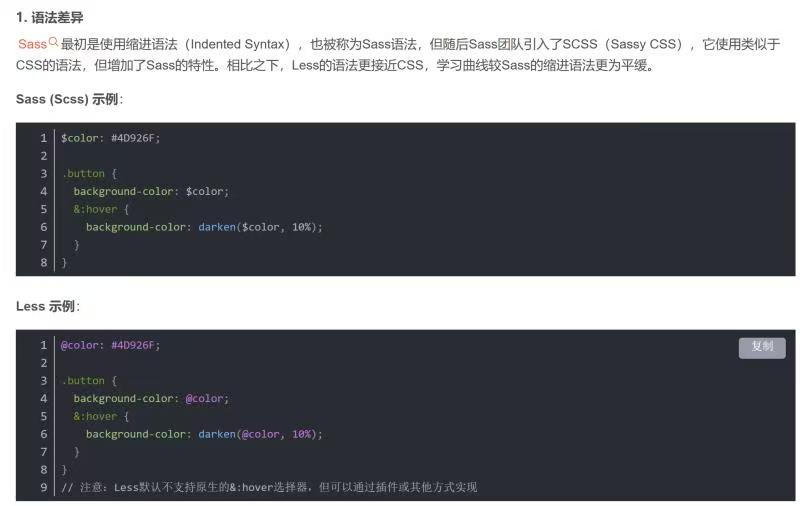
sass less 区别
编译环境不一样
语法不同
sass支持条件语句@if @else

sass scss $
less @
权重
选择器优先级
标签选择器div p、伪元素选择器::before ::after:1
类选择器 .类名、伪类选择器:nth-child(n)、属性选择器div[class=xx]:10
id 选择器#id名:100
内联样式:1000
内联样式 > 内部样式 > 外部样式 > 浏览器用户自定义样式 > 浏览器默认样式。
水平垂直居中
“子绝父相”、“Flex布局”、“transform”
1.最简
margin: 0 auto line-height等于height2.定位
.outer {position: relative;
}.inner {position: absolute;left: 50%;top: 50%;margin-left: -50px;margin-top: -50px;/*需要inner元素的宽高*/
}.outer {position: relative;
}.inner {position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);/*css3里translate里的%移动距离
是盒子自身的宽度和高度来对
可以不知道元素的宽高*/
}
3.flex布局
.outer {display: flex;/*使子项目水平居中*/justify-content: center;/*使子项目垂直居中*/align-items: center;
}4.grid布局
.outer {display: grid;
}.inner {justify-self: center; /* 水平居中 */align-self: center; /* 垂直居中 */
}
屏幕适配
1.使用动态单位
1vw 等于视口宽度的1%。
1vh 等于视口高度的1%。
1rpx 约等于屏幕宽度的 1/750。
1em 等于父元素的字体大小。
1rem 等于根元素的字体大小。
百分比是相对长度单位,表示相对于父元素的百分比。
2.flex布局
dispaly: flex;- flex-direction 主轴的方向(即项目的排列方向)
row(默认值):主轴为水平方向,起点在左端(项目从左往右排列)。
row-reverse:主轴为水平方向,起点在右端(项目从右往左排列)。
column:主轴为垂直方向,起点在上沿(项目从上往下排列)。
column-reverse:主轴为垂直方向,起点在下沿(项目从下往上排列)。
- flex-wrap 如果一条轴线排不下,如何换行。
nowrap(默认):不换行(列)。
wrap:主轴为横向时:从上到下换行。主轴为纵向时:从左到右换列。
wrap-reverse:主轴为横向时:从下到上换行。主轴为纵向时:从右到左换列。
- justify-content 主轴上的对齐方式
flex-start(默认):与主轴的起点对齐。
flex-end:与主轴的终点对齐
center:与主轴的中点对齐。
space-between:两端对齐主轴的起点与终点,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。
- align-items 交叉轴上如何对齐
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,项目将占满整个容器的高度。
- align-content 多根轴线的对齐方式
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):主轴线占满整个交叉轴。
3.网格布局 grid
grid布局
4.媒体查询
根据设备特性(如屏幕尺寸、分辨率、方向等)应用不同的CSS样式。
@media media-type and (media-feature) {// 样式规则
}media-type 表示媒体类型,比如 screen(屏幕)、print(打印)等
media-feature 是媒体特性,比如 width(宽度)、height(高度)、orientation(方向)等媒体查询
