网站默认模板微信上如何投放广告
ECharts 热力图配置详解:从分割线到数据标签的全面指南
热力图是数据可视化中的重要工具,能够通过颜色深浅直观地展示二维数据的分布情况。ECharts 作为强大的可视化库,提供了丰富的热力图配置选项。本文将深入探讨 ECharts 热力图的核心配置技巧,包括分割线设置、热力棒控制、数据标签显示以及单元格样式调整等关键功能。

一、基础热力图配置
在开始高级配置前,我们先看一个基础的热力图配置结构:
option = {tooltip: {position: 'top'},grid: {height: '50%',top: '10%'},xAxis: {type: 'category',data: hours, // 小时数据splitArea: {show: true}},yAxis: {type: 'category',data: days, // 天数据splitArea: {show: true}},visualMap: {min: 0,max: 10,calculable: true,orient: 'horizontal',left: 'center',bottom: '15%'},series: [{name: 'Punch Card',type: 'heatmap',data: data, // 热力图数据label: {show: true},emphasis: {itemStyle: {shadowBlur: 10,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]
};
二、分割线配置技巧
分割线能有效区分不同数据区域,提升可读性。在 ECharts 中,可以通过 itemStyle 属性设置热力图单元格的边框:
series: [{type: 'heatmap',// 其他配置...itemStyle: {borderColor: '#fff', // 分割线颜色borderWidth: 1 // 分割线宽度}}
]
进阶分割线效果
如果需要更精细的控制,可以结合 emphasis 状态设置鼠标悬停时的分割线效果:
emphasis: {itemStyle: {borderColor: '#ff6600', // 悬停时分割线颜色borderWidth: 2 // 悬停时分割线宽度}
}
三、隐藏热力棒(颜色映射条)
热力棒(visualMap)用于展示颜色与数值的对应关系,但在某些场景下可能需要隐藏它:
visualMap: {show: false // 隐藏热力棒
}
自定义热力棒位置与样式
若需要保留热力棒但调整其位置和样式,可以这样配置:
visualMap: {show: true,orient: 'vertical', // 垂直方向right: '10%', // 靠右对齐top: 'center', // 垂直居中min: 0,max: 100,inRange: {color: ['#e0ecff', '#73a6ff', '#0058a3'] // 自定义颜色范围}
}
四、数据标签(数字)显示控制
控制热力图单元格上是否显示数值非常简单,通过 label 属性即可实现:
series: [{type: 'heatmap',// 其他配置...label: {show: true, // 显示数值color: '#333', // 数值颜色fontSize: 12, // 字体大小fontWeight: 'bold' // 字体粗细}}
]
条件性显示标签
更高级的用法是根据数值大小决定是否显示标签:
label: {show: true,formatter: function(params) {return params.value > 0 ? params.value : ''; // 只显示大于0的值}
}
五、单元格形状与大小调整
调整单元格大小
热力图单元格大小可以通过 pointSize 属性控制:
series: [{type: 'heatmap',// 其他配置...pointSize: 20, // 单元格大小blurSize: 3 // 模糊大小,影响颜色过渡}
]
自定义单元格形状
ECharts 4.8.0 及以上版本支持自定义热力图单元格形状,通过 shape 属性实现:
series: [{type: 'heatmap',// 其他配置...shape: 'circle', // 可选 'circle' 或 'rect'(默认)}
]
六、高级交互配置
鼠标悬停效果
通过 emphasis 属性可以设置鼠标悬停时的高亮效果:
emphasis: {itemStyle: {shadowBlur: 10,shadowColor: 'rgba(0, 0, 0, 0.5)',opacity: 0.8},label: {color: '#fff', // 悬停时标签颜色fontSize: 14 // 悬停时标签大小}
}
区域选择功能
添加 selectedMode 可以启用区域选择功能:
series: [{type: 'heatmap',// 其他配置...selectedMode: 'multiple', // 允许多选selected: {'0,0': true, // 默认选中第一个单元格'1,1': true // 默认选中第二个单元格}}
]
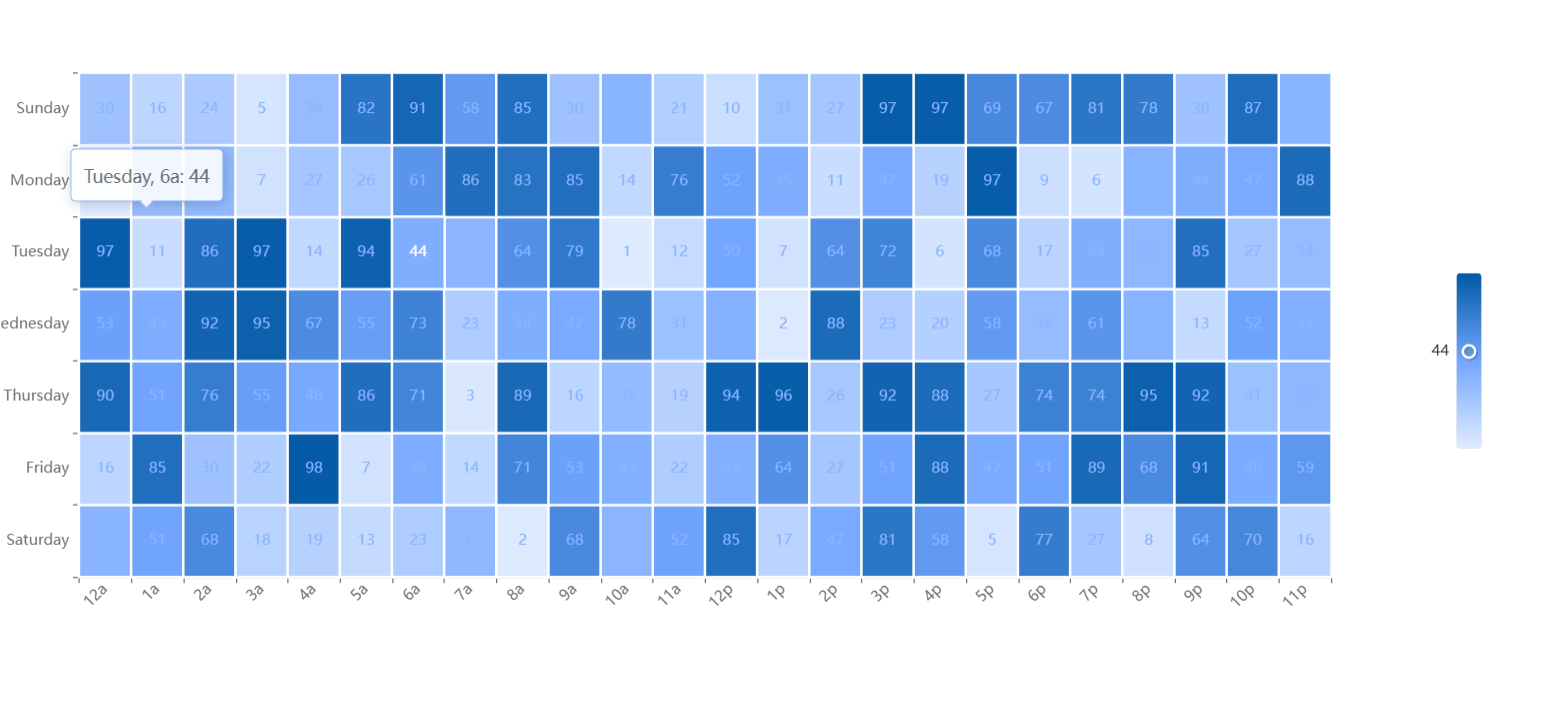
七、完整示例代码
下面是一个包含上述所有配置选项的完整示例:
const hours = ['12a', '1a', '2a', '3a', '4a', '5a', '6a', '7a', '8a', '9a', '10a', '11a', '12p', '1p', '2p', '3p', '4p', '5p', '6p', '7p', '8p', '9p', '10p', '11p'];
const days = ['Saturday', 'Friday', 'Thursday', 'Wednesday', 'Tuesday', 'Monday', 'Sunday'];// 生成随机数据
const data = [];
for (let i = 0; i < 7; i++) {for (let j = 0; j < 24; j++) {data.push([j, i, Math.floor(Math.random() * 100)]);}
}option = {tooltip: {position: 'top',formatter: function(params) {return `${days[params.data[1]]}, ${hours[params.data[0]]}: ${params.data[2]}`;}},grid: {height: '70%',top: '10%',left: '5%',right: '15%'},xAxis: {type: 'category',data: hours,splitArea: {show: true},axisLabel: {rotate: 45}},yAxis: {type: 'category',data: days,splitArea: {show: true}},visualMap: {show: true,min: 0,max: 100,orient: 'vertical',right: '5%',top: 'center',inRange: {color: ['#e0ecff', '#73a6ff', '#0058a3']}},series: [{name: 'Activity Heatmap',type: 'heatmap',data: data,pointSize: 25,blurSize: 5,shape: 'circle',label: {show: true,color: function(params) {return params.value > 70 ? '#fff' : '#333';}},itemStyle: {borderColor: '#fff',borderWidth: 2},emphasis: {itemStyle: {shadowBlur: 15,shadowColor: 'rgba(0, 0, 0, 0.7)',opacity: 0.9},label: {color: '#fff',fontSize: 16}}}]
};
总结
通过本文的详细介绍,你已经掌握了 ECharts 热力图的核心配置技巧。从基础的分割线设置到高级的交互效果,这些技巧可以帮助你创建出既美观又实用的热力图可视化。建议在实际项目中根据具体需求灵活组合这些配置选项,以达到最佳的数据展示效果。
