广东网站建设网络销售是什么
如果前端想把json转化为表单数据:
- vue: qs 插件
npm install qs
vue组件中引入该插件
import qs from 'qs' //使用的时候
qs.stringify(json)
- js中转换为json
JSON.stringify(json)
3.8 如果不登陆无法访问任何页面
3.8.1 登录成功后,将返回的token存入localStorage中
onSubmit(formName) {// 为表单绑定验证功能this.$refs[formName].validate((valid) => {if (valid) {//开启加载组件this.logining = true//将json转化为表单数据var json = qs.stringify(this.form);//去后台发送请求this.$http.post("/login",json).then(resp => {console.log(resp)if (resp.data.code === 200) {var token = resp.data.data;//将返回的token,存入localStorage中localStorage.setItem("token",token)//页面跳转,路由的入口this.$router.push("/main");} else {this.logining = false;this.$message.error(resp.data.msg);}});} else {console.log("error submit!!");return false;}});},
登录成功后将token存入localStorage中
3.8.2 在main.js中设置路由守卫
用来判断localStorage是否有token
//设置前置路由守卫
router.beforeEach((to, from, next) => {var path = to.path;//判断是否为登录请求if (path === '/login') {return next();}//从localStorage中拿到tokenvar token = localStorage.getItem("token");//判断token是否为空,如果有值则放行,否则去登录if (token) {return next();}//token为空,去登录return next("/login");
})
3.8.3 axios设置请求头的内容
//为axios设置请求头信息---为axios设置了请求拦截器。
axios.interceptors.request.use((config)=>{var token = localStorage.getItem("token");if(token){ //js中可以 变量有值 则返回true.//如果token不为空,添加请求头tokenconfig.headers.token=token;}return config;
})
补充:
设置axios的基础路径
//设置axios的基础路径
axios.defaults.baseURL="http://localhost:8080"

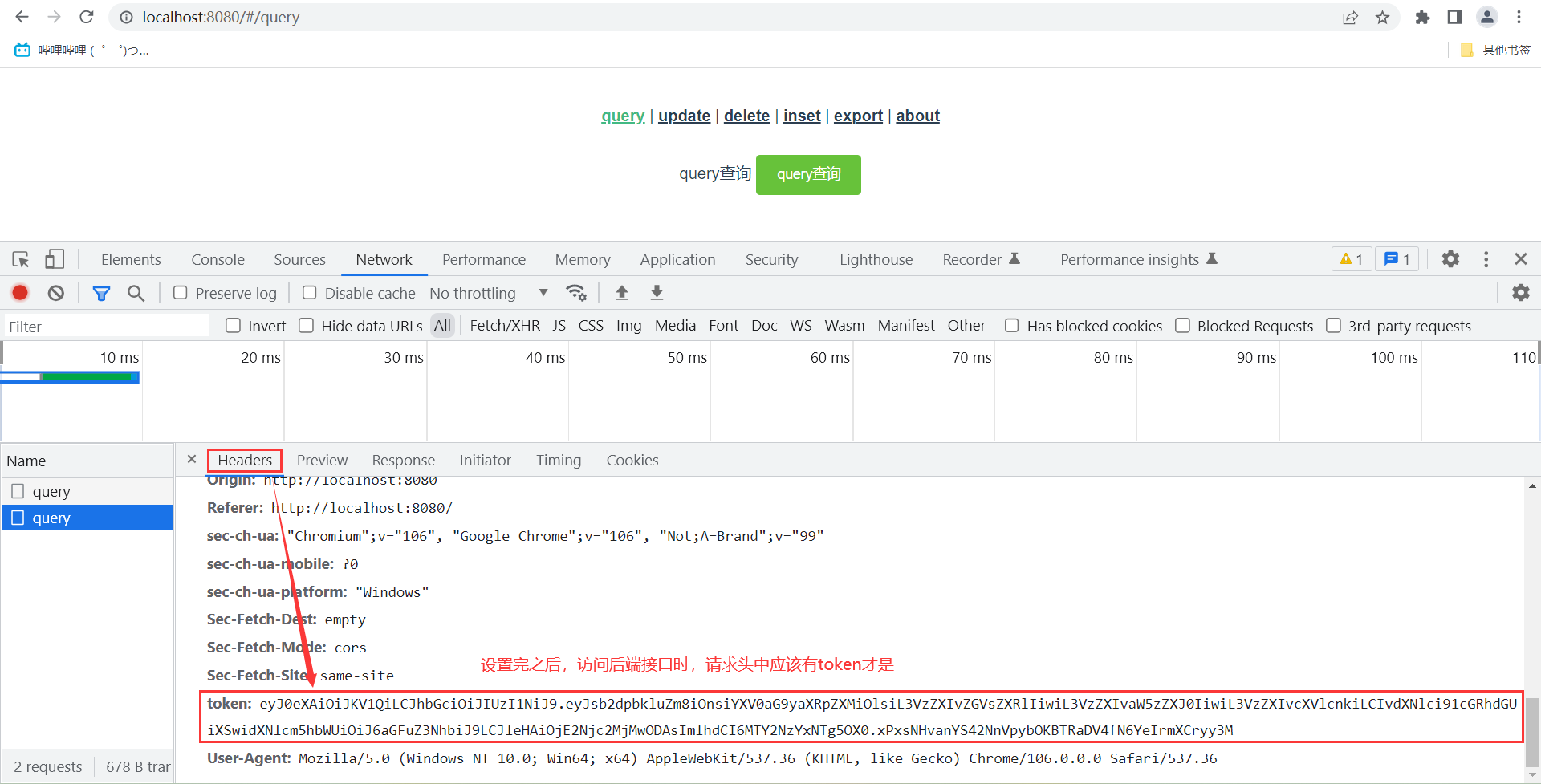
设置完之后能够正常访问接口,并且请求头中要有token(没有token不允许访问)
