凡科网站怎么做友情链接seo专业技术培训
Bootstrap V4系列 学习入门教程之 组件-按钮(Buttons)
- 按钮(Buttons)
- 一、示例
- 二、可用作按钮的 HTML 标签
- 三、带轮廓线的按钮
- 四、按钮的尺寸
- 五、活动状态
- 六、禁用状态
- 七、按钮插件
- 切换状态
- Checkbox and radio buttons (复选框和单选按钮)
- 方法
按钮(Buttons)
使用Bootstrap的自定义按钮样式在表单、对话框等中执行操作,并支持多种大小、状态等。
一、示例
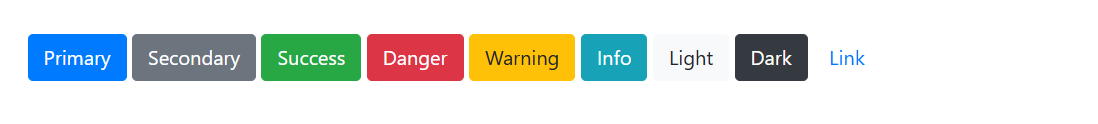
Bootstrap 内置了几种预定义的按钮样式,每种样式都有自己的语义目的,并添加了一些额外的按钮。
<!--Bootstrap 内置了几种预定义的按钮样式,每种样式都有自己的语义目的,并添加了一些额外的按钮-->
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
页面展示效果:

二、可用作按钮的 HTML 标签
.btn 系列类(class)被设计为用于 <button> 元素。不过,你也可以将这些类用于 <a> 或 <input> 元素(但是某些浏览器可能会使用略有不同的渲染方式)。
当 .btn 系列类(class)用于 <a> 元素并触发页面上的功能(例如折叠内容),而不是链接到新页面或当前页面中的内容部分时,应当为这些链接设置 role="button" 属性,以便将链接的目的以适当的方式传递给类似屏幕阅读器的辅助工具。
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">
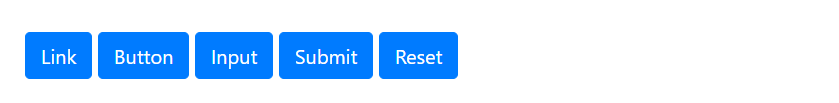
页面展示效果:

三、带轮廓线的按钮
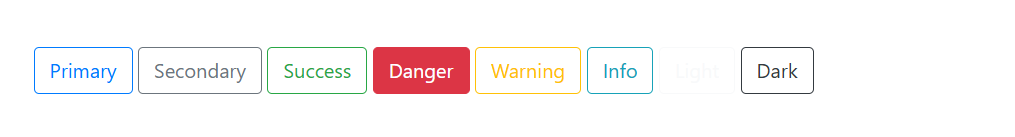
当你需要使用按钮,但不希望按钮带有背景颜色时,请将默认的修饰符类(modifier class)替换为 .btn-outline-* 系列类(class),已去除按钮上的所有背景图片和颜色。
<!--带轮廓线的按钮-->
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
页面展示效果:

某些按钮的样式使用了相对较浅的前景色,因此仅应在深色背景上使用才能具有足够的对比度。
四、按钮的尺寸
需要更大或更小的按钮吗?使用 .btn-lg 或 .btn-sm 类可以设置按钮的不同尺寸。
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
页面展示效果:

<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>
页面展示效果:

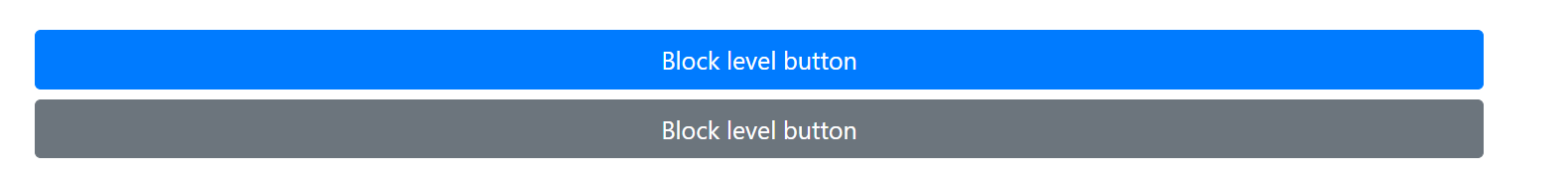
通过添加 .btn-block 类来创建块级按钮(即,按钮占满了整个父级元素的宽度)。
<!--通过添加 .btn-block 类来创建块级按钮(即,按钮占满了整个父级元素的宽度)。-->
<button type="button" class="btn btn-primary btn-lg btn-block" style="width: 80%;">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block" style="width: 80%;">Block level button</button>页面展示效果:

五、活动状态
当按钮处于活动状态时,按钮将表现为被按下的效果,即背景和边框变暗,如果启用了阴影效果,将会有 inset 阴影。由于这一效果是基于伪类(pseudo-class)实现的,因此无需为 <button> 添加任何类(class)。
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>
页面展示效果:

六、禁用状态
通过为 元素设置 disabled 属性(此属性是布尔类型的)可以使按钮看起来处于不可用状态。
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>
页面展示效果:

使用 <a> 元素创建的处于禁用状态的按钮具有些许不同的行为:
<a>元素不支持disabled属性,因此必须设置.disabled类以使其在外观上显示为禁用状态。- 包含了一些并未被全面支持的的属性,用于禁止按钮上的所有
鼠标事件(pointer-events)。在支持这些属性的浏览器中,光标移动到被禁用的按钮上时将不会出现变化(即不会变为手的样子)。 - 利用
<a>标签实现的禁用按钮应当设置aria-disabled="true"属性,以便向辅助技术提供当前元素的状态。 - 利用
<a>标签实现的禁用按钮 不应 设置href属性。
<a class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>
页面展示效果:

七、按钮插件
用按钮做更多的事情。控制按钮状态或为工具栏等更多组件创建按钮组。
切换状态
添加 data-toggle="button" 以切换按钮的 active 状态。如果要预先切换的状态,则必须手动为 <button> 元素添加 .active 类 和 aria-pressed="true" 属性。
<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false">Single toggle
</button>
页面展示效果:

Checkbox and radio buttons (复选框和单选按钮)
Bootstrap的.button样式可以应用于其他元素,如<label>s,以提供复选框或单选样式的按钮切换。将data-toggle=“buttons”添加到包含这些修改后的按钮的.btn-group组中,以通过JavaScript启用它们的切换行为,并添加.btn-group-toggle来设置按钮内<input>的样式。请注意,您可以创建单个输入供驱动按钮或一组按钮。
这些按钮的选中状态仅通过按钮上的点击事件进行更新。如果你使用另一种方法来更新输入——例如,使用<input type=“reset”>或手动应用输入的 checked选中属性——你需要手动在<label>上切换.active。
请注意,预先选中的按钮要求您手动将.active类添加到输入的<label>中。
<div class="btn-group-toggle" data-toggle="buttons"><label class="btn btn-secondary active"><input type="checkbox" checked> Checked</label>
</div>
页面展示效果:

<div class="btn-group btn-group-toggle" data-toggle="buttons"><label class="btn btn-secondary active"><input type="radio" name="options" id="option1" checked> Active</label><label class="btn btn-secondary"><input type="radio" name="options" id="option2"> Radio</label><label class="btn btn-secondary"><input type="radio" name="options" id="option3"> Radio</label>
</div>
页面展示效果:

方法
| 方法 | 描述 |
|---|---|
$().button('toggle') | 切换推送状态。使按钮看起来已被激活。 |
$().button('dispose') | 销毁元素的按钮。 |
