wordpress 安装语言包seo排名工具有哪些
之前我们学过了html与Android的开发,以及各种组件的学习,这次我们做一个完整向的登录页面,作为一次大作业。
注意
里面的一图片可以自由发挥,但要注意文件路径保持准确,这里给出参考路径:

背景路径: background: url(…/pic/图标.jpg.jpg) no-repeat center center fixed;
思路及代码
一.注册部分
(1).我们先创立user类
,表示使用者应该拥有的一些属性:
User.java:
package com.example.activity;import android.graphics.Bitmap;import java.io.Serializable;public class User implements Serializable {private int userId;//用户idprivate String userName;//用户名private String userPassword;//密码private int userPhone;//电话private int userAge;//年龄private String userAddress;//地址private byte[] data; // BLOB 类型存储图片private Bitmap bitmap;//图片jpgpublic byte[] getData() {return data;}public void setData(byte[] data) {this.data = data;}public Bitmap getBitmap() {return bitmap;}public void setBitmap(Bitmap bitmap) {this.bitmap = bitmap;}public int getUserId() {return userId;}public void setUserId(int usetId) {this.userId = usetId;}public String getUserName() {return userName;}public void setUserName(String userName) {this.userName = userName;}public String getUserPassword() {return userPassword;}public void setUserPassword(String userPassword) {this.userPassword = userPassword;}public int getUserPhone() {return userPhone;}public void setUserPhone(int userPhone) {this.userPhone = userPhone;}public int getUserAge() {return userAge;}public void setUserAge(int userAge) {this.userAge = userAge;}public String getUserAddress() {return userAddress;}public void setUserAddress(String userAddress) {this.userAddress = userAddress;}@Overridepublic String toString() {return "User{" +"userName='" + userName + '\'' +", userPassword='" + userPassword + '\'' +", userPhone=" + userPhone + '\'' +", userAge=" + userAge + '\'' +", userAddress='" + userAddress + '\'' +'}';}
}
(2)创建WeakRefHandler类
这段代码实现了一个 弱引用(WeakReference)封装的 Handler 类,主要目的是 解决 Android 开发中因 Handler 导致的内存泄漏问题。
package com.example.activity;import android.os.Handler;
import android.os.Looper;
import android.os.Message;import java.lang.ref.WeakReference;public class WeakRefHandler<T> extends Handler {private WeakReference<T> mWeakReference;private Callback mCallback;public WeakRefHandler(Looper looper, T t, Callback callback) {super(looper);mCallback = callback;mWeakReference = new WeakReference<>(t);}@Overridepublic void handleMessage(Message msg) {if (isAlive() && mCallback != null) {mCallback.handleMessage(msg);}}public T getReference() {return mWeakReference.get();}/*** 是否还存活** @return*/public boolean isAlive() {T t = mWeakReference.get();return t != null;}
}
(3).创立ZhuCe类接口
,使代码层次分明:
package com.example.activity;import com.example.activity.User;public interface ZhuceContract {interface IZhucePresenter {void saveuser(User user);void usernameyanzheng(String htmlusername);}interface IZhuceView {void usernameyanzheng(boolean user);}
}(4)处理注册事件
,这里有两个逻辑:第一个方法表示寻找用户名是否已经创建过,第二是如果没有创建过,那我们创建一个并将它插入数据库中:
ZhuCepresenter.java:
package com.example.activity;import android.annotation.SuppressLint;
import android.content.ContentUris;
import android.content.ContentValues;
import android.content.Context;
import android.database.Cursor;
import android.net.Uri;
import android.os.Build;
import android.os.Handler;
import android.os.Looper;
import android.os.Message;
import android.util.Log;import androidx.annotation.NonNull;import com.example.activity.WeakRefHandler;
import com.example.activity.ZhuceContract;
import com.example.activity.User;public class ZhucePresenter implements ZhuceContract.IZhucePresenter {private static final int WHAT_USERNAME_MATCH_RESULT = 1;private ZhuceContract.IZhuceView mZhuceView;private Context mContext;public ZhucePresenter(ZhuceContract.IZhuceView ZhuceView, Context context) {mZhuceView = ZhuceView;mContext = context;}//查询username是否注册@SuppressLint("Range")public void usernameyanzheng(String htmlusername) {new Thread(() -> {Uri uri = Uri.parse("content://com.example.group5th.provider/username/" + htmlusername);if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {try (Cursor cursor = mContext.getContentResolver().query(uri, null, null, null)) {if (cursor != null && cursor.moveToFirst()) {//找到用户时的处理情况Message message = Message.obtain();message.obj = true;message.what = WHAT_USERNAME_MATCH_RESULT;mHandler.sendMessage(message);} else {//找不到用户时的处理情况Message message = Message.obtain();message.obj = false;message.what = WHAT_USERNAME_MATCH_RESULT;mHandler.sendMessage(message);}}}}).start();}Handler mHandler = new WeakRefHandler<>(Looper.getMainLooper(), this, new Handler.Callback() {@Overridepublic boolean handleMessage(@NonNull Message msg) {if (msg.what == WHAT_USERNAME_MATCH_RESULT) {boolean isMatch = (boolean) msg.obj;mZhuceView.usernameyanzheng(isMatch);}return false;}});//注册插入数据库@Overridepublic void saveuser(User user) {new Thread(new Runnable() {@Overridepublic void run() {//商品插入ContentValues cv = new ContentValues();cv.put("user_name", user.getUserName());cv.put("user_password", user.getUserPassword());cv.put("user_phone", user.getUserPhone());cv.put("user_age", user.getUserAge());cv.put("user_address", user.getUserAddress());cv.put("user_touxiang", user.getData());Uri userUrl = Uri.parse("content://com.example.group5th.provider/user");Uri insertUri = mContext.getContentResolver().insert(userUrl, cv);//打印long newRowId = ContentUris.parseId(insertUri);Log.d("", "新插入的用户id ===== " + newRowId);}}).start();}
}
(5)接下来我们创建ZhuCeActivity
,我们为了页面更美观一些,我们这里使用html+Android的形式:
html代码:
(这里建议有一定基础的html+css+javascript)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>注册</title><style>body {margin: 0;padding: 0;background: url(../pic/图标.jpg.jpg) no-repeat center center fixed;background-size: cover;font-family: Arial, sans-serif;color: #333;display: flex;justify-content: center;align-items: center;height: 100vh;}.div {width: 400px;max-width: 90%;height: auto;padding: 20px;box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);border-radius: 10px;background: rgba(255, 255, 255, 0.4);}.head-div {width: 100px;height: 100px;border: 1px solid #999;border-radius: 50%;margin: 20px auto 10px auto;background: url(../pic/背景.jpg) no-repeat;background-size: 100px 100px;}.sign-div {width: 100%;text-align: center;outline: none;border-radius: 8px;box-sizing: border-box;padding: 20px;}.sign-div h1 {margin-bottom: 20px;color: rgb(29, 26, 26);font-size: 24px;}input {width: 80%;height: 44px;border: none;outline: none;box-sizing: border-box;display: block;padding: 0 16px;margin: 10px auto;border-radius: 22px;background: rgba(255, 255, 255, 0.9);box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.1);}.input-text:hover {border: 1px solid rgb(76, 76, 233);transition: 0.3s;}.input-btn {width: 80%;margin: 30px auto 20px;border-radius: 22px;cursor: pointer;background-color: rgba(84, 175, 249, 0.8);color: #fff;font-size: 16px;font-weight: bold;}.input-btn:hover {background-color: rgba(10, 138, 243, 0.8);transition: 0.3s;}.sign-div a {width: 80%;margin: 20px auto 0;display: block;text-decoration: none;color: rgb(92, 61, 112);font-size: 14px;padding: 10px;transition: 0.3s;border-radius: 22px;background-color: rgba(84, 175, 249, 0.2);box-sizing: border-box;}.sign-div a:hover {color: #fff;background-color: rgba(84, 175, 249, 0.8);}.error {color: red;font-size: 14px;margin-top: 10px;}@media (max-width: 600px) {.div {width: 90%;padding: 10px;}.sign-div h1 {font-size: 20px;}input {width: 100%;}.input-btn {width: 100%;}.sign-div a {width: 100%;}#message {color: red;margin-top: 10px;}}</style>
</head><body>
<div class="div"><div class="head-div"></div><div class="sign-div"><form class="" action="#" method="POST"><h1>注册</h1><input class="input-text" type="text" name="username" placeholder="请输入用户名"><input class="input-text" type="password" name="password" placeholder="请输入密码"><input class="input-text" type="password" name="confirmPassword" placeholder="请确认密码"><input class="input-text input-btn" type="button" value="注册" onclick="submitForm()"><input class="input-text input-btn" type="button" value="已注册,去登录" onclick="navigateToLogin()"></form><div id="message"></div></div>
</div><script>function submitForm() {var username = document.getElementsByName("username")[0].value;var password = document.getElementsByName("password")[0].value;var confirmPassword = document.getElementsByName("confirmPassword")[0].value;if (!username || !password || !confirmPassword) {showMessage("请填写所有信息");return;}if (password !== confirmPassword) {showMessage("密码不匹配");return;}// 使用Android JS桥接zhuce.submitForm(username, password);}function navigateToLogin() {// 使用Android JS桥接zhuce.navigateToLogin();}function showMessage(message) {// 使用Android JS桥接zhuce.showMessage(message);}
</script>
</body>
</html>
xml的代码,就是简单的调用html:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:padding="0dp"><WebViewandroid:id="@+id/zhuce"android:layout_width="match_parent"android:layout_height="match_parent" /></LinearLayout>
最后是Java代码:
package com.example.activity;import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.webkit.JavascriptInterface;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;import androidx.appcompat.app.AppCompatActivity;import com.example.activity.R;
import com.example.activity.ZhuceContract;
import com.example.activity.User;
import com.example.activity.ZhucePresenter;import java.io.ByteArrayOutputStream;public class ZhuCe extends Activity implements ZhuceContract.IZhuceView {private WebView webView;private ZhuceContract.IZhucePresenter zhucePresenter;private String htmlpassword;private String htmlusername;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_zhu_ce);webView = findViewById(R.id.zhuce);WebSettings webSettings = webView.getSettings();webSettings.setJavaScriptEnabled(true); // 启用JavaScript// 确保WebView在加载页面时不会调用其他浏览器webView.setWebViewClient(new WebViewClient());// 添加JavaScript接口webView.addJavascriptInterface(new WebAppInterface(), "zhuce");// 加载HTML页面String htmlPath = "file:///android_asset/html/注册.html";webView.loadUrl(htmlPath);// 初始化PresenterzhucePresenter = new ZhucePresenter(this, this);}@Overridepublic void usernameyanzheng(boolean user) {if (user) {showMessage("注册失败,账号已注册!");} else {// 创建User对象User zhuce = new User();zhuce.setUserName(htmlusername);zhuce.setUserPassword(htmlpassword);//插入默认头像// 首先获取默认头像的资源IDint defaultAvatarId = R.drawable.mine_selected;// 使用Resources获取默认头像的DrawableDrawable defaultAvatarDrawable = getResources().getDrawable(defaultAvatarId);// 将Drawable转换为BitmapBitmap defaultAvatarBitmap = ((BitmapDrawable) defaultAvatarDrawable).getBitmap();// 接下来是创建缩放后的Bitmap并压缩为JPEG格式ByteArrayOutputStream outputStream = new ByteArrayOutputStream();Bitmap resized = Bitmap.createScaledBitmap(defaultAvatarBitmap, (int) (defaultAvatarBitmap.getWidth() * 0.1), (int) (defaultAvatarBitmap.getHeight() * 0.1), true);resized.compress(Bitmap.CompressFormat.JPEG, 100, outputStream);// 将压缩后的数据传递给zhuce对象zhuce.setData(outputStream.toByteArray());// 使用Presenter保存用户try {zhucePresenter.saveuser(zhuce);showMessage("注册成功!");} catch (Exception e) {showMessage("注册失败!");}}}private void showMessage(String message) {runOnUiThread(() -> {new AlertDialog.Builder(ZhuCe.this).setMessage(message).setPositiveButton("确定", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {dialog.dismiss();}}).show();});}public class WebAppInterface {@JavascriptInterfacepublic void submitForm(String username, String password) {//验证username是否注册//把username值传给dengluPresenterhtmlusername = username;htmlpassword = password;zhucePresenter.usernameyanzheng(htmlusername);}@JavascriptInterfacepublic void navigateToLogin() {Intent intent = new Intent(ZhuCe.this, DengLu.class);startActivity(intent);}@JavascriptInterfacepublic void showMessage(String message) {runOnUiThread(() -> {new AlertDialog.Builder(ZhuCe.this).setMessage(message).setPositiveButton("确定", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {dialog.dismiss();}}).show();});}}
}调用html,并对接口内容实现,完成登录代码的逻辑实现,大部分逻辑都注释在里面了。
页面如下:

注册部分就结束了。
二、登录部分
(1)创立DengLu类接口
package com.example.activity;public interface DengluContract {interface IDengluPresenter {void Dengluyanzheng(String htmlusername, String htmlpassword);void UsernameGetId(String htmlusername);}interface IDengluView {void showUserInfo(int zhuantaima);void getuserid(int user_id);}
}(2)创建DengLupresenter类
这段代码的主要逻辑为,通过输入的用户名从数据库中进行寻找,如果找到了就匹配密码,两个都匹配成功即可登录。
package com.example.activity;import android.annotation.SuppressLint;
import android.content.Context;
import android.database.Cursor;
import android.net.Uri;
import android.os.Build;
import android.os.Handler;
import android.os.Looper;
import android.os.Message;
import android.util.Log;import androidx.annotation.NonNull;import com.example.activity.WeakRefHandler;
import com.example.activity.DengluContract;
import com.example.activity.User;public class DengluPresenter implements DengluContract.IDengluPresenter {private static final int WHAT_PASSWORD_MATCH_RESULT = 1;private static final int WHAT_GET_ID = 2;private DengluContract.IDengluView mDengluView;private Context mContext;private int zhuantaima;private int user_id;public DengluPresenter(DengluContract.IDengluView DengluView, Context context) {mDengluView = DengluView;mContext = context;}//根据登录输入的username查询密码,返回状态码@SuppressLint("Range")public void Dengluyanzheng(String htmlusername, String htmlpassword) {new Thread(() -> {Uri uri = Uri.parse("content://com.example.group5th.provider/username/" + htmlusername);Log.d("DengluPresenter", "htmlusername== " + htmlusername);if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {try (Cursor cursor = mContext.getContentResolver().query(uri, null, null, null)) {if (cursor != null && cursor.moveToFirst()) {String storedPassword = cursor.getString(cursor.getColumnIndex("user_password"));boolean isPasswordMatch = storedPassword != null && storedPassword.equals(htmlpassword);if(isPasswordMatch){zhuantaima=0;//登录成功}else {zhuantaima=1;//密码不正确}Message message = Message.obtain();message.obj = zhuantaima;message.what = WHAT_PASSWORD_MATCH_RESULT;mHandler.sendMessage(message);} else {zhuantaima=2;//用户未注册//找不到用户时的处理情况Message message = Message.obtain();message.obj = zhuantaima; //未找到用户message.what = WHAT_PASSWORD_MATCH_RESULT;mHandler.sendMessage(message);}}}}).start();}//根据传过来的登录的用户名category来查询用户对应的id@SuppressLint("Range")public void UsernameGetId(String htmlusername) {new Thread(() -> {Uri uri = Uri.parse("content://com.example.group5th.provider/username/" + htmlusername);Log.d("DENLU_Presenter", "当前登录用户名: " + htmlusername);if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {try (Cursor cursor = mContext.getContentResolver().query(uri, null, null, null)) {if (cursor != null && cursor.moveToFirst()) {user_id = cursor.getInt(cursor.getColumnIndex("_id"));Log.d("DENLU_Presenter", "当前登录用户id: " + user_id);}}}Message message = Message.obtain();message.obj = user_id;message.what = WHAT_GET_ID;mHandler.sendMessage(message);}).start();}Handler mHandler = new WeakRefHandler<>(Looper.getMainLooper(), this, new Handler.Callback() {@Overridepublic boolean handleMessage(@NonNull Message msg) {if (msg.what == WHAT_PASSWORD_MATCH_RESULT) {mDengluView.showUserInfo(zhuantaima);} else if (msg.what == WHAT_GET_ID) {mDengluView.getuserid(user_id);}return false;}});
}(3)创立spuitls类
这段代码是一个 Android SharedPreferences 工具类,用于简化应用中的轻量级数据存储操作核心功能
统一管理键值对存储:封装 SharedPreferences 的常用操作,提供类型安全的存取方法。
支持多种数据类型:包括基本类型、对象、集合等。
避免内存泄漏:通过合理使用 Context 和及时释放资源。
package com.example.activity;import android.content.Context;
import android.content.SharedPreferences;
import android.text.TextUtils;
import android.util.Base64;import java.io.ByteArrayInputStream;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.io.ObjectInputStream;
import java.io.ObjectOutputStream;
import java.io.Serializable;
import java.util.List;
import java.util.Set;public class SpUtils {private static final String SP_NAME = "sp_student_manager";public static final String USER_ID_KEY = "user_id_key";private Context mContext;private SharedPreferences mSharedPreferences;public SpUtils(Context context) {this(context, SP_NAME, Context.MODE_PRIVATE);}public SpUtils(Context context, String name, int mode) {mContext = context;mSharedPreferences = context.getSharedPreferences(name, mode);}// 保存用户ID的方法,使用int类型public void saveUserId(int userId) {SharedPreferences.Editor editor = mSharedPreferences.edit();editor.putInt(USER_ID_KEY, userId); // 使用putInt方法editor.apply();}// 获取用户ID的方法,返回int类型public int getUserId() {return mSharedPreferences.getInt(USER_ID_KEY, 0); // 使用getInt方法,可以设置默认值,这里使用0作为未设置时的默认值}// 清除用户ID的方法public void clearUserId() {SharedPreferences.Editor editor = mSharedPreferences.edit();editor.remove(USER_ID_KEY); // 清除键值对editor.apply();}// private static final String SP_NAME = "sp_student_manager";
// public static final String USERNAME_KEY = "username_key";
// private Context mContext;
// private SharedPreferences mSharedPreferences;
//
// public SpUtils(Context context) {
// this(context, SP_NAME, Context.MODE_PRIVATE);
// }
//
// public SpUtils(Context context, String name, int mode) {
// mContext = context;
// if (mSharedPreferences == null) {
// mSharedPreferences = context.getSharedPreferences(name, mode);
// }
// }
//
// // 保存登录用户名的方法
// public void saveUsername(String username) {
// SharedPreferences.Editor editor = mSharedPreferences.edit();
// editor.putString(USERNAME_KEY, username);
// editor.apply();
// }
//
// // 获取登录用户名的方法
// public String getUsername() {
// return mSharedPreferences.getString(USERNAME_KEY, null);
// }
//
// // 清除登录用户名的方法
// public void clearUsername() {
// SharedPreferences.Editor editor = mSharedPreferences.edit();
// editor.remove(USERNAME_KEY);
// editor.apply();
// }/*** 存入字符串** @param key 字符串的键* @param value 字符串的值*/public void putString(String key, String value) {//存入数据SharedPreferences.Editor editor = mSharedPreferences.edit();editor.putString(key, value);editor.apply();}/*** 获取字符串** @param key 字符串的键* @return 得到的字符串*/public String getString(String key) {return mSharedPreferences.getString(key, "");}/*** 获取字符串** @param key 字符串的键* @param value 字符串的默认值* @return 得到的字符串*/public String getString(String key, String value) {return mSharedPreferences.getString(key, value);}/*** 保存布尔值** @param key 键* @param value 值*/public void putBoolean(String key, boolean value) {SharedPreferences.Editor editor = mSharedPreferences.edit();editor.putBoolean(key, value);editor.apply();}/*** 获取布尔值** @param key 键* @param defValue 默认值* @return 返回保存的值*/public boolean getBoolean(String key, boolean defValue) {return mSharedPreferences.getBoolean(key, defValue);}/*** 保存long值** @param key 键* @param value 值*/public void putLong(String key, long value) {SharedPreferences.Editor editor = mSharedPreferences.edit();editor.putLong(key, value);editor.apply();}/*** 获取long值** @param key 键* @param defValue 默认值* @return 保存的值*/public long getLong(String key, long defValue) {return mSharedPreferences.getLong(key, defValue);}/*** 保存int值** @param key 键* @param value 值*/public void putInt(String key, int value) {SharedPreferences.Editor editor = mSharedPreferences.edit();editor.putInt(key, value);editor.apply();}/*** 获取long值** @param key 键* @param defValue 默认值* @return 保存的值*/public int getInt(String key, int defValue) {return mSharedPreferences.getInt(key, defValue);}/*** 保存对象** @param key 键* @param obj 要保存的对象(Serializable的子类)* @param <T> 泛型定义*/public <T extends Serializable> void putObject(String key, T obj) {try {put(key, obj);} catch (Exception e) {e.printStackTrace();}}/*** 获取对象** @param key 键* @param <T> 指定泛型* @return 泛型对象*/public <T extends Serializable> T getObject(String key) {try {return (T) get(key);} catch (Exception e) {e.printStackTrace();}return null;}/*** 存储List集合** @param key 存储的键* @param list 存储的集合*/public void putList(String key, List<? extends Serializable> list) {try {put(key, list);} catch (Exception e) {e.printStackTrace();}}/*** 获取List集合** @param key 键* @param <E> 指定泛型* @return List集合*/public <E extends Serializable> List<E> getList(String key) {try {return (List<E>) get(key);} catch (Exception e) {e.printStackTrace();}return null;}/*** 存储对象*/private void put(String key, Object obj)throws IOException {if (obj == null) {//判断对象是否为空return;}ByteArrayOutputStream baos = new ByteArrayOutputStream();ObjectOutputStream oos = null;oos = new ObjectOutputStream(baos);oos.writeObject(obj);// 将对象放到OutputStream中// 将对象转换成byte数组,并将其进行base64编码String objectStr = new String(Base64.encode(baos.toByteArray(), Base64.DEFAULT));baos.close();oos.close();putString(key, objectStr);}/*** 获取对象*/private Object get(String key)throws IOException, ClassNotFoundException {String wordBase64 = getString(key);// 将base64格式字符串还原成byte数组if (TextUtils.isEmpty(wordBase64)) { //不可少,否则在下面会报java.io.StreamCorruptedExceptionreturn null;}byte[] objBytes = Base64.decode(wordBase64.getBytes(), Base64.DEFAULT);ByteArrayInputStream bais = new ByteArrayInputStream(objBytes);ObjectInputStream ois = new ObjectInputStream(bais);// 将byte数组转换成product对象Object obj = ois.readObject();bais.close();ois.close();return obj;}/*** 保存String set集合** @param key 键* @param value 值*/public void putStringSet(String key, Set<String> value) {SharedPreferences.Editor editor = mSharedPreferences.edit();editor.putStringSet(key, value);editor.apply();}/*** 获取String set集合** @param key 键* @param defValue 默认值* @return 保存的值*/public Set<String> getStringSet(String key, Set<String> defValue) {return mSharedPreferences.getStringSet(key, defValue);}/*** 清除指定数据** @param key 键*/public void remove(String key) {SharedPreferences.Editor editor = mSharedPreferences.edit();editor.remove(key);editor.apply();}/*** 清除数据*/public void clear() {SharedPreferences.Editor editor = mSharedPreferences.edit();editor.clear();editor.apply();}
}(4)创建DengLuActivity类
这里没什么好说的,跟zhuce的方法几乎一致
html代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录</title><style>body {margin: 0;padding: 0;background: url(../pic/背景.jpg) no-repeat center center fixed;background-size: cover;font-family: Arial, sans-serif;color: #333;display: flex;justify-content: center;align-items: center;height: 100vh;}.div {width: 400px;max-width: 90%;height: auto;padding: 20px;box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);border-radius: 10px;background: rgba(255, 255, 255, 0.4);}.head-div {width: 100px;height: 100px;border: 1px solid #999;border-radius: 50%;margin: 20px auto 10px auto;background: url(../pic/图标.jpg.jpg) no-repeat;background-size: 100px 100px;}.sign-div {width: 100%;text-align: center;outline: none;border-radius: 8px;box-sizing: border-box;padding: 20px;}.sign-div h1 {margin-bottom: 20px;color: rgb(29, 26, 26);font-size: 24px;}input {width: 80%;height: 44px;border: none;outline: none;box-sizing: border-box;display: block;padding: 0 16px;margin: 10px auto;border-radius: 22px;background: rgba(255, 255, 255, 0.9);box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.1);}.input-text:hover {border: 1px solid rgb(76, 76, 233);transition: 0.3s;}.input-btn {width: 80%;margin: 30px auto 20px;border-radius: 22px;cursor: pointer;background-color: rgba(84, 175, 249, 0.8);color: #fff;font-size: 16px;font-weight: bold;}.input-btn:hover {background-color: rgba(10, 138, 243, 0.8);transition: 0.3s;}.sign-div a {width: 80%;margin: 20px auto 0;display: block;text-decoration: none;color: rgb(92, 61, 112);font-size: 14px;padding: 10px;transition: 0.3s;border-radius: 22px;background-color: rgba(84, 175, 249, 0.2);box-sizing: border-box;}.sign-div a:hover {color: #fff;background-color: rgba(84, 175, 249, 0.8);}.error {color: red;font-size: 14px;margin-top: 10px;}@media (max-width: 600px) {.div {width: 90%;padding: 10px;}.sign-div h1 {font-size: 20px;}input {width: 100%;}.input-btn {width: 100%;}.sign-div a {width: 100%;}#message {color: red;margin-top: 10px;}}</style>
</head><body>
<div class="div"><div class="head-div"></div><div class="sign-div"><form class="" action="#" method="POST"><h1>登录</h1><input class="input-text" type="text" name="username" placeholder="请输入用户名"><input class="input-text" type="password" name="password" placeholder="请输入密码"><input class="input-text input-btn" type="button" value="登录" onclick="submitForm()"><input class="input-text input-btn" type="button" value="没有账号?去注册" onclick="navigateToLogin()"></form><div id="message"></div></div>
</div><script>function submitForm() {var username = document.getElementsByName("username")[0].value;var password = document.getElementsByName("password")[0].value;if (!username || !password) {showMessage("请填写所有信息");return;}// 使用Android JS桥接denglu.submitForm(username, password);}function navigateToLogin() {// 使用Android JS桥接denglu.navigateToLogin();}function showMessage(message) {// 使用Android JS桥接denglu.showMessage(message);}
</script>
</body>
</html>
xml代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:padding="0dp"><WebViewandroid:id="@+id/denglu"android:layout_width="match_parent"android:layout_height="match_parent" /></LinearLayout>
最后是java代码:
package com.example.activity;import static androidx.core.content.ContextCompat.startActivity;import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.webkit.JavascriptInterface;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;import com.example.activity.R;
import com.example.activity.DengluContract;
import com.example.activity.DengluPresenter;
import com.example.activity.SpUtils;
import com.example.activity.MainActivity;//这里可有可无public class DengLu extends Activity implements DengluContract.IDengluView {private WebView webView;private DengluContract.IDengluPresenter mDengluPresenter;private String htmlpassword;private String htmlusername;protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_deng_lu);// 检查是否已登录SpUtils spUtils = new SpUtils(this);int savedUserid = spUtils.getUserId();if (savedUserid != 0) {// 用户已登录,跳转到主页面Intent intent = new Intent(DengLu.this, MainActivity.class);startActivity(intent);finish();return;}webView = (WebView) findViewById(R.id.denglu);WebSettings webSettings = webView.getSettings();webSettings.setJavaScriptEnabled(true); // 如果需要JavaScript,启用它// 确保WebView在加载页面时不会调用其他浏览器webView.setWebViewClient(new WebViewClient());// 添加JavaScript接口webView.addJavascriptInterface(new DengLu.WebAppInterface(), "denglu");// 加载一个HTML页面String htmlPath = "file:///android_asset/html/登录.html";webView.loadUrl(htmlPath);//初始化DengluPresentermDengluPresenter = new DengluPresenter(this, this);}@Overridepublic void getuserid(int user_id) {//把查到的user_ID存到SpUtils实现持久化登录SpUtils spUtils = new SpUtils(getApplicationContext());spUtils.saveUserId(user_id);Log.d("TAG", "user_ID:"+user_id);}@Overridepublic void showUserInfo(int zhuantaima) {if (zhuantaima == 0) {Intent intent = new Intent(DengLu.this, MainActivity.class);startActivity(intent);Log.d("TGP", "登录成功");//根据登录成功的htmlusername查询对应的idmDengluPresenter.UsernameGetId(htmlusername);//把值存到SpUtils//SpUtils spUtils = new SpUtils(getApplicationContext());//spUtils.saveUsername(htmlusername);} else if (zhuantaima == 1) {showMessage("登录失败,密码错误!");Log.d("TGP", "登录失败,密码错误");} else if (zhuantaima == 2) {showMessage("登录失败,账号未注册!");Log.d("TGP", "登录失败,账号未注册!");}}private void showMessage(String message) {runOnUiThread(() -> {new AlertDialog.Builder(DengLu.this).setMessage(message).setPositiveButton("确定", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {dialog.dismiss();}}).show();});}public class WebAppInterface {@JavascriptInterfacepublic void submitForm(String username, String password) {htmlusername = username;htmlpassword = password;//把username值传给dengluPresentermDengluPresenter.Dengluyanzheng(htmlusername, htmlpassword);}@JavascriptInterfacepublic void navigateToLogin() {Intent intent = new Intent(DengLu.this, ZhuCe.class);startActivity(intent);}@JavascriptInterfacepublic void showMessage(String message) {runOnUiThread(() -> {new AlertDialog.Builder(DengLu.this).setMessage(message).setPositiveButton("确定", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {dialog.dismiss();}}).show();});}}
}
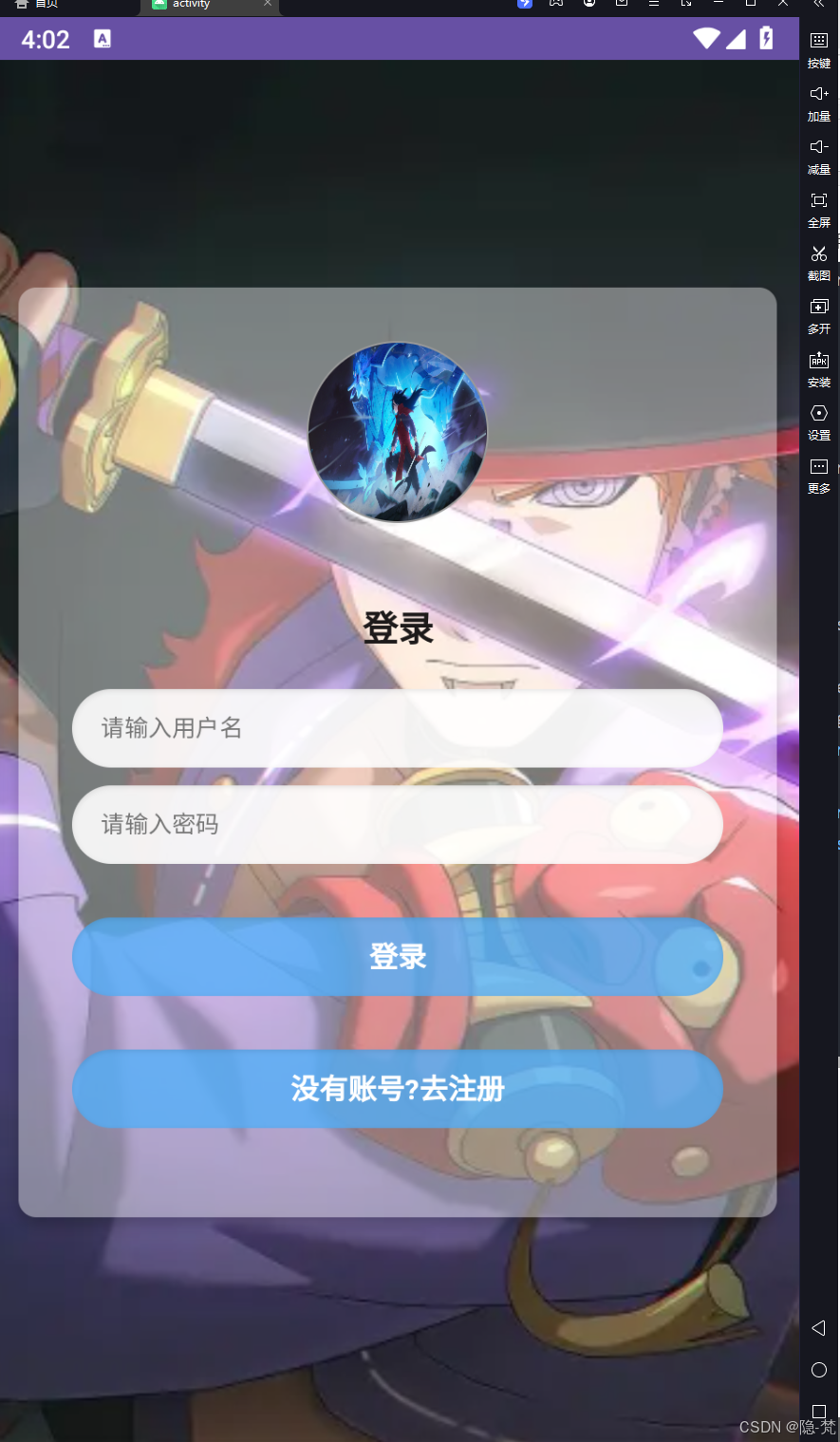
效果图:

这样,一个登录系统就做好了。
三、尾言
这里的代码是配合项目使用的,所以可能最后运行时会闪退,但可以通过一定量的删减达到想要的结果,本次的工程量巨大,建议先复制自己去运行一下,之后再去学习,我也会把资源发出来,感谢大家的支持。
