wpf Grid布局详解 `Auto` 和 `*` 是两种常见的设置方式 行或列占多个单元格,有点像excel里的合并单元格。使其余的列平均分配剩余的空间
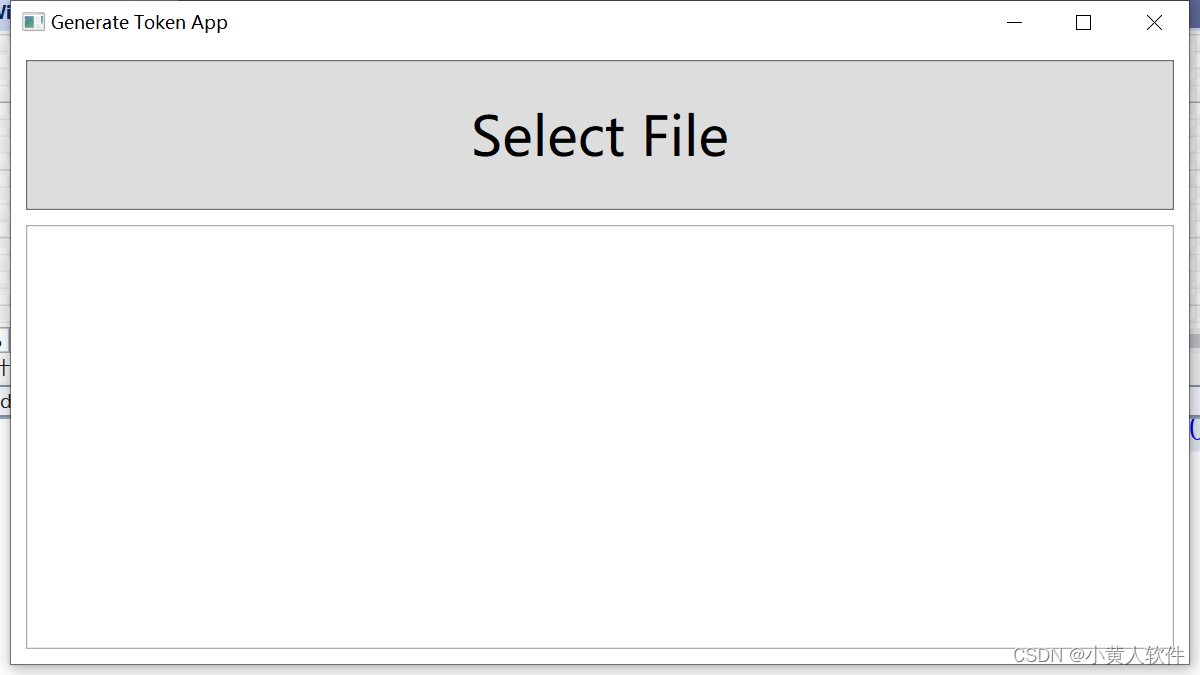
比如只有行的界面

<Window x:Class="GenerateTokenApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:GenerateTokenApp"
mc:Ignorable="d"
Title="Generate Token App" Height="450" Width="800" Closed="Window_Closed">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Button Grid.Row="0" x:Name="SelectFileButton" Content="Select File" Margin="10,10,10,0" Height="100" Click="SelectFileButton_Click" FontSize="36"/>
<Button x:Name="GenerateTokenButton" Content="Generate Token" HorizontalAlignment="Left" Margin="10,50,0,0" VerticalAlignment="Top" Width="200" Click="GenerateTokenButton_Click" Visibility="Collapsed"/>
<TextBox Grid.Row="1" x:Name="LogTextBox" Margin="10" TextWrapping="Wrap" />
</Grid>
</Window>
行或列占的比例
<Grid.ColumnDefinitions>
<ColumnDefinition Width="120*"/>
<ColumnDefinition Width="167*"/>
<ColumnDefinition Width="448*"/>
<ColumnDefinition Width="65*"/>
</Grid.ColumnDefinitions>
Width 属性的值在 WPF 中决定了一个元素在水平方向上的大小。Auto 和 * 是两种常见的设置方式,它们有不同的含义:
-
Width="Auto":- 当一个元素的宽度设置为 “Auto” 时,它的宽度会自动调整以适应其内容的大小。
- 元素会根据内部的内容或子元素来决定其宽度,以确保内容完全可见。
- 这通常用于文本框、按钮等元素,以使它们的宽度适应其文本内容。
-
Width="*":- 当一个元素的宽度设置为 “*” 时,它会占据剩余的可用空间。
- 如果容器中有多个元素,其中一个设置了宽度为 “*”,其余的元素可以是 “Auto” 或具有固定宽度,它们将平均分配可用的空间。
- 这通常用于在容器中进行比例布局,以使元素根据其 “Weight” 来分配可用的水平空间。
示例:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" /> <!-- 宽度适应内容 -->
<ColumnDefinition Width="*" /> <!-- 占据剩余空间 -->
<ColumnDefinition Width="2*" /> <!-- 占据剩余空间的两倍 -->
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Content="按钮1" /> <!-- 宽度适应内容 -->
<Button Grid.Column="1" Content="按钮2" /> <!-- 占据剩余空间 -->
<Button Grid.Column="2" Content="按钮3" /> <!-- 占据剩余空间的两倍 -->
</Grid>
在上述示例中,第一个按钮的宽度适应其内容,第二个按钮占据剩余的空间,而第三个按钮占据了剩余空间的两倍。这是使用 Auto 和 * 来定义列的一个简单示例。
行或列占多个单元格,有点像excel里的合并单元格。
比如 从第0列起占4列
Grid.Row="3" Grid.Column="0" Grid.ColumnSpan="4"
如果你想要创建一个宽度为 120 个逻辑单位的列,并使其余的列平均分配剩余的空间,你可以这样做:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="120"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!-- 第一列宽度为 120 -->
<Button Grid.Column="0" Content="按钮1" />
<!-- 第二列和第三列平均分割剩余空间 -->
<Button Grid.Column="1" Content="按钮2" />
<Button Grid.Column="2" Content="按钮3" />
</Grid>
上述示例中,第一列的宽度是固定的 120 个逻辑单位,而第二列和第三列平均分配了剩余的可用空间。
