智慧天气系统 - 可视化大屏(Echarts)管理系统(HTTP(S)协议)物联网平台(MQTT协议)
一. 智慧天气系统功能定义
- 天气数据实时监控,实时视频监控,历史数据分析;
- 电子地图,设备地理位置精确定位;
- 多级组织结构管理,满足集团大客户需求;
- 可视化大屏展示,数据指标一目了然,彰显企业数字化建设形象;
二. 主要技术栈
- 数据可视化Echarts;管理系统VUE框架;
- HTTP服务Python Django ,Python Flask;
- MQTT 物联网服务 Mosquitto;支持主流的MQTT云服务厂商对接:阿里云物联网平台,EMQ物联网平台等;
- 数据库 Mysql;支持PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite等,还可以定制其它类型数据库;
- 部署在阿里云主机;支持腾讯云主机,华为云主机,亚马逊云主机等主流云平台,或者私有化部署。
三. 可视化大屏
效果图



关键代码
http 服务器代码
# -*- coding:utf-8 -*-
import io
import os
import sys
import time
import requests
import urllib
import json
from flask import Flask
from flask import request
# 导入线程模块
import threading
# 导入数据库模块
import db
import daping
import config
from log import *
app = Flask(__name__, static_folder="static", template_folder="template")
@app.route('/')
def hello_world():
return os.getcwd()
# 主程序在这里
if __name__ == "__main__":
# 开启线程,触发动态数据
a = threading.Thread(target=daping.loop)
a.start()
# 开启 flask 服务
app.run(host='0.0.0.0', port=80, debug=False)实时风向图表echarts代码
function init_echart_gauge_dir(container) {
var chartDom = document.getElementById(container);
var myChart = echarts.init(chartDom);
option = {
series: [
{
type: "gauge",
radius: "60%",
center: ["60%", "50%"],
// startAngle: 200,
// endAngle: -20,
// false顺时针增长,true逆时针增长
clockwise: true,
// 0 :x横轴右向
// startAngle: 0,
// endAngle: 360,
startAngle: 90,
endAngle: 90.01,
min: 0,
max: 360,
splitNumber: 8,
axisLine: {
lineStyle: {
// width: 6,
// 轴线的分段颜色
color: [
[0.25, "#FF6E76"],
[0.5, "#FDDD60"],
[0.75, "#58D9F9"],
[1, "#7CFFB2"],
],
},
},
// 标尺为红色
itemStyle: {
color: "red",
},
progress: {
show: true,
},
// 指针
pointer: {
show: true,
icon: "path://M12.8,0.7l12,40.1H0.7L12.8,0.7z",
length: "100%",
width: 20,
// 指针位置
offsetCenter: [0, 0],
itemStyle: {
color: "auto",
},
},
// 小刻度与坐标轴的距离
axisTick: {
distance: -15,
splitNumber: 5,
},
// 分割线与坐标轴的距离
splitLine: {
distance: -20,
},
// 刻度标签
axisLabel: {
distance: -15,
color: "orange",
formatter: function (value) {
if (value === 0) {
return "北";
} else if (value === 45) {
return "东北";
} else if (value === 90) {
return "东";
} else if (value === 135) {
return "东南";
} else if (value === 180) {
return "南";
} else if (value === 225) {
return "西南";
} else if (value === 270) {
return "西";
} else if (value === 315) {
return "西北";
}
return "";
},
// formatter: "{value} °",
},
detail: {
valueAnimation: true,
width: "60%",
lineHeight: 30,
borderRadius: 8,
// data数字位置
offsetCenter: [0, 0],
// 表盘中间字体大小
fontSize: 14,
fontWeight: "normal",
formatter: "{value} °",
color: "rgba(255, 255, 255, 0)",
},
data: [
{
value: 3.2,
},
],
},
],
};
window.addEventListener("resize", function () {
myChart.resize();
});
myChart.setOption(option);
}
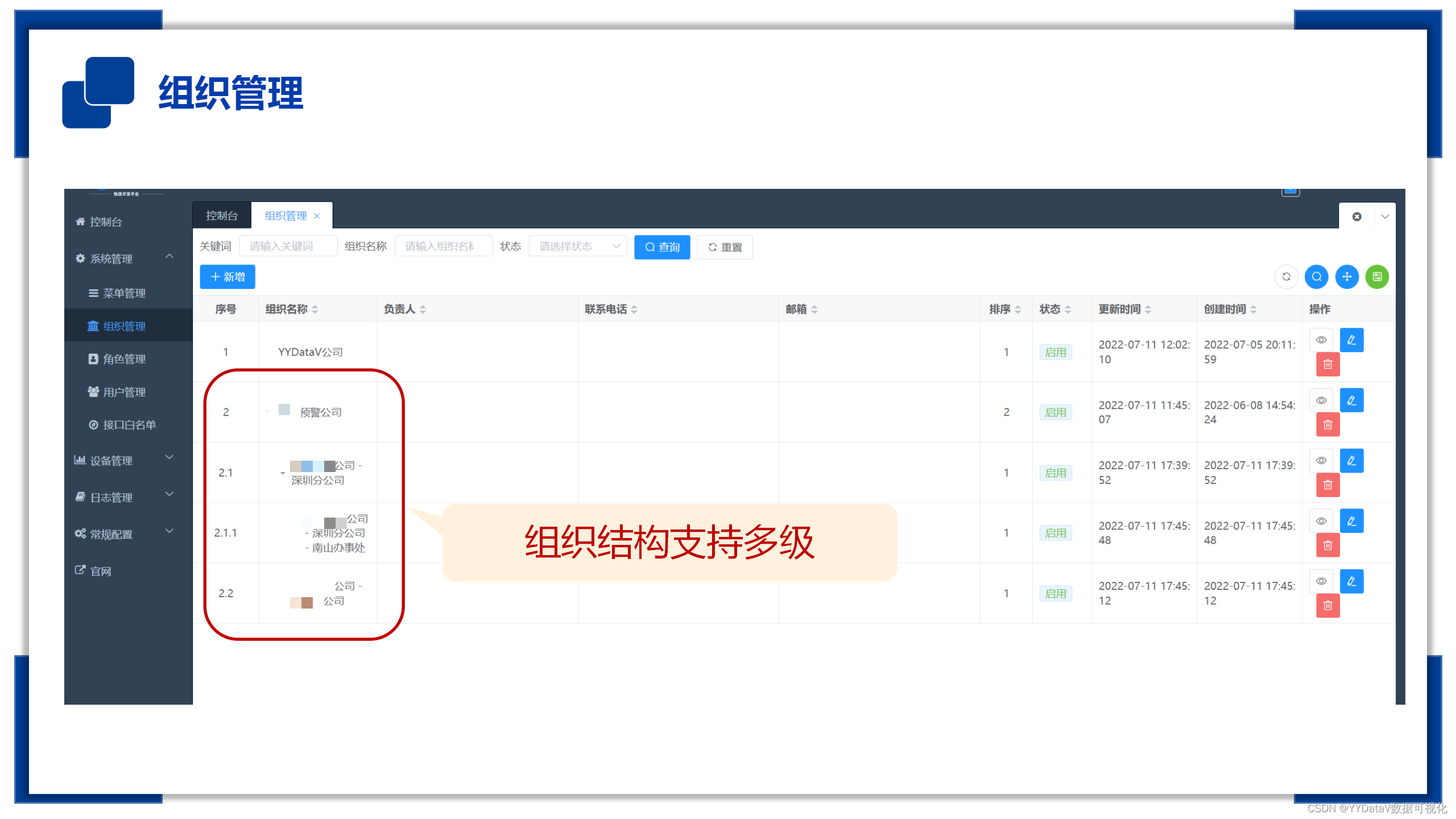
四. 管理系统
效果图



关键代码
http django服务器
#!/usr/bin/env python
"""Django's command-line utility for administrative tasks."""
import os
import sys
def main():
"""Run administrative tasks."""
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'application.settings')
try:
from django.core.management import execute_from_command_line
except ImportError as exc:
raise ImportError(
"Couldn't import Django. Are you sure it's installed and "
"available on your PYTHONPATH environment variable? Did you "
"forget to activate a virtual environment?"
) from exc
execute_from_command_line(sys.argv)
if __name__ == '__main__':
main()
组织管理 - django 代码
class DeptViewSet(CustomModelViewSet):
"""
组织管理接口
list:查询
create:新增
update:修改
retrieve:单例
destroy:删除
"""
queryset = Dept.objects.all()
serializer_class = DeptSerializer
create_serializer_class = DeptCreateUpdateSerializer
update_serializer_class = DeptCreateUpdateSerializer
filter_fields = ['name', 'id', 'parent']
search_fields = []
# extra_filter_backends = []
def list(self, request, *args, **kwargs):
# 如果懒加载,则只返回父级
queryset = self.filter_queryset(self.get_queryset())
lazy = self.request.query_params.get('lazy')
parent = self.request.query_params.get('parent')
if lazy:
# 如果懒加载模式,返回全部
if not parent:
if self.request.user.is_superuser:
queryset = queryset.filter(parent__isnull=True)
else:
queryset = queryset.filter(id=self.request.user.dept_id)
serializer = self.get_serializer(queryset, many=True, request=request)
return SuccessResponse(data=serializer.data, msg="获取成功")
page = self.paginate_queryset(queryset)
if page is not None:
serializer = self.get_serializer(page, many=True, request=request)
return self.get_paginated_response(serializer.data)
serializer = self.get_serializer(queryset, many=True, request=request)
return SuccessResponse(data=serializer.data, msg="获取成功")
def dept_lazy_tree(self, request, *args, **kwargs):
parent = self.request.query_params.get('parent')
queryset = self.filter_queryset(self.get_queryset())
if not parent:
if self.request.user.is_superuser:
queryset = queryset.filter(parent__isnull=True)
else:
queryset = queryset.filter(id=self.request.user.dept_id)
data = queryset.filter(status=True).order_by('sort').values('name', 'id', 'parent')
return DetailResponse(data=data, msg="获取成功")
组织管理 - vue 代码
<template>
<d2-container :class="{ 'page-compact': crud.pageOptions.compact }">
<!-- <template slot="header">测试页面1</template>-->
<d2-crud-x ref="d2Crud" v-bind="_crudProps" v-on="_crudListeners">
<div slot="header">
<crud-search
ref="search"
:options="crud.searchOptions"
@submit="handleSearch"
/>
<el-button-group>
<el-button
size="small"
v-permission="'Create'"
type="primary"
@click="addRow"
><i class="el-icon-plus" /> 新增</el-button
>
</el-button-group>
<crud-toolbar
:search.sync="crud.searchOptions.show"
:compact.sync="crud.pageOptions.compact"
:columns="crud.columns"
@refresh="doRefresh()"
@columns-filter-changed="handleColumnsFilterChanged"
/>
</div>
</d2-crud-x>
</d2-container>
</template>
<script>
import * as api from './api'
import { crudOptions } from './crud'
import { d2CrudPlus } from 'd2-crud-plus'
export default {
name: 'dept',
mixins: [d2CrudPlus.crud],
data () {
return {}
},
methods: {
getCrudOptions () {
return crudOptions(this)
},
pageRequest (query) {
query.lazy = true
return api.GetList(query)
},
addRequest (row) {
d2CrudPlus.util.dict.clear()
return api.createObj(row)
},
updateRequest (row) {
d2CrudPlus.util.dict.clear()
return api.UpdateObj(row)
},
delRequest (row) {
return api.DelObj(row.id)
},
// 授权
createPermission (scope) {
this.$router.push({
name: 'menuButton',
params: { id: scope.row.id },
query: { name: scope.row.name }
})
}
}
}
</script>
<style lang="scss">
.yxtInput {
.el-form-item__label {
color: #49a1ff;
}
}
</style>
五. 更多系统资源
智慧农业系统 - 可视化大屏(Echarts)&管理系统(HTTP(S)协议)&物联网平台(MQTT协议)_YYDataV数据可视化的博客-CSDN博客

