overflow-x: auto 使用鼠标实现横向滚动,区分触摸板和鼠标滚动事件的方法
假设一个 div 的滚动只设置了 overflow-x: auto 我们发现使用鼠标的滚轮是无法左右滚动的,但是使用笔记本电脑的触摸板,或者在移动设备上是可以滚动的。所以我们需要兼容一下鼠标的横向滚动功能。
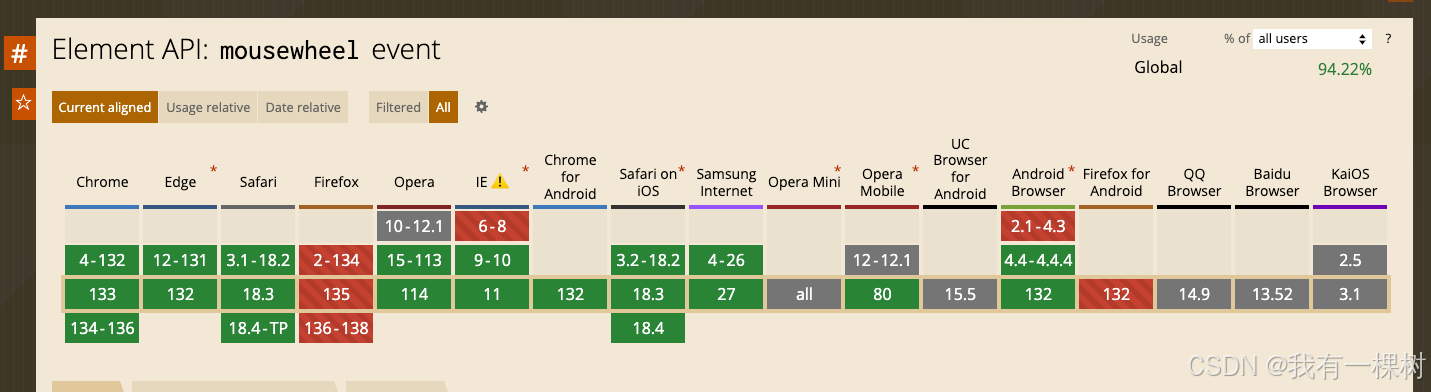
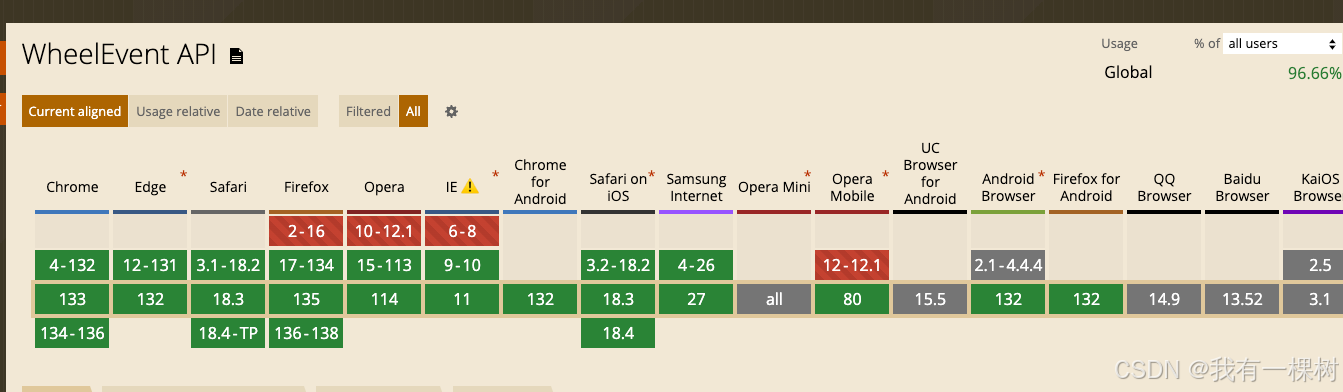
我们可以监控 wheel 事件,然后根据位置来计算滚动的距离,不能使用 mousewheel 因为 mousewheel 事件在火狐浏览器并不支持,mousewheel 已经逐渐被 wheel 事件代替。


区分触摸板和鼠标滚轮
触摸板支持的横向滚动十分丝滑,如果不区分鼠标滚轮和触摸板,把所有的 wheel 事件都用新写的方法,那么使用触摸板滑动的时候体验很不好,容易左右抖动。这是因为触摸板的 wheel 事件触发的频率相对于鼠标滚轮高很多。所以我们要保留触摸板原生支持的横向滚动方法,然后重写一下鼠标触发的 wheel 事件。
下面是区分触摸板和鼠标 wheel 事件的方法。
const checkIsTrackpad = e => {
if (isSafari()) {
return e.deltaMode === 0 && Math.floor(Math.abs(e.wheelDeltaY)) < 4
}
if (isFireFox()) {
return (
e.deltaMode === WheelEvent.DOM_DELTA_PIXEL ||
(typeof e.MozInputSource !== 'undefined' && e.MozInputSource === 5)
)
}
// 鼠标滚轮通常以 120 为步长
return e.sourceCapabilities?.firesTouchEvents || (e.constructor.name === 'WheelEvent' && e.wheelDeltaY % 120 !== 0)
}所以一个 div 的横向滚动的方法如下:
const onMouseWheel = e => {
// 触摸板滚动
const checkIsTrackpad = e => {
if (isSafari()) {
return e.deltaMode === 0 && Math.floor(Math.abs(e.wheelDeltaY)) < 4
}
if (isFireFox()) {
return (
e.deltaMode === WheelEvent.DOM_DELTA_PIXEL ||
(typeof e.MozInputSource !== 'undefined' && e.MozInputSource === 5)
)
}
// 鼠标滚轮通常以 120 为步长
return e.sourceCapabilities?.firesTouchEvents || (e.constructor.name === 'WheelEvent' && e.wheelDeltaY % 120 !== 0)
}
const isTrackPad = checkIsTrackpad(e)
if (isTrackPad) {
return
}
// 鼠标滚动
e.preventDefault()
const delta = e.deltaY || e.deltaX
// serviceScrollContentEle 是 设置为 overflow-x: auto 的 div
serviceScrollContentEle.value.scrollLeft += delta * (e.shiftKey ? 3 : 2)
if (!isScrolling) {
isScrolling = true
// 使用这个方法更好
requestAnimationFrame(() => {
isScrolling = false
})
}
}