OpenCV图像插值、边缘填充、图像掩膜、噪声消除实战指南
图像预处理2
一、插值方法
1.1 OpenCV 图像插值方法详解:从仿射变换说起
1.2 引言:从仿射变换中的非整数坐标引出插值问题
在图像处理中,几何变换(如旋转、缩放、仿射变换等)是非常常见的操作。例如我们对一张图片进行旋转 30°:
rotated = cv2.warpAffine(img, M, (w, h))
你可能会发现,目标图像上的某些像素在反向映射回原图时,其位置并不是整数坐标,而是类似于 (45.3, 88.7) 这样的浮点坐标。
由于图像是由 离散像素 组成的网格,如何在 (45.3, 88.7) 的位置取到颜色值,就成了一个必须解决的问题。
这时候就需要 —— 插值方法。
为什么需要插值(浮点坐标采样问题)
插值的核心作用是:
在图像变换或采样后,给出浮点坐标上的合理像素值估计。
举个例子:你图像旋转之后,一个目标点映射到原图的 (13.6, 25.4),但图像像素只能按整数索引取值。怎么办?
答案是:
我们可以参考它周围的像素点,比如左上 (13,25)、右上 (14,25)、左下 (13,26)、右下 (14,26) 的像素值,然后估算中间点的值。
于是就诞生了多个插值算法 —— 最近邻、双线性、双三次、区域、Lanczos 等,它们取的点数不同,权重方式不同,结果也不同。
1.3 OpenCV 常用插值方法概览
| 插值方法 | OpenCV常量 | 样本范围 | 原理简述 | 优点 | 缺点 |
|---|---|---|---|---|---|
| 最近邻插值 | cv2.INTER_NEAREST | 1×1 | 最近点复制 | 快速、简单 | 锯齿严重、不平滑 |
| 双线性插值 | cv2.INTER_LINEAR | 2×2 | 两次线性加权平均 | 平滑、速度适中 | 有轻微模糊 |
| 双三次插值 | cv2.INTER_CUBIC | 4×4 | 三次卷积拟合曲面 | 更平滑细腻 | 慢、边缘可能过锐 |
| 区域插值 | cv2.INTER_AREA | 多个像素 | 面积平均法 | 缩小图像效果好 | 放大效果差 |
| Lanczos插值 | cv2.INTER_LANCZOS4 | 8×8 | Sinc 函数加权 | 最细腻、边缘保留好 | 最耗时 |
1.4 详细讲解每种插值方法
1️⃣ 最近邻插值(Nearest Neighbor)
- 取样范围:1×1(一个点)
- 原理图:
浮点坐标 (x, y)
↓ 四舍五入
→ 最近整数坐标的像素点
-
计算公式:
I(x, y) = I(round(x), round(y)) -
优缺点:
- ✅ 简单、速度快
- ❌ 图像锯齿严重、不平滑
-
适用场景:语义分割标签图、mask 图像、分类热力图等
2️⃣ 双线性插值(Bilinear)
- 取样范围:2×2(上下左右共四个点)
- 原理图:
(x0,y0) (x1,y0)A ---------- B| || P || |C ---------- D
(x0,y1) (x1,y1)
- 计算流程(两次线性插值):
R1 = A * (x1 - x) + B * (x - x0)
R2 = C * (x1 - x) + D * (x - x0)
P = R1 * (y1 - y) + R2 * (y - y0)
- 优缺点:
- ✅ 平滑、常规变换足够好
- ❌ 轻微模糊
- 适用场景:图像旋转、仿射、放大、缩放通用场景
3️⃣ 双三次插值(Bicubic)
- 取样范围:4×4(共 16 个点)
- 原理图:以目标点为中心,选取 4 行 4 列的像素做拟合
- 计算原理:
- 对每一方向使用三次多项式拟合曲线,进行两次插值(x、y 方向)
- 优缺点:
- ✅ 清晰度高,边缘平滑
- ❌ 较慢,计算复杂
- 适用场景:图像清晰度要求高的场景,比如人脸缩放、图像展示放大等
4️⃣ 区域插值(Area Resampling)
- 取样范围:多点(视缩小比例而定)
- 原理图:目标像素对应原图中一块区域,对其像素值求平均
- 计算方式:
- 对应区域内所有像素加权平均,类似降采样
- 优缺点:
- ✅ 缩小时最自然、避免混叠
- ❌ 放大模糊,无法细节恢复
- 适用场景:图像缩小、生成缩略图、压缩前处理
5️⃣ Lanczos 插值(Lanczos4)
- 取样范围:8×8(共 64 个像素)
- 原理:
- 以 sinc 函数为基础的核函数插值,对高频图像也能很好处理
- 优缺点:
- ✅ 插值最平滑,图像最清晰
- ❌ 最耗时,速度慢
- 适用场景:高清放大、图像修复、打印图预处理等
1.5 插值效果对比图(可视化结果)
建议你添加如下图像对比(可使用 OpenCV + matplotlib 实现):
- 原图(小尺寸)
- 放大 ×2 或 ×3 后的结果对比:
| 方法 | 放大图像示例 |
|---|---|
| 最近邻插值 | 锯齿明显 |
| 双线性插值 | 平滑,略模糊 |
| 双三次插值 | 平滑细腻 |
| 区域插值 | 放大模糊,不建议使用 |
| Lanczos 插值 | 清晰、锐利 |
可以配合如下代码生成:
import cv2 as cvimg = cv.imread(r'E:\Workstation\PyCharm\Ai_250601\OpenCV\images\face.png')new_w, new_h = 200, 200
methods = {"nearest": cv.INTER_NEAREST,"linear": cv.INTER_LINEAR,"cubic": cv.INTER_CUBIC,"area": cv.INTER_AREA,"lanczos": cv.INTER_LANCZOS4
}for name, method in methods.items():resized = cv.resize(img, (new_w, new_h), interpolation=method)cv.imwrite(f"{name}.png", resized)
1.6 总结:合理选择插值方法提升图像质量与处理效率
插值方法是图像几何变换中不可或缺的一环,不同场景下选择不同的插值方式,能在图像质量和处理效率之间找到平衡:
- 🧊 最近邻:用于分类、掩码图,不关心细节
- ✨ 双线性:通用方法,速度与质量平衡
- 🎯 双三次:高清图像放大,细节丰富
- 🔍 区域插值:图像缩小时最优
- 🎨 Lanczos:对图像质量要求极高的精细场合
二、边界填充
2.1、为什么需要边缘填充?
在进行图像的几何变换操作(如:缩放、旋转、仿射变换、透视变换等)时,目标图像中某些像素点可能会映射到源图像的边界之外。
- 🚫 对于这些点,找不到对应的源像素值。
- ✅ OpenCV 为了解决这个问题,采用边缘填充策略(
borderMode),防止图像中出现不必要的黑边或信息丢失。
2.2 、OpenCV 的图像变换底层机制猜想验证
博主个人的猜想:
“OpenCV 在我们设定输出大小的时候,是不是底层默认先创建了一个 np.zeros(全黑图),然后再把找得到位置的像素填上,如果找不到就保持黑色?”
✅ 这个理解基本正确!
📌 图像几何变换底层流程:
💡 结论:
- ✅ OpenCV 确实是先初始化一张黑图;
- 然后逐像素执行逆变换找源图像位置;
- 找不到就会保持默认值(黑色)或使用填充策略替代;
- 默认的
borderMode=cv2.BORDER_CONSTANT,即填充为黑色。
2.3 、常用的边缘填充方式(borderMode)
| 参数 | 名称 | 行为 | 应用场景 |
|---|---|---|---|
cv2.BORDER_CONSTANT | 常数填充 | 用 borderValue 颜色填充(默认黑色) | 明确需要黑色背景,如卷积边缘扩展 |
cv2.BORDER_REPLICATE | 边界复制 | 用边缘像素的值复制填充 | 旋转图像、防止边缘失真 |
cv2.BORDER_REFLECT | 边界反射 | 边缘像素对称镜像(不重复边缘) | 图像卷积、边缘平滑处理 |
cv2.BORDER_REFLECT_101 | 边界反射101 | 镜像填充(重复边缘) | 默认行为,视觉更自然 |
cv2.BORDER_WRAP | 边界包裹 | 将图像视作环状连接,边界来自对面 | 周期性纹理图等特殊用途 |
✅ 额外参数:
borderValue=(B,G,R):仅在BORDER_CONSTANT模式下使用,用于指定常数填充值。
| 操作类型 | 是否需要边缘填充 | 原因 |
|---|---|---|
cv2.resize() 缩放 | ❌ 通常不需要 | 像素映射仍在图像内部 |
cv2.warpAffine() 仿射变换 | ✅ 需要 | 可能会将边缘映射到图像外部 |
cv2.warpPerspective() 透视变换 | ✅ 需要 | 同上,四角易超出图像边界 |
cv2.filter2D() 卷积滤波 | ✅ 需要 | 卷积核超出边界需要填充 |
cv2.copyMakeBorder() 显式扩展图像 | ✅ 需要 | 手动添加边界区域时指定策略 |
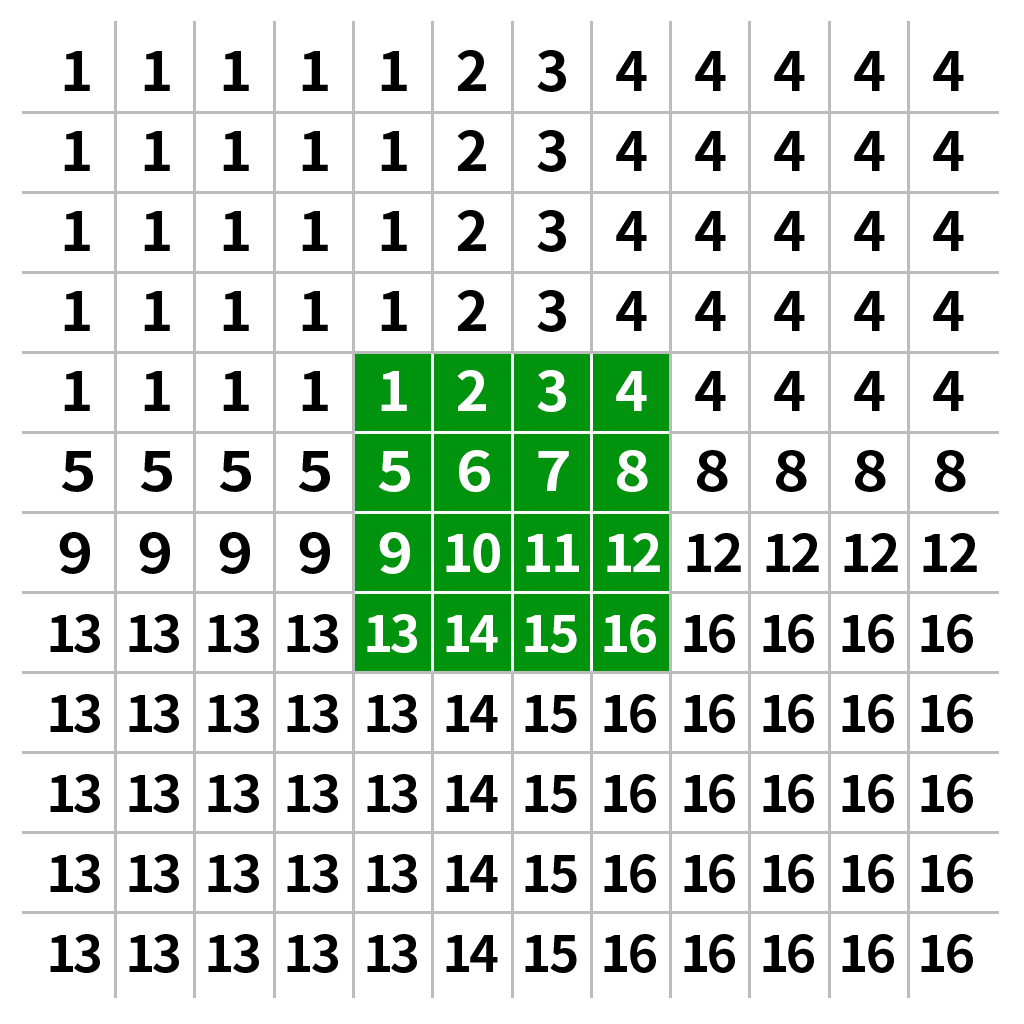
4.1 边界复制(BORDER_REPLICATE)
边界复制会将边界处的像素值进行复制,然后作为边界填充的像素值,如下图所示,可以看到四周的像素值都一样。
 |  |
|---|
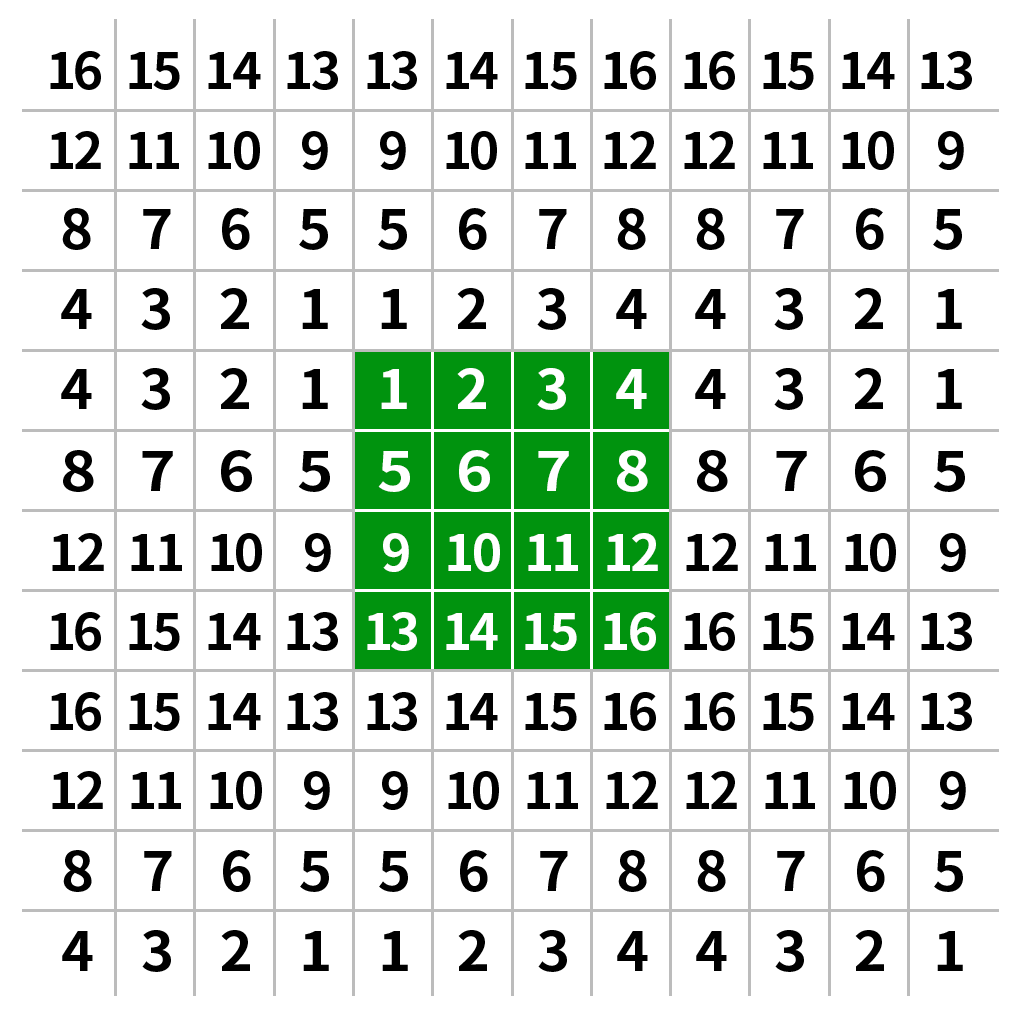
4.2 边界反射(BORDER_REFLECT)
如下图所示,会根据原图的边缘进行反射。
 |  |
|---|
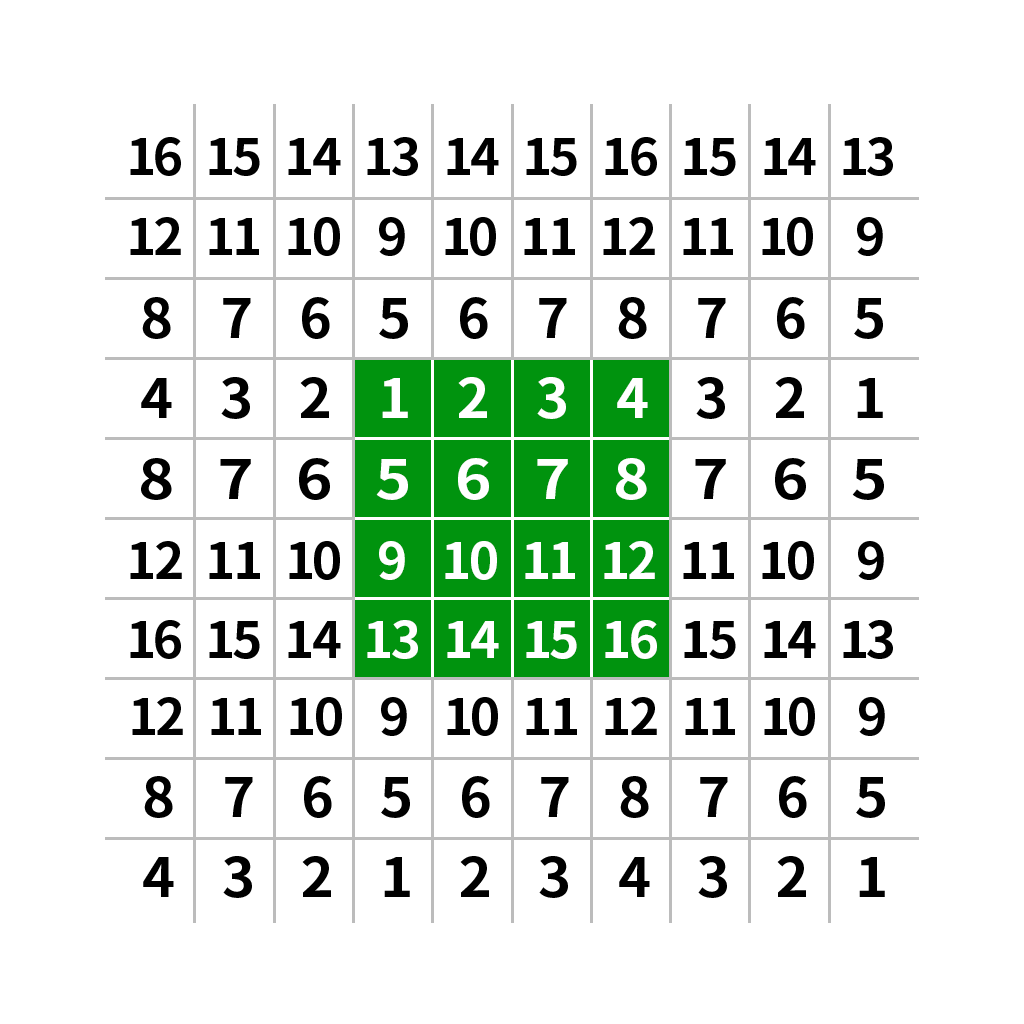
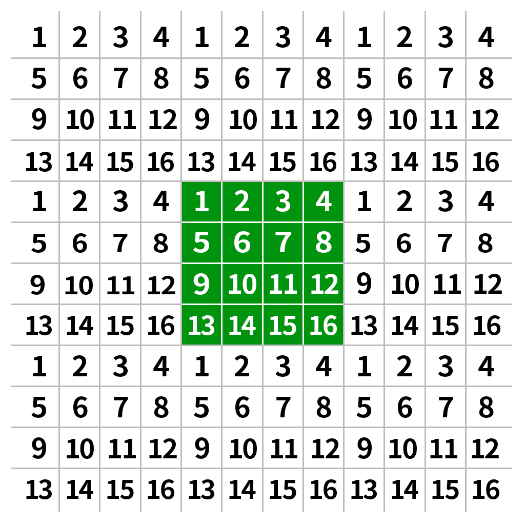
4.3 边界反射101(BORDER_REFLECT_101)
与边界反射不同的是,不再反射边缘的像素点,如下图所示。
 |  |
|---|
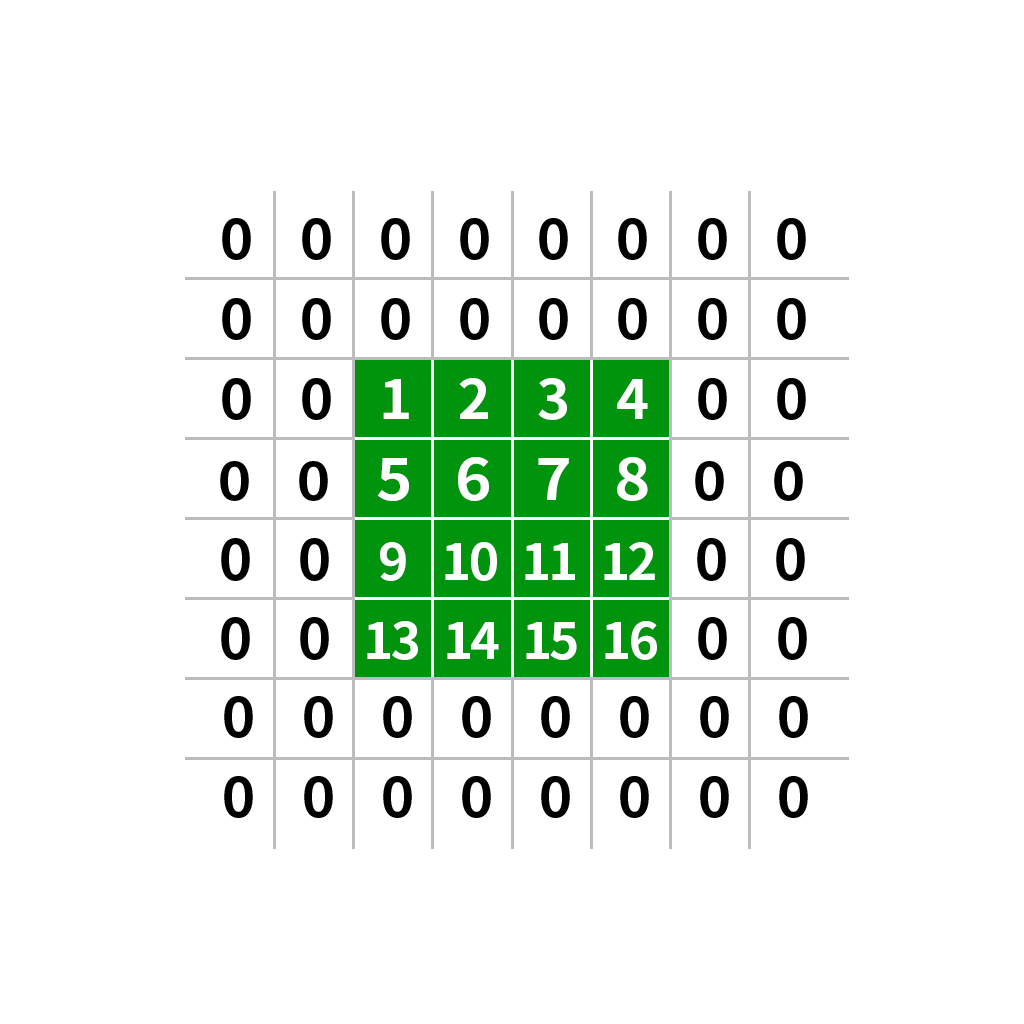
4.4 边界常数(BORDER_CONSTANT)
当选择边界常数时,还要指定常数值是多少,默认的填充常数值为0,如下图所示。
img2=cv2.warpAffine(img,M,(shape[1],shape[0]),flags=cv2.INTER_LINEAR,borderMode=cv2.BORDER_CONSTANT,borderValue=100)
 |  |
|---|
4.5 边界包裹(BORDER_WRAP)
如下图所示。
 |  |
|---|
示例结果:
| 旋转后的图像 | 填充方式 | 结果 |
|---|---|---|
 | 边界复制(BORDER_REPLICATE) |  |
 | 边界反射(BORDER_REFLECT) |  |
 | 边界反射101(BORDER_REFLECT_101) |  |
 | 常数填充(BORDER_CONSTANT) |  |
 | 边界包裹(BORDER_WRAP) |  |
三、透视变换
3.1、背景引入:图像为何畸变?
- 图像矫正常用于:文档拍照、车道识别、场景俯视变换等。
- 原因是:现实世界中的图像受到了 透视投影(Perspective Projection) 的影响。
3.2、对比理解:仿射变换 vs 透视变换
| 特性 | 仿射变换 Affine | 透视变换 Perspective |
|---|---|---|
| 输入点数量 | 3 点确定 | 4 点确定 |
| 是否保持平行性 | ✅ 保持平行 | ❌ 不保持平行 |
| 是否线性 | ✅ 线性变换 | ❌ 非线性变换 |
| 示例图形变化 | 矩形变成平行四边形 | 矩形可能变成梯形、台形等 |
| OpenCV函数 | cv2.getAffineTransform() | cv2.getPerspectiveTransform() |
3.3、透视变换的数学模型
齐次坐标表示:
透视变换可表示为 3x3 矩阵的乘法(齐次坐标):
[XYZ]=[a11a12a13a21a22a23a31a32a33]⋅[xy1]
\begin{bmatrix} X \\ Y \\ Z \end{bmatrix} = \begin{bmatrix} a_{11} & a_{12} & a_{13} \\ a_{21} & a_{22} & a_{23} \\ a_{31} & a_{32} & a_{33} \end{bmatrix} \cdot \begin{bmatrix} x \\ y \\ 1 \end{bmatrix}
XYZ=a11a21a31a12a22a32a13a23a33⋅xy1
最终的二维变换坐标:
x′=XZ=a11x+a12y+a13a31x+a32y+a33y′=YZ=a21x+a22y+a23a31x+a32y+a33 x' = \frac{X}{Z} = \frac{a_{11}x + a_{12}y + a_{13}}{a_{31}x + a_{32}y + a_{33}} \\ y' = \frac{Y}{Z} = \frac{a_{21}x + a_{22}y + a_{23}}{a_{31}x + a_{32}y + a_{33}} x′=ZX=a31x+a32y+a33a11x+a12y+a13y′=ZY=a31x+a32y+a33a21x+a22y+a23
3.4、OpenCV 中的透视变换函数
① 获取透视变换矩阵
M = cv2.getPerspectiveTransform(src_points, dst_points)
src_points:原图像上的四个点坐标(顺序很重要)dst_points:变换后的对应四个点坐标
② 应用变换(透视校正)
corrected_img = cv2.warpPerspective(src_img, M, (width, height))
src_img:原图像M:透视变换矩阵(width, height):目标图像的尺寸- 可选:
flags插值方式,borderMode填充方式
3.5、案例:卡片矫正
import cv2 as cv
import numpy as npcard = cv.imread('../images/3.png')
high, width, _ = card.shape
# 原图中卡片的四个角点:左上、右上、左下、右下
# [[178, 100], [487, 134], [124, 267], [473, 308]]
card_position = np.float32([[178, 100], [487, 134], [124, 267], [473, 308]])
transfrom_position = np.float32([[0, 0], [width,0], [0, high], [width, high]])# 获取透视变换矩阵
M = cv.getPerspectiveTransform(card_position, transfrom_position)
# 透视变换
card_warp = cv.warpPerspective(card,M,(width,high),flags = cv.INTER_LINEAR,borderMode=cv.BORDER_REFLECT_101)cv.imshow('card', card)
cv.imshow('card_warp', card_warp)
cv.waitKey()
cv.destroyAllWindows()
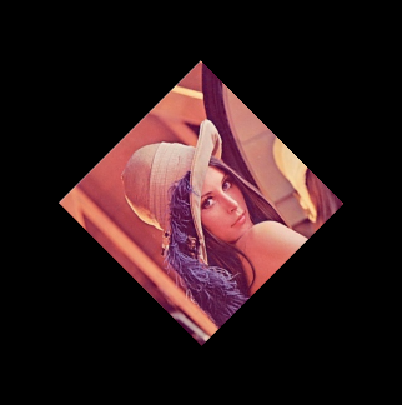
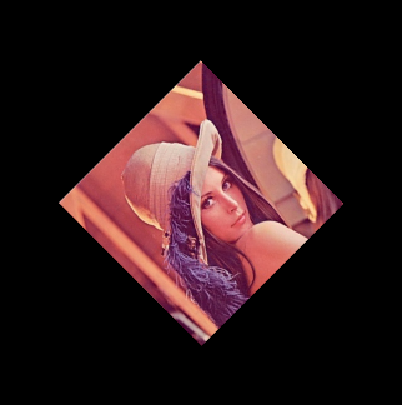
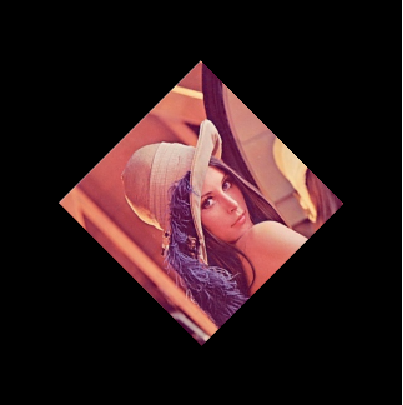
 |  |
|---|---|
| 原图像 | 图像矫正后 |
3.6总结
- 仿射变换保留直线、平行性,但不能矫正透视畸变;
- 透视变换可修复图像角度、实现俯视转换;
- OpenCV 提供
getPerspectiveTransform + warpPerspective搭配使用,操作简单但效果强大。
四、图像掩膜
4.1 掩膜的概念与作用
✅ 掩膜是一张二值图像,用来选中图像中的某个区域进行后续处理。
| 区域 | 像素值 | 显示颜色 | 表示含义 |
|---|---|---|---|
| 掩膜区域 | 255 | 白色 | 保留 / 处理区域 |
| 非掩膜区域 | 0 | 黑色 | 忽略 / 遮挡区域 |
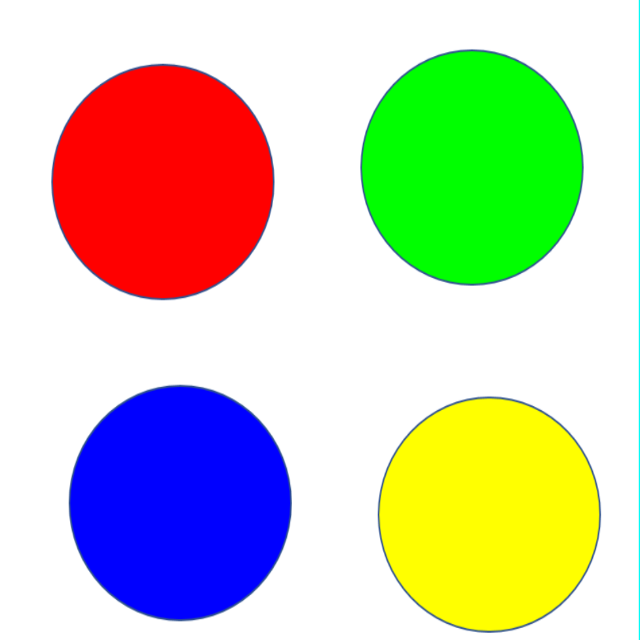
🎨 示例:提取图像中的红色区域
import cv2 as cv
import numpy as np# 读取图像
demo = cv.imread('../images/demo.png')demo = cv.resize(demo, (640, 640))# 转为hsv颜色空间
hsv = cv.cvtColor(demo, cv.COLOR_BGR2HSV)# 定义颜色范围
low_red = np.array([0, 43, 46])
high_red = np.array([10, 255, 255])#创建掩膜 cv.inRange(img,low,high)
mask_red = cv.inRange(hsv, low_red, high_red)# 显示结果
cv.imshow('demo', demo)
cv.imshow('mask_red', mask_red)
print(demo.shape)
print(mask_red.shape)
# 等待按键退出
cv.waitKey(0)
cv.destroyAllWindows()
 |  |
|---|---|
| 原图 | 掩膜图 |
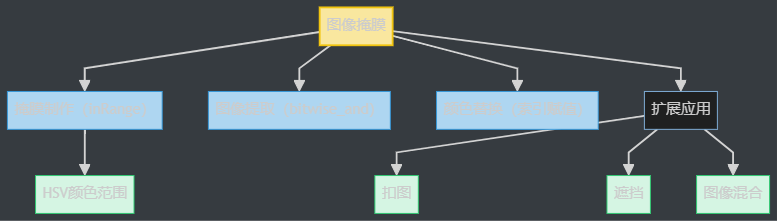
🧠 图像逻辑图建议如下:
4.2 与运算:提取掩膜区域(Masking)
🎯 目的:只保留掩膜中白色对应的原图部分
res = cv2.bitwise_and(img, img, mask=mask)
🧠 工作机制:
| 区域 | 原图像素 | 掩膜像素 | 输出结果 |
|---|---|---|---|
| 红色区域 | 有效值 | 255 | 保留 |
| 其他区域 | 有效值 | 0 | 变黑 |
4.3 图像颜色替换 🎨
👣 步骤:
- 制作掩膜;
- 利用掩膜找到需要替换的区域;
- 修改该区域的颜色。
# 替换红色区域为绿色
img[mask == 255] = (0, 255, 0)cv2.imshow("Color Replaced", img)
cv2.waitKey(0)
📌 补充说明
(mask == 255)是一个布尔索引,返回红色区域坐标;- 替换颜色的三元组为 BGR 格式。
🧭 总结 & 思维导图
💡 掩膜应用场景:
- 图像区域提取(分割)
- 特定颜色检测
- 背景替换
- 图像合成
🧠 思维导图结构(建议用 XMind 或手绘)

五、噪声消除
5.1 OpenCV 中常见的图像滤波方法总结
| 滤波类型 | OpenCV 函数 | 核心原理 | 特点 | 适用噪声类型 |
|---|---|---|---|---|
| 均值滤波 | cv.blur() | 相邻像素求平均 | 简单快速,模糊强 | 高斯/均匀噪声 |
| 方框滤波 | cv.boxFilter() | 均值滤波的底层实现(可控制归一) | 可控制是否归一化 | 高斯/均匀噪声 |
| 高斯滤波 | cv.GaussianBlur() | 加权平均(高斯分布) | 模糊边缘较少,保留部分细节 | 高斯噪声 |
| 中值滤波 | cv.medianBlur() | 取局部像素中位数 | 对椒盐噪声特别有效 | 椒盐噪声 |
| 双边滤波 | cv.bilateralFilter() | 空间+颜色差异双重权重 | 保边滤波,细节保护能力强 | 各类噪声(边缘保留) |
5.2 滤波类型逻辑图(思维导图形式)
5.3小结与对比建议
- 推荐使用场景:
- 中值滤波:图像中出现大量黑白点噪声(椒盐噪声)时最优。
- 高斯滤波:自然图像处理中的常规模糊操作,边缘保留能力比均值好。
- 双边滤波:去噪同时保边,常用于美颜、人脸图像处理。
- 方框 vs 均值:实际效果相近,
boxFilter更底层更灵活。
- 性能对比(从快到慢):均值 ≈ 方框 > 高斯 > 中值 > 双边
