【Web APIs】JavaScript 节点操作 ⑦ ( 创建节点案例 | 网页评论功能 )
文章目录
- 一、JavaScript 创建节点案例
- 1、需求说明
- 2、CSS 样式说明
- 清除元素内外边距
- 文本域样式
- 按钮样式
- 列表样式
- 3、JavaScript 脚本 - 创建并添加元素
- 获取 DOM 元素
- 为 按钮 设置点击事件
- 创建元素
- 添加元素
- 二、完整代码示例
- 1、代码示例
- 2、执行结果
在 【Web APIs】JavaScript 节点操作 ① ( DOM 方式获取标签元素的弊端 | 节点简介 | DOM 节点概述 | 节点基本属性 - 节点类型、节点名称、节点值 ) 博客 中 , 介绍了 传统 DOM 方式获取节点的方式 及其 弊端 ( 调用繁琐、逻辑性差 ) , 并对 节点的基本属性 ( 节点类型、节点名称、节点值 ) 进行了简要介绍 ;
在 【Web APIs】JavaScript 节点操作 ② ( DOM 节点层级 | 利用节点间的层次关系获取元素 | 遍历节点层级 | 获取 父节点 / 子节点 代码示例 ) 博客 中 , 介绍了 利用 节点间的层次关系获取元素 , 通过 parentNode 获取父元素 , 通过 childNodes 获取所有类型节点 ( 包括文本节点 ) , 通过 children 获取子元素节点 , 并给出了示例代码 ;
在 【Web APIs】JavaScript 节点操作 ③ ( 子节点操作 | firstChild 属性 | firstElementChild 属性 | children[0] 属性 ) 博客 中 介绍 了 第一个子节点 和 最后一个子节点 的获取方式 ;
在 【Web APIs】JavaScript 节点操作 ④ ( 节点操作案例 - 下拉菜单案例 ) 博客中 , 开发了一个 节点操作的案例 , 控制下拉菜单 显示 / 隐藏 ;
在 【Web APIs】JavaScript 节点操作 ⑤ ( 操作兄弟节点 | 获取兄弟节点属性 | 自定义兼容函数 ) 博客中 , 介绍了 利用 previousSibling、nextSibling、previousElementSibling、nextElementSibling 属性 进行兄弟节点操作 ;
在 【Web APIs】JavaScript 节点操作 ⑥ ( 创建和添加节点 | 创建标签节点 | 创建文本节点 | 创建文档片段 | 添加节点 | 代码示例 ) 博客中 , 介绍如何 动态 创建和添加节点 ; 使用 document.createElement( tagName) 方法 创建 标签名为 tagName 的 HTML 标签元素 ; 使用 parent.appendChild(child) 方法 将元素添加到父容器末尾 , 使用 parent.insertBefore(newNode, referenceNode) 方法 在参考节点前插入新节点 ;
本篇博客中 , 讲解 创建并添加节点 的 案例 ;
一、JavaScript 创建节点案例
1、需求说明
实现如下功能 :
页面中设置一个 文本域 ,
在 文本域 中输入文本 , 点击 发布评论 按钮 , 创建元素 并将元素 添加到页面中 ;
创建元素 : 在 ul 列表中 生成 li 列表项 , 将 文本内容 显示到 li 列表项中 ,
添加元素 : 之后将 li 列表项 添加到 ul 列表中 ;

2、CSS 样式说明
清除元素内外边距
所有的 HTML 页面 , 都要设置 ;
/* 全局样式重置:清除所有元素的内外边距 */* {margin: 0;/* 外边距归零 */padding: 0;/* 内边距归零 */}
文本域样式
文本域 textarea 默认是行内样式 , 这里想要令该元素 垂直排列 , 设置为 块级元素 ;
同时设置 其 黑色边框 border: 1px solid black ;
/* 文本输入区域样式 */textarea {display: block;/* 设置为块级元素 */width: 200px;/* 设置宽度为200像素 */height: 100px;/* 设置高度为100像素 */border: 1px solid black;/* 添加1px黑色实线边框 */outline: none;/* 移除聚焦时的外轮廓线 */resize: none;/* 禁止用户调整文本框大小 */}
按钮样式
按钮 默认也是 行内样式 , 将其设置为 块级元素 , 垂直排列 ;
设置其 高度 和 行高 都为 30 像素 , 可以设置其中的文本垂直居中 ;
button {display: block;/* 设置为块级元素 */width: 200px;/* 设置宽度为200像素 */height: 30px;/* 设置高度为100像素 */line-height: 30px;/* 设置行高 = 高度 文本 垂直居中 */margin-top: 20px;/* 设置顶部外边距为 20px */}
列表样式
下面是 ul 列表样式 , 其中的 列表样 li 样式 设置具体的 文本 / 背景 显示样式 ;
/* 无序列表样式 */ul {margin-top: 50px;/* 设置顶部外边距为50px */}/* 列表项样式 */li {width: 300px;/* 设置宽度为300像素 */padding: 5px;/* 设置内边距为5px */background-color: gray;/* 设置浅紫色背景 */color: black;/* 设置文字颜色为红色 */font-size: 14px;/* 设置字体大小为14像素 */margin: 15px 0;/* 设置上下外边距15px,左右0 */}
3、JavaScript 脚本 - 创建并添加元素
获取 DOM 元素
获取页面中的涉及到的元素 , 文本域、按钮、列表 元素 ;
// 1. 获取页面元素var btn = document.querySelector('button'); // 获取页面中的按钮元素var text = document.querySelector('textarea'); // 获取文本输入框元素var ul = document.querySelector('ul'); // 获取无序列表元素
为 按钮 设置点击事件
为 button 按钮 设置 点击事件 , 如果 文本域 内容为空 , 则弹出警告提示对话框 ;
// 2. 为按钮注册点击事件处理函数btn.onclick = function() {// 检查文本输入框是否为空if (text.value == '') {alert('您没有输入内容'); // 弹出警告提示return false; // 阻止后续操作执行} }
创建元素
通过调用 document.createElement(‘li’) 函数 , 可以创建 li 元素标签 , 为其设置 innerHTML 即可设置其 显示的文本内容 ;
// (1) 创建新的列表项元素var li = document.createElement('li'); // 创建一个<li>元素// 将文本输入框的值赋给新列表项的内容// 注意:需要先创建li元素才能设置其内容li.innerHTML = text.value; // 设置li的HTML内容为输入文本
添加元素
将创建的 li 元素 添加到 ul 列表容器中 ,
- 调用 ul.appendChild(li) 方法 , 可以将 li 元素添加到 列表末尾 ;
- 调用 ul.insertBefore(li, ul.children[0]) 方法 , 可以将 li 元素添加到 列表开头 ;
// (2) 将新元素添加到列表中// 方法1:添加到列表末尾// ul.appendChild(li); // 方法2:添加到列表开头(当前选择的方法)// 参数说明:ul.insertBefore(新元素, 参考元素)// ul.children[0] 获取当前列表的第一个子元素ul.insertBefore(li, ul.children[0]);
二、完整代码示例
1、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>创建并添加节点案例</title><style>/* 全局样式重置:清除所有元素的内外边距 */* {margin: 0;/* 外边距归零 */padding: 0;/* 内边距归零 */}/* 页面主体样式 */body {padding: 100px;/* 设置页面内边距为100px */}/* 文本输入区域样式 */textarea {display: block;/* 设置为块级元素 */width: 200px;/* 设置宽度为200像素 */height: 100px;/* 设置高度为100像素 */border: 1px solid black;/* 添加1px黑色实线边框 */outline: none;/* 移除聚焦时的外轮廓线 */resize: none;/* 禁止用户调整文本框大小 */}button {display: block;/* 设置为块级元素 */width: 200px;/* 设置宽度为200像素 */height: 30px;/* 设置高度为100像素 */line-height: 30px;/* 设置行高 = 高度 文本 垂直居中 */margin-top: 20px;/* 设置顶部外边距为 20px */}/* 无序列表样式 */ul {margin-top: 50px;/* 设置顶部外边距为50px */}/* 列表项样式 */li {width: 300px;/* 设置宽度为300像素 */padding: 5px;/* 设置内边距为5px */background-color: gray;/* 设置浅紫色背景 */color: black;/* 设置文字颜色为红色 */font-size: 14px;/* 设置字体大小为14像素 */margin: 15px 0;/* 设置上下外边距15px,左右0 */}</style>
</head><body><textarea name="" id=""></textarea><button>发布评论</button><ul></ul><script>// 1. 获取页面元素var btn = document.querySelector('button'); // 获取页面中的按钮元素var text = document.querySelector('textarea'); // 获取文本输入框元素var ul = document.querySelector('ul'); // 获取无序列表元素// 2. 为按钮注册点击事件处理函数btn.onclick = function() {// 检查文本输入框是否为空if (text.value == '') {alert('您没有输入内容'); // 弹出警告提示return false; // 阻止后续操作执行} else {// (1) 创建新的列表项元素var li = document.createElement('li'); // 创建一个<li>元素// 将文本输入框的值赋给新列表项的内容// 注意:需要先创建li元素才能设置其内容li.innerHTML = text.value; // 设置li的HTML内容为输入文本// (2) 将新元素添加到列表中// 方法1:添加到列表末尾// ul.appendChild(li); // 方法2:添加到列表开头(当前选择的方法)// 参数说明:ul.insertBefore(新元素, 参考元素)// ul.children[0] 获取当前列表的第一个子元素ul.insertBefore(li, ul.children[0]);}}</script>
</body></html>
2、执行结果
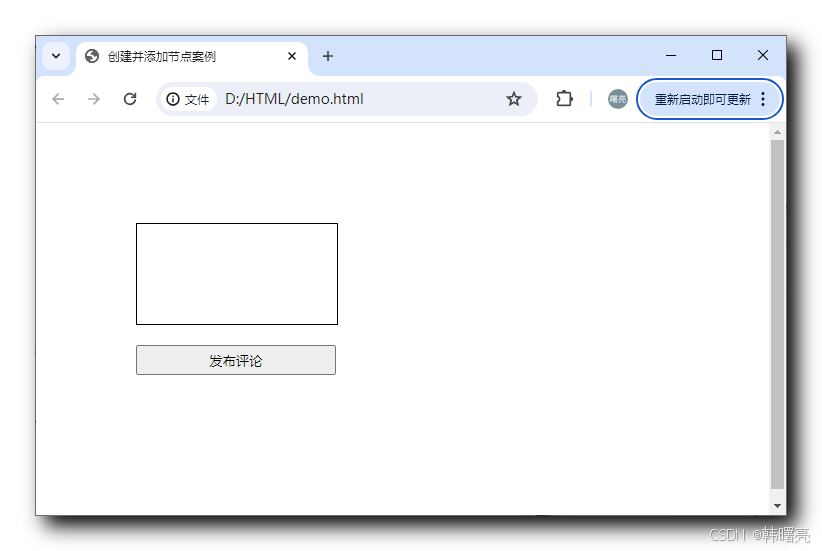
执行后 , 显示的初始效果如下 :

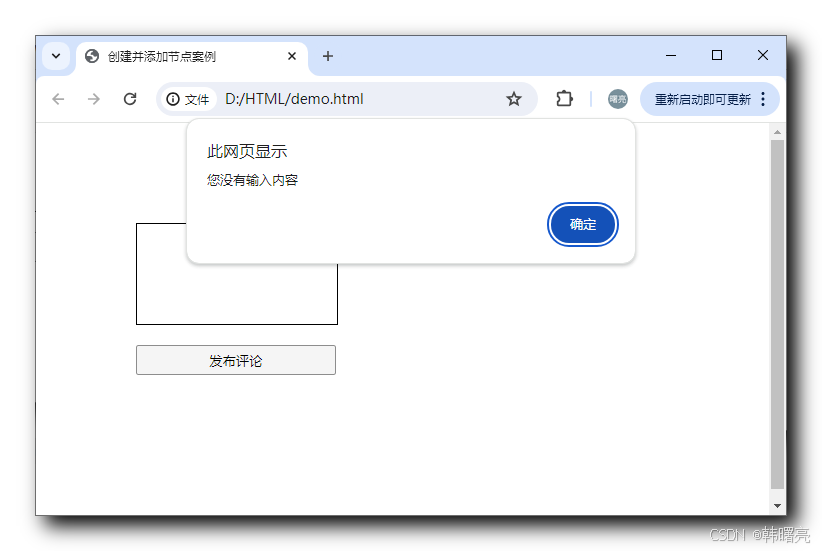
如果直接点击 " 发布评论 " 按钮 , 会弹出 错误提示 对话框 ;

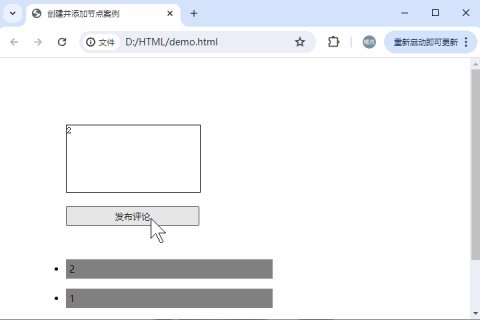
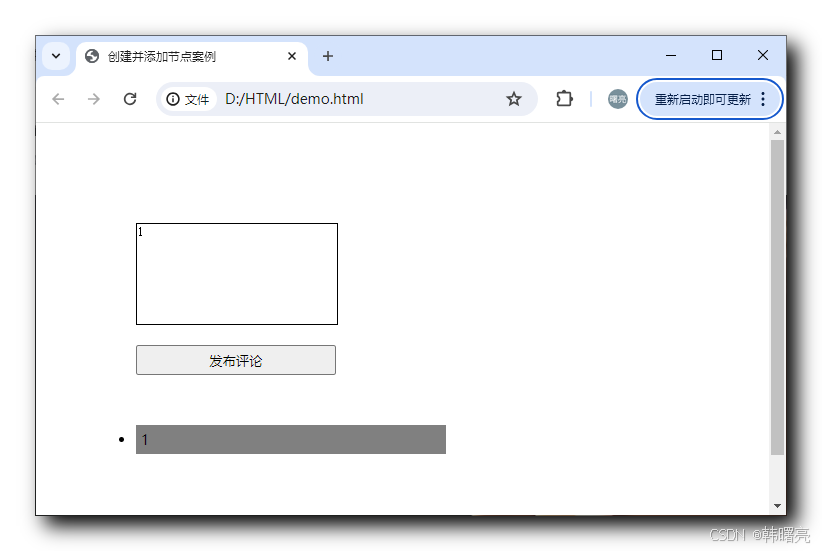
在文本框输入文本 , 点击 发布评论 按钮 , 即可将该内容显示到 布局 中 ;

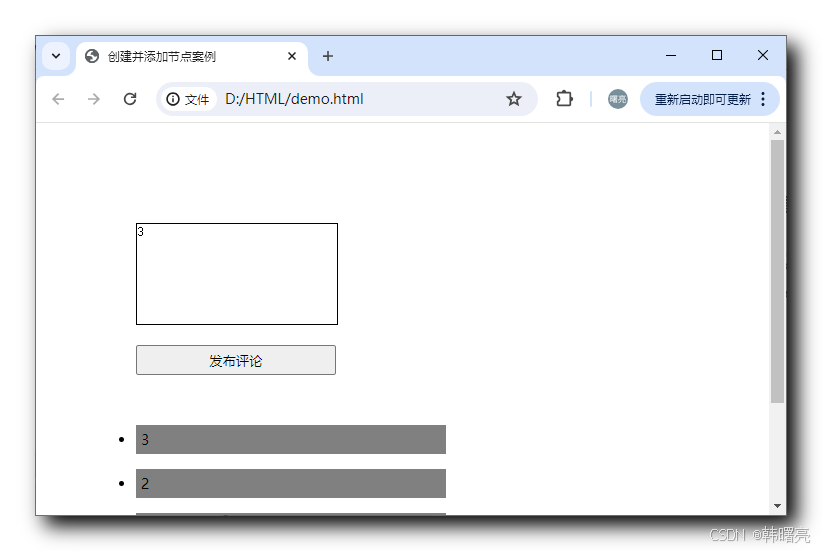
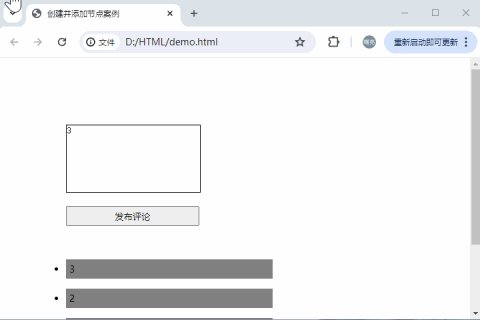
下面是 发布的多个 评论内容 ;