【Web APIs】JavaScript 节点操作 ④ ( 节点操作案例 - 下拉菜单案例 )
文章目录
- 一、节点操作案例 - 下拉菜单案例
- 1、基础布局简介
- 2、节点操作
- 3、完整代码示例
在 【Web APIs】JavaScript 节点操作 ① ( DOM 方式获取标签元素的弊端 | 节点简介 | DOM 节点概述 | 节点基本属性 - 节点类型、节点名称、节点值 ) 博客 中 , 介绍了 传统 DOM 方式获取节点的方式 及其 弊端 ( 调用繁琐、逻辑性差 ) , 并对 节点的基本属性 ( 节点类型、节点名称、节点值 ) 进行了简要介绍 ;
在 【Web APIs】JavaScript 节点操作 ② ( DOM 节点层级 | 利用节点间的层次关系获取元素 | 遍历节点层级 | 获取 父节点 / 子节点 代码示例 ) 博客 中 , 介绍了 利用 节点间的层次关系获取元素 , 通过 parentNode 获取父元素 , 通过 childNodes 获取所有类型节点 ( 包括文本节点 ) , 通过 children 获取子元素节点 , 并给出了示例代码 ;
在 【Web APIs】JavaScript 节点操作 ③ ( 子节点操作 | firstChild 属性 | firstElementChild 属性 | children[0] 属性 ) 博客 中 介绍 了 第一个子节点 和 最后一个子节点 的获取方式 ;
在本篇博客中 , 介绍节点操作实际案例 ;
一、节点操作案例 - 下拉菜单案例
1、基础布局简介
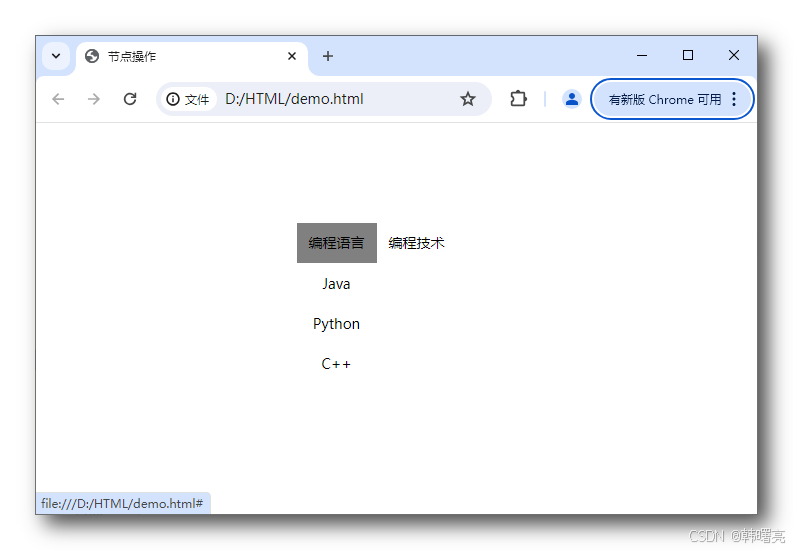
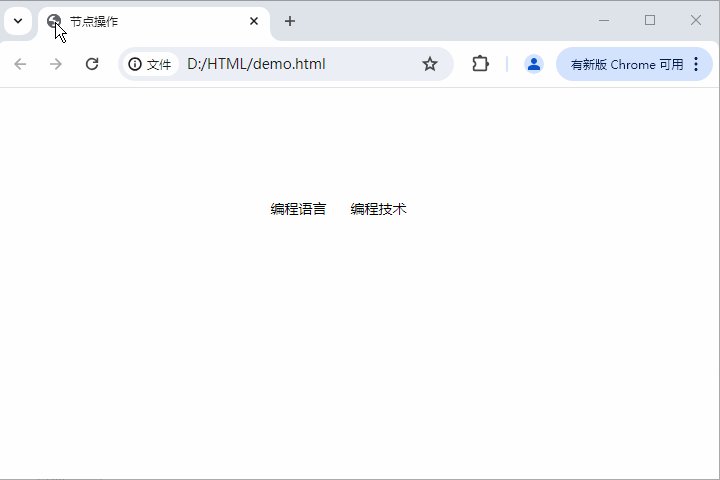
实现下面的功能 :

下拉菜单结构分析 :
下面 的 代码 是 HTML 的标签结构 ;
<ul class="nav"><li><a href="#">编程语言</a><ul><li><a href="">Java</a></li><li><a href="">Python</a></li><li><a href="">C++</a></li></ul></li><li><a href="#">编程技术</a><ul><li><a href="">音视频</a></li><li><a href="">大数据</a></li><li><a href="">游戏开发</a></li></ul></li>
</ul>
在上方放置 显示的菜单名称 , 下方放置 ul 列表 , 二级列表 通过 绝对定位 显示在 一级列表 正下方 , 列表内部的 li 标签 垂直排列 , 平时隐藏起来 ,
首先 , 设置一些 全局默认样式 ,
- 清空 内外边距 , 精确控制所有布局 ;
* {margin: 0;/* 外边距归零 */padding: 0;/* 内边距归零 */}
- 清除列表样式 , 默认的 li 前面有数字或小圆点 ;
/* 列表项样式 */li {list-style-type: none;/* 移除列表项默认标记(圆点/数字) */}
- 取消链接样式 : 链接不显示默认样式 , 移除下划线 , 设置字体 ;
/* 链接样式 */a {text-decoration: none;/* 移除链接下划线 */font-size: 14px;/* 设置字体大小14像素 */}
然后 , 设置 导航栏 的样式 ;
- 导航栏整体样式 : 设置 左右居中显示 , 上下外边距设置 100 像素 ;
.nav {width: 200px;/* 上下外边距为 100,左右自动居中, 必须设置宽度 */margin: 100px auto;}
- 一级导航栏样式 : 由于 二级导航栏 需要使用 绝对定位 , 这里将其父容器 一级导航栏设置为 相对定位 ; 多个 一级导航栏 之间 使用 左浮动 横向排列 ;
.nav>li {position: relative;/* 设置为相对定位(用于二级菜单定位) */float: left;/* 左浮动实现横向排列 */width: 80px;/* 固定宽度80像素 */height: 41px;/* 固定高度41像素 */text-align: center;/* 文字居中 */}
- 二级导航栏样式 : 二级导航栏就是 下拉列表 , 默认不显示 , 但是 显示后 需要使用绝对定位 放在一级导航栏 的 正下方 左对齐 ;
/* 二级菜单(下拉列表)样式 */.nav ul {display: none;/* 默认隐藏二级菜单 */position: absolute;/* 绝对定位(相对于一级导航项) */top: 41px;/* 定位在一级导航底部 */left: 0;/* 左侧对齐一级导航 */width: 100%;/* 宽度与一级导航相同 */}
最后 , 定义 一级导航栏 和 二级导航栏 的 鼠标悬停效果 :
- 一级导航栏 鼠标悬停效果 : 背景变灰 ;
.nav>li>a:hover {/* 这里使用子元素选择器 仅针对子元素的 链接标签进行设置 , 避免设置到 最内层的 标签样式 */background-color: gray;/* 鼠标悬停时背景变灰色 */}
- 二级导航栏 鼠标悬停效果 : 背景变绿 ;
/* 二级菜单项样式 */.nav ul li a:hover {background-color: gray;/* 鼠标悬停时背景变绿色 */}
完整样式如下 :
<style>/* 全局样式设置 *//* 所有元素通用样式 */* {margin: 0;/* 外边距归零 */padding: 0;/* 内边距归零 */}/* 列表项样式 */li {list-style-type: none;/* 移除列表项默认标记(圆点/数字) */}/* 链接样式 */a {text-decoration: none;/* 移除链接下划线 */font-size: 14px;/* 设置字体大小14像素 */}/* 导航容器样式 */.nav {width: 200px;/* 上下外边距为 100,左右自动居中, 必须设置宽度 */margin: 100px auto;}/* 一级导航项样式 */.nav>li {position: relative;/* 设置为相对定位(用于二级菜单定位) */float: left;/* 左浮动实现横向排列 */width: 80px;/* 固定宽度80像素 */height: 40px;/* 固定高度40像素 */text-align: center;/* 文字居中 */}/* 导航链接通用样式 */.nav li a {/* 这里使用后代选择器 将后代所有的 链接标签设置为如下样式 */display: block;/* 将链接转为块级元素 */width: 100%;/* 宽度继承父元素 */height: 100%;/* 高度继承父元素 */line-height: 40px;/* 行高 等于 父容器高度 可 实现垂直居中 */color: black;/* 文字颜色黑色 */}/* 一级导航悬停效果 */.nav>li>a:hover {/* 这里使用子元素选择器 仅针对子元素的 链接标签进行设置 , 避免设置到 最内层的 标签样式 */background-color: gray;/* 鼠标悬停时背景变灰色 */}/* 二级菜单(下拉列表)样式 */.nav ul {display: none;/* 默认隐藏 二级菜单 */position: absolute;/* 绝对定位(相对于一级导航项) */top: 41px;/* 定位在一级导航底部 */left: 0;/* 左侧对齐一级导航 */width: 100%;/* 宽度与一级导航相同 */}/* 二级菜单项样式 */.nav ul li a:hover {background-color: gray;/* 鼠标悬停时背景变绿色 */}</style>
2、节点操作
完整的标签结构如下 :
<ul class="nav"><li><a href="#">编程语言</a><ul><li><a href="">Java</a></li><li><a href="">Python</a></li><li><a href="">C++</a></li></ul></li><li><a href="#">编程技术</a><ul><li><a href="">音视频</a></li><li><a href="">大数据</a></li><li><a href="">游戏开发</a></li></ul></li></ul>
一级菜单 <a href="#">编程语言</a> 和 <a href="#">编程技术</a> 是 显示的 ;
二级菜单
<ul><li><a href="">Java</a></li><li><a href="">Python</a></li><li><a href="">C++</a></li></ul>
和
<ul><li><a href="">音视频</a></li><li><a href="">大数据</a></li><li><a href="">游戏开发</a></li></ul>
是 隐藏的 ;
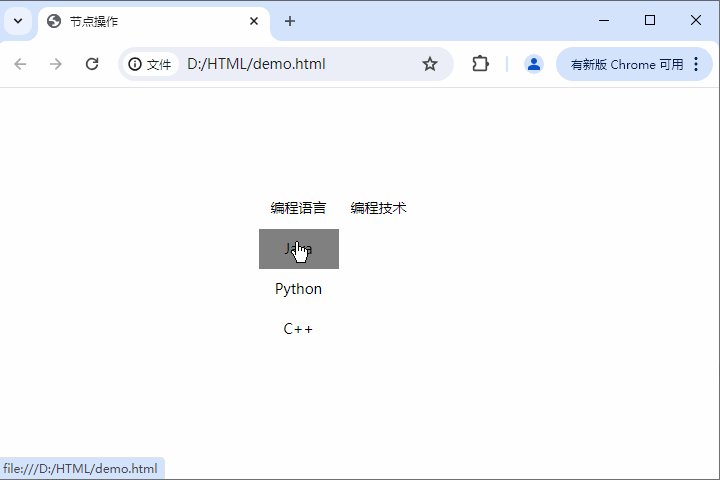
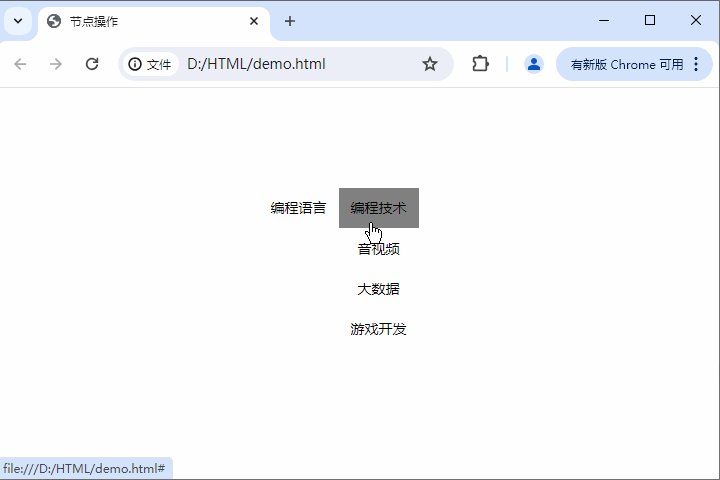
当鼠标 悬停 在 一级菜单 , 也就是 处于显示状态的 菜单标题 <a href="#">编程语言</a> 和 <a href="#">编程技术</a> 上时 , 就显示 二级菜单 ul 元素 ;
通过 外层 ul 的 children 属性 , 可以获取到 两个 一级菜单 li 元素 ;
// 1. 获取最外部的元素var nav = document.querySelector('.nav');// 获取 子元素 节点 , 也就是 2 个 li 元素节点var lis = nav.children;
为两个 一级菜单 li 元素设置 鼠标经过 事件 , 当 鼠标经过时 , 设置 一级菜单 下的 ul 列表显示 , 一级菜单中 有两个子元素 , 第 0 个子元素是 始终显示的 a 标签 , 第 1 个子元素是 ul 列表 ( 二级菜单 ) ;
在下面的代码中 , 为 li 元素设置 鼠标移入 和 移出 事件 , 通过在事件函数中调用 this.children[1] 获取 第 1 个子元素 ul 下拉菜单列表 , 将其设置为 显示 / 隐藏 属性 ;
// 2. 为每个 li 元素节点 注册事件// 鼠标经过时 显示 其内部 ul 列表内容 , 鼠标移开时隐藏 ul 列表内容for (var i = 0; i < lis.length; i++) {// 为当前列表项绑定鼠标移入事件lis[i].onmouseover = function() {// 显示当前元素的第二个子元素(通常为下拉菜单)this.children[1].style.display = 'block';}// 为当前列表项绑定鼠标移出事件lis[i].onmouseout = function() {// 隐藏当前元素的第二个子元素this.children[1].style.display = 'none';}}
3、完整代码示例
完整代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>节点操作</title><style>/* 全局样式设置 *//* 所有元素通用样式 */* {margin: 0;/* 外边距归零 */padding: 0;/* 内边距归零 */}/* 列表项样式 */li {list-style-type: none;/* 移除列表项默认标记(圆点/数字) */}/* 链接样式 */a {text-decoration: none;/* 移除链接下划线 */font-size: 14px;/* 设置字体大小14像素 */}/* 导航容器样式 */.nav {width: 200px;/* 上下外边距为 100,左右自动居中, 必须设置宽度 */margin: 100px auto;}/* 一级导航项样式 */.nav>li {position: relative;/* 设置为相对定位(用于二级菜单定位) */float: left;/* 左浮动实现横向排列 */width: 80px;/* 固定宽度80像素 */height: 40px;/* 固定高度40像素 */text-align: center;/* 文字居中 */}/* 导航链接通用样式 */.nav li a {/* 这里使用后代选择器 将后代所有的 链接标签设置为如下样式 */display: block;/* 将链接转为块级元素 */width: 100%;/* 宽度继承父元素 */height: 100%;/* 高度继承父元素 */line-height: 40px;/* 行高 等于 父容器高度 可 实现垂直居中 */color: black;/* 文字颜色黑色 */}/* 一级导航悬停效果 */.nav>li>a:hover {/* 这里使用子元素选择器 仅针对子元素的 链接标签进行设置 , 避免设置到 最内层的 标签样式 */background-color: gray;/* 鼠标悬停时背景变灰色 */}/* 二级菜单(下拉列表)样式 */.nav ul {display: none;/* 默认隐藏 二级菜单 */position: absolute;/* 绝对定位(相对于一级导航项) */top: 41px;/* 定位在一级导航底部 */left: 0;/* 左侧对齐一级导航 */width: 100%;/* 宽度与一级导航相同 */}/* 二级菜单项样式 */.nav ul li a:hover {background-color: gray;/* 鼠标悬停时背景变绿色 */}</style>
</head><body><ul class="nav"><li><a href="#">编程语言</a><ul><li><a href="">Java</a></li><li><a href="">Python</a></li><li><a href="">C++</a></li></ul></li><li><a href="#">编程技术</a><ul><li><a href="">音视频</a></li><li><a href="">大数据</a></li><li><a href="">游戏开发</a></li></ul></li></ul><script>// 1. 获取最外部的元素var nav = document.querySelector('.nav');// 获取 子元素 节点 , 也就是 2 个 li 元素节点var lis = nav.children;// 2. 为每个 li 元素节点 注册事件// 鼠标经过时 显示 其内部 ul 列表内容 , 鼠标移开时隐藏 ul 列表内容for (var i = 0; i < lis.length; i++) {// 为当前列表项绑定鼠标移入事件lis[i].onmouseover = function() {// 显示当前元素的第二个子元素(通常为下拉菜单)this.children[1].style.display = 'block';}// 为当前列表项绑定鼠标移出事件lis[i].onmouseout = function() {// 隐藏当前元素的第二个子元素this.children[1].style.display = 'none';}}</script>
</body></html>
执行结果 :