uniapp app打包流程
一、安卓打包
1.1、建议使用原生弹窗 防止出现隐私问题:app打开自动调用sdk

1.2、androidPrivacy.json
记得改a标签的连接地址
{"version" : "2","prompt" : "template","title" : "服务协议和隐私政策","message" : " 请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。<br/> 你可阅读<a href=\"你的地址\">《服务协议》<a href=\"你的地址\">《隐私政策》</a>了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。","buttonAccept" : "同意并接受","buttonRefuse" : "暂不同意","hrefLoader" : "system","backToExit" : "false","second" : {"title" : "确认提示","message" : " 进入应用前,你需先同意<a h你的地址\">《服务协议》</a>和<a href=\"你的地址\">《隐私政策》</a>,否则将退出应用。","buttonAccept" : "同意并继续","buttonRefuse" : "退出应用"},"disagreeMode" : {"support" : false,"loadNativePlugins" : false,"visitorEntry" : false,"showAlways" : true},"styles" : {"backgroundColor" : "rgba(0,0,0,0.5)", // 保留遮罩层,聚焦弹窗"borderRadius" : "10px","title" : {"color" : "#333333","fontSize" : "20px","fontWeight" : "bold"},"buttonAccept" : {"color" : "#007AFF", // 用系统强调色(如iOS蓝)突出同意按钮"border" : "1px solid #007AFF", // 增加边框强化按钮感"borderRadius" : "8px","padding" : "12px 24px","fontWeight" : "bold" // 加粗文字,提升视觉权重},"buttonRefuse" : {"color" : "#666666", // 灰色文字弱化次要操作"border" : "1px solid #DDDDDD", // 浅灰边框区分按钮区域"borderRadius" : "8px","padding" : "12px 24px","marginLeft" : "10px" // 增加与同意按钮的间距,避免视觉拥挤},"buttonVisitor" : {"color" : "#666666","border" : "1px solid #DDDDDD","borderRadius" : "8px","padding" : "12px 24px"},"message" : {"color" : "#555555","fontSize" : "15px","lineHeight" : "1.8"}}
}二、ios
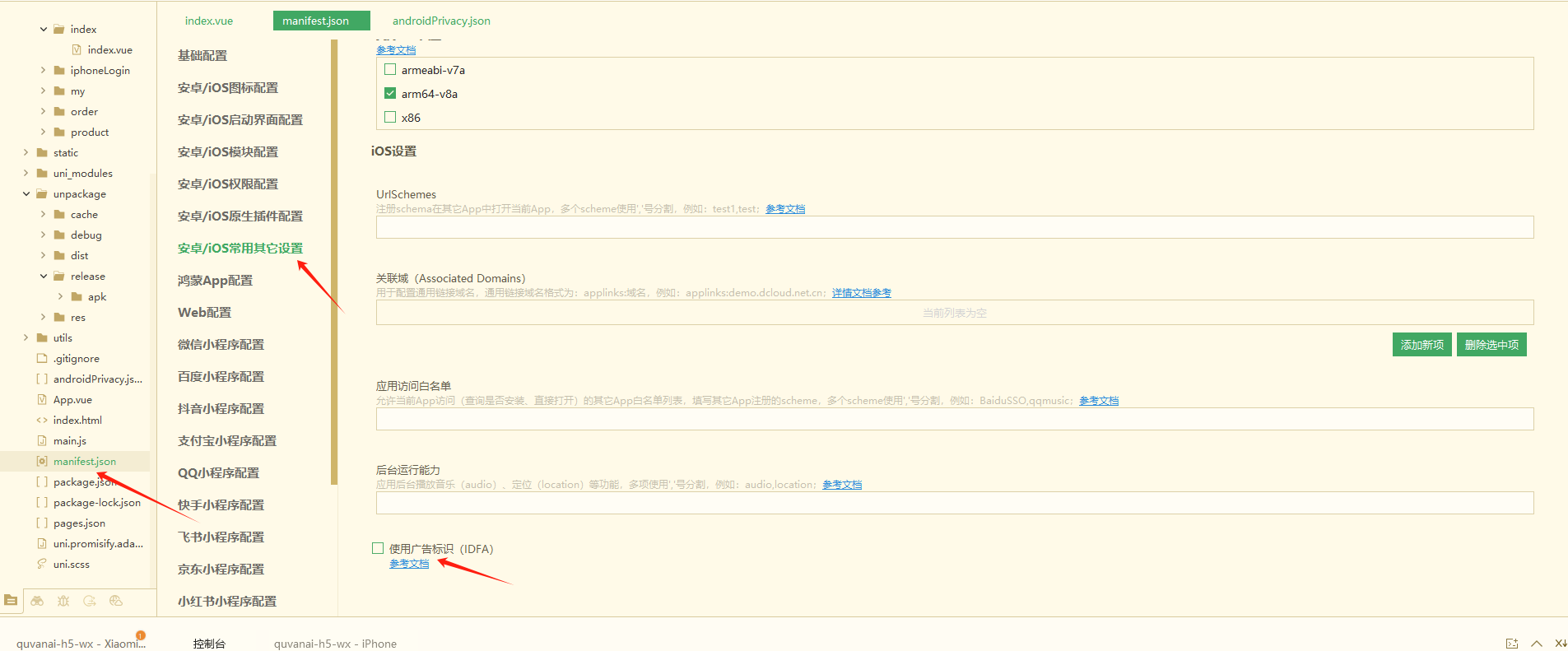
1、去掉广告

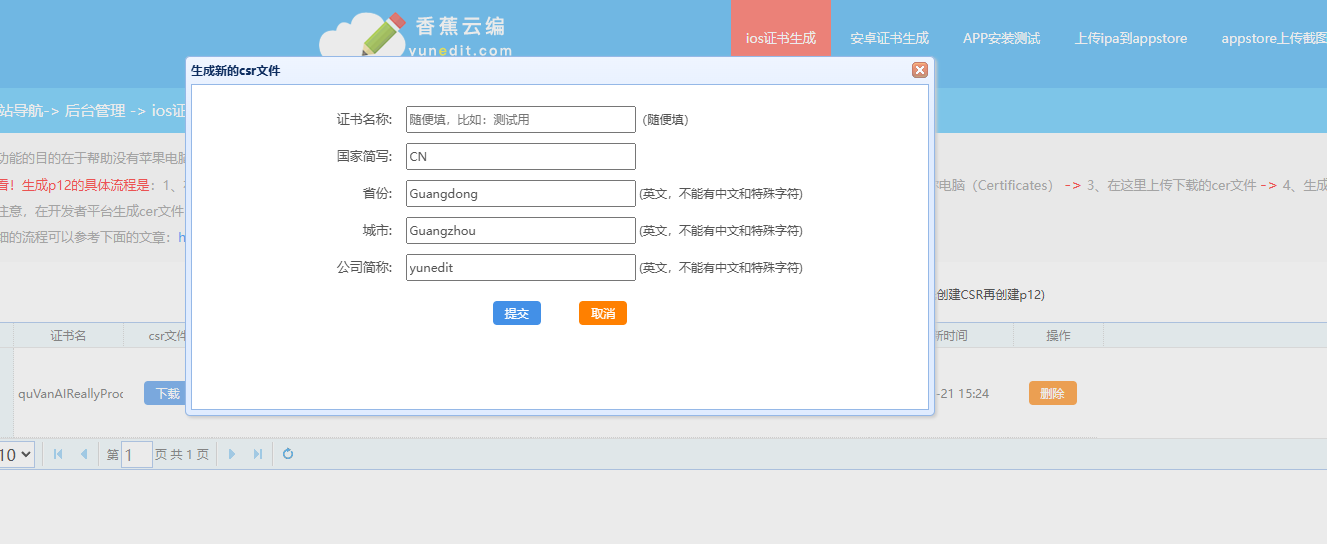
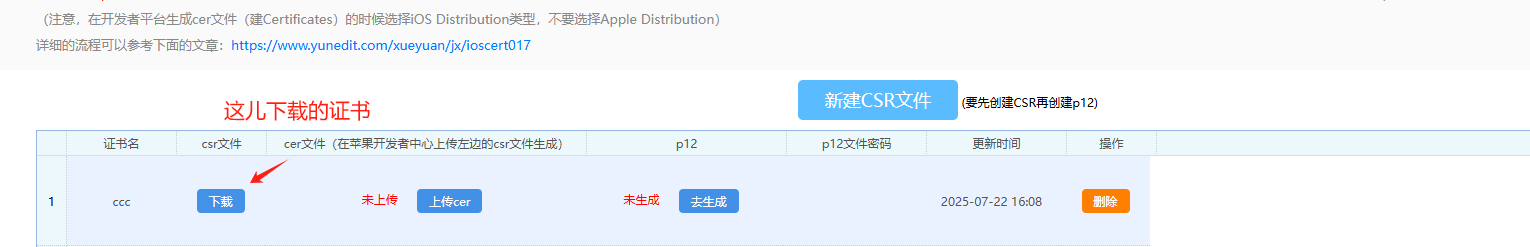
2、通过香蕉云边创建ios证书 建议证书文件统一存放在一个空的文件夹中
内容随便填

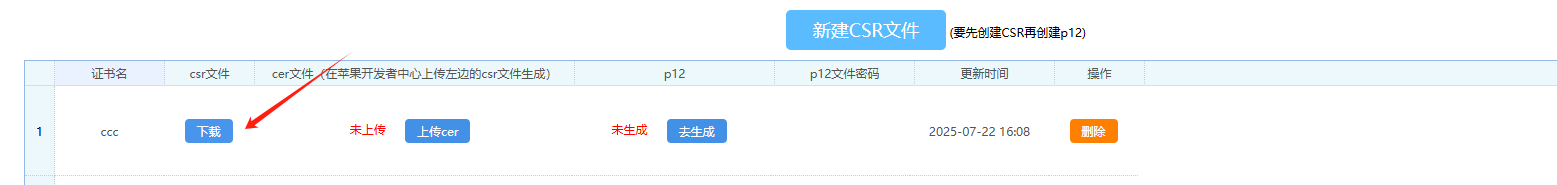
3、下载csr文件

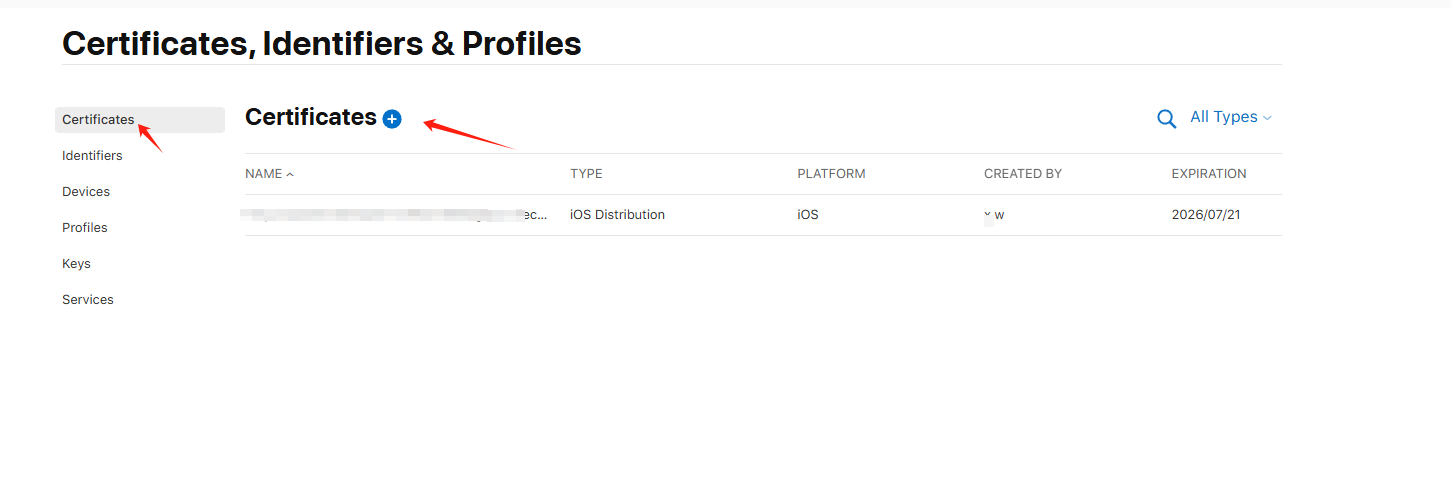
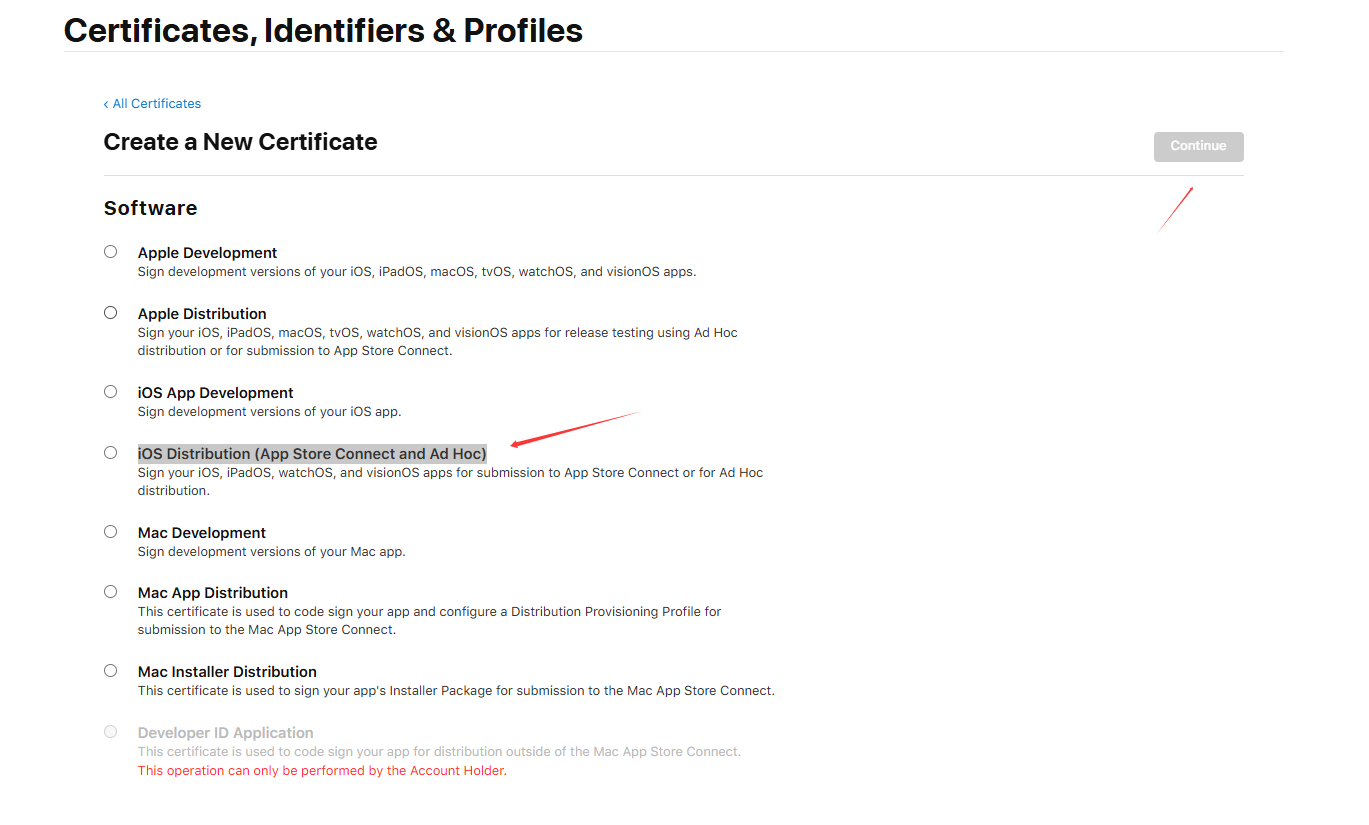
4、去apple developer 中心创建证书

4.1 app上架建议选iOS Distribution (App Store Connect and Ad Hoc)

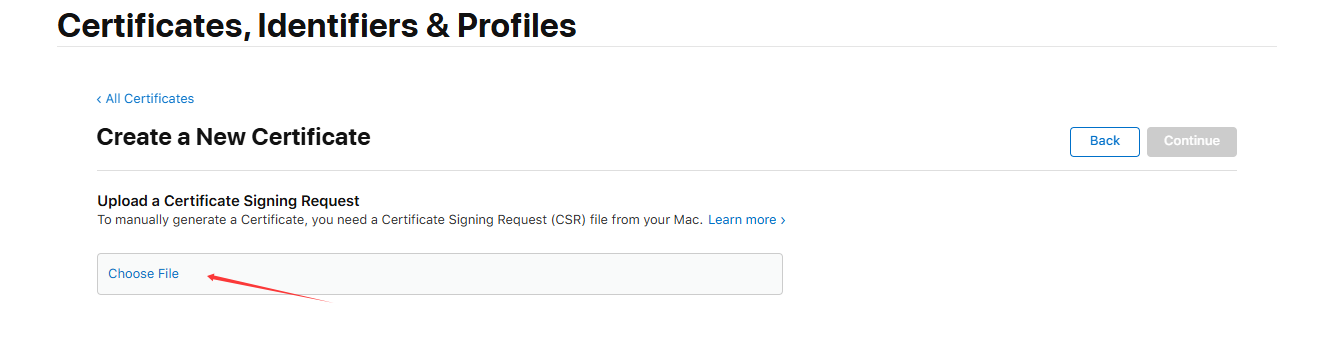
4.2、选择你在步骤3中下载的证书


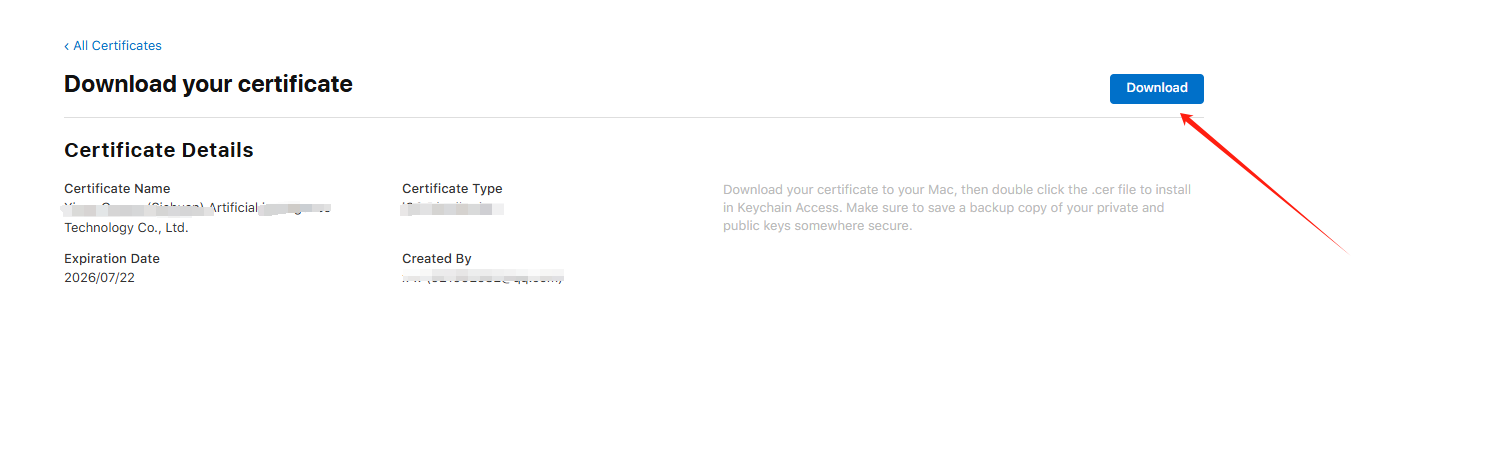
4.3、下载证书

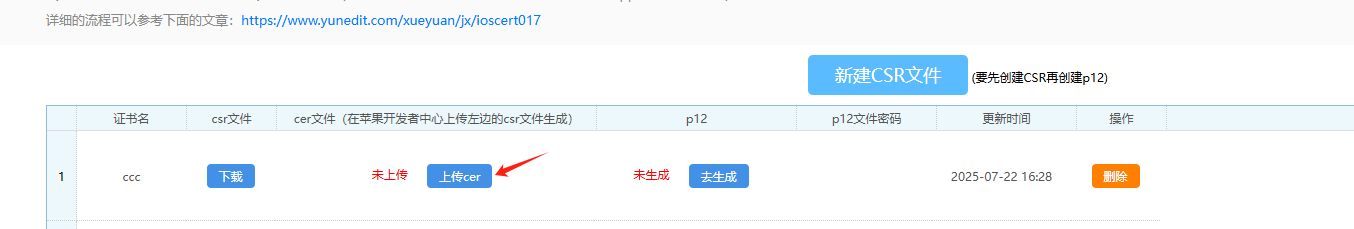
5、上传4.3下载的证书获取p.12格式的证书

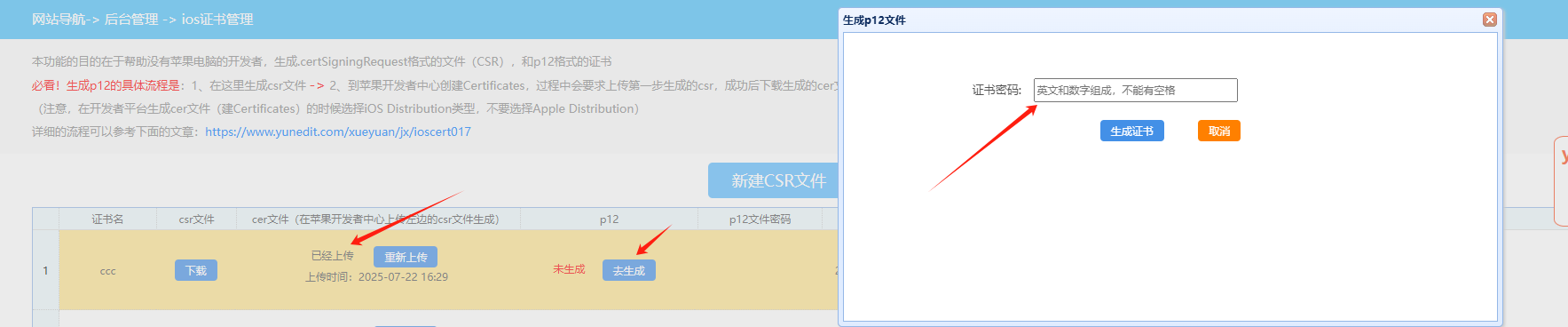
5.1、生成p.12文件 证书密码需记住

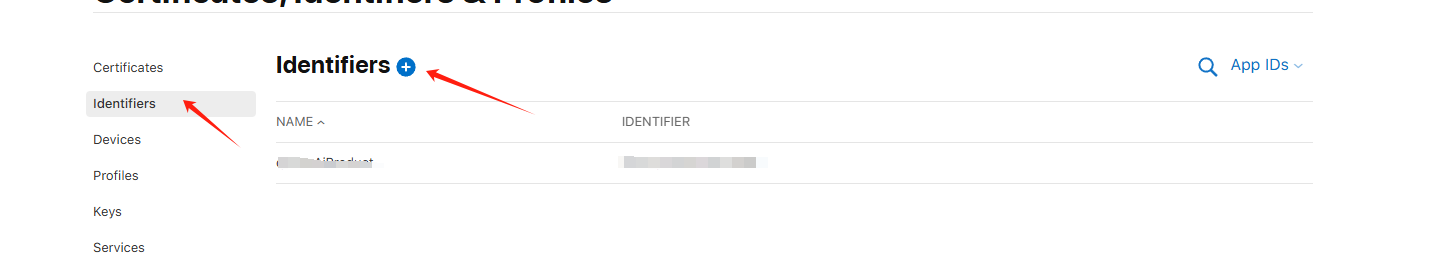
6、Identifiers
6.1、添加Identifiers

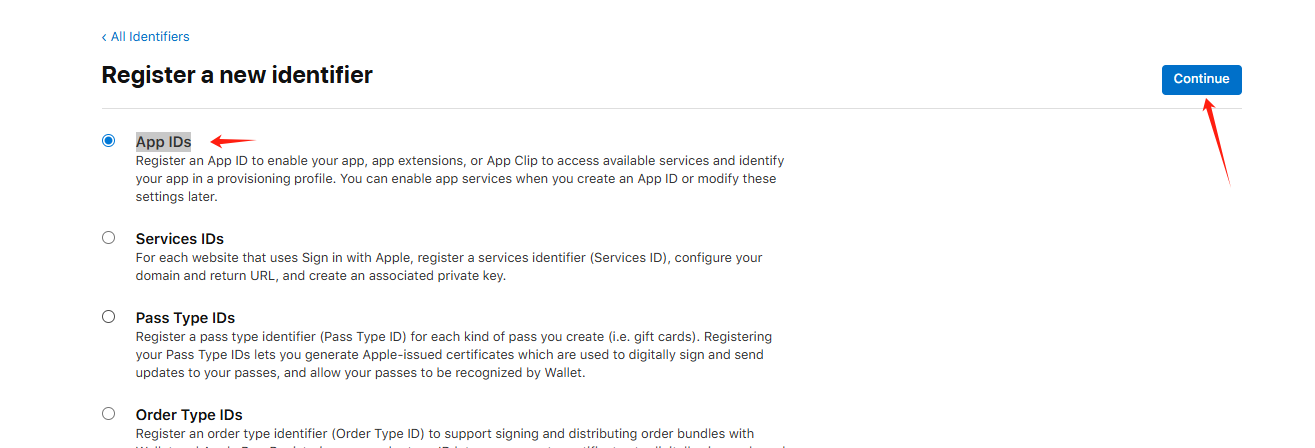
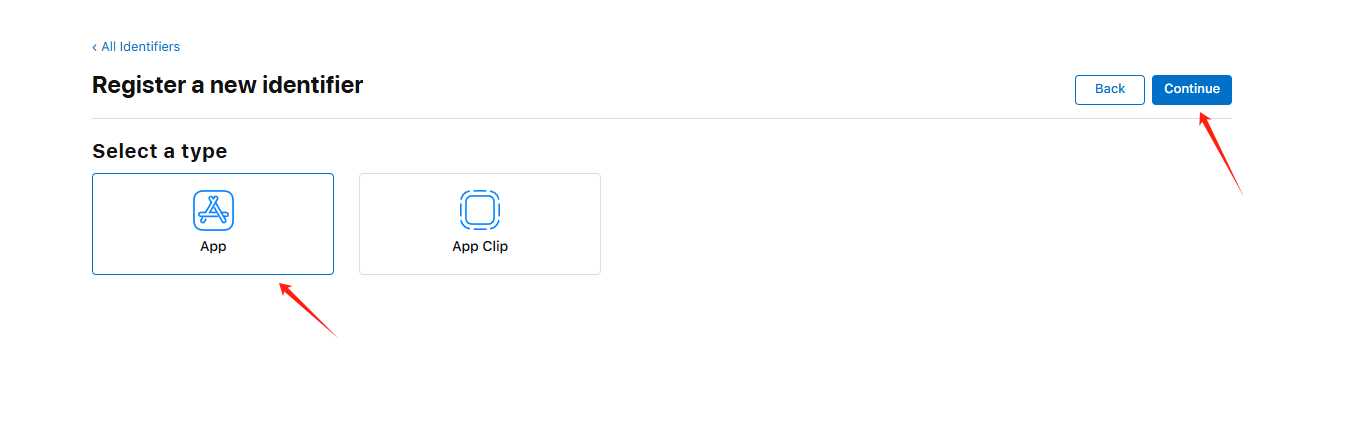
6.2、 选择App IDs

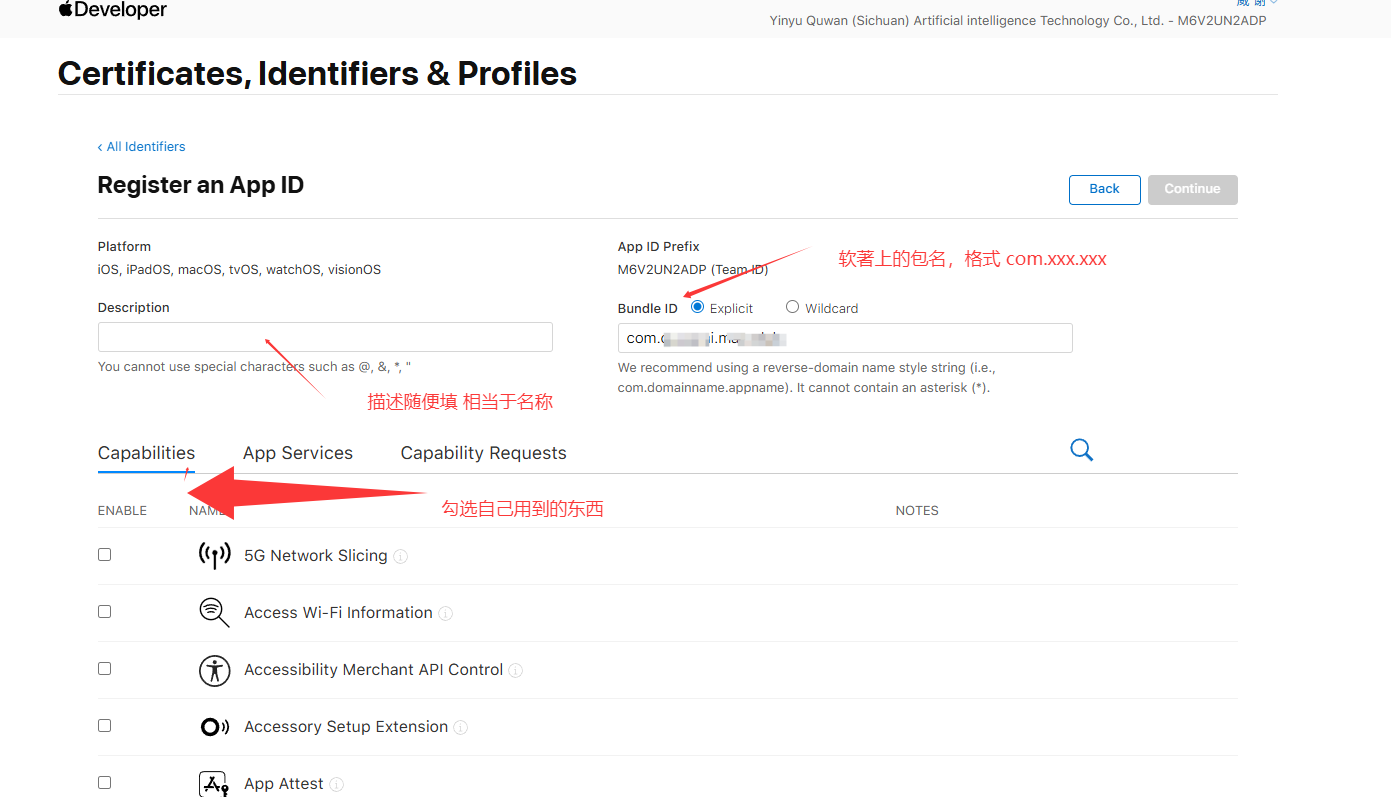
6.3、选择app

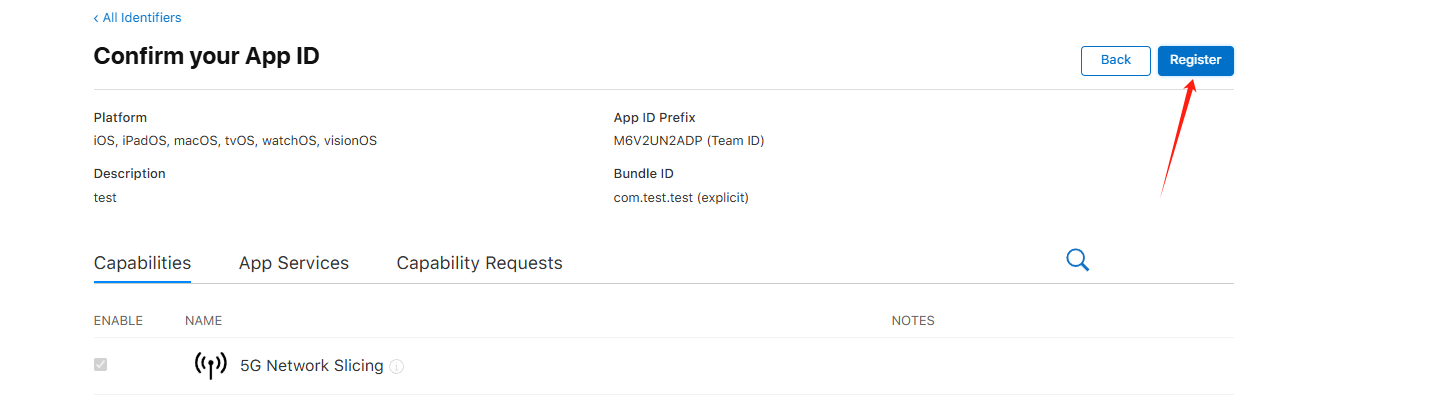
6.4、选择自己app需要的东西


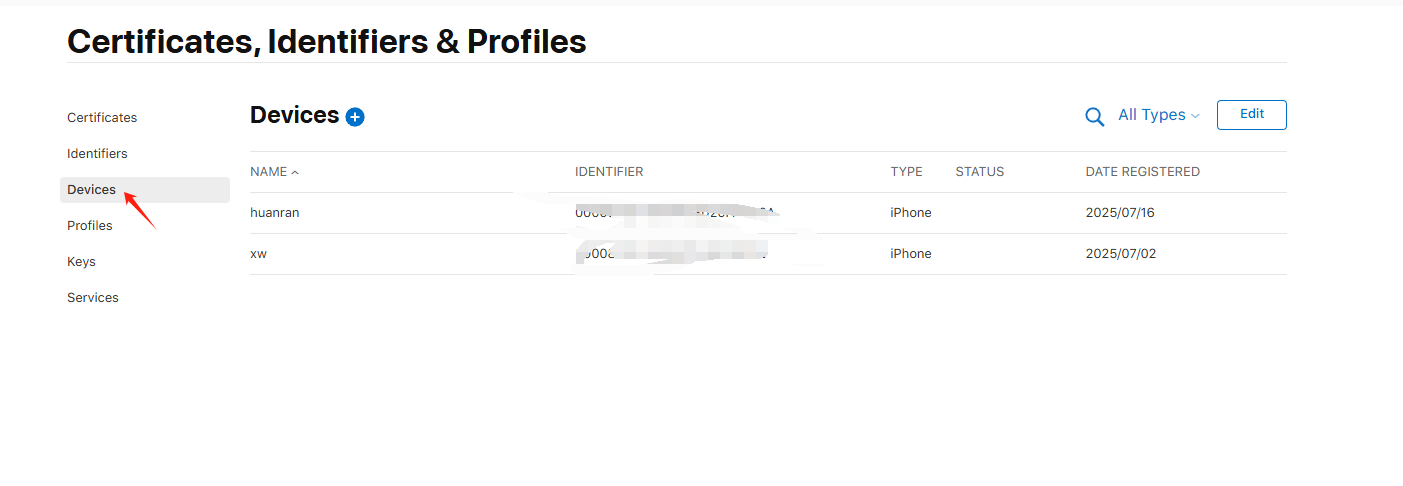
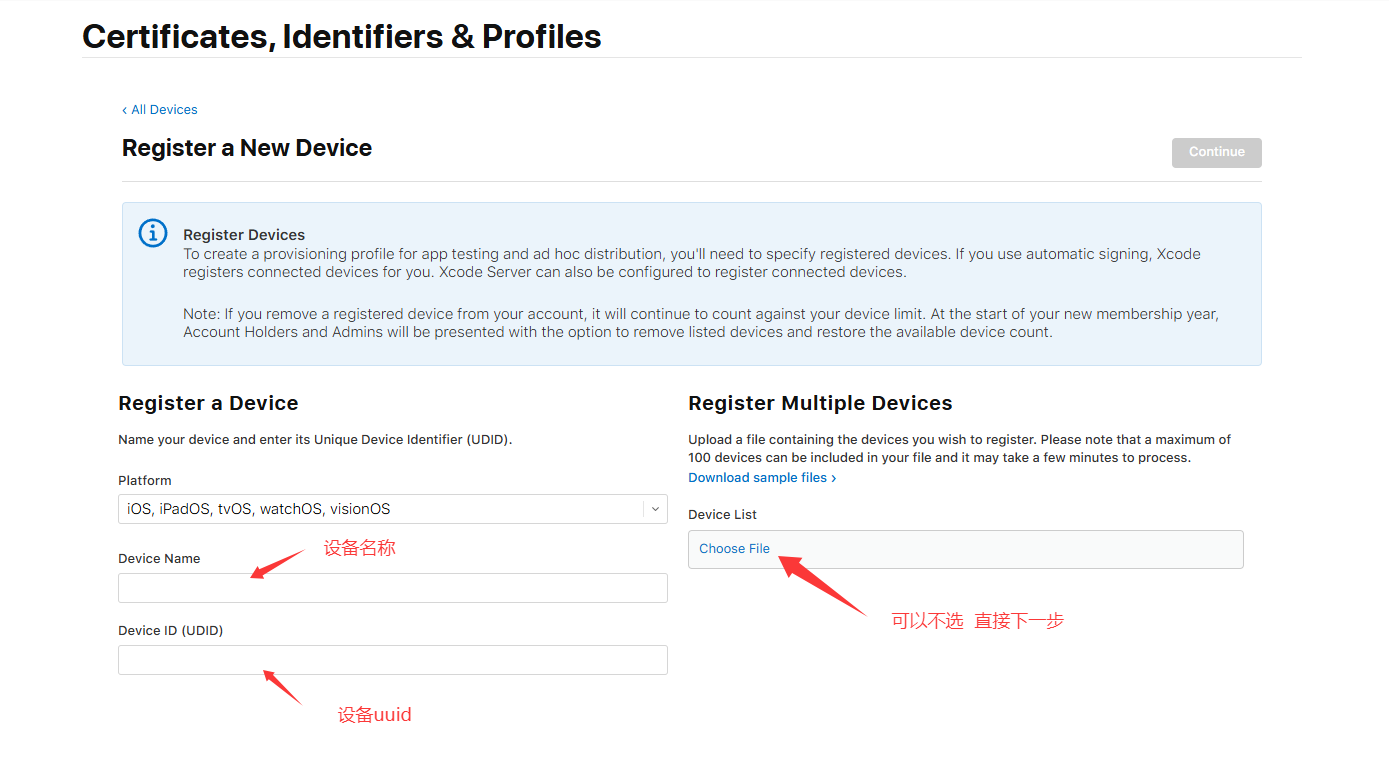
6.5、 Devices:添加测试机型

uuid获取链接

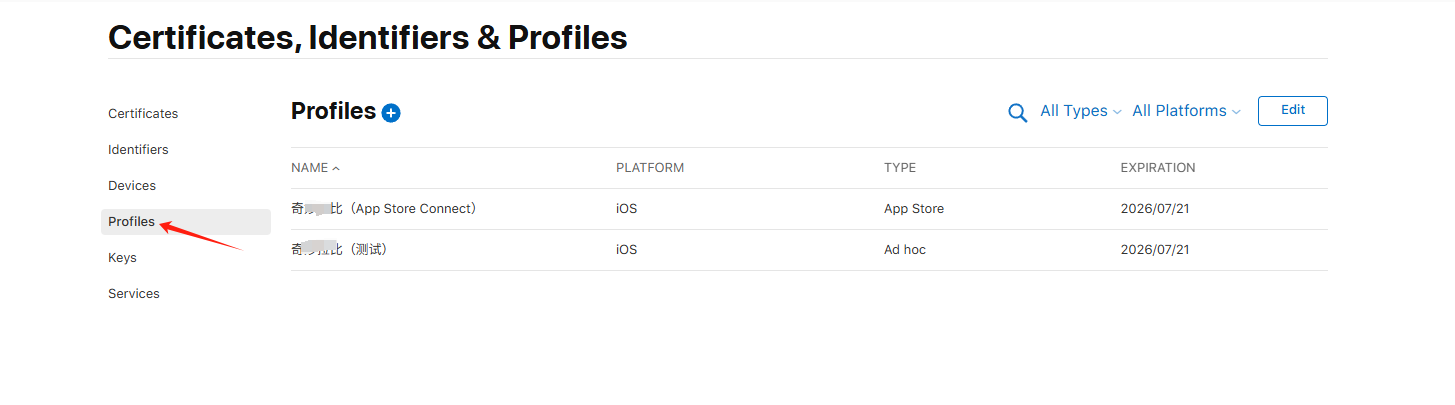
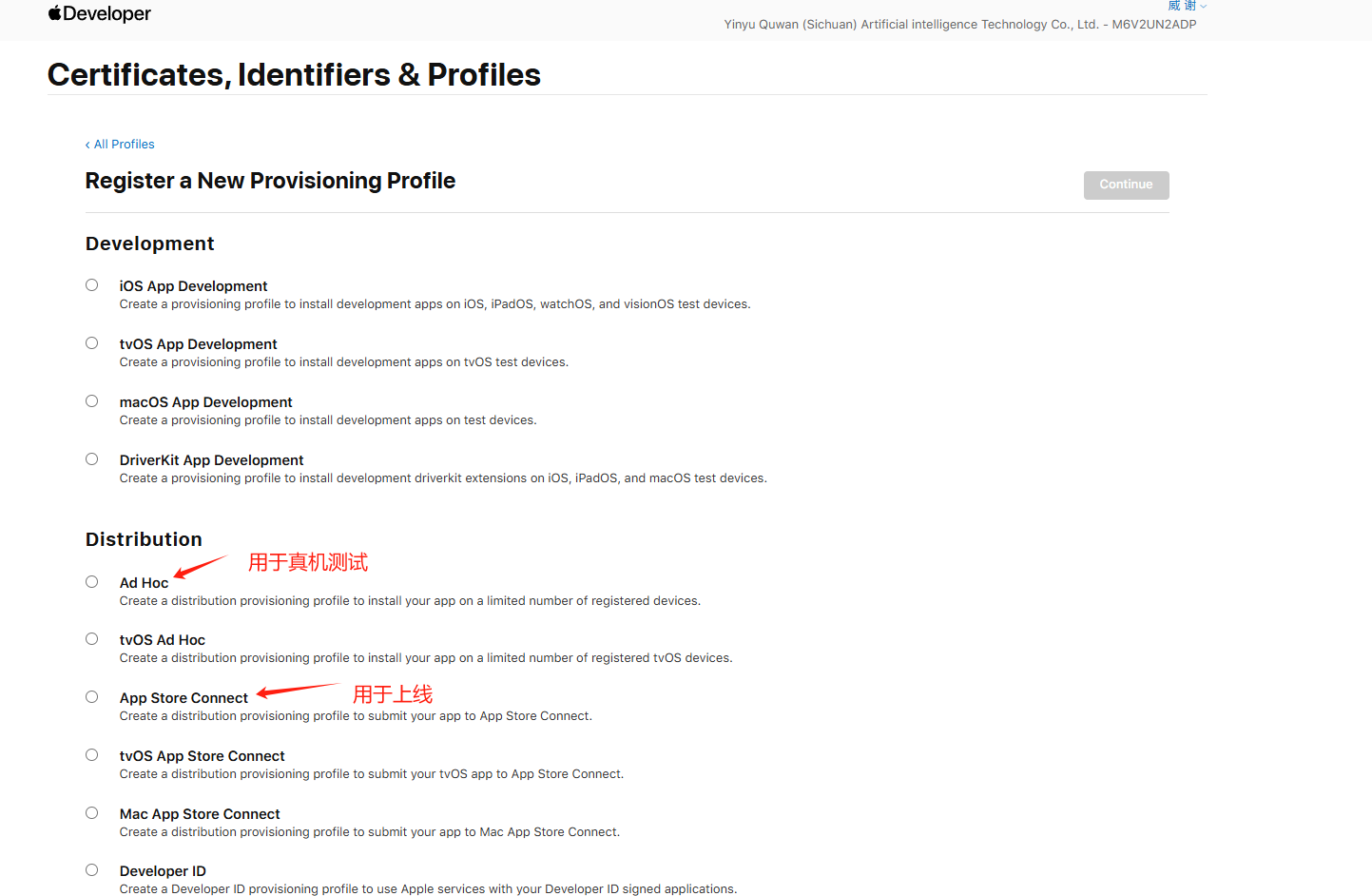
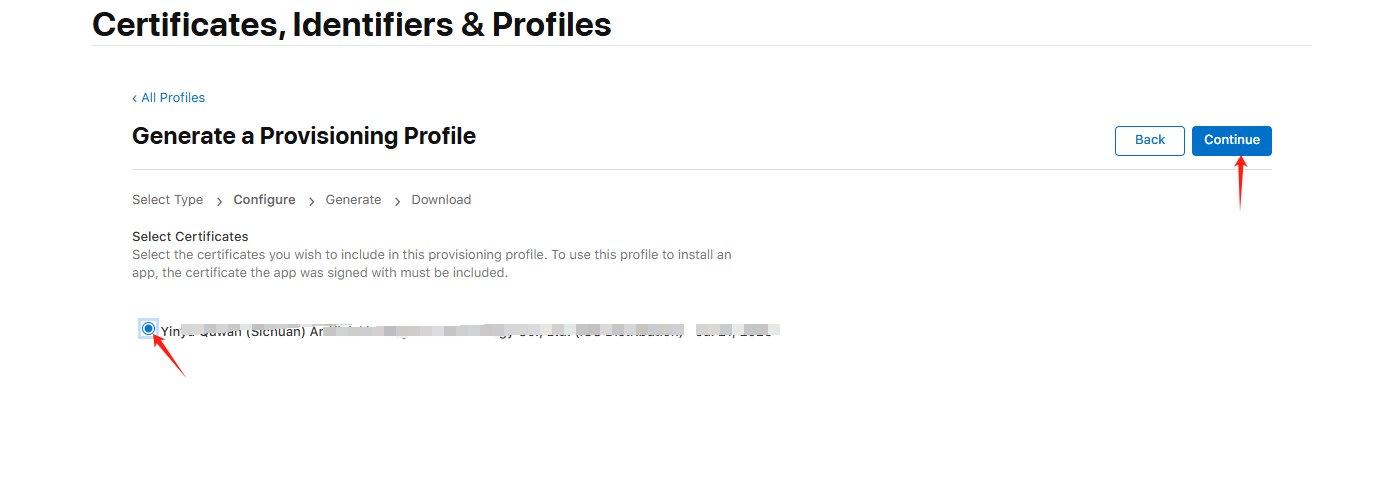
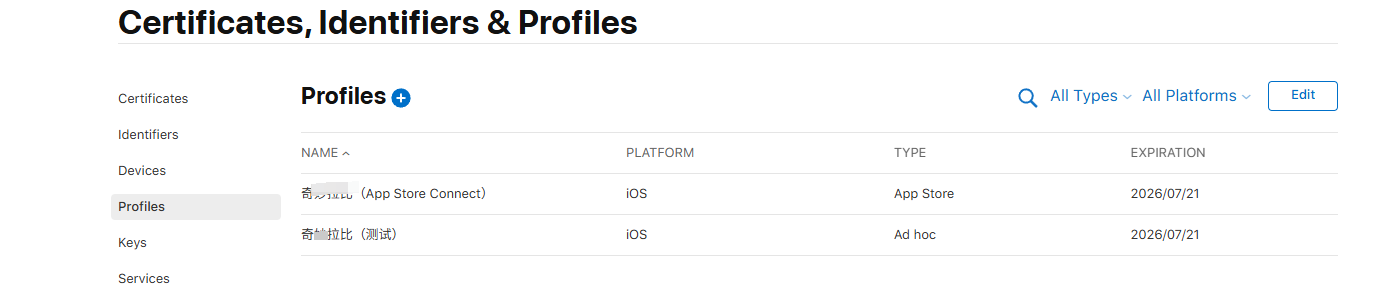
7、Profiles 获取配置文件

7.1、选择发布类型

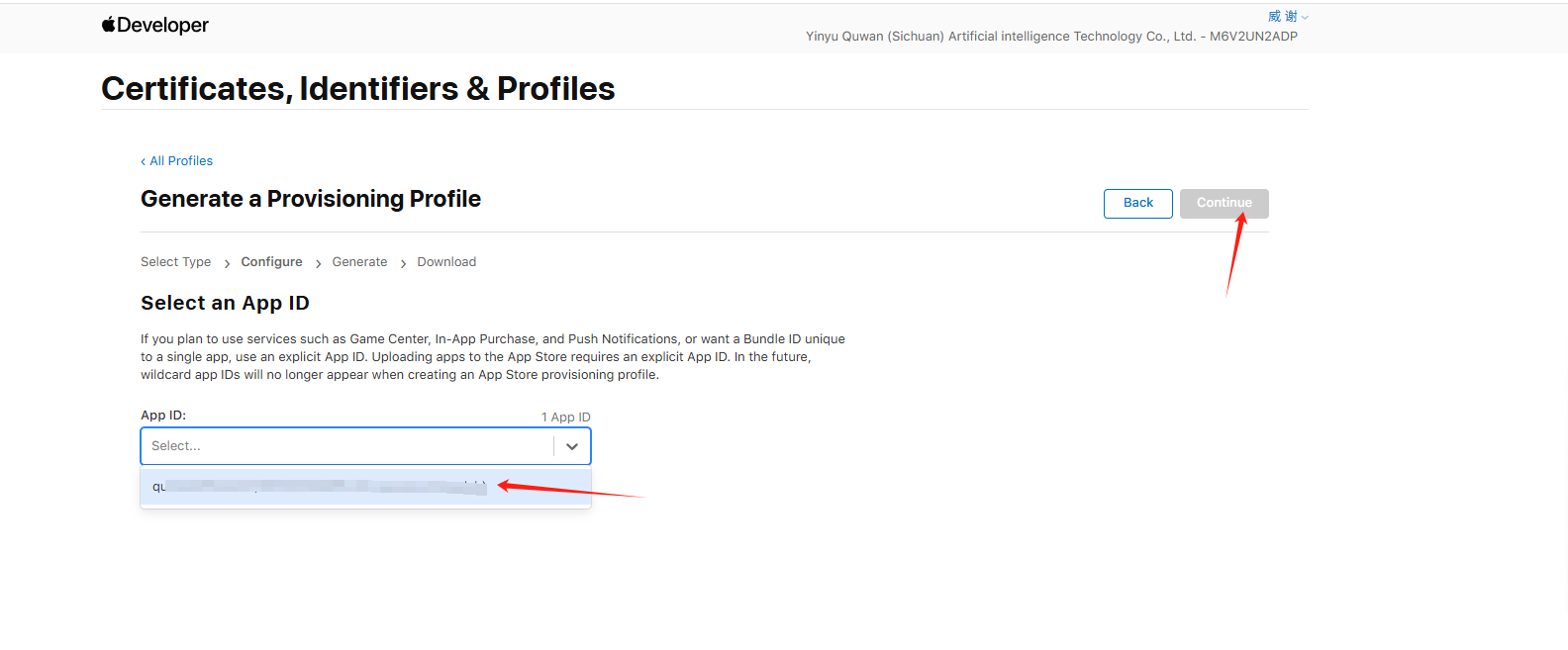
7.2、选择app Id步骤6创建的id



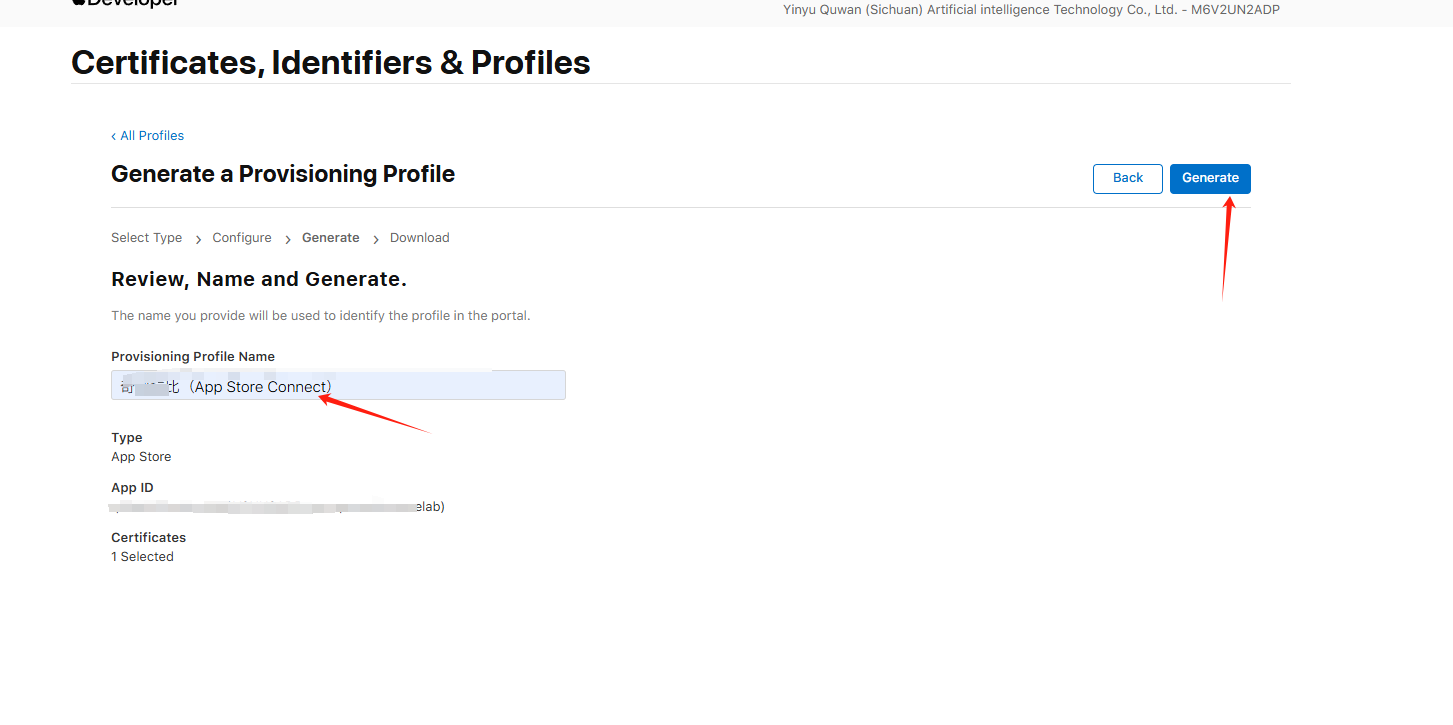
7.3、Profiles完成之后下载
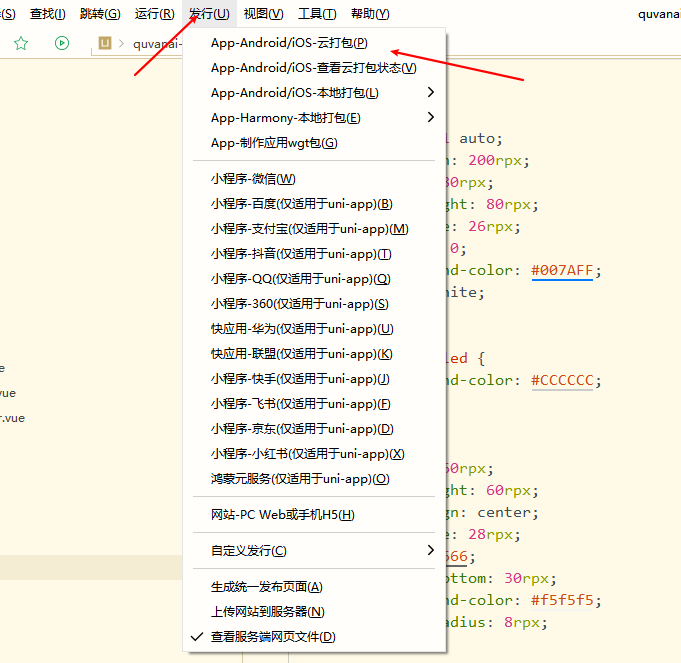
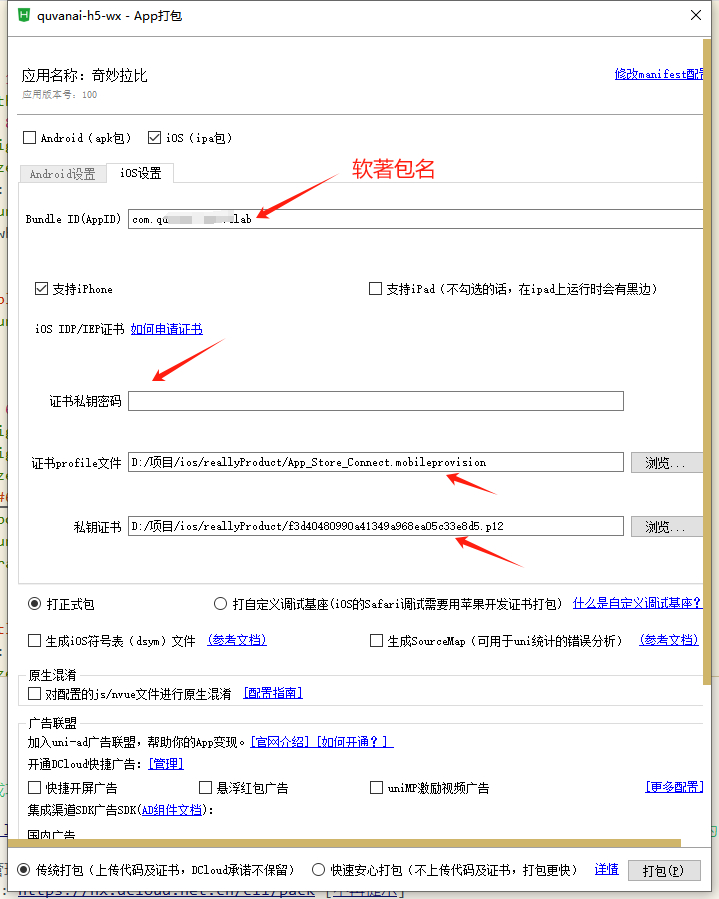
8、uniapp 打包ios

除了软著包名 都是上述步骤中下载的文件注意证书profile文件 上传到应用商城用App Store 真机测试用AD Hoc 证书密码为步骤2所填写的密码


8.1、上传app
获得ipa后 可通过香蕉云边上传到
apple developer
中 也可通过App Uploader 上传 App
Uploader下载到桌面有7天免费会员
