MCP实战案例|Trae2.0 一键创建旅行助手并一键部署EdgeOne
- 关注不迷路,拆解100个AI编程、AI智能体的落地应用案例
文章目录
- 1. 工具介绍
- 1.1 Trae
- 1.2 高德 MCP 服务
- 在trae中配置mcp服务
- 1.3 EdgeOne Pages MCP
- 在trae中配置mcp服务
- 注意事项
- 2. 开始制作旅行计划
- 最后一步
- 注意事项
1. 工具介绍
使用高德MCP和Trae,EdgeOne Pages MCP 不写代码也可以建立自己的旅游规划好帮手并一键部署到网页方便后续查看
1.1 Trae
Trae 是字节跳动于2025年1月推出的AI集成开发环境(IDE),作为国内首个深度支持中文场景的AI编程工具,它通过整合Claude、GPT等大模型技术,实现从代码生成到项目部署的全流程智能化支持,并在7.19号正式升级到2.0版本
地址:https://www.trae.cn/

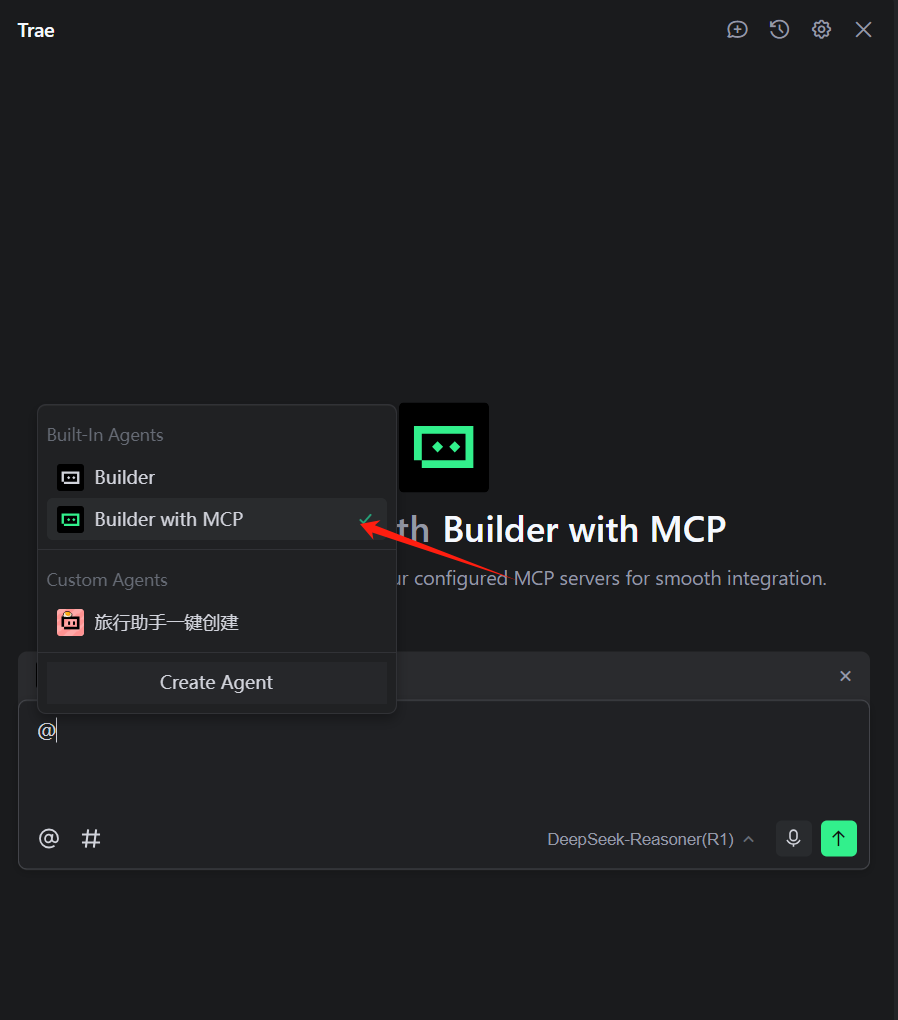
下载后,可以在对话框中找到Builder with MCP的选项,使用这个就可以自动使用你配置好的mcp了

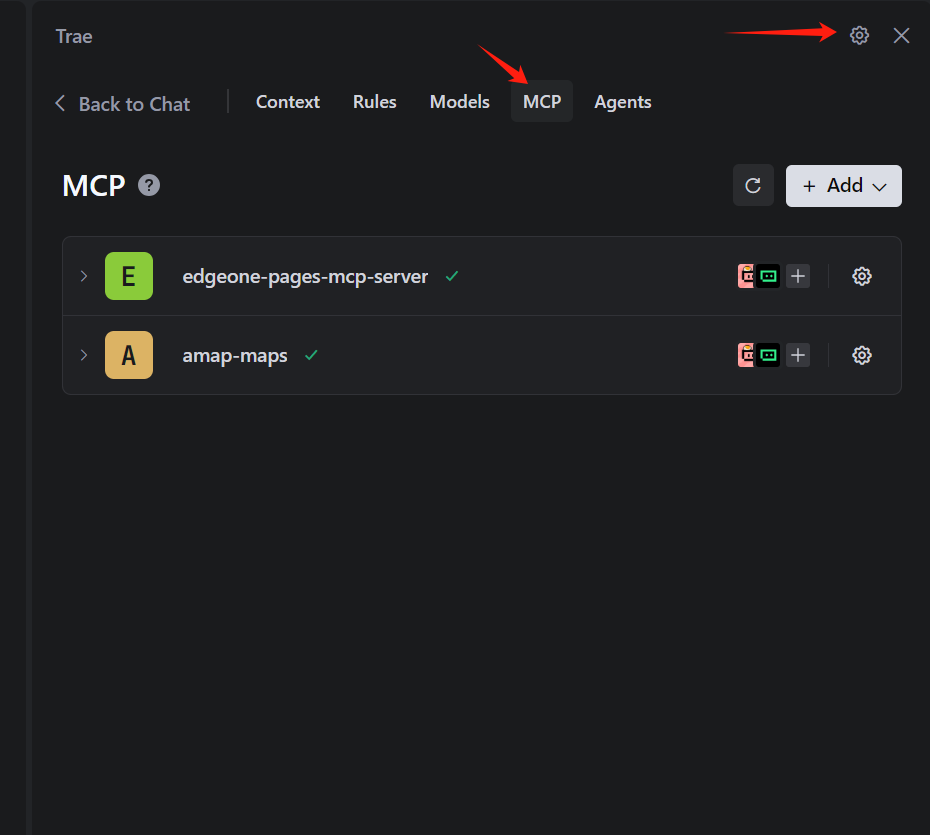
点击右上角的设置,选择mcp的页签,这里配置的就是你可以使用mcp

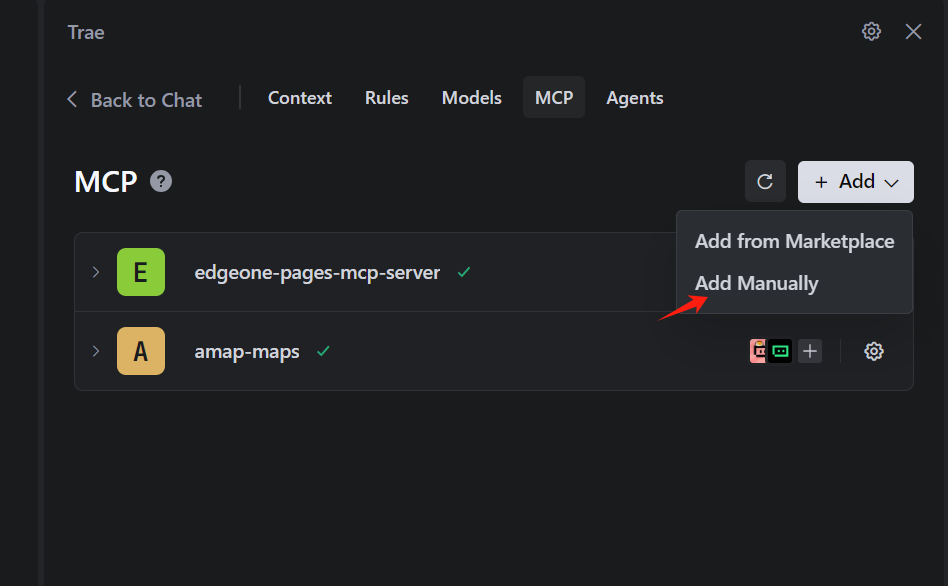
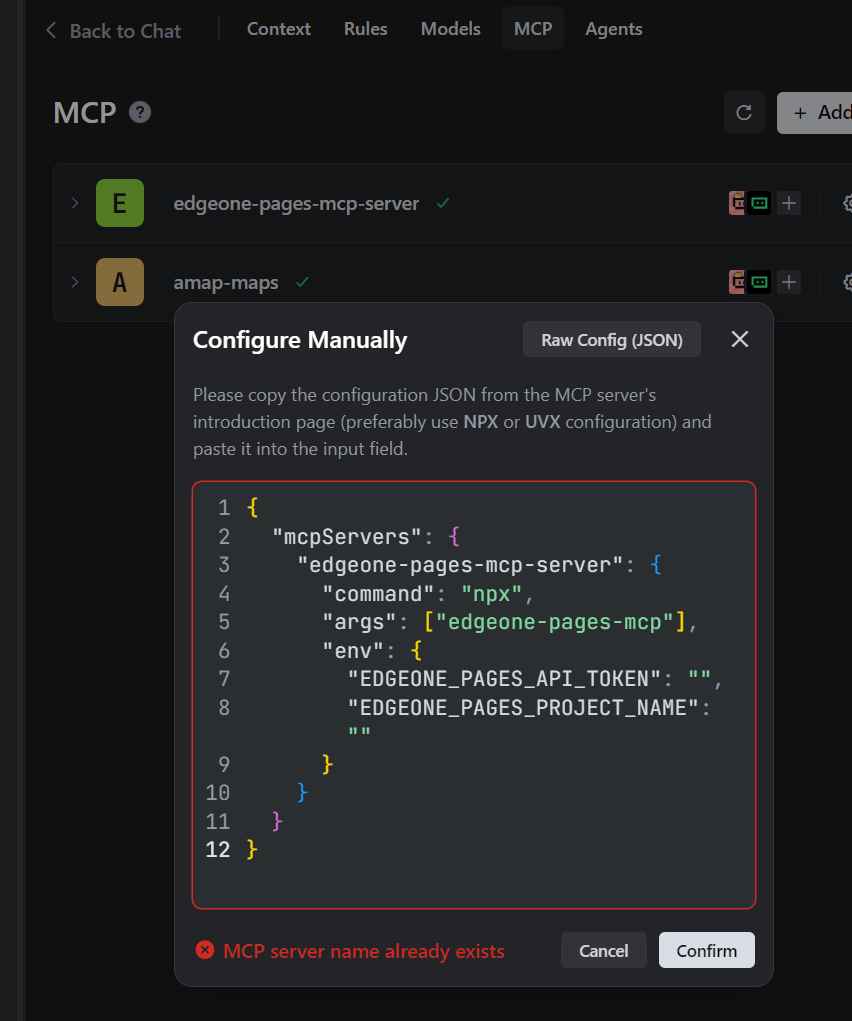
添加mcp的方式有两种,一种是直接从市场中添加,另一种是手工添加mcp配置

如果在应用市场里面找不到你想要的可以在mcp服务上复制过来

{"mcpServers": {"edgeone-pages-mcp-server": {"command": "npx","args": ["edgeone-pages-mcp"],"env": {"EDGEONE_PAGES_API_TOKEN": "","EDGEONE_PAGES_PROJECT_NAME": ""}}}
}
1.2 高德 MCP 服务
登录高德开放平台,注册为个人开发者,并完成实名认证。
地址: https://lbs.amap.com
进入控制台

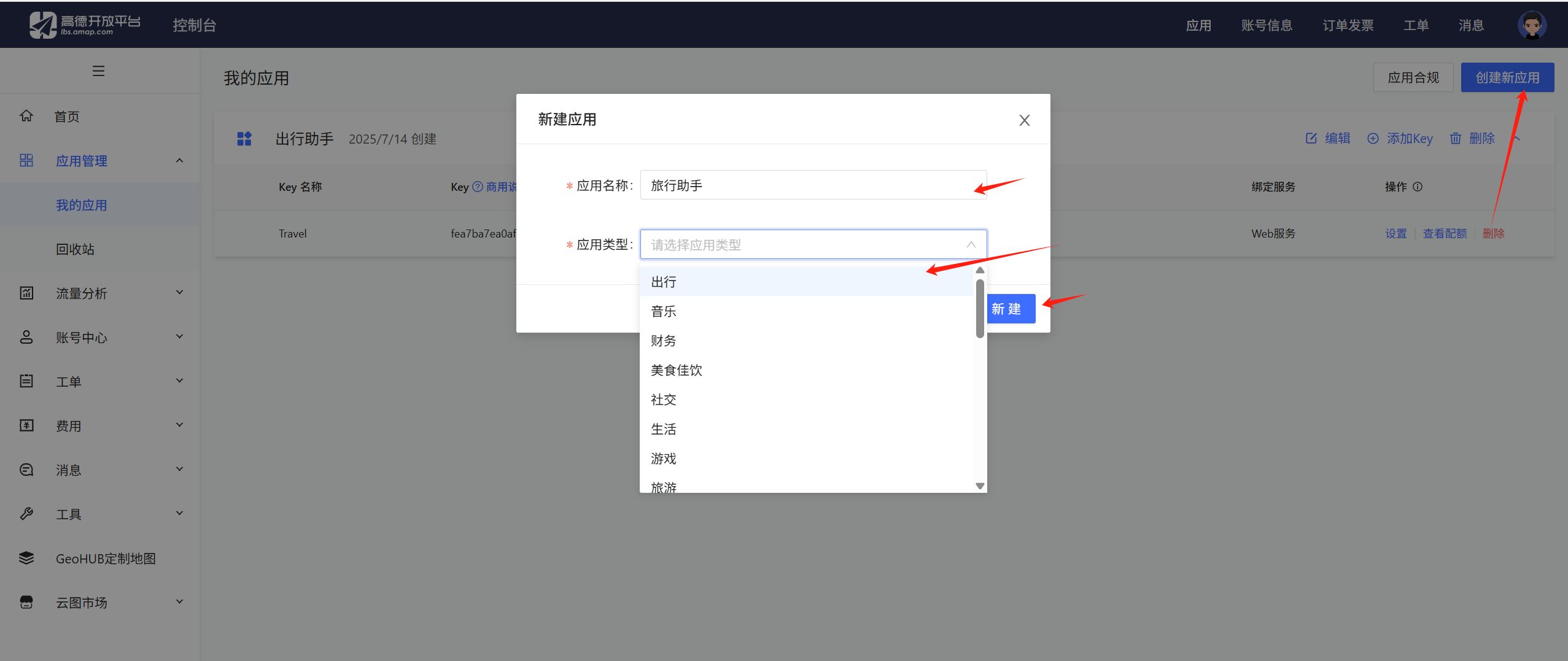
新建应用

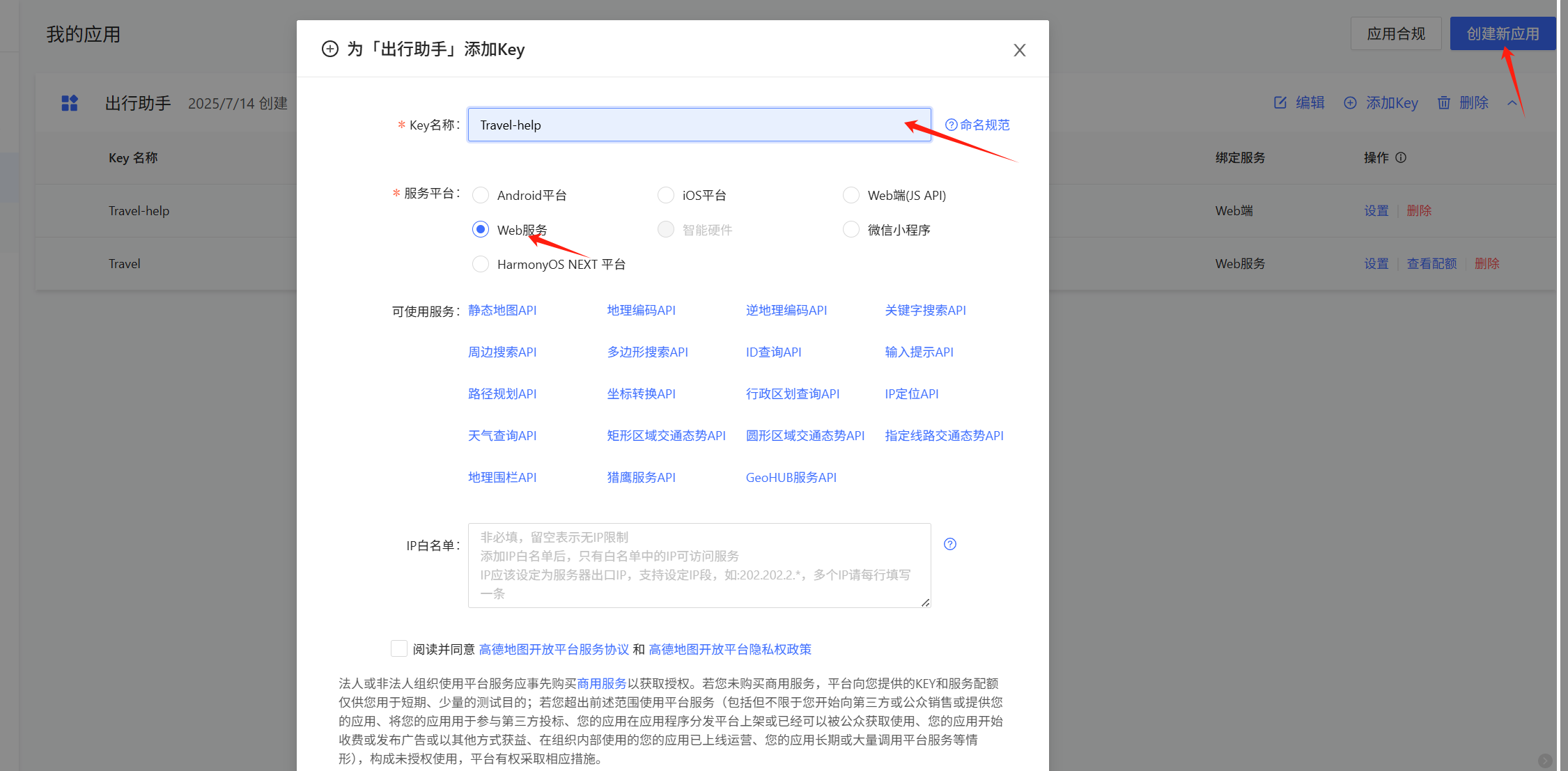
应用创建完成后,添加key,服务平台选择web服务:

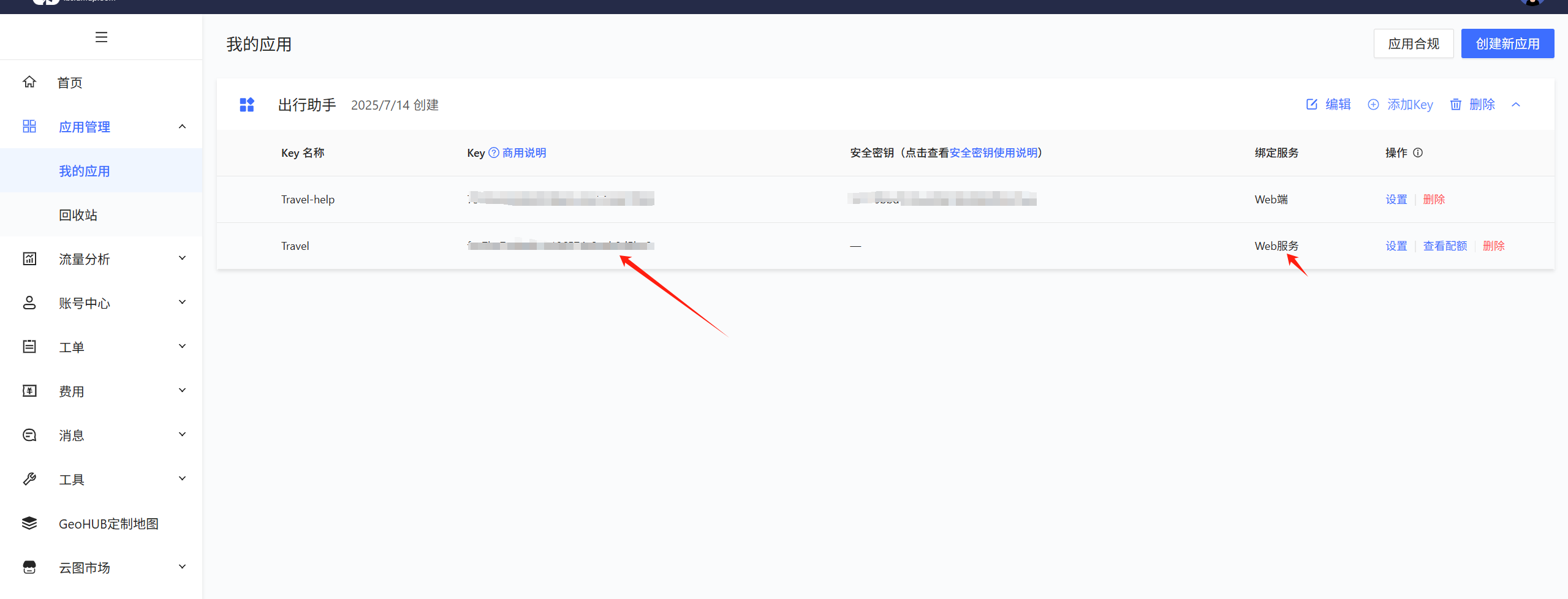
复制key

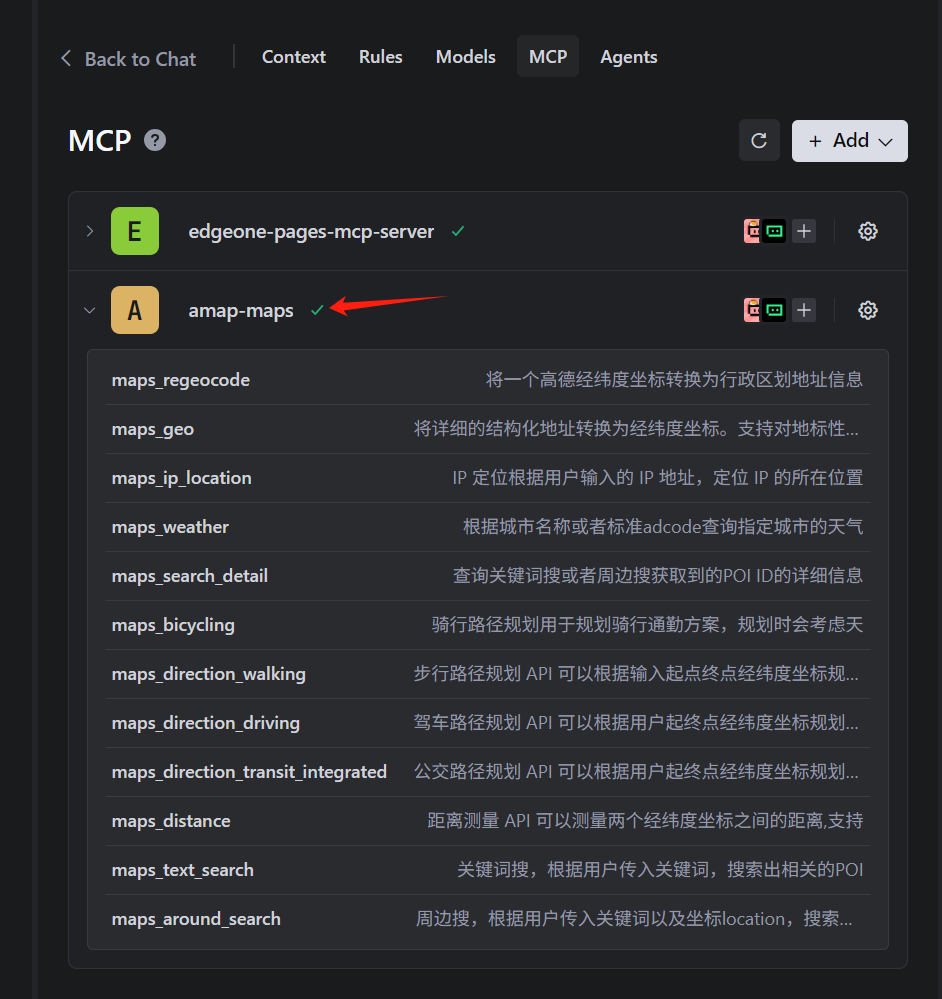
在trae中配置mcp服务
{"mcpServers": {"amap-maps": {"command": "npx","args": ["-y", "@amap/amap-maps-mcp-server"],"env": {"AMAP_MAPS_API_KEY": "填入之前在高德申请的key"}}}
}
配置完成会显示绿色的√

1.3 EdgeOne Pages MCP
能够将网站快速部署到 CDN 并生成公开访问链接的服务
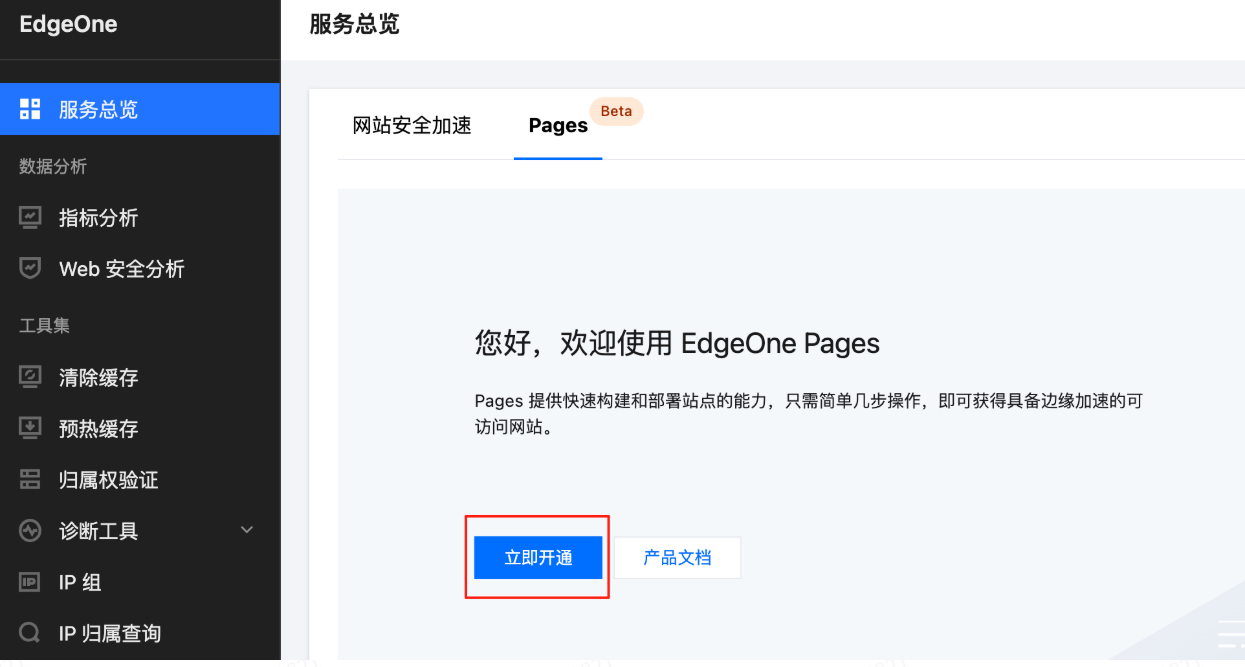
地址:https://console.cloud.tencent.com/edgeone/pages
立即开通

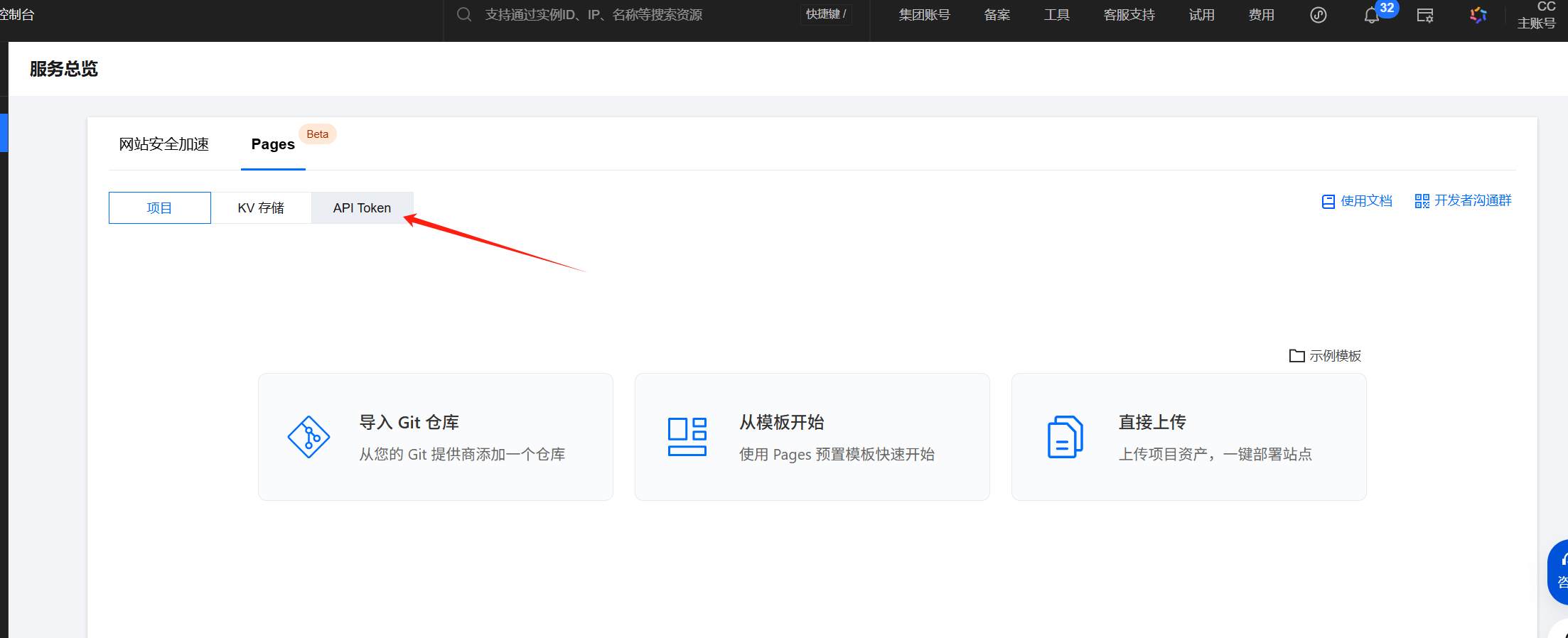
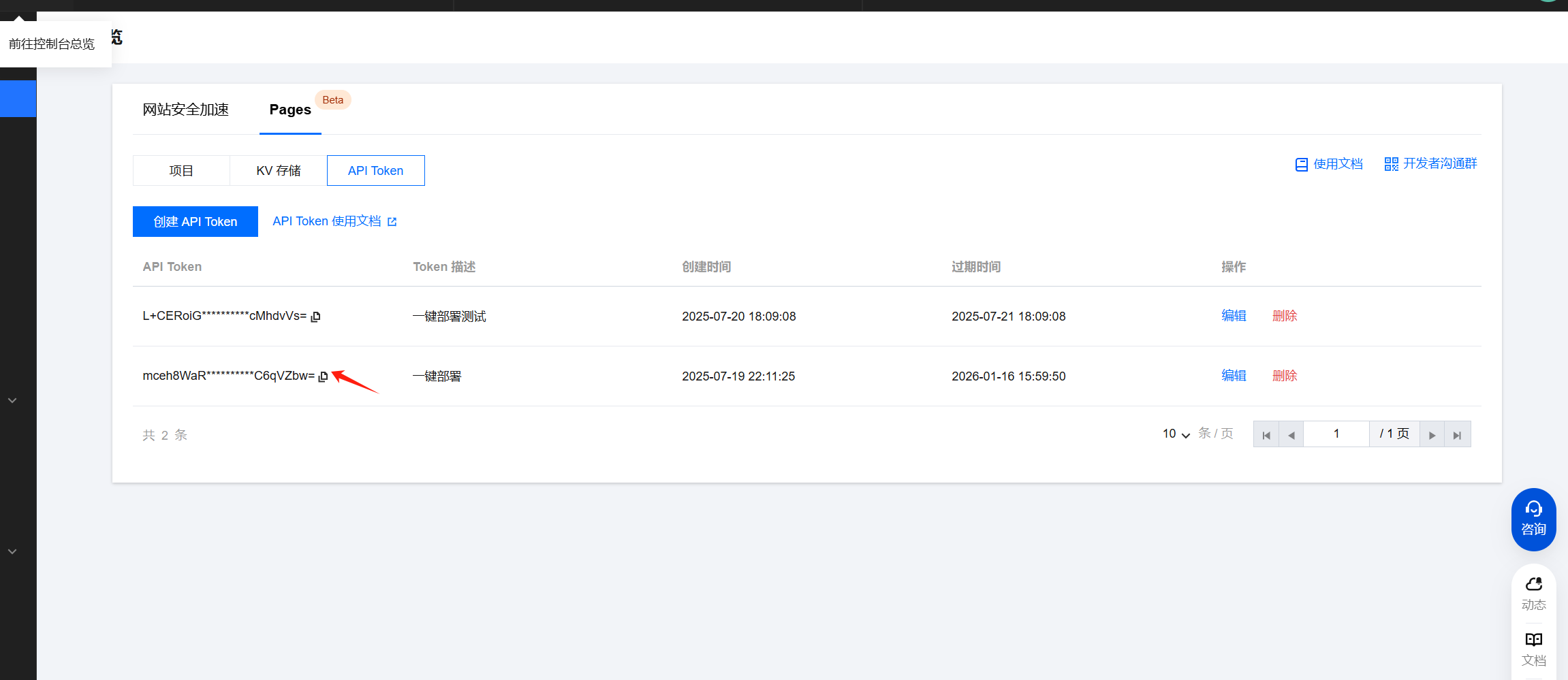
开通服务后,我们来到API TOEKN处

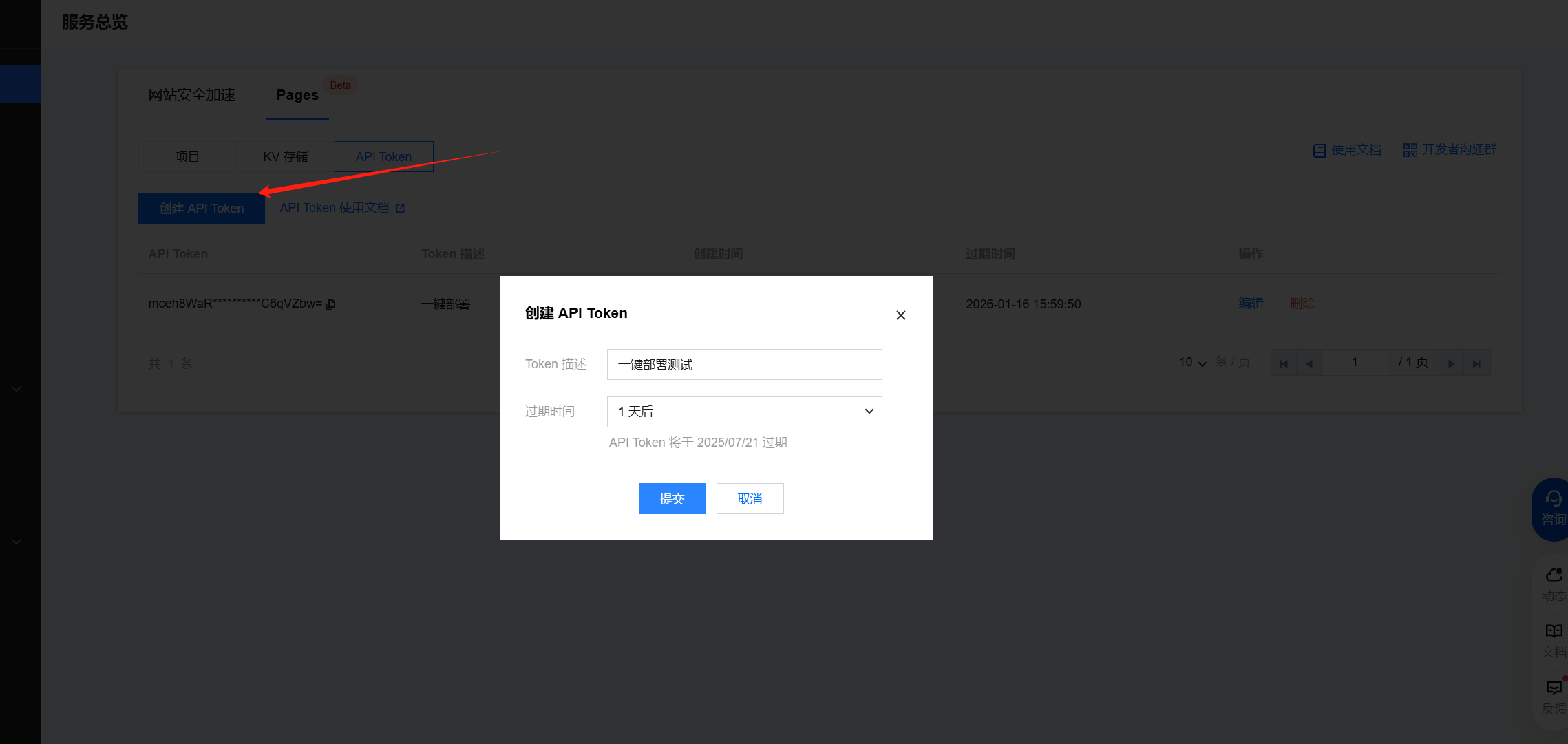
创建API TOKEN

复制KEY

在trae中配置mcp服务
{"mcpServers": {"edgeone-pages-mcp-server": {"command": "npx","args": ["edgeone-pages-mcp"],"env": {"EDGEONE_PAGES_API_TOKEN": "填入刚复制的TOKEN","EDGEONE_PAGES_PROJECT_NAME": ""}}}
}
注意事项
如果你没有 NPX 命令、或者 Node.js 版本过低(最好不要低于 20),都会导致工具无法加载。
2. 开始制作旅行计划
提示词
请使用高德MCP为我生成一份从深圳出发到重庆的3天2晚自由行详细旅游攻略,适合年轻游客。内容包括:
1. **出行规划**:- 比较飞机和高铁的出发地点、时长、价格,并给出建议的交通方式。
2. **重庆市内交通**:- 提供地铁线路、公交出行建议,以及交通卡或扫码乘车方式。
3. **景点推荐**:- 列出热门和小众景点,注明是否需要预约、门票价格和建议游玩时长。
4. **住宿建议**:- 推荐交通便利、靠近地铁站的住宿区域,并列出几家高性价比酒店。
5. **网红打卡地**:- 推荐适合拍照的景点、街区和美食地标,包含地理位置和交通方式。
6. **每日行程安排**:- 提供轻松不赶行程的每日吃住行安排,适合年轻人的节奏。
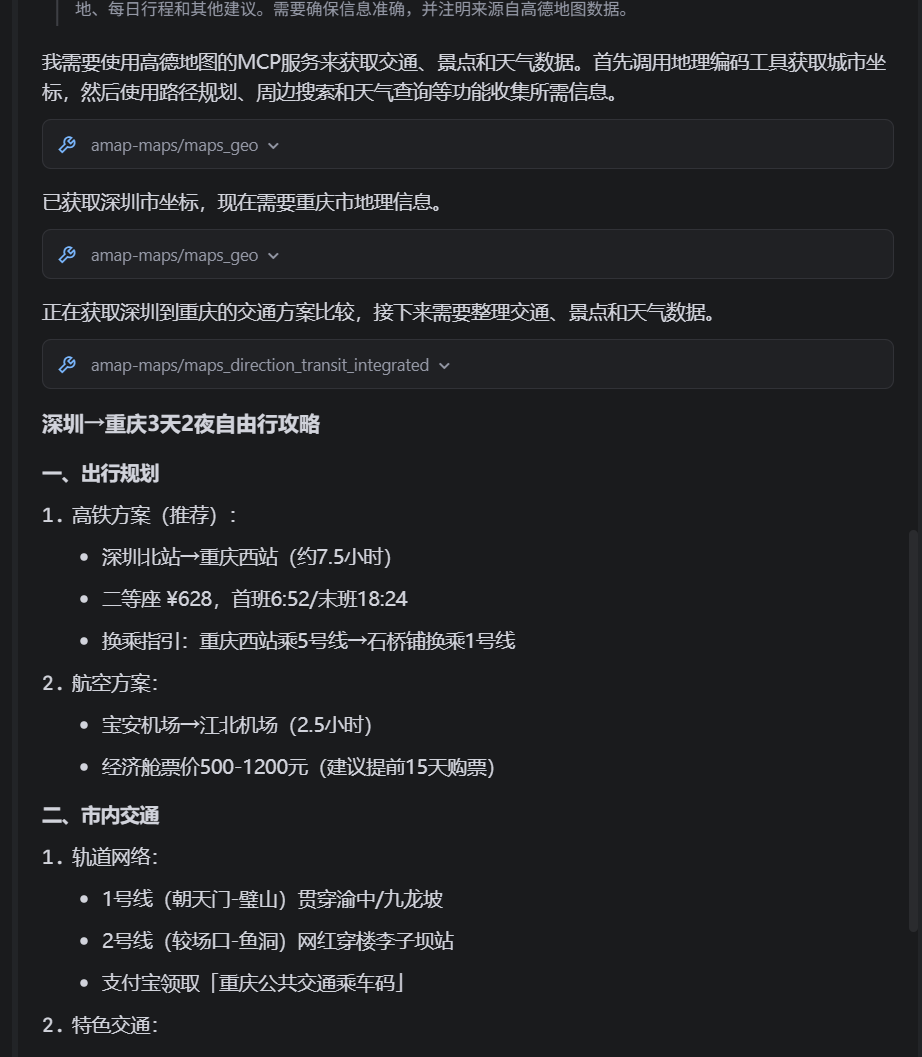
7. **其他建议**:- 包括天气、穿搭建议和防坑小贴士。对话上直接选择 Builder with MCP 即可

继续输入提示词
请基于上述旅游方案,帮我做个静态网页,风格简约,生成html文件放到当前文件夹下

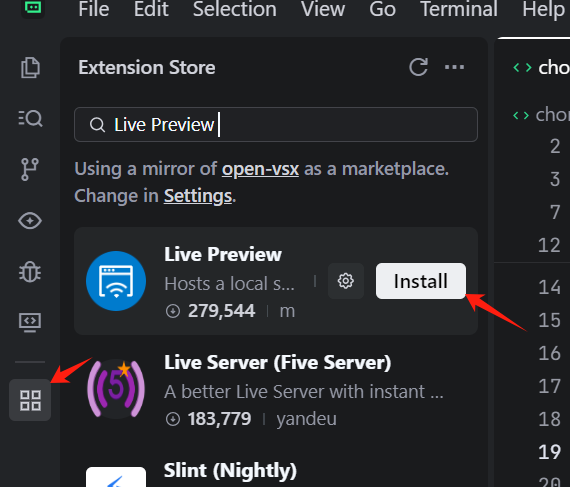
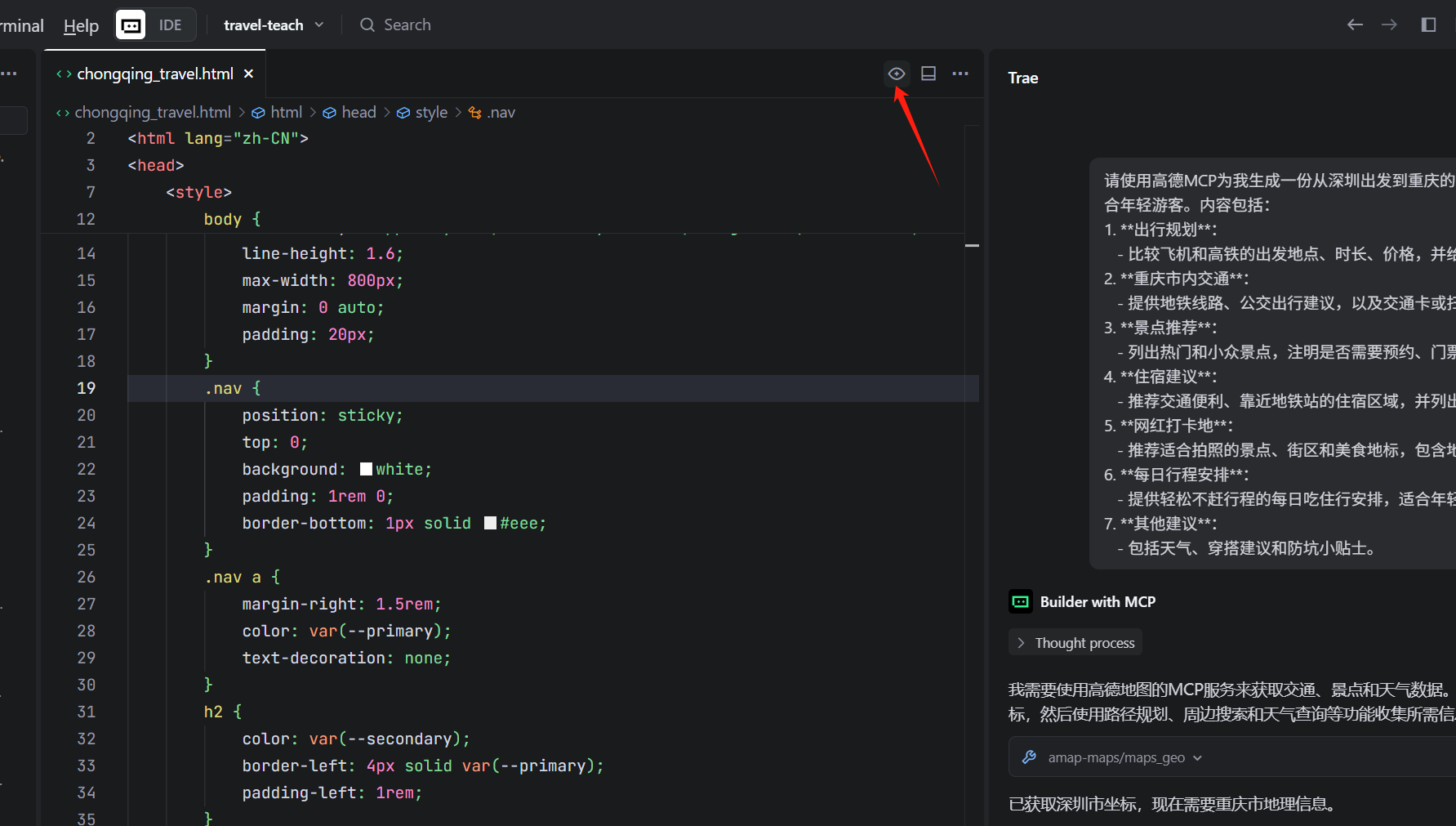
这时我们发现html文件已经生成好了,要怎样看效果呢,这里推荐一个插件
Live Preview
直接安装

然后在html右上角可以发现多了一个小眼睛,就是预览啦

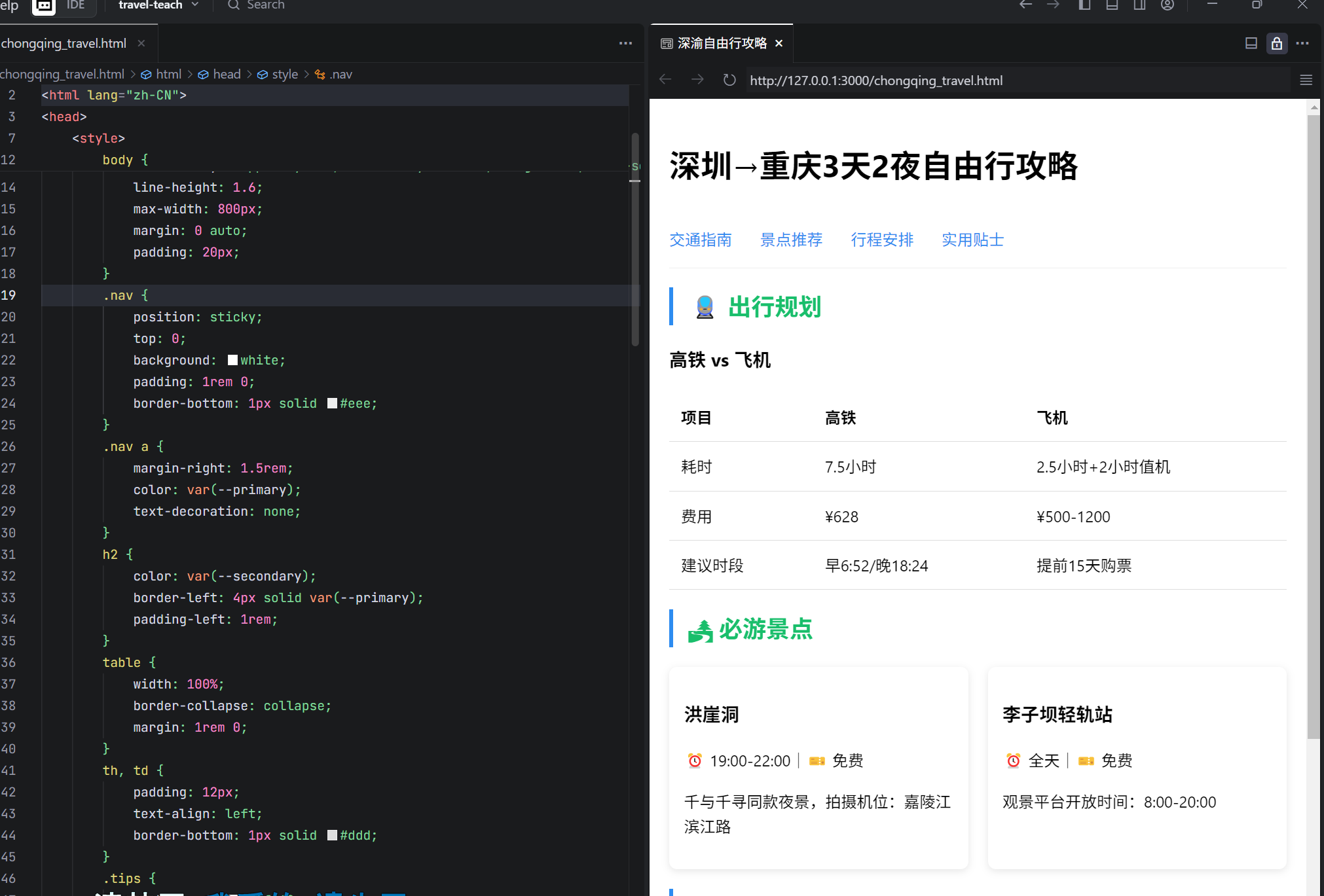
查看效果

最后一步
提示词
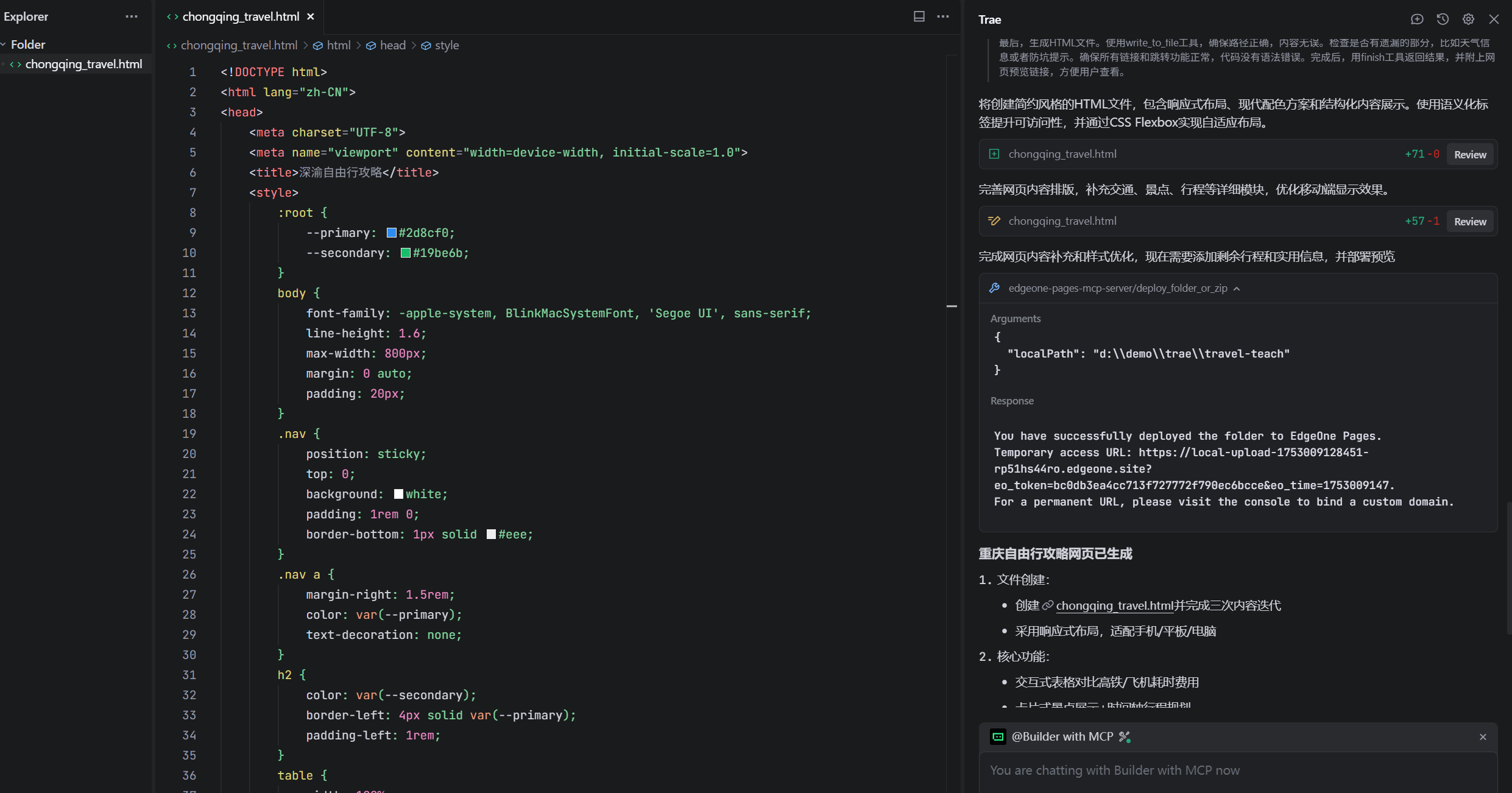
将html过EdgeOne Pages MCP 部署到网页上
注意事项
- 如果部署出来的网页是
https://local-upload-开头的话可能会出现打不开的问题,这时因为
EdgeOne Pages MCP 选择了上传文件夹的工具

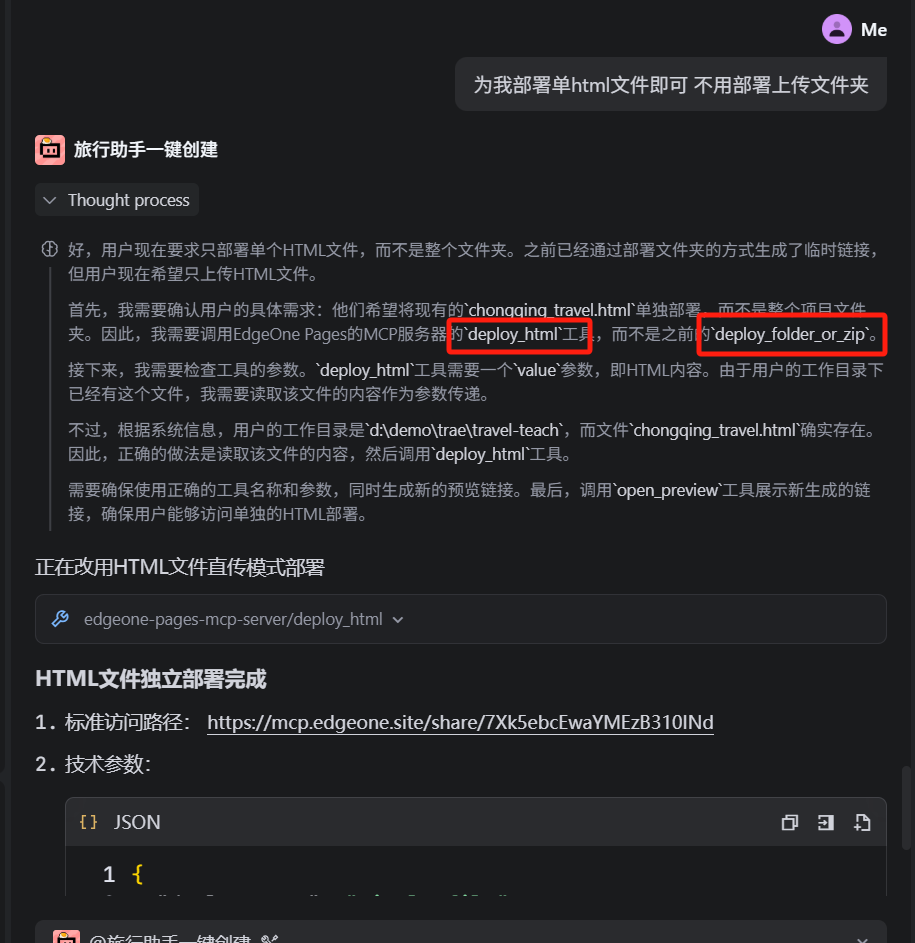
这时我们需要再输出提示词
以单html文件部署 调用deploy_html工具
