mac系统安装、启动Jenkins,创建pytest接口自动化任务
先安装Homebrew:mac系统安装brew-CSDN博客
1、安装Jenkins
# 可以安装长期支持版本
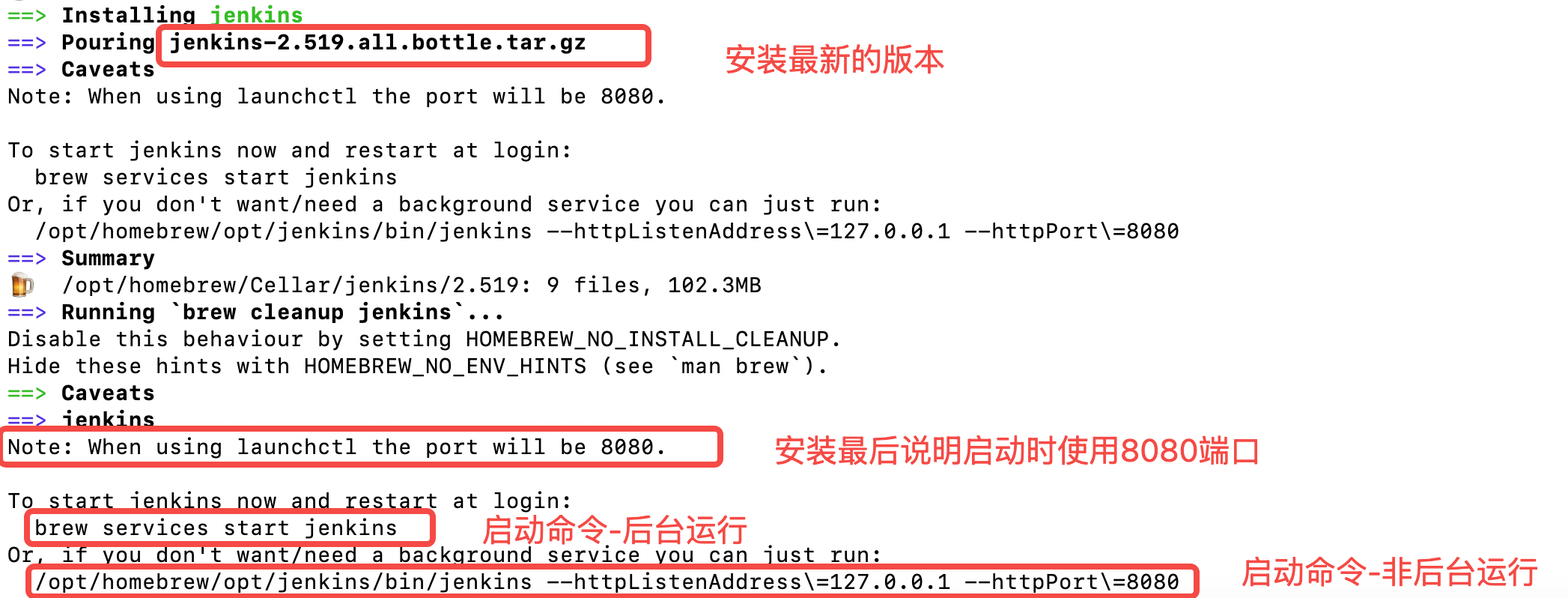
brew install jenkins-lts# 或者最新版本(我安了这个)
brew install jenkins
可查看Jenkins安装位置:
# 最新版本
brew --prefix jenkins2、启动/停止Jenkins服务
方法1. (推荐)默认IP端口
后台启动
ip 127.0.0.1,端口 8080

# brew启动Jenkisn服务(最新版本)
brew services start jenkins# 列出所有通过Homebrew安装并管理的服务,包括它们的状态(started/stopped)
brew services list# 重启Jenkins服务
brew services restart jenkins# 停止Jenkisn服务
brew services stop jenkins浏览器输入127.0.0.1:8080,可开始访问:

方法2. 指定IP和端口
非后台启动
/opt/homebrew/opt/jenkins/bin/jenkins --httpListenAddress\=127.0.0.1 --httpPort\=80803、Jenkisn初始配置
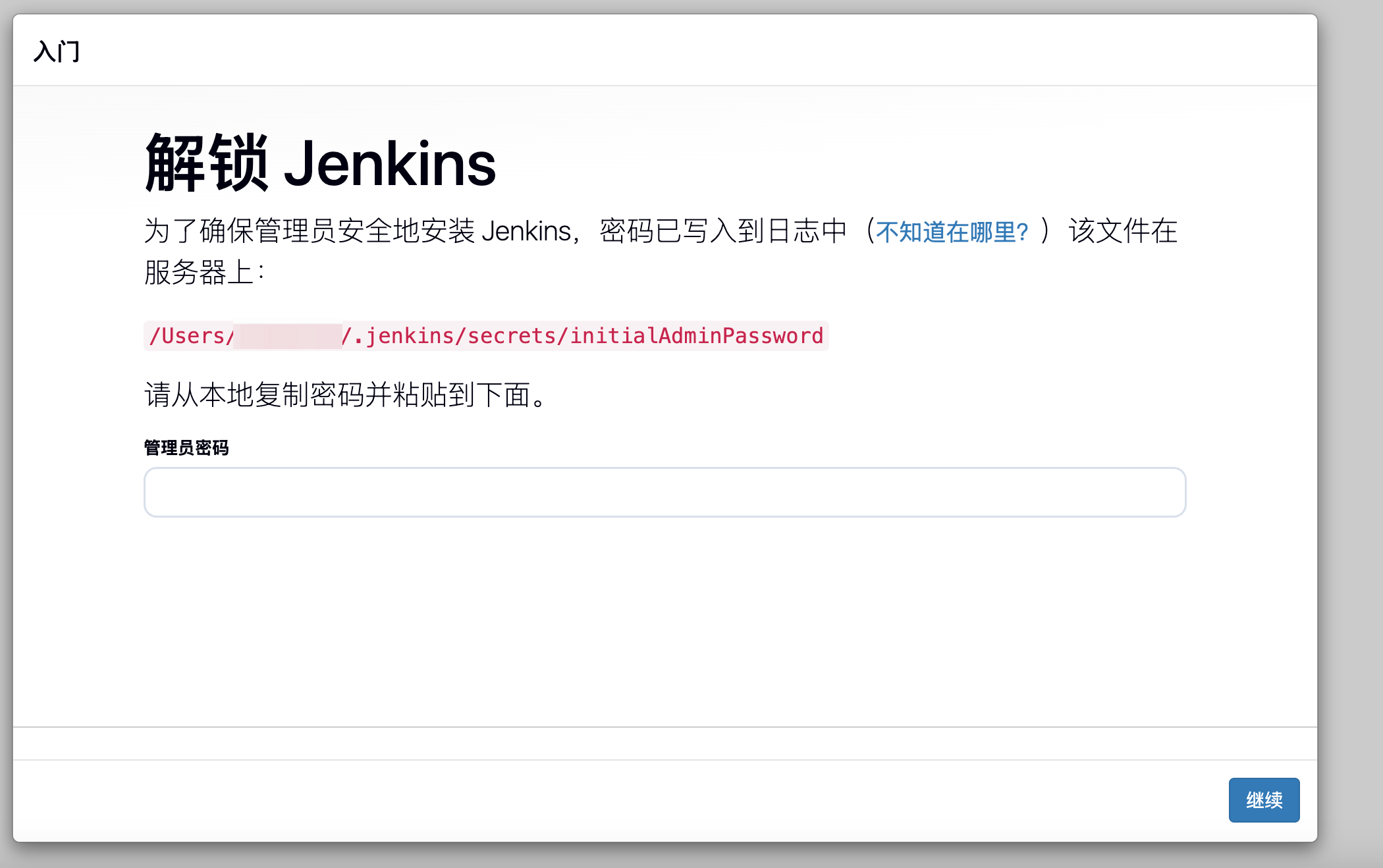
1. 查看初始管理员密码
cat /Users/baomi/.jenkins/secrets/initialAdminPassword输入后进行下一步。
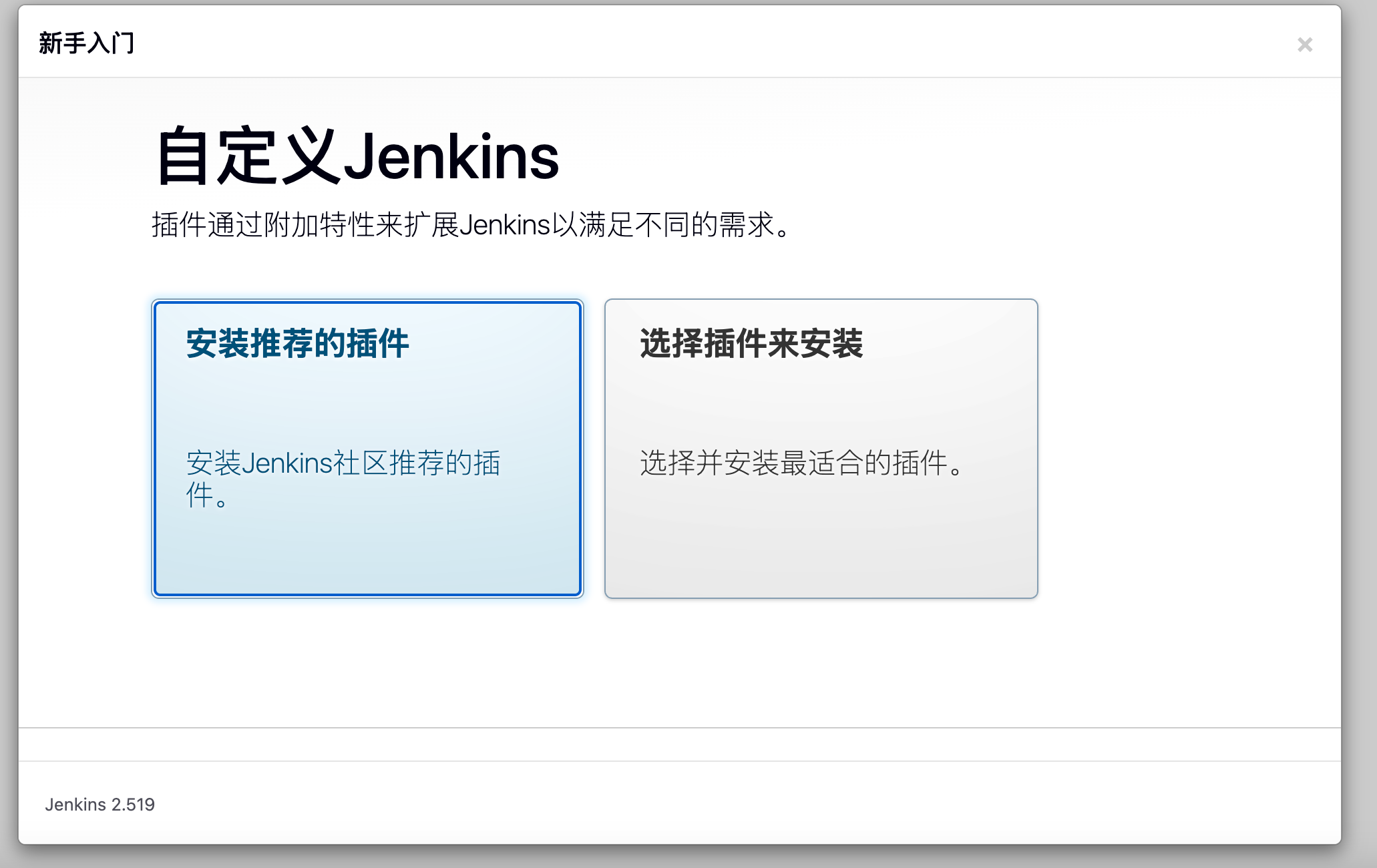
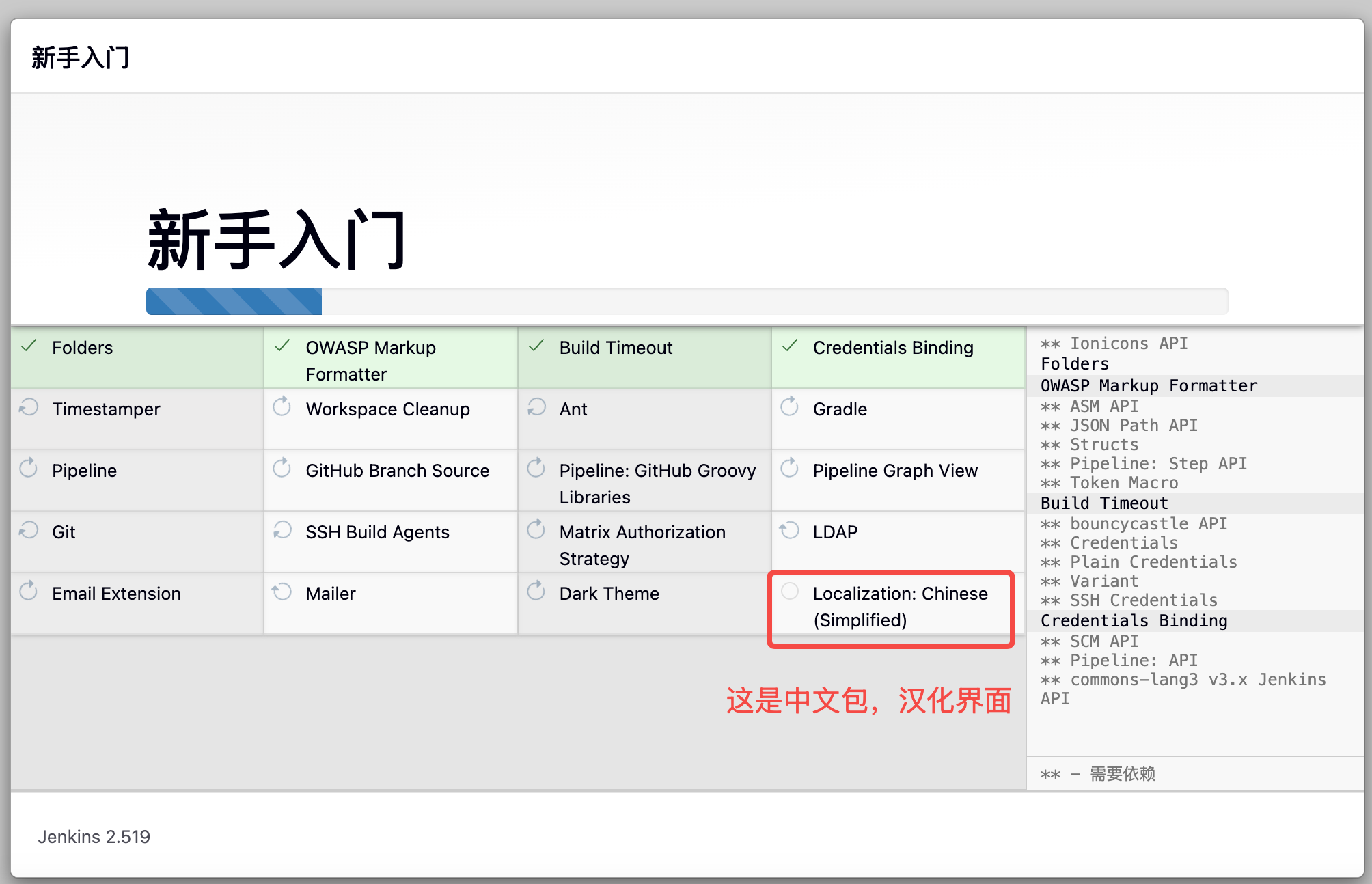
2. 选择插件
直接选默认的推荐即可。


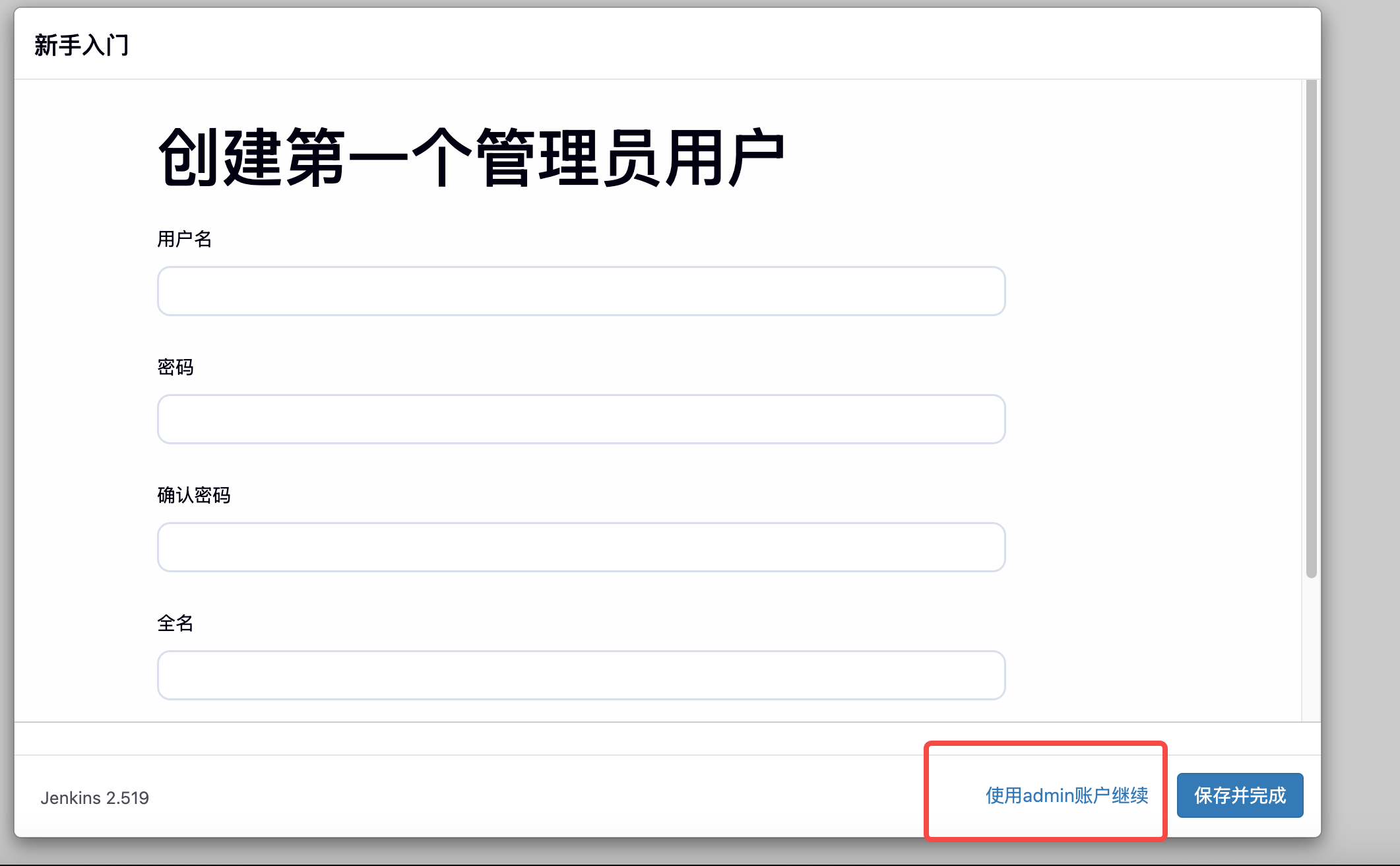
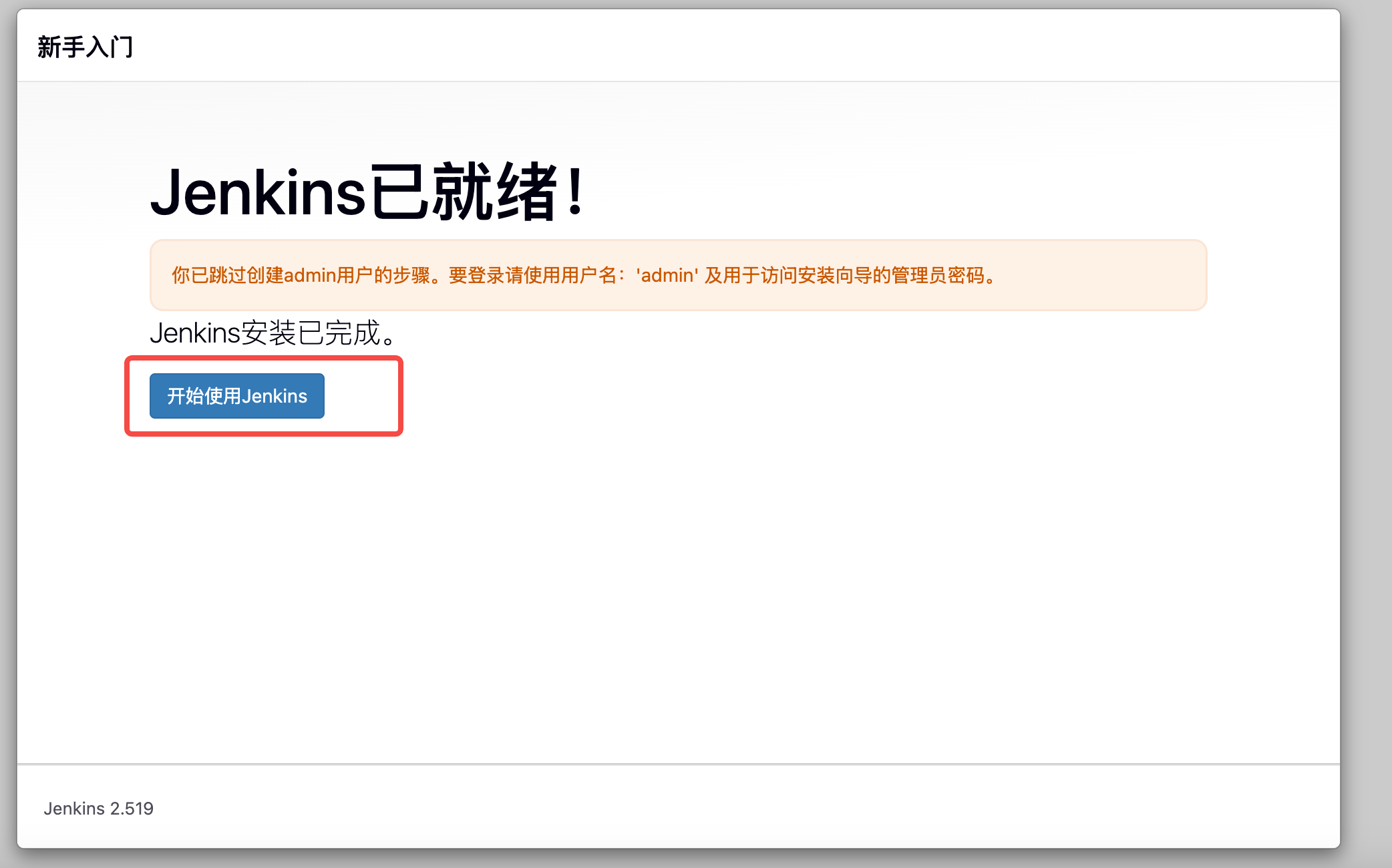
3. 创建新管理员
跳过



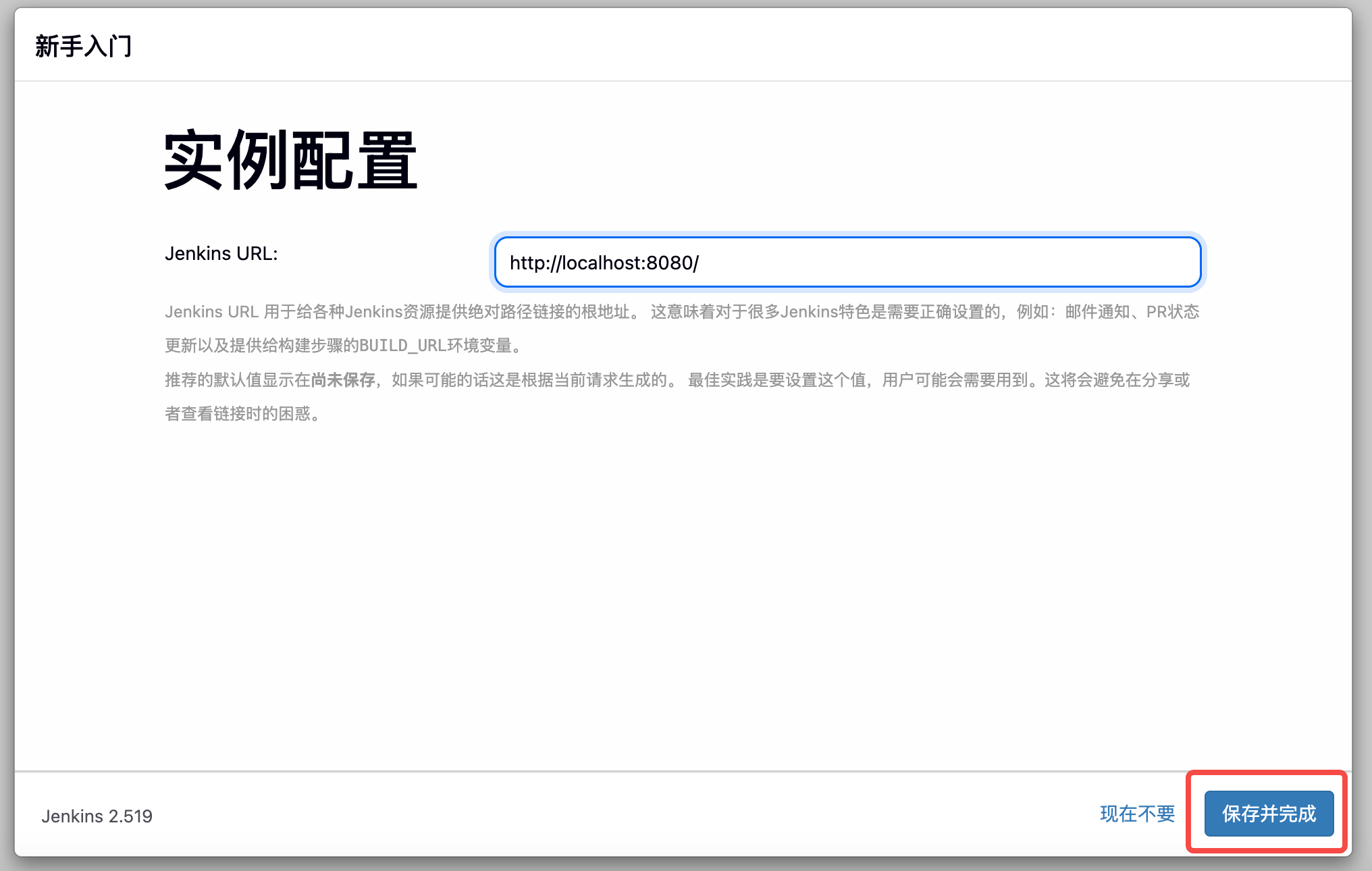
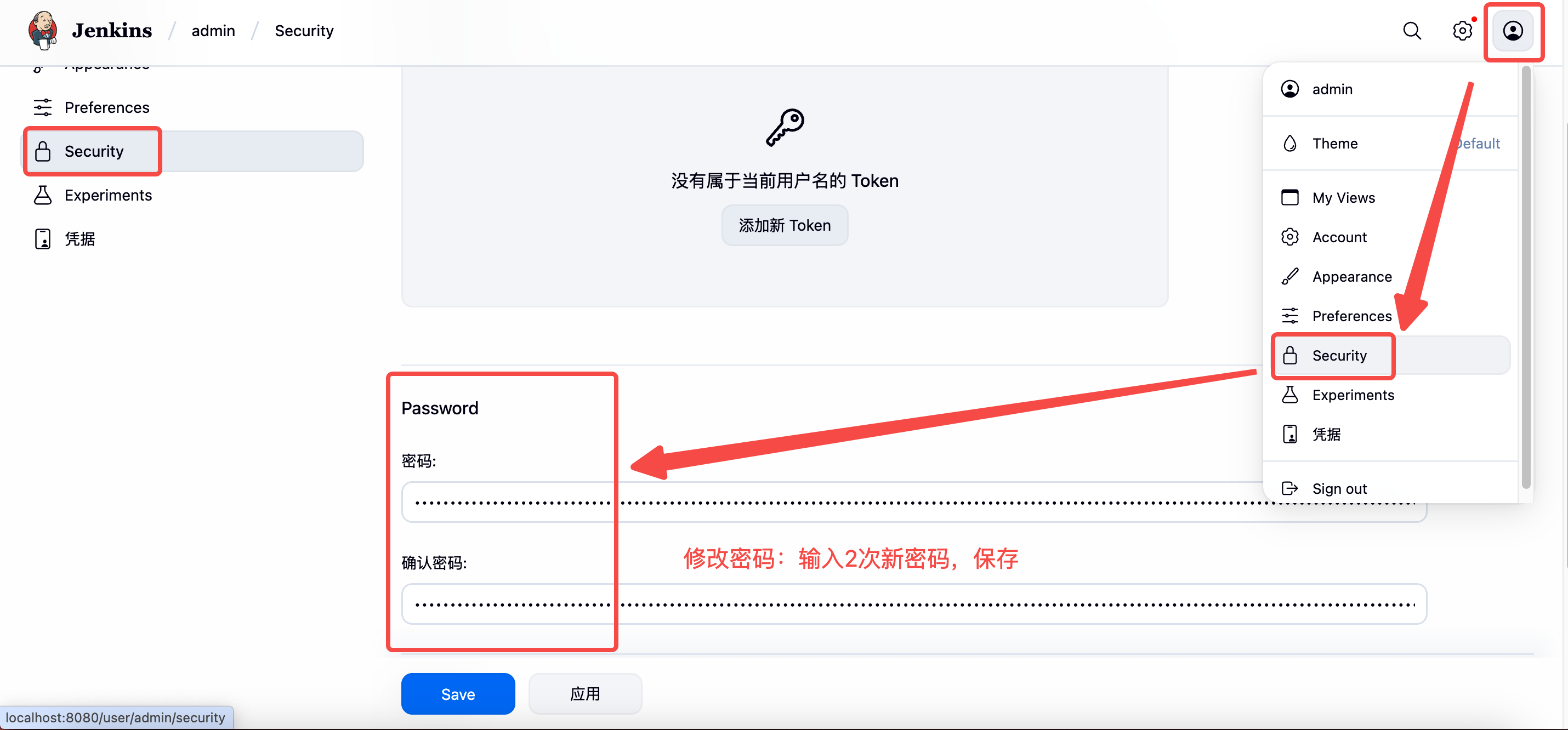
4. 修改密码
登录后,先修改admin密码,以防以后忘记。保存后重新登录。

4、设置中文界面
1. 安装中文插件
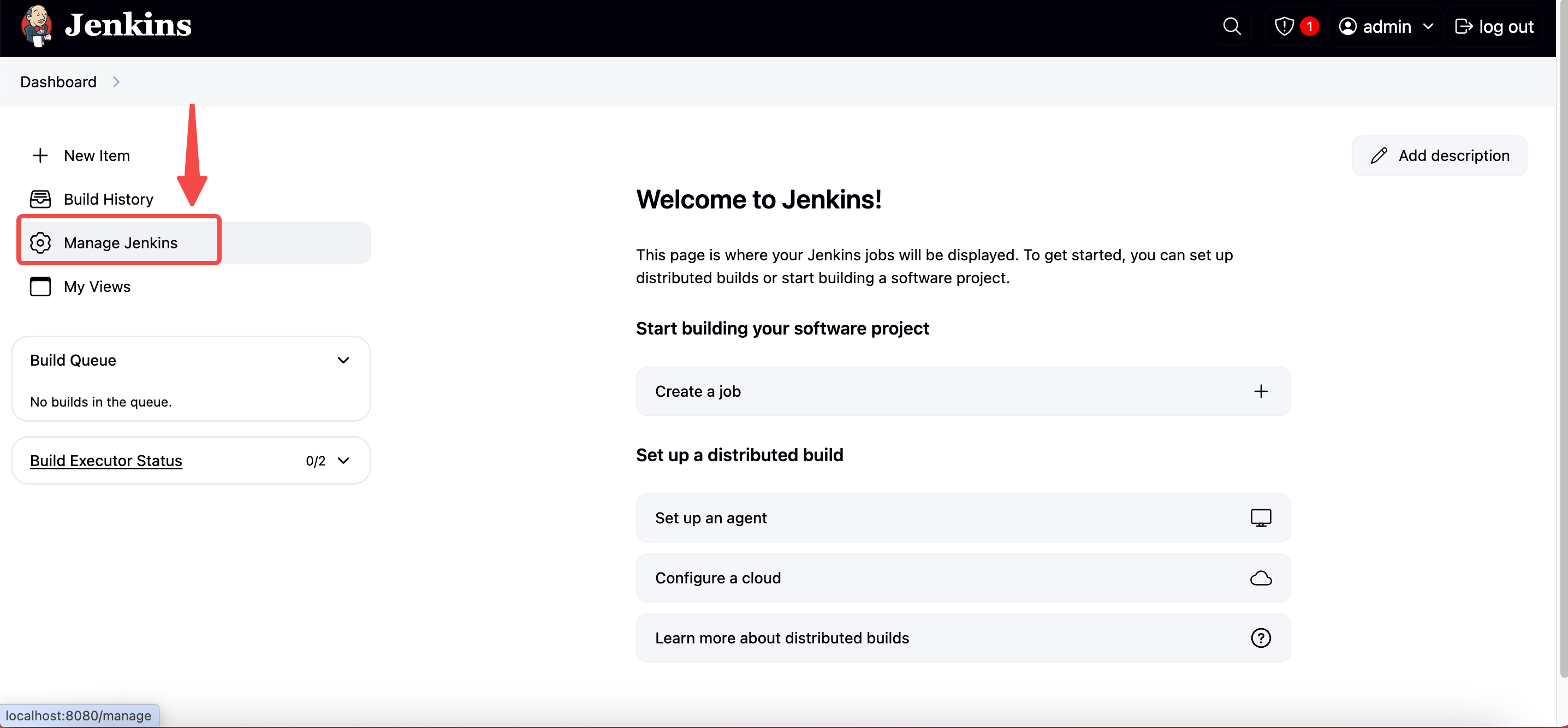
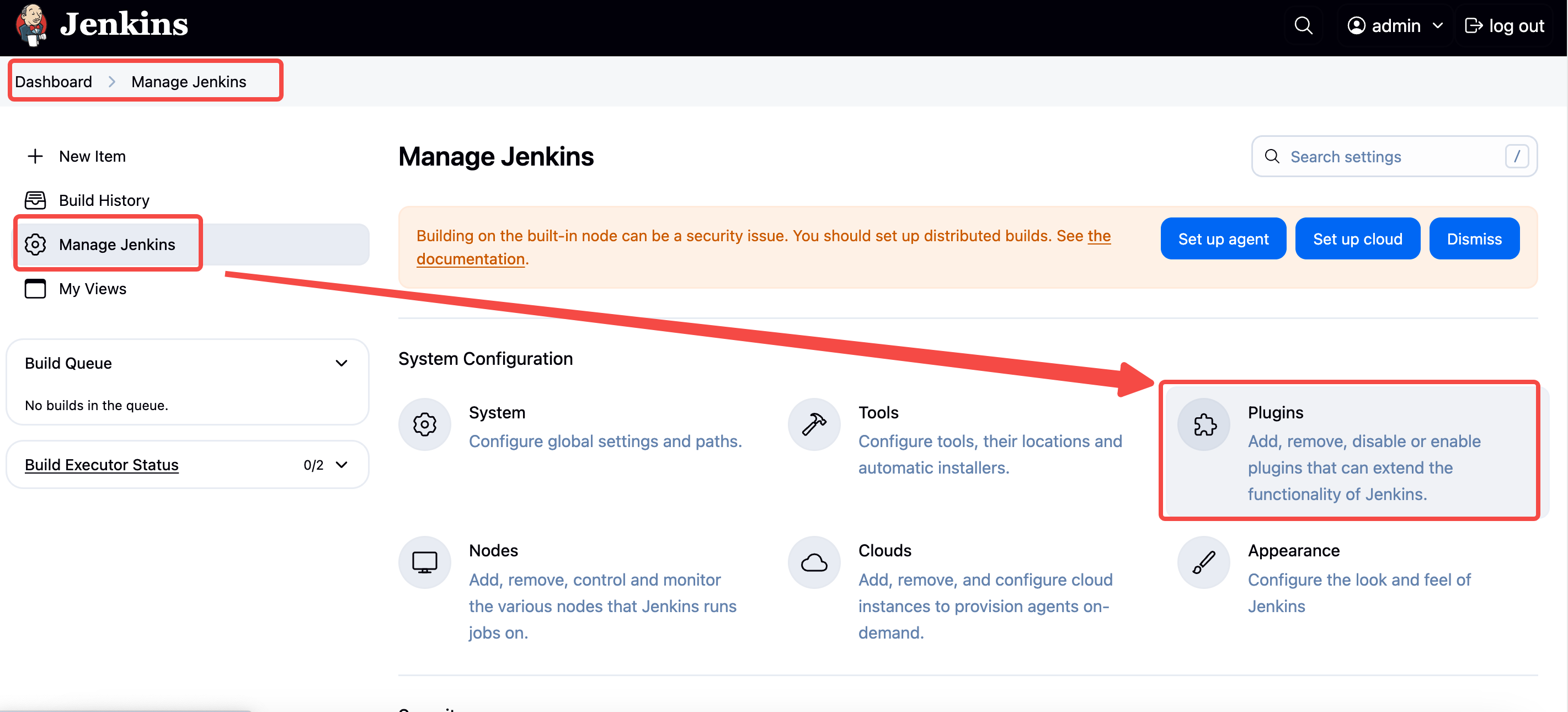
首页 - Manage Jenkins(管理) - Plugins(插件)。


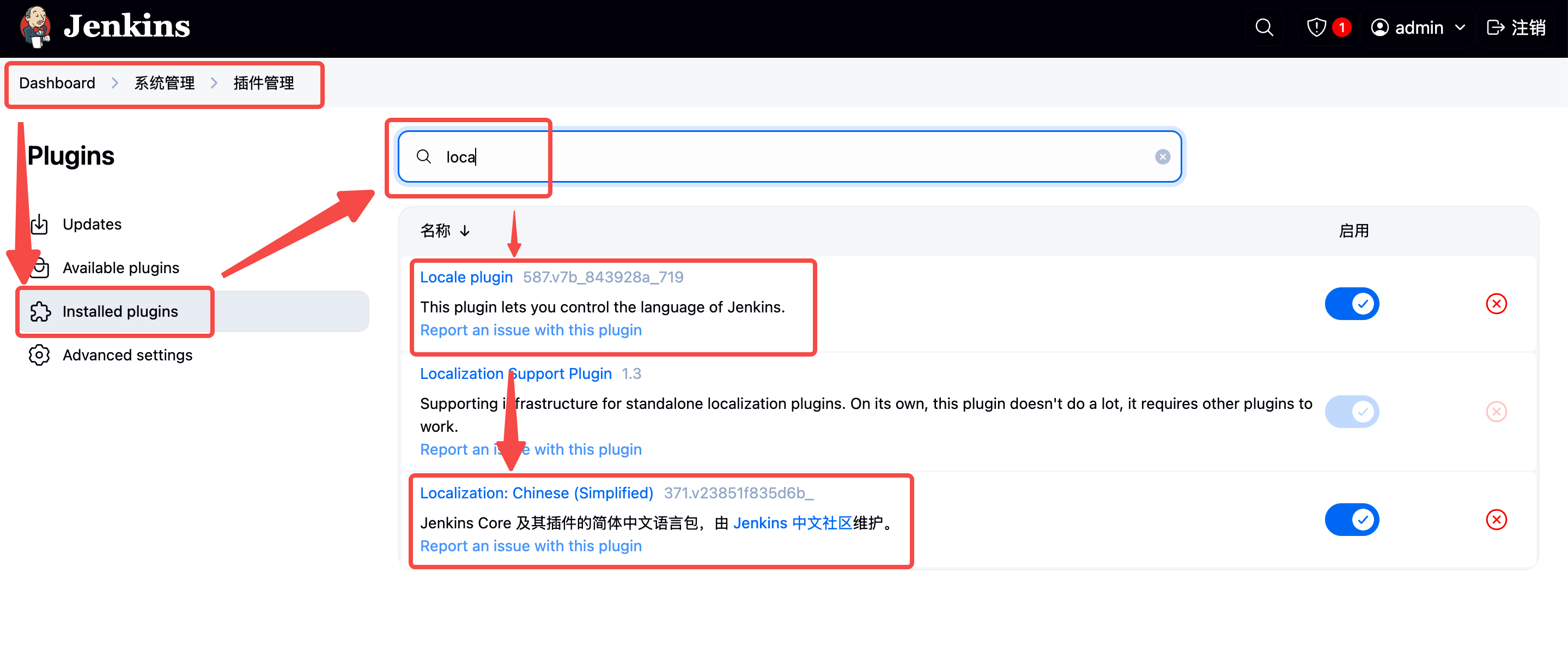
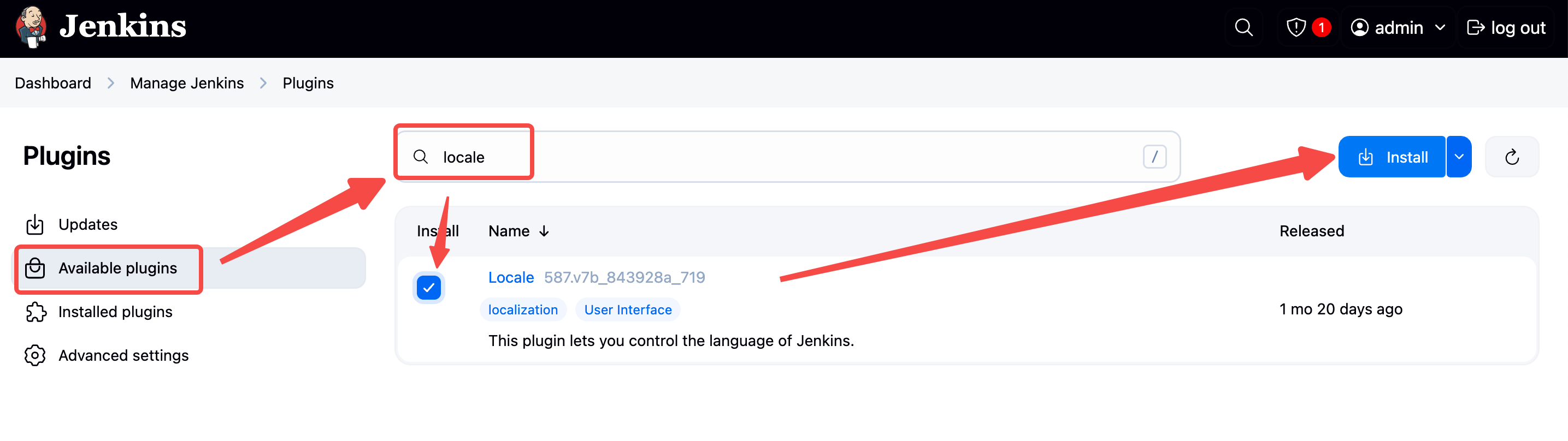
左侧选“Available plugins”(可用的插件,即插件市场),搜索“Locale”插件并安装,这是管理jenkins语言的插件。

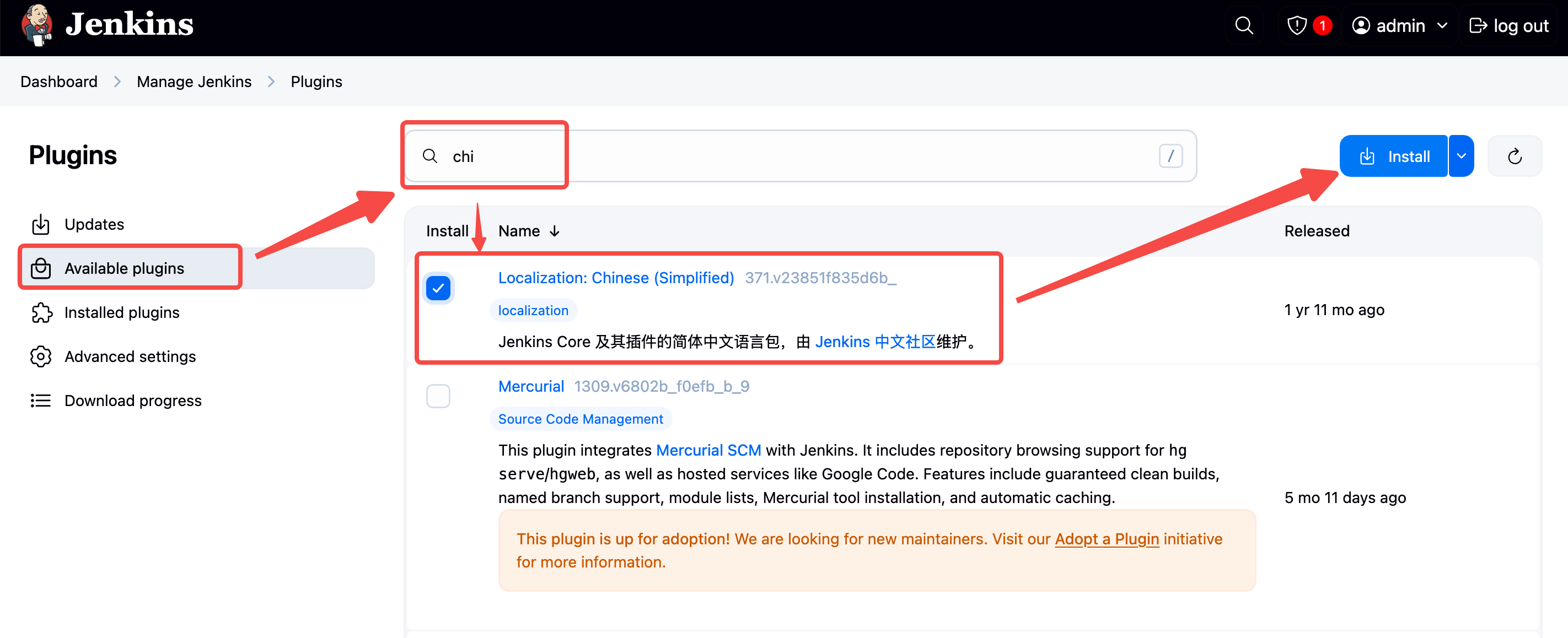
再搜索“Localization: Chinese (Simplified)”并安装,这是中文语言包。


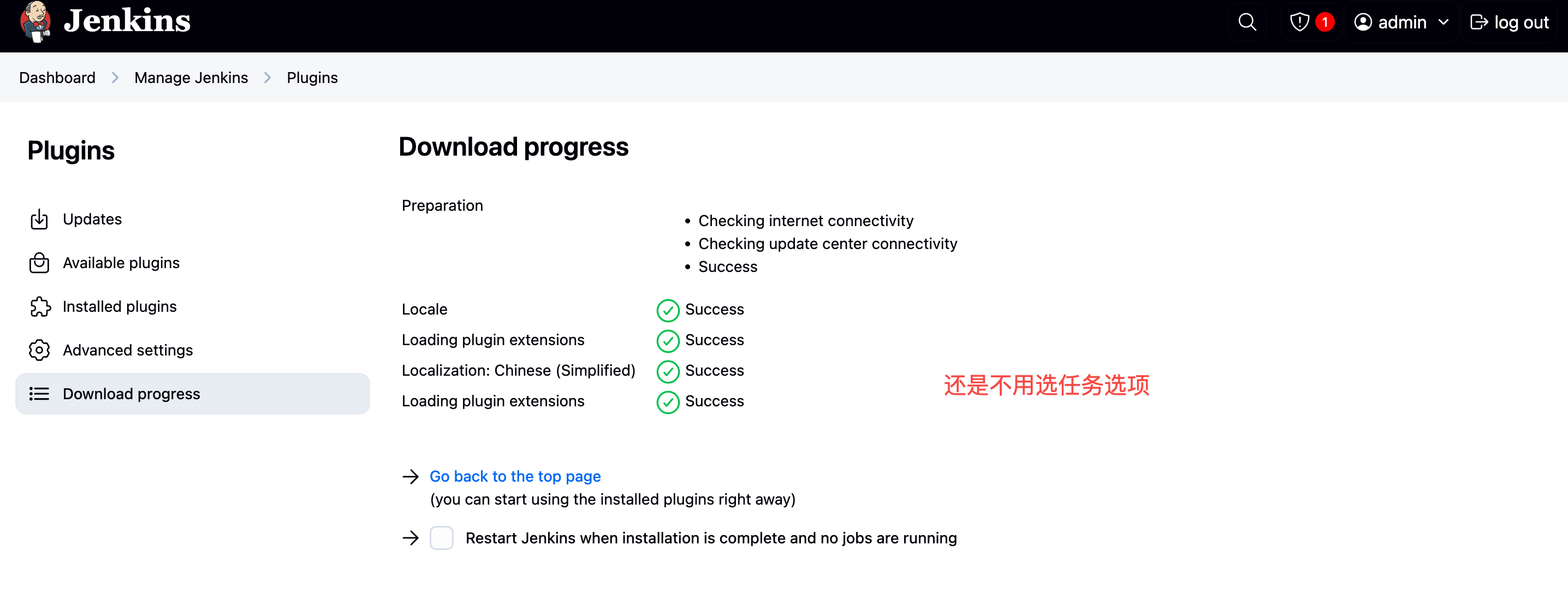
返回上一页,左侧选中“Installed plugins”(已安装的插件)。如下,可见两个插件已安装和启用:
2. 重启Jenkins服务
# 重启Jenkins服务
brew services restart jenkins
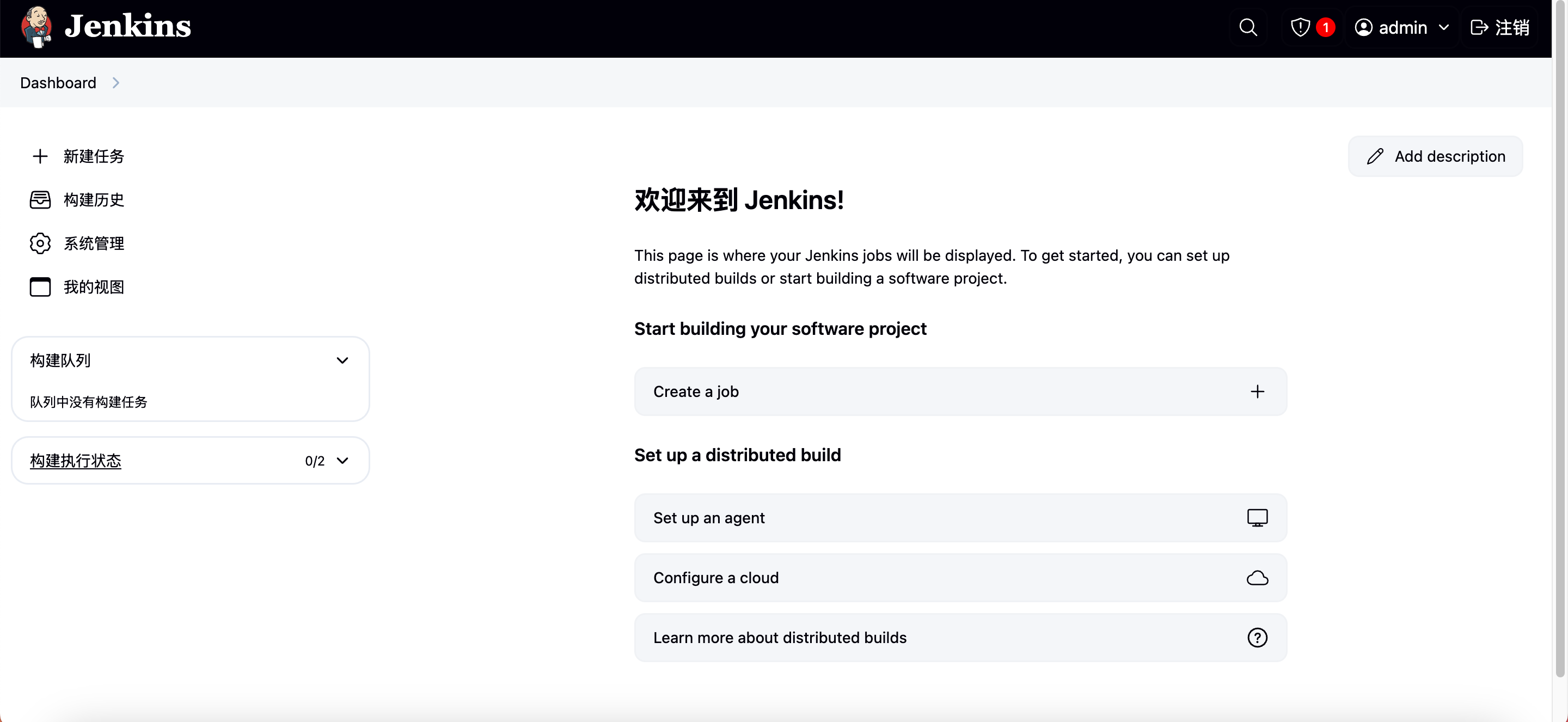
3. 刷新浏览器看效果
界面已经更新为中文(根据插件情况,部分字段可能未翻译)。

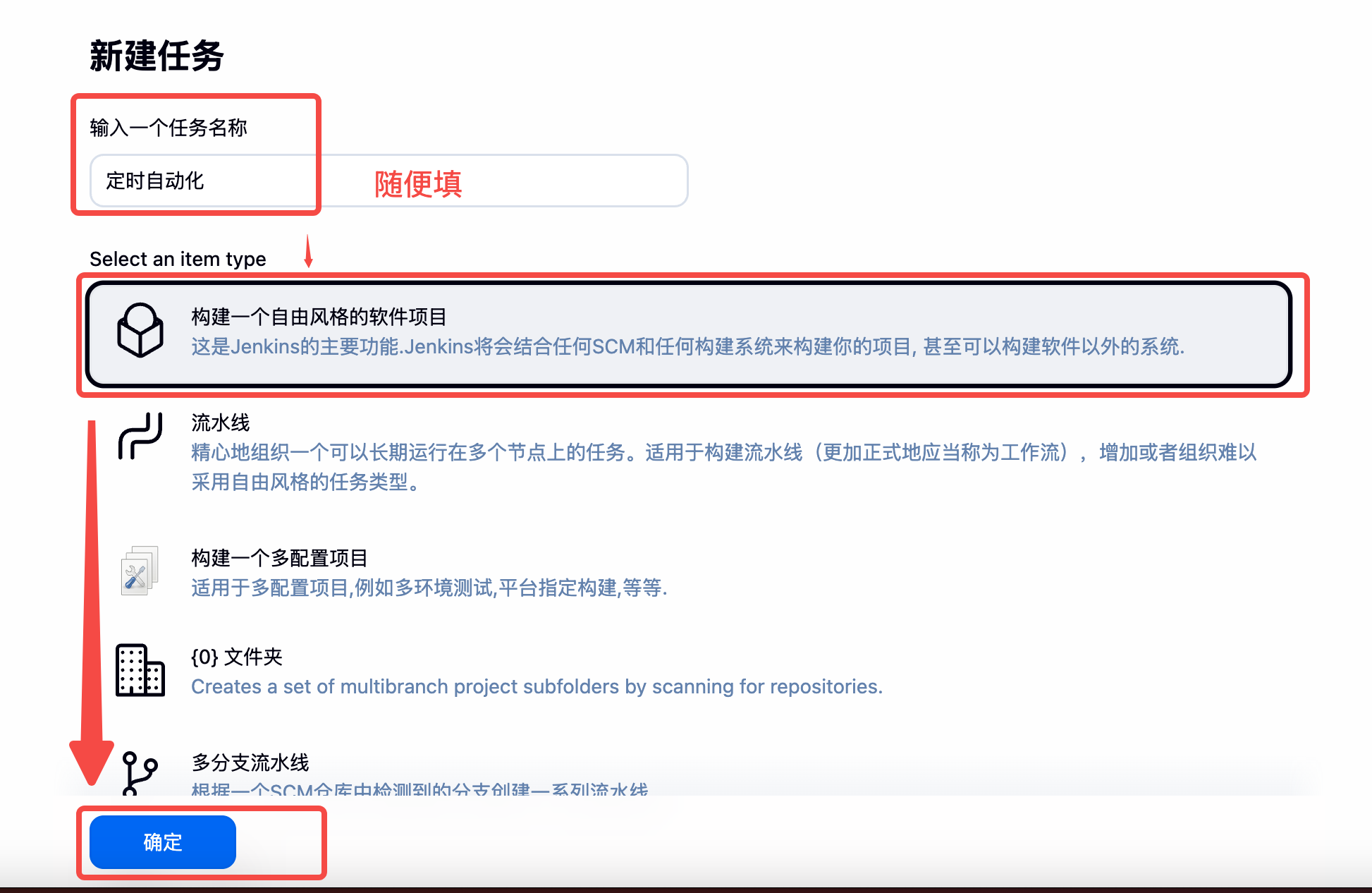
5、创建pytest接口自动化定时任务