50天50个小项目 (Vue3 + Tailwindcss V4) ✨ | PasswordGenerator(密码生成器)
📅 我们继续 50 个小项目挑战!—— PasswordGenerator组件
仓库地址:https://github.com/SunACong/50-vue-projects
项目预览地址:https://50-vue-projects.vercel.app/。

使用 Vue 3 和 TailwindCSS 创建一个简单的密码生成器。这个应用允许用户自定义密码长度以及选择是否包含大写字母、小写字母、数字和符号,从而生成满足特定需求的密码。
🎯 组件目标
- 允许用户指定密码长度
- 提供选项以选择密码应包含的字符类型(大写字母、小写字母、数字、符号)
- 实时生成并显示符合要求的密码
- 使用 Vue 3 Composition API 管理组件状态与逻辑
- 应用 TailwindCSS 快速构建响应式且美观的UI
⚙️ 技术实现点
| 技术点 | 描述 |
|---|---|
Vue 3 <script setup> | 使用响应式变量管理生成的密码、密码长度及字符集选项 |
ref 响应式引用 | 控制生成的密码、密码长度、是否包含各类字符等状态 |
自定义函数 generatePassword | 根据用户选择动态生成密码 |
| TailwindCSS 样式 | 快速构建界面布局、样式及交互效果 |
🧱 组件实现
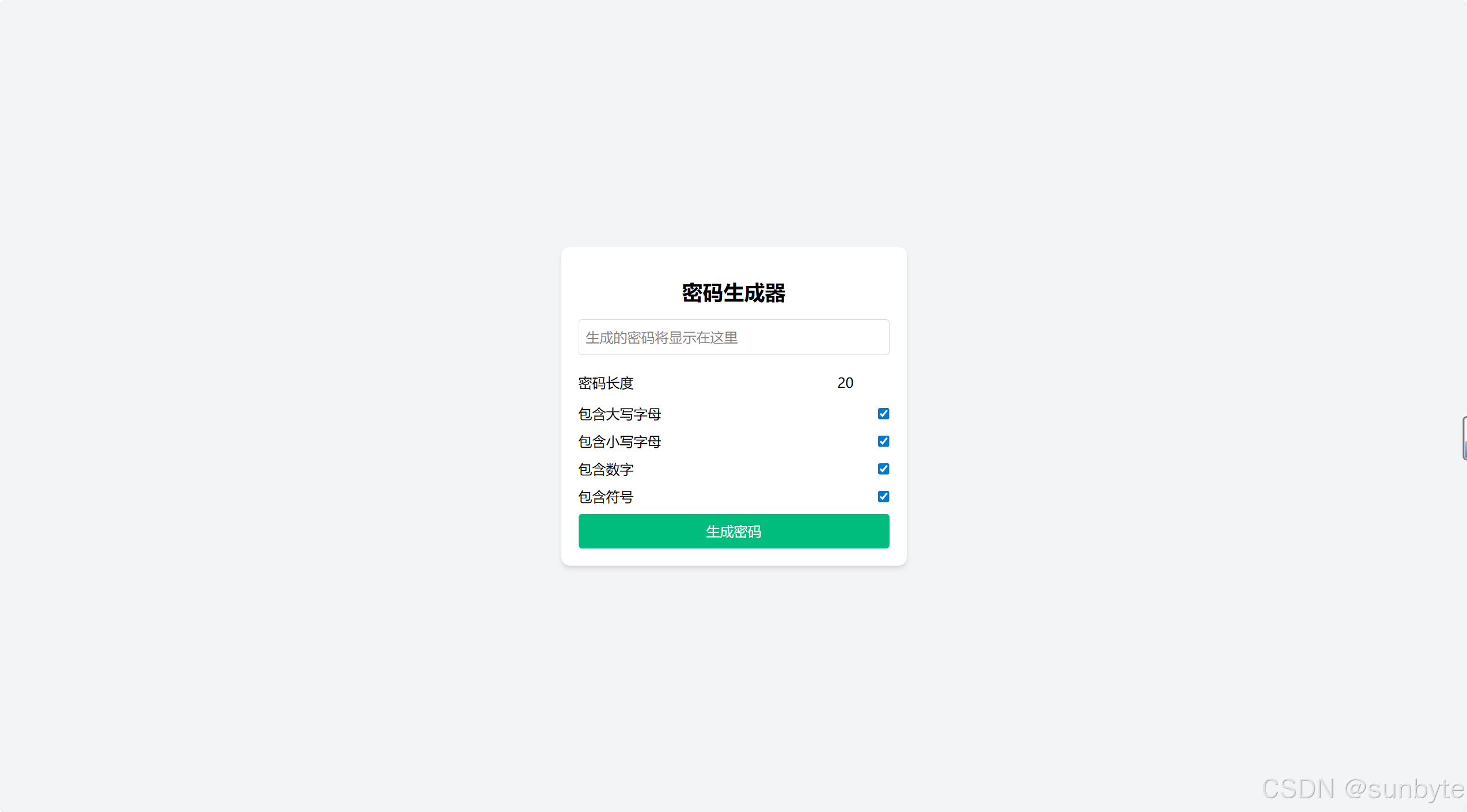
模板结构 <template>
<template><div class="flex min-h-screen items-center justify-center bg-gray-100"><div class="w-100 rounded-lg bg-white p-5 shadow-md transition-shadow hover:shadow-lg"><div class="p-4 text-center text-2xl font-bold">密码生成器</div><div><inputtype="text"v-model="generatedPassword"readonlyplaceholder="生成的密码将显示在这里"class="mb-4 w-full rounded border border-gray-300 p-2" /></div><div class="flex flex-col gap-2"><!-- 密码长度设置 --><div class="flex items-center justify-between"><label>密码长度</label><div class="flex items-center gap-2"><inputtype="number"v-model="passwordLength"min="1"max="100"class="w-16 p-1" /></div></div><!-- 字符集选项 --><div class="flex items-center justify-between"><label>包含大写字母</label><input type="checkbox" v-model="includeUppercase" /></div><div class="flex items-center justify-between"><label>包含小写字母</label><input type="checkbox" v-model="includeLowercase" /></div><div class="flex items-center justify-between"><label>包含数字</label><input type="checkbox" v-model="includeNumbers" /></div><div class="flex items-center justify-between"><label>包含符号</label><input type="checkbox" v-model="includeSymbols" /></div><!-- 生成按钮 --><button@click="generatePassword"class="cursor-pointer rounded bg-emerald-500 p-2 text-white hover:bg-emerald-600">生成密码</button></div></div></div>
</template>
此模板展示了如何使用 Vue 3 来构建一个用户友好的密码生成器界面。
脚本逻辑 <script setup>
<script setup>
import { ref } from 'vue'// 生成的密码
const generatedPassword = ref('')
// 密码长度
const passwordLength = ref(20)
// 是否包含大写字母
const includeUppercase = ref(true)
// 是否包含小写字母
const includeLowercase = ref(true)
// 是否包含数字
const includeNumbers = ref(true)
// 是否包含符号
const includeSymbols = ref(true)// 生成密码的函数
const generatePassword = () => {const uppercaseChars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ'const lowercaseChars = 'abcdefghijklmnopqrstuvwxyz'const numberChars = '0123456789'const symbolChars = '!@#$%^&*()_+-=[]{}|;:,.<>?'let charSet = ''if (includeUppercase.value) charSet += uppercaseCharsif (includeLowercase.value) charSet += lowercaseCharsif (includeNumbers.value) charSet += numberCharsif (includeSymbols.value) charSet += symbolCharsif (charSet.length === 0) {generatedPassword.value = ''return}let password = ''for (let i = 0; i < passwordLength.value; i++) {const randomIndex = Math.floor(Math.random() * charSet.length)password += charSet[randomIndex]}generatedPassword.value = password
}
</script>
这段脚本实现了核心逻辑,包括初始化状态和定义生成密码的函数。
样式部分(TailwindCSS)
尽管没有在 <style scoped> 中编写额外的 CSS,我们主要依赖于 TailwindCSS 提供的一系列实用类名来设计组件的外观和交互体验。以下是关键类及其作用:
🎨 TailwindCSS 样式重点讲解
| 类名 | 作用 |
|---|---|
flex, min-h-screen, items-center, justify-center | 创建全屏垂直居中的布局 |
bg-gray-100 | 设置背景颜色为浅灰色,增加视觉层次感 |
rounded-lg, bg-white, p-5, shadow-md, transition-shadow, hover:shadow-lg | 定义卡片样式的边框圆角、内边距、阴影及悬停效果 |
text-center, text-2xl, font-bold | 控制文本对齐方式、字体大小及加粗效果 |
w-full, rounded, border, border-gray-300, p-2 | 输入框样式设置,包括宽度、边框圆角、边框颜色及内边距 |
flex, flex-col, gap-2 | 使用Flexbox进行布局,并设置元素间的间距 |
cursor-pointer, rounded, bg-emerald-500, p-2, text-white, hover:bg-emerald-600 | 按钮样式设置,包括指针样式、背景颜色、文本颜色及悬停效果 |
这些 TailwindCSS 类组合起来,不仅实现了美观且功能性的用户界面设计,同时也保证了良好的响应式布局体验。
🔍 关键功能解析
✅ 密码生成功能
generatePassword 函数根据用户的选择动态地生成密码。它首先确定要使用的字符集合,然后随机选取字符以达到指定的密码长度。
📁 常量定义 + 组件路由
constants/index.js 添加组件预览常量:
{id: 31,title: 'Password Generator',image: 'https://50projects50days.com/img/projects-img/31-password-generator.png',link: 'PasswordGenerator',},
router/index.js 中添加路由选项:
{path: '/PasswordGenerator',name: 'PasswordGenerator',component: () => import('@/projects/PasswordGenerator.vue'),},
🏁 总结
通过结合 Vue 的响应式数据绑定和 TailwindCSS 的实用类名,我们能够快速搭建出具有高互动性的用户界面。
你可以扩展以下功能:
- ✅ 添加更多复杂的字符集,如特殊语言字符。
- ✅ 提供查看之前生成密码的功能。
- ✅ 允许用户复制生成的密码到剪贴板或直接下载为文本文件。
👉 下一篇,我们将完成GoodCheapFast组件,实现了一个 Good-Cheap-Fast三选一互斥开关组件 ,用于演示项目管理中的经典权衡问题:一个项目无法同时满足高质量(Good)、低成本(Cheap)和快速交付(Fast)三个条件,必须牺牲其中一个。🚀
感谢阅读,欢迎点赞、收藏和分享 😊
