基于C#+SQlite开发(WinForm)个人日程管理系统
个人日程管理系统
项目说明
项目目标:
我们要设计一款桌面应用版的综合性个人日程管理系统。
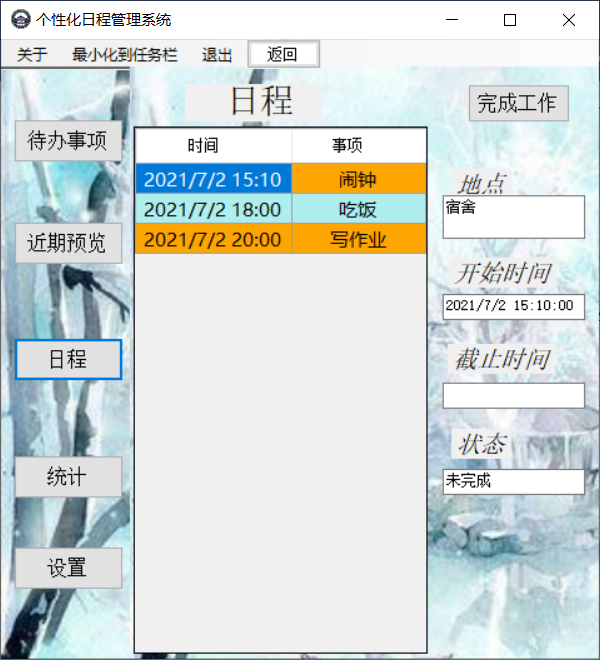
它首先实现了日常管理的基本功能:待办事项的增删改查;
其次,我们进行了更多功能的设计:
- 番茄钟计时辅助工具,帮助用户对特定时间段工作的计时需求。
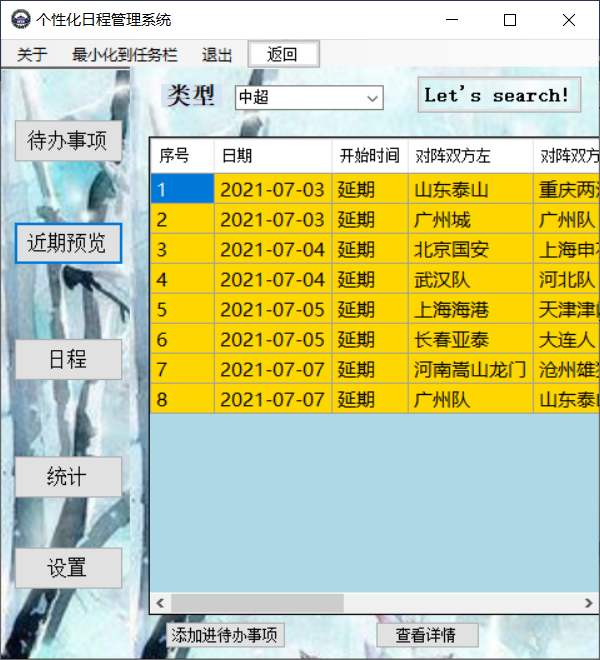
- 根据用户设置的兴趣偏好,在特定网站或邮件中爬取相关内容并添加到待办事项中,比如根据“NBA”自动爬取相关赛事并添加到待办事项中
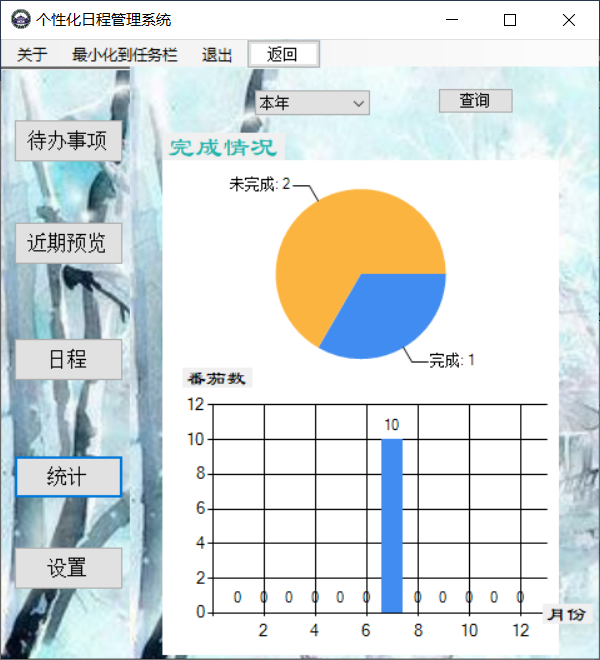
- 统计:显示指定时间段内已完成任务和未完成任务,以及该段时间各月的番茄数
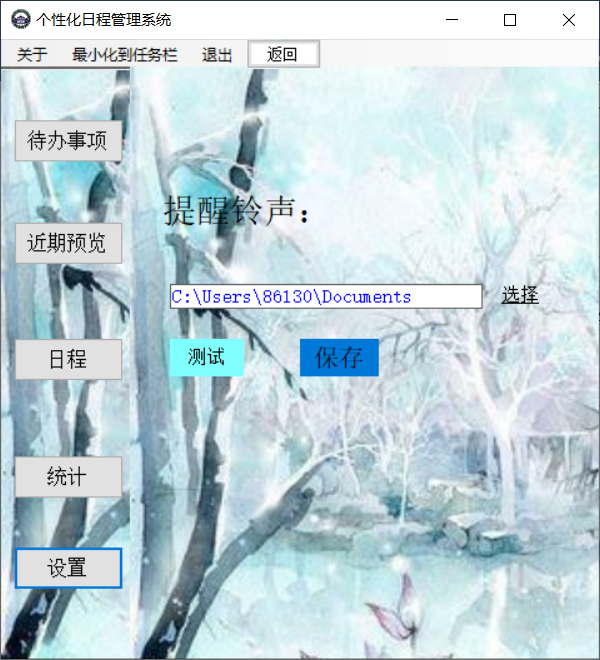
- 提醒设置:设置提醒的铃声风格设计方面,我们采用了古风的特点,以期待给用户带来新奇的体验感
软硬件环境需求
采用的是windows窗体桌面应用,在window环境下运行
需要安装SQlite数据库
爬虫功能需要网络环境下运行,故在非网络环境下只能运行部分功能。
使用的关键技术:
技术难点1:怎么设计智能化的提醒
比如说6.15号考操作系统,怎么每隔多少天什么时间提醒一下
技术难点2:爬虫
一.注意有些网站会反爬虫,目前采用设置代理服务器等方式来在一定程度上规避,对于不能规避的只能换同类的其他网站
二.爬取到的数据处理困难,如大多数链接在<a……href=’’>里面,需要用正则表达式提取出来,另外有些节点内的内容格式很乱,需要自己整理、转换、提取
三.有些动态加载的内容难以爬取,如腾讯游戏上一些赛事是flex技术呈现的,容易爬不到合适的信息
四.利用爬取到的url拼接形成完整链接,通过函数调用使默认浏览器呈现正确的内容
五.一键添加爬取到的某事项时,需要与数据库中的定义进行对接整合,需要认真地处理、拼接、转换格式以及判断技术(根据时间判断初始状态)
六.记忆化地呈现第一次打开展现的内容,为以后提供更快捷的查询
七.由于复杂多变的网页结构,同一个网页在显示不同的内容时会有不同的结构。对于用户设定的偏好怎么去选取合适的内容,把文本、图片、音乐等多种形式的信息如何有效地摘取并展现是一个困难的事
八.网站的选取。由于我们的软件是长期使用的,所以要定期更新爬取的网站以实现内容的更新,如何自动更新所选取的网站是一个难点。如何避免一段时间内对同一网站爬取内容的重复也是值得考虑的一点。
技术难点3:日程的筛选
数据库中的待办事项的时间是Datatime格式的,要准确地筛选出当天的,并要采用合适的方式呈现出来,呈现的内容和排序也是值得考虑的问题。
技术难点4:数据库操作
数据库实现复杂数据结构的增删改查
技术难点5:番茄钟
实现番茄钟的计时以及番茄数的累加
技术难点6:UI架构与控件使用
一. 对C#窗体控件的使用还不算熟练,对其属性了解不够细致,从而导致当要做出自己想要的改变时,无从下手,需要到处寻找资料进行学习改造
二. 缺乏项目开发经验,没有美工功底,所以对于整体的UI布局与设计并不精通,最后力争以简洁、可视性强作为主基调
三. 控件本体的美观性不强,对控件进行改变整体构型的改变又比较困难,很难做出自己想要的效果
四. 有些控件的功能有限,部分功能需要自己进行构造方法与函数,从而对功能进行实现
需求分析
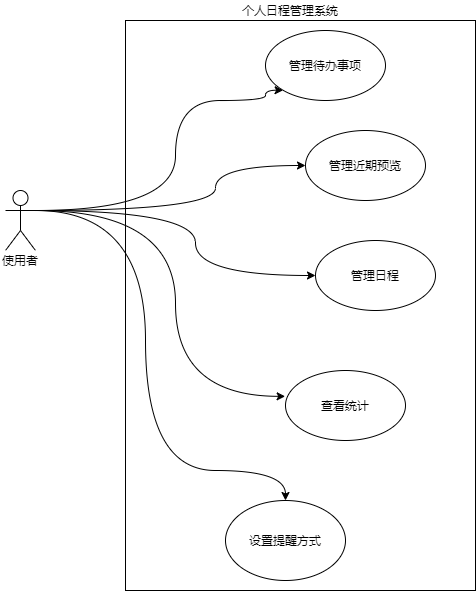
系统用例

图 1 系统用例图
管理待办事项
参与者:个人
基本事件流:用户单击左侧的事项,即可在右侧展示该事项的具体信息。用户可直接在该栏内修改事项信息,点击保存修改即可。
管理近期预览
参与者:个人
基本事件流:用户查询自己兴趣相关的内容,一键添加到待办或打开网页。
管理日程
参与者:个人
基本事件流:用户点击当天的日程进入番茄钟工作。
查看统计
参与者:个人
基本事件流:用户选择统计的时间段,点击查询,将会看到扇形图展示的事项完成情况以及柱状图展示的各月份的所得番茄数。
设置提醒方式
参与者:个人
基本事件流:用户选择提醒的铃声(可测试),到提醒时间会收到提醒。
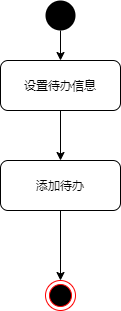
业务流程
(使用UML活动图(使用StarUML)画出系统的使用和操作过程。不用画出所有的使用场景,画出一两个关键用例的使用过程即可)

图 2添加待办流程图

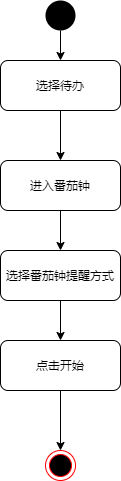
图3进入番茄钟流程图
概要设计
功能模块设计

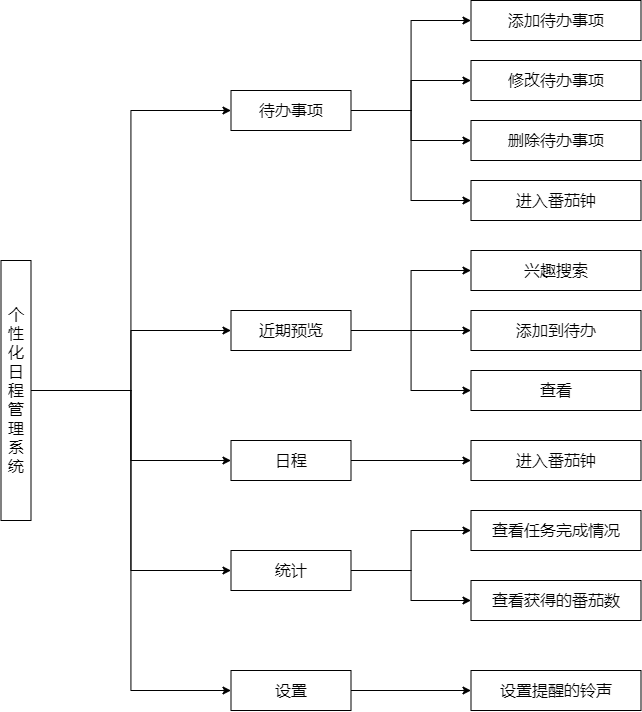
图 4功能模块图
待办事项模块:
设置提醒待办事项的各种属性,进入番茄钟完成任务。
近期预览:
输出:用户爱好相关的网页等内容
功能概述:根据用户设定的偏好自动爬取相关内容
日程
展示当天的待办事项,进入番茄钟完成任务
统计
输出:展示任务完成情况,展示获得的番茄数
功能概述:用户选择所要展示的时间段,系统展示出任务完成情况以及各月的番茄数
设置
设置提醒的铃声
番茄钟
通过番茄钟来完成任务,并获得相应数量的番茄数
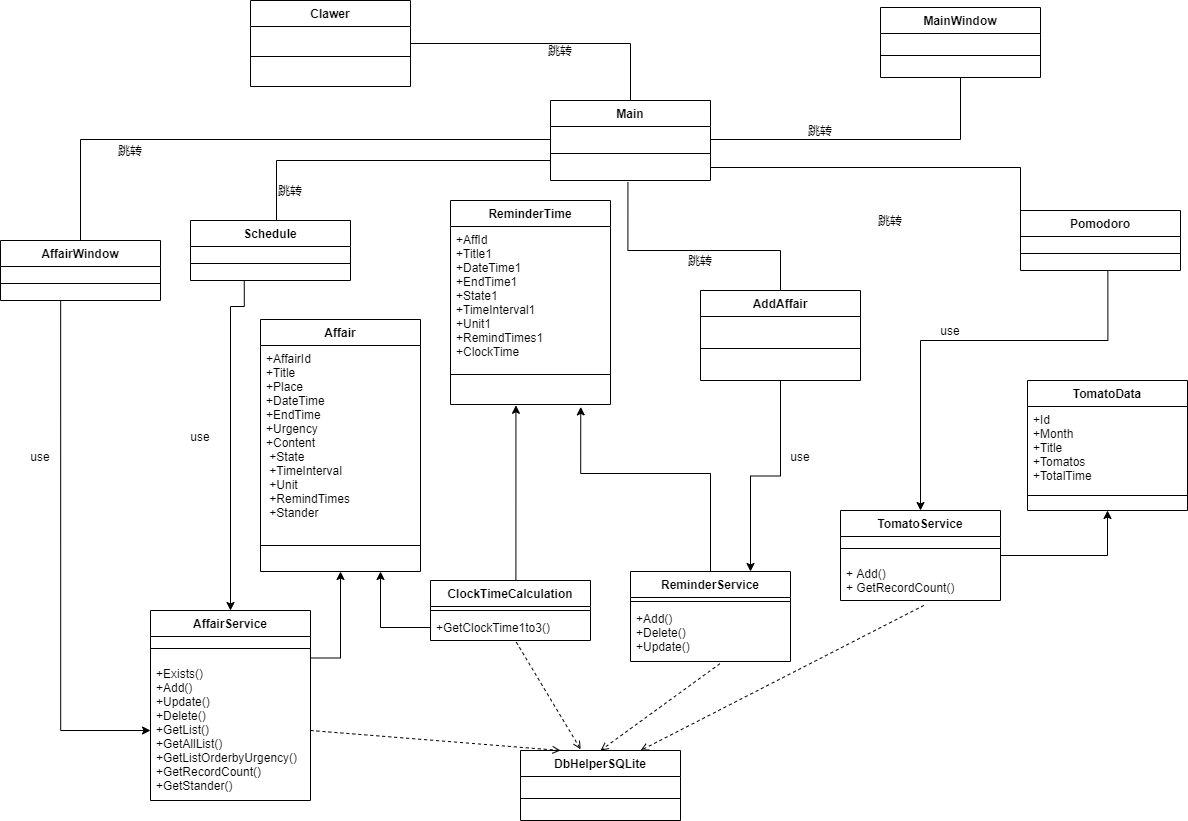
核心类图

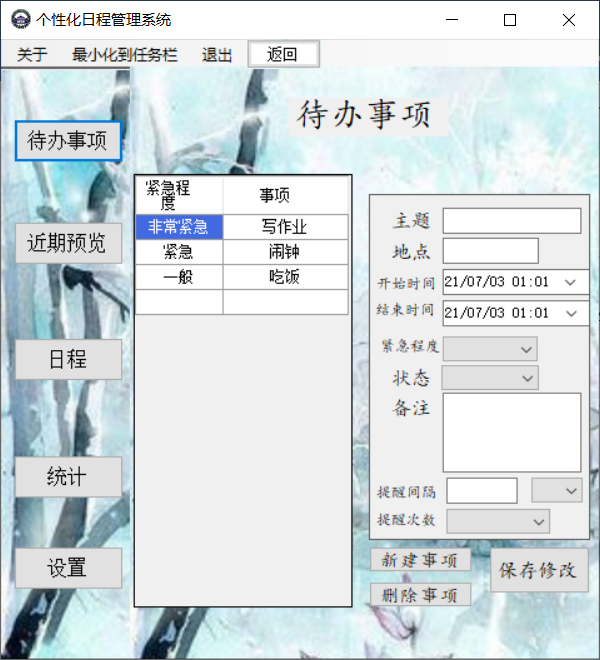
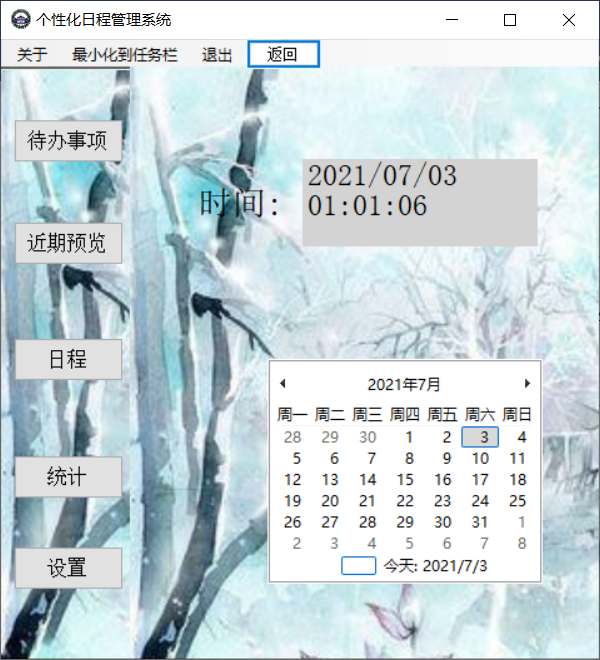
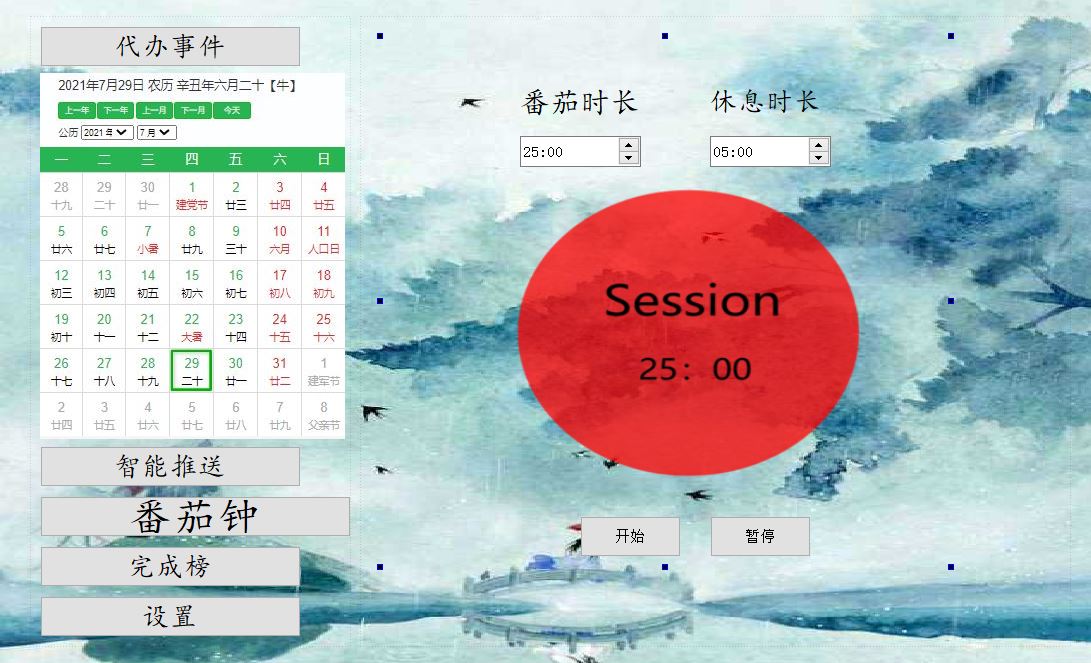
界面设计
下面是开始阶段用qt画的预想图



(下面是设计完成之后7.3号修改,直接用我们的效果图替换原先的设计图)