语雀编辑器内双击回车插入当前时间js脚本
打算多记录自己的想法,或者说灵感、念头
我想要的格式大概是这样的:
17:06 我写下第一个记录17:08 又一个想法18:38 又一个想法
但是每次写时间都太麻烦了,想着能不能用程序或者脚本实现。
最终用脚本实现了:
// ==UserScript==
// @name 语雀编辑器双回车插入时间
// @namespace http://tampermonkey.net/
// @version 7.0
// @description 连续按两次 Enter,在语雀文档中插入当前时间
// @author whx
// @match https://www.yuque.com/jueming-qh7bj/nelzrt/*
// @grant none
// ==/UserScript==
(() => {let lastEnterTime = 0;function formatDate(date, format) {const pad = (num) => num.toString().padStart(2, '0');return format.replace(/MM/g, pad(date.getMonth() + 1)).replace(/dd/g, pad(date.getDate())).replace(/HH/g, pad(date.getHours())).replace(/mm/g, pad(date.getMinutes())).replace(/ss/g, pad(date.getSeconds()));}const timeFormat = 'MM-dd HH:mm';function insertTextAtCursor(text) {const el = document.activeElement;if (el &&(el.tagName === 'INPUT' || el.tagName === 'TEXTAREA') &&typeof el.selectionStart === 'number') {const start = el.selectionStart;const end = el.selectionEnd;const val = el.value;el.value = val.slice(0, start) + text + val.slice(end);const cursorPos = start + text.length;el.selectionStart = el.selectionEnd = cursorPos;} else if (el && el.isContentEditable) {document.execCommand('insertText', false, text);} else {console.warn('当前焦点既不是输入框,也不是contenteditable元素,无法插入文本');}}document.addEventListener('keyup', (e) => {if (e.key === 'Enter') {const now = Date.now();if (now - lastEnterTime < 500) {const timeStr = formatDate(new Date(), timeFormat) + ' ';insertTextAtCursor(timeStr);}lastEnterTime = now;}});
})();这个脚本只能在我的语雀的记录知识库里面用,如果你要用的话,需要改开头的这一行:
// @match https://www.yuque.com/jueming-qh7bj/nelzrt/*
这一行的意思是https://www.yuque.com/jueming-qh7bj/nelzrt/的子路径下该插件生效
将@match 后面的参数修改成你要使用的网页地址就好了
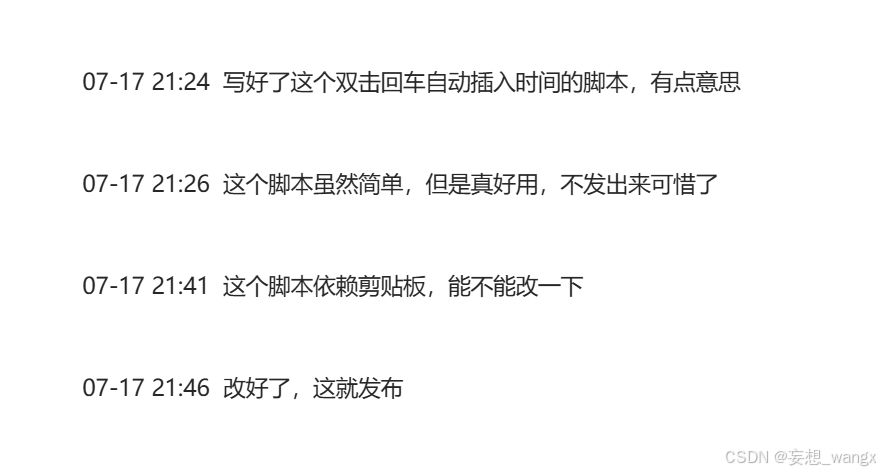
下面是测试结果: