5-Nodejs-npm与第三方模块
5-Nodejs-npm与第三方模块
介绍
第三方模块由第三方个人或团队开发出来,我们可以下载第三方包并引入到自己的项目中使用。
第三方模块下载
npm介绍
npm:全称Node Package Manager,是Node.js生态中的包管理工具,用于安装、更新、发布和管理JavaScript模块依赖。npm随Node.js自动安装,无需单独配置。
通过以下命令查看 npm 版本:
npm -v

查找包
我们可以通过 https://www.npmjs.com/ 包共享平台查找第三方包
比如:moment 是一个用于格式化时间的 js 包

包下载与使用
通过 npm (包管理工具)可以将包从 https://registry.npmjs.org/ (提供包下载的服务器)下载到本地。
以 moment 下载与使用为例:
① moment 包下载
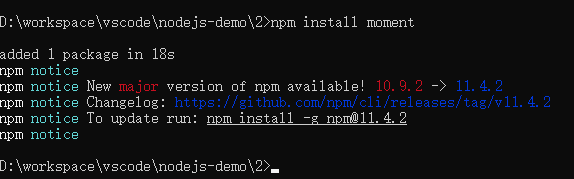
进入 js 目录,打开cmd命令 ,通过以下命令下载包
npm install moment
或者
npm i moment

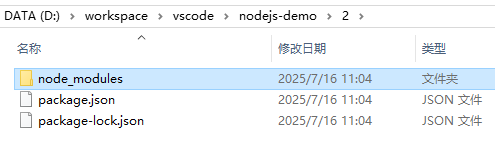
下载完成后,目录下会新增 node_modules 目录以及 package.json 等

② 新建 2-test.js 测试 js 文件
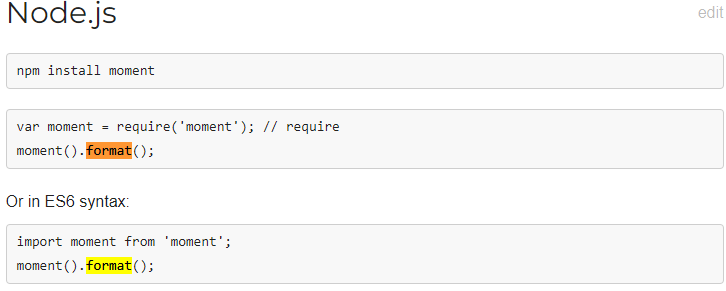
通过官网 https://momentjs.com/docs/#/parsing/ 可以查看具体使用api

// 1.导入 moment 包
const moment = require('moment')// 2.使用moment官方提供api
const dt = moment().format('YYYY-MM-DD HH:mm:ss')console.log(dt)
③ 在node中运行 2-test.js
node 2-test.js

npm指令
npm安装指定版本的包
以下指令安装的是 moment 最新版本
npm i moment
如果需要安装指定版本则使用如下指令:
npm i moment @2.22.2
package.json 中的 dependencies 记录了部署时使用的包

卸载包
npm uninstall
npmjs配置国内镜像
使用如下命令配置淘宝镜像
npm config set registry https://registry.npmmirror.com/
检查镜像地址

包管理配置文件
在项目根目录中,有一个 package.json 的文件,即包管理配置文件。用来记录与项目相关的一些配置信息,比如:
- 项目的名称、版本号、描述等
- 项目中都用到了哪些包
- 开发期间会用到的包
- 开发和部署时都需要用到的包
在多人开发时需要将项目推送至远程仓库,node_modules 文件夹需要添加到 .gitignore 忽略文件中,其他人将项目 clone 至本地后使用 npm install 命令安装即可
如何创建 package.json
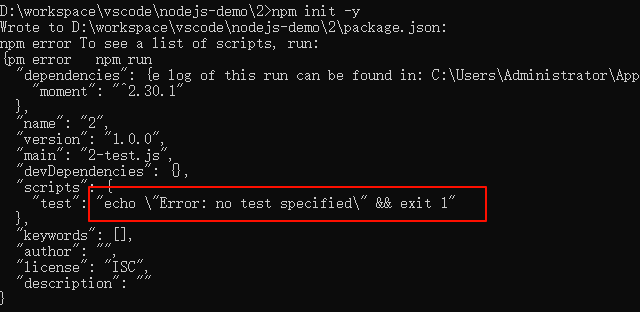
在项目目录执行 npm init -y 命令
npm init -y
以下错误表示没有安装测试框架,暂时没用到可忽略

package.json 文件内容:
{"dependencies": {"moment": "^2.30.1"},"name": "2","version": "1.0.0","main": "2-test.js","devDependencies": {},"scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC","description": ""
}
dependencies
用来记录开发和部署时都需要用到的包
devDependencies
如果某些包只需要在开发时用到,项目部署时不需要用到,则可以通过
npm i 包名 -D
或者
npm install 包名 --save-dev
命令安装所需要的包,安装成功后的包信息会记录到devDependencies中,以 webpack 使用为例:
Webpack是一个用于现代JavaScript应用程序的静态模块打包工具,能够将各种资源(如JavaScript、CSS、图片等)视为模块,并通过依赖分析和处理生成优化的静态资源文件。
① 安装 webpack 到开发环境
npm install webpack webpack-cli --save-dev

安装完后,package.json 文件中会新增如下内容:
"devDependencies": {"webpack": "^5.100.2","webpack-cli": "^6.0.1"
},
② 在项目 package.json 文件 scripts 属性中配置 build 属性
"scripts": { "build": "webpack"
}

③ 在项目目录新建 src 文件夹,在src文件夹下新建index.js,
执行如下命令:
npm run build

命令执行完后会在项目目录下生成 dist 文件夹,打包后 js 如下: