Flutter 记录 使用ModalRoute获取参数
在使用Router list 配置路由 ==》完成跳转==》 携带参数==》获取参数
文章目录
- 前言
- 一、是Routers什么?
- 二、是router使用实例
- 1.router配置
- 2.使用Navigator.pushNamed 跳转页面并携带参数
- 总结
前言
新手学习Flutter路由基础
提示:以下是本篇文章正文内容,下面案例可供参考
一、Routers 是什么?
是 Flutter MaterialApp这个函数的配置参数,用于配置项目中的路由
二、router 使用示例
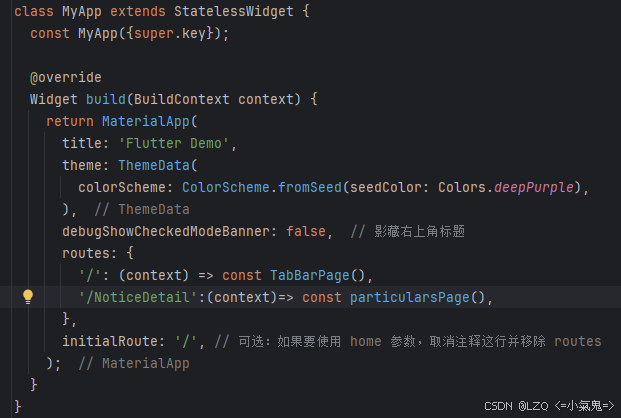
1.router配置
2.使用 Navigator .pushNamed 跳转页面并携带参数
代码如下(示例):
Navigator.pushNamed(context,'/NoticeDetail',arguments: {'id': item['id']},
);3.获取路由参数
3.1 使用 didChangeDependencies 生命周求
- 调用时机:State对象的依赖发生变化时、组件第一次被创建后挂载的时候(包括重创建)
- 应用:当系统语言 Locale 或应用主题改变时,Flutter 框架会通知 widget 调用此回调示例
代码示例:
@override// 用于获取路由 参数didChangeDependencies(){super.didChangeDependencies(); // 固定写法final data = ModalRoute.of(context)?.settings.arguments; // 获取路由参数整体对象if (data != null) { // 判空setState(() {params = data as Map<String, dynamic>; // 赋值});getAnnouncenmentIdObj(); // 自己定义的方法}}提示
因刚接触Flutter 就没有系统学习 生命周期,带着学vue的思想学这个到时候生命周期使用混乱
一直无法拿到路由数据
在查文档之前使用的initState 一直无法拿到数据
InitState 的介绍
- 调用时机:widget 第一次插入到 widget 树时
- 应用:状态初始化、订阅事件通知
总结
多查阅文档,多查阅文档,多查阅文档,多查阅文档